rukki:随着移动端设备的猛涨,现在设计师们做网页也要经常考虑如何适应这些不同分辨率的屏幕了。今天@腾讯游戏TGideas 的Rukki与我们分享了关于自适应不同分辨率界面的几个技巧,非常实用,建议同学们学习一下 :)
腾讯游戏的精品好文推荐:
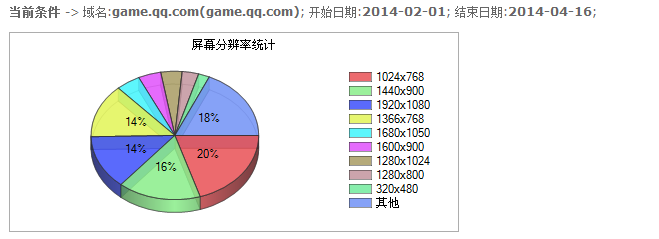
首先呢来看一张图:

这是2个半月腾讯游戏官网的分辨率数据,可以看出来PC端里1024*768占20%、1920*1080占14%。而这2个分辨率的显示宽度相差了接近一倍。
而现在设计师的设计稿普遍输出尺寸都是1920,所以设计师经常也会担心:小分辨率下能看到吗?或者需要为手机端单独做一版吗?所以我们需要用一些技巧来让大多数用户能看到的页面效果是一样的。
一、PC端
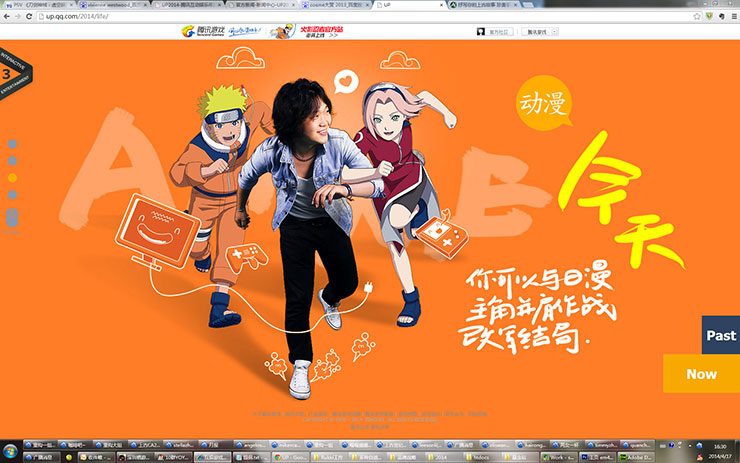
【举例1】http://up.qq.com/2014/life/ 1920*1080下显示。

设计的很美观 但是如果直接按原始大小做,小分辨率玩家只能看到中间的人物而已。
经常我们做全flash站的时候,会看到多媒体的同学会为了配合多分辨率做展示上的自适应。
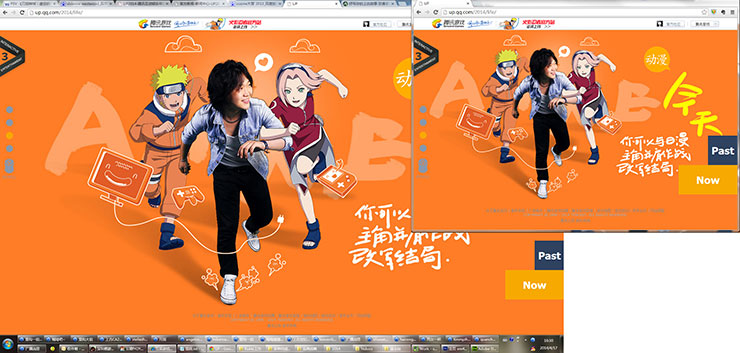
而重构其实纯靠css也可以实现同样的缩放自适应:

这样不会因为分辨率小而只能看到中间一个区域,或者出现滚动条影响体验。
实现思路:
1: 针对IE:IE有个zoom属性。虽然经常我们用它来清浮动什么的。但是它在缩放元素上也是很强大的。eg:被设置zoom:0.5的元素会以该元素的左上角为原点在直接被缩小一半,所占据的文档流内体积也会减少一半(IE7和8+对zoom后的元素的margin值理解不同可以注意下,不过单纯缩放元素时不太需要用到)。
firefox下呢,就可以使用css3的transform:scale()。(需要额外设置transform-origin:0 0为缩放原点)。
另外zoom也被webkit支持,scale还是zoom请自行选择~
2. 接下来我们就可以按设计稿直接切成成一个巨大无比的1920*1000的页面。
3. 然后获取用户的当前窗口尺寸,eg当前窗口宽1200,那么我们需要缩放的比例 zoom=1200/1920=0.625。然后把我们的主显示的父框缩小0.625倍就可以啦~(当然为了高度不出滚动条,高度的尺寸也要纳入计算范围)
是不是很简单呢?以后遇到会影响内容浏览的大页面的时候 可以考虑用这种方法做一个缩放哦~
var width = window.screen.width;
var percentage = width / 开发时的尺寸;
$('html').css ('zoom',percentage);
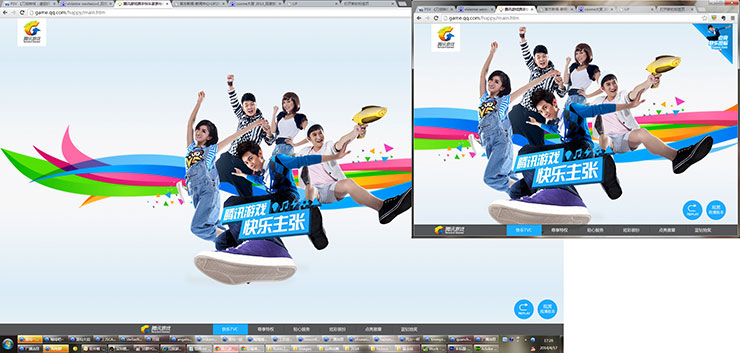
【举例2】http://game.qq.com/happy/main.htm (不好意思拿出了11年的页面,不过这个思路看起来很清楚)

这个主体是固定尺寸的,然后通过js来计算定位和衔接背景做到自适应&无滚动条。可以看到跟上边的例子比这些人物的尺寸都没有改变。
计算思路神马的因为以前做过分享所以不再赘述~感兴趣的同学可以查看代码或者私下跟我讨论^^
二、移动端
移动端虽然整体尺寸小+倒下去竖起来的尺寸差别太大,但是本质和PC端页面没什么区别。
常见的自适应自然就是:
1. 响应式,media queries配合百分比让页面内容自然的去适应((http://game.qq.com);
2. 根据浏览器尺寸然后进行动态的定位(http://up.qq.com/2014/await/)。 手机输入网址浏览或扫描下排二维码

如果单独做手机端的页面,用上述方法做自然正常显示不是问题,但是当时间紧任务重或者资源不够需要PC和手机使用同一套页面时,如何适应手机就是个需要考虑的问题了。
我们先来看看例子:
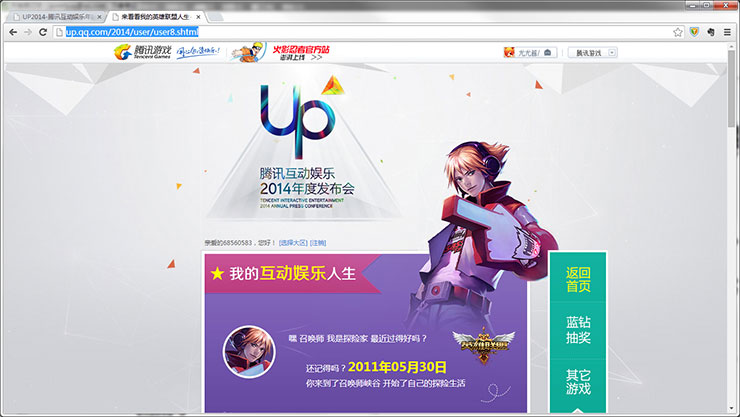
http://up.qq.com/2014/user/user8.shtml

打开会发现这就是一个正常的PC端的活动页面,但是因为从策划到上线的时间都非常紧没有时间为手机版单独做一套,所以就要考虑如何能适应手机浏览了。
因为这个活动系列其实是拉数据后趣味展示(其实就是定位图片和文字在页面上),所以定位和宽度用百分比进行后很可能在显示的时候出问题;字体可能因为分辨率小的时候换行;甚至页面的背景和高度在适应多分辨率的手机时也不易控制等等等等(我纠结了一堆的忧虑)。
怎么办?
咳~聪明的你一定想到了,嗯~就用我们PC端的第一个例子,缩放搞定!

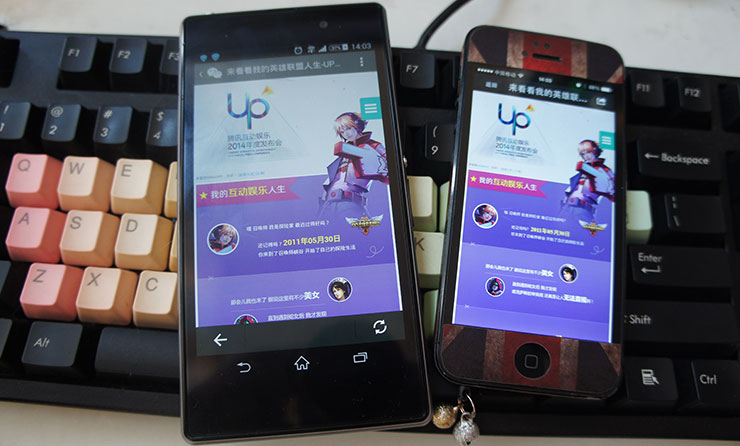
安卓 & iPhone

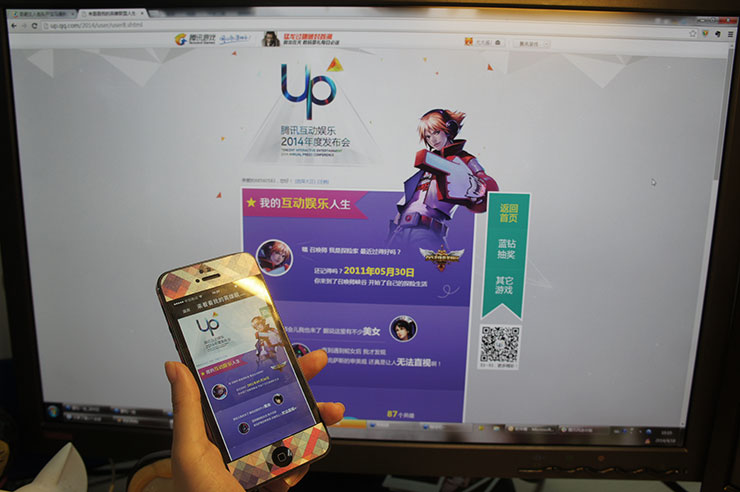
iPhone & PC
同一套页面,在一个小小的操作下便可以变成手机端可以浏览的了。
(因为是PC端的活动所以调用的是PC的登录&选大区组件,所以造成手机端操作有槽点,不过在本次分享里请先忽视它>_<!开发组件的多终端智能适配就是我接下来努力解决的一个点。)
结束语:
希望这个分享能给大家在不同分辨率下的显示提供了思路。响应式啦、百分比啦、动态定位啦,或者缩放,在灵活配合后,相信可以为我们的页面在比较不友好的分辨率下提供支持。
另外其实我不会写结束语,所以就这样吧^ ^!
原文地址:tgideas.qq







相关推荐
VB 界面自适应不同分辨率终极解决方案 本文将详细介绍一种VB 界面自适应不同分辨率的解决方案,通过该方案可以使VB 界面在不同分辨率的显示器上自动适应调整大小,解决了界面缩放问题。 解决方案的基本思想是在VB ...
VB 窗体自适应屏幕分辨率大小是指在 VB 中使窗体可以根据屏幕分辨率的变化而自适应调整大小,以确保窗体在不同屏幕分辨率下的正确显示。本文将详细介绍如何实现 VB 窗体的自适应屏幕分辨率大小。 一、实现 VB 窗体...
在现代多显示器和不同分辨率的环境中,让LabVIEW程序自适应屏幕分辨率是提升用户体验的关键。本篇文章将深入探讨如何在LabVIEW中实现窗口的自适应功能,确保程序在各种屏幕尺寸下都能良好地显示。 首先,我们需要...
在编程领域,特别是图形化编程环境如LabVIEW中,创建用户界面时,确保应用程序能够自适应不同屏幕分辨率是一项重要的任务。这是因为用户可能在各种尺寸和分辨率的显示器上运行你的程序,从笔记本电脑的小屏幕到台式...
在“labview 自适应屏幕分辨率程序”这个主题中,我们主要关注的是如何使LabVIEW应用程序在不同分辨率的屏幕上正常显示并保持良好的用户体验。 1. **屏幕分辨率理解**: - 屏幕分辨率是指屏幕上像素点的数量,通常...
在编程领域,特别是图形用户界面(GUI)设计中,自适应屏幕分辨率是一个关键概念,它确保应用程序能在不同尺寸和分辨率的显示器上正常显示。LabVIEW(Laboratory Virtual Instrument Engineering Workbench)是美国...
这个“LabVIEW自适应屏幕分辨率.rar”压缩包很可能包含了一系列关于如何使LabVIEW应用程序在不同分辨率的显示器上正常显示的教程、示例代码或指南。在现代多显示器环境下,确保程序界面在各种屏幕尺寸下都能清晰、...
这个“LabVIEWlabview论坛-自适应屏幕分辨率.rar”压缩包文件很可能包含了关于如何在LabVIEW中实现程序界面自适应不同屏幕分辨率的讨论和资源。在现代多设备、多分辨率的环境下,创建能够自动调整大小和布局的用户...
屏幕自适应。调用这个VI的上层VI在调整好界面后,一定要将前面板的最小尺寸设置为当前前面板大小。
在现代多分辨率显示器环境下,让应用程序自适应不同的屏幕分辨率是至关重要的,尤其是对于LabVIEW这样的桌面应用程序。本资料包提供了一个关于如何在LabVIEW中实现自适应屏幕分辨率的解决方案。 自适应屏幕分辨率在...
1、加工程中加入AutoSizeFormClass.cs 2、把窗口属性WindowState改为Maximized 3、窗口中如果有panel则把的属性AutoSize改为TRUE 4、在窗口构造函数中实例化对象 AutoSizeFormClass asc = new AutoSizeFormClass();...
### Android自适应不同分辨率的关键知识点 在Android应用开发中,实现界面自适应不同分辨率设备的能力是至关重要的。本文将从给定的文件信息出发,深入探讨Android如何处理不同分辨率下的界面适配问题,包括理解...
Android字体大小自适应不同分辨率的解决办法 今天有人问我,Android系统不同分辨率,不同大小的手机,字体大小怎么去适应呢?其实字体的适应和图片的适应是一个道理的。 一、原理如下: 假设需要适应320×240,480...
在LabVIEW编程环境中,自适应屏幕分辨率是一项关键的技术,它使得应用程序能够在不同尺寸和分辨率的屏幕上正确显示,提供良好的用户体验。LabVIEW自适应屏幕分辨率主要涉及窗口布局、控件大小调整以及用户界面(UI)...
在“自适应屏幕分辨率,labview自适应屏幕分辨率,LabView源码 (1).zip”这个压缩包中,我们关注的是如何使LabVIEW应用程序能够根据不同的显示器分辨率进行自适应布局。这对于现代多设备、多分辨率的工作环境至关重要...
这样可以利用 weight 的反比特性,实现控件在不同分辨率下的自适应。 对于字体的自适应,需要在 res 文件夹中创建一个文件夹,例如 values-320x240,根据手机屏幕的分辨率命名。然后,在该文件夹下创建一个 dimens....
在IT领域,尤其是在软件开发中,自适应屏幕分辨率是一个关键的概念,它关乎到应用程序在不同设备和屏幕尺寸上的用户体验。LabVIEW(Laboratory Virtual Instrument Engineering Workbench)是美国国家仪器公司(NI)...
在开发Android应用时,确保应用能够自适应多种屏幕分辨率是一项至关重要的任务。这不仅涉及到提升用户体验,还关乎应用的市场覆盖率,因为不同设备拥有不同的屏幕尺寸和密度。本文将深入探讨如何实现Android应用的...
1. Delphi窗体自适应屏幕分辨率; 2. 亲自编写、亲测通过; 3. 代码公开,以便于有特殊要求时,您可以更改函数内容。