下面小编就为大家带来一篇如何让一个div居于页面正中间【实现方法】。小编觉得挺不错的,现在分享个大家,也给大家做个参考
如何让一个div居于页面中间,我今天说的是让一个div水平居中同时垂直居中,而不是简单的top:50%,left:50%。当然,我们就按一开始的思路写一下:top,left属性都设为50%,看一下效果。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>div居于页面正中间</title>
- <style type="text/css">
- *{
- margin: 0;
- padding: 0;
- background-color: #EAEAEA;
- }
- div{
- width: 200px;
- height: 200px;
- background-color: #1E90FF;
- }
- .center-in-center{
- position: absolute;
- top: 50%;
- left: 50%;
- }
- </style>
- </head>
- <body>
- <div class="center-in-center"></div>
- </body>
- </html>

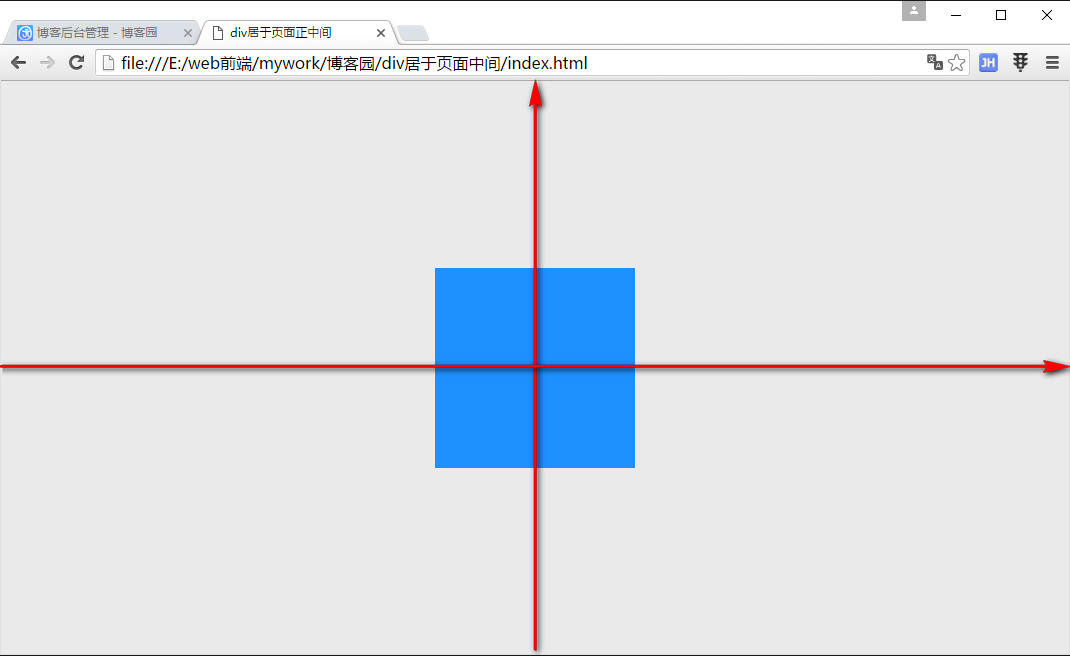
从我的截图可以看出,div的左顶点刚好在页面的中心点处。现在的思路是,如何移动div然后让div的中心和页面中心重合,即可达到我们一开始想要的结果。在这里我要介绍一种方法,使用css的transform属性。由于这个属性的值很多,我这里就不一一介绍,只是说一下它的translate。我们给刚才的center-in-center类加上translate(0,-50%)
JavaScript Code复制内容到剪贴板
- .center-in-center{
- position: absolute;
- top: 50%;
- left: 50%;
- transform: translate(0, -50%);
- }
如果使用过这个属性,应该知道怎么回事了。translate(0, -50%),第一个值是指水平移动量,和tansform的translateX效果一样,第二个值那就是垂直方向偏移量,但为负数时,代表反方向移动。现在我们只需tanslate(-50%,-50%)就可以达到div既水平居中同时垂直居中。
附上完整代码与效果:
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>div居于页面正中间</title>
- <style type="text/css">
- *{
- margin: 0;
- padding: 0;
- background-color: #EAEAEA;
- }
- div{
- width: 200px;
- height: 200px;
- background-color: #1E90FF;
- }
- .center-in-center{
- position: absolute;
- top: 50%;
- left: 50%;
- -webkit-transform: translate(-50%, -50%);
- -moz-transform: translate(-50%, -50%);
- -ms-transform: translate(-50%, -50%);
- -o-transform: translate(-50%, -50%);
- transform: translate(-50%, -50%);
- }
- </style>
- </head>
- <body>
- <div class="center-in-center"></div>
- </body>
- </html>

说多两句,这也可以是一道非常不错的面试题,大家可以留意一下。当然还有其他解法,这里就不再班门弄斧了。另外,css3的transform是一个非常强大的属性,可以做很多变换3d之类的炫酷效果,如果有兴趣可以深入研究一下。但前端有一个不得不说的痛,浏览器兼容性问题。。。其他的浏览器还好说,万恶的IE,IE9支持一小部分属性,IE9以下全部不支持。如果还深爱着IE,那只能另辟蹊径,甚至不惜用js去解决咯!又快到周末了,又可以好好睡觉了,真好!







相关推荐
如何让一个div居于页面中间,我今天说的是让一个div水平居中同时垂直居中,而不是简单的top:50%,left:50%。当然,我们就按一开始的思路写一下:top,left属性都设为50%,看一下效果。 JavaScript Code复制内容到...
在网页设计中,让一个`div`元素居于页面正中间是一项常见的布局需求。这个任务可以通过多种方法实现,其中一种是使用CSS(Cascading Style Sheets)来定位元素。在这个例子中,我们看到一个简洁的方法,它利用了绝对...
一、jQuery加载一个html页面到指定的div里 把a.html里面的某一部份的内容加载到b.html的一个div里。 比如:加载a.html里面的<div id=“row”></div>这个div里面的所有内容加载到b.html的这个div里<div id=”content...
在网页设计中,"div页面框架布局"是一个关键的概念,它涉及到如何有效地组织网页内容,以便在各种浏览器中实现良好的显示效果。EasyUI是一个基于jQuery的用户界面库,提供了丰富的组件和布局方案,使得开发者能够...
本文将深入探讨如何使用CSS+DIV来创建一个全屏页面上中下三行布局,并确保在各种浏览器中都能实现中间内容的居中显示。 首先,我们需要理解CSS的盒模型和定位概念。盒模型包括内容区域(content)、内边距(padding...
在Vue.js中实现页面div元素的拖拽排序功能可以极大地提升用户体验,特别是在构建可自定义布局的应用时。这里我们探讨的是一种基于CSS3 `transition-group` 的方法,它允许我们优雅地实现拖放动画和排序。 首先,让...
jquery/js实现鼠标点击一个div,另一个div变色demo
"CSS+JQuery实现div翻转效果"是一个常见的交互设计技术,常用于按钮、卡片或登录表单等元素,以增加视觉吸引力和交互性。这个技术结合了层叠样式表(CSS)的3D变换和JavaScript库JQuery的优势,下面我们将详细探讨...
我们定义了两个函数:`addBox`用于创建新的`div`元素并将其添加到页面上,`removeBox`用于移除最后一个`div`元素。这两个函数分别绑定了到对应的按钮上,使得用户点击按钮时可以触发相应的操作。 `addBox`函数创建...
本文将详细讲解如何通过滚动div来实现这样的功能,让你的页面更加生动且富有交互性。 首先,我们需要理解“滚动div”是什么。在HTML中,div是一个常用的布局元素,可以用来组织网页内容。当我们将div设置为滚动条,...
标题 "拖拽一个iframe中的div 在另一个iframe页面中显示" 描述了在Web开发中一个交互性的技术,涉及跨框架(iframe)通信和DOM操作。这个技术主要应用于创建富交互的用户界面,允许用户在不同的iframe之间传递和操作...
标题中的“DIV可移动 可实现任意拖动放大缩小”是指一种使用JavaScript技术来实现的交互功能,允许用户在网页上自由地拖动、缩放HTML中的div元素。这一功能通常用于创建用户界面元素,如窗口、面板或者任何需要动态...
这个任务的标题"div内容转成图片格式"以及描述"可以将div里面的内容转换为图片,并且保存下载到本地"都指向了一个基于HTML5的解决方案。标签"div 图片 转换 canvas html5"进一步明确了我们是通过`canvas`来实现这一...
标题“拖动div到另一个div中”描述的就是这样一个功能,即实现一个div元素能够被拖动并放置到另一个div内,同时显示被拖动div的ID。这个功能在各种应用场景中都很有用,如文件管理器、布局构建器或富文本编辑器等。 ...
相比之下,div是一个无语义的容器,通过CSS可以实现流式、网格、定位等多种布局方式,适应不同设备和屏幕尺寸,更适合现代网页设计的需求。 "table转div工具"能够自动分析HTML中的table元素,将其转换为div结构,并...
网页div在屏幕正中间显示
将div固定在屏幕中间 将div固定在屏幕中间 将div固定在屏幕中间 将div固定在屏幕中间
在Web开发中,经常需要让某个元素(如一个提示框、悬浮按钮等)始终保持在屏幕的特定位置,即使用户滚动页面也不会受到影响。本篇文章将详细介绍如何利用 JavaScript 和 CSS 实现 DIV 始终居于屏幕中间、左下、左上...