写了个简单的摸拟alert\提示框,欢迎大家使用.
源码下载:https://github.com/tomlxq/jquery-confirm
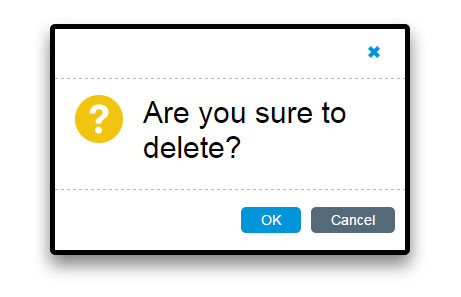
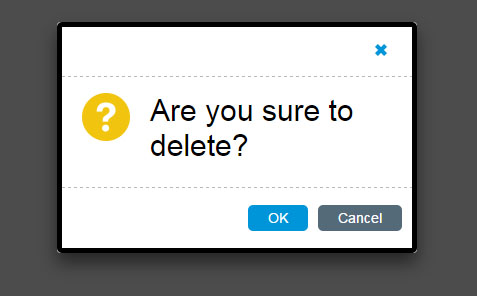
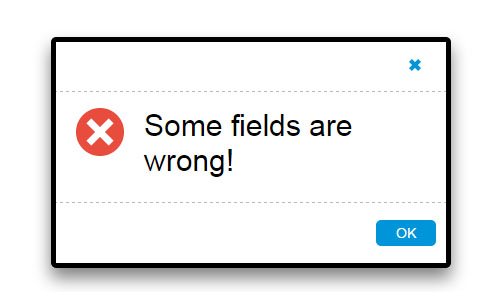
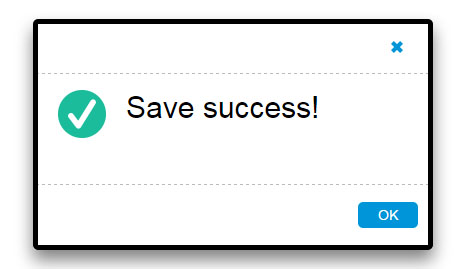
效果图:
This is a demonstration. include fancybox css/js, please take care!
Example:
$(document).ready(function() {
$("#delete_without_layer").click(function () {
$.tConfirm.open({body:'Are you sure to delete?',type:'confirm',onOk:function(){
alert("yes");
}});
});
$("#delete_with_layer").click(function () {
$.tConfirm.open({overlay:true,body:'Are you sure to delete?',type:'confirm',onOk:function(){
alert("yes");
}});
});
$("#information").click(function () {
$.tConfirm.open({body:'This is confirm box based on fancybox!',type:'info',onOk:function(){
alert("yes");
}});
});
$("#success").click(function () {
$.tConfirm.open({body:'Save success!',type:'success',onOk:function(){
alert("yes");
}});
});
$("#error").click(function () {
$.tConfirm.open({body:'Some fields are wrong!',type:'error',onOk:function(){
alert("yes");
}});
}); $("#warning").click(function () {
$.tConfirm.open({body:'Someone login, it\'s not real user!',type:'warning',onOk:function(){
alert("yes");
}});
});
});














相关推荐
本文将详细介绍各种样式的alert提示框及其应用,并提供几个相关的资源文件。 传统的JavaScript `alert()` 函数生成的是一个基本的、无法自定义样式的对话框,包含一个消息文本和一个“确定”按钮。然而,在现代Web...
在网页开发中,用户交互反馈是至关重要的,而"简易的alert提示框"就是实现这一目标的简单方式。Alert提示框通常用于向用户显示信息、确认操作或报告错误,是前端开发中的基本元素。在本主题中,我们将深入探讨如何...
因此简单用div写了一个alert提示框,并自动关闭。 效果图 css样式 /*弹出消息对话框样式*/ .show_alert_box{ width:100%; height:100%; position:fixed; top:0px; left:0px; background-color:rgba(0,0,0,0.6); ...
在jQuery中实现摸拟alert提示框,首先需要确保页面已经加载了jQuery库和$.tConfirm插件。页面加载完成后,通过$(document).ready()函数可以确保在DOM完全加载并准备好之后执行内部的代码。接下来,就可以绑定点击...
在IT行业中,自定义的JavaScript和CSS Alert提示框是一种常见的用户交互设计,它允许开发者创造出与系统默认样式不同的警告、信息或确认对话框。本文将深入探讨如何利用这两种技术实现这样的功能。 首先,我们来看...
本文将详细探讨"jQuery Alert提示框"、"动态加载提示框"以及"jQuery插件"的相关知识点。 一、jQuery Alert提示框 在网页开发中,我们常常需要向用户显示一些信息或确认操作,传统的JavaScript alert函数虽然简单,...
有时候感觉系统自带的提示框太丑了,试试自定义提示框吧,直接引用js即可
在IT行业中,自定义Alert提示框是一个常见的需求,特别是在开发用户界面时,为了提供更加个性化和符合品牌风格的用户体验。通常,系统自带的alert对话框样式单一,难以满足设计和功能上的扩展要求。本篇文章将深入...
- **SweetAlert** 是一个独立的JavaScript库,用于创建高度定制的提示框。它允许开发者在用户界面上添加各种类型的警告或提示信息,如警告消息、成功提示、错误信息、询问对话框等。 - **轻量级**:SweetAlert的...
有时候感觉系统自带的提示框太丑了,试试jquery自定义提示框吧,可以自适应手机,要先引用jquery
通过这种方式,我们可以使用jQuery和CSS轻松地创建一个自定义的alert提示框,以适应不同的设计需求和用户体验。这种方法的好处在于,它可以更好地融入网站的视觉风格,并且功能可以根据项目需求进行扩展。
`ios-自定义实用Alert提示框(Block回调)`项目提供了一个自定义的UIAlertView实现,旨在增强其功能和灵活性,使得开发者能够更便捷地处理用户的交互反馈。以下是对该项目的详细解析: 首先,UIAlertView是苹果提供...
在这个例子中,当用户点击“显示提示框”按钮时,一个带有“这是一个提示”消息和“成功”样式的SweetAlert提示框会显示出来。 通过深入学习和实践,开发者可以掌握如何利用SweetAlert构建复杂且具有高度交互性的...
jQuery Alert v1.2 是一个基于 jQuery 库的扩展插件,它为网页应用程序提供了更为灵活和定制化的提示框功能。传统的 JavaScript 或 jQuery 中,alert() 函数通常用于简单的信息提示,但其样式和交互性有限。jQuery ...
`jQuery` 提供了一种更加灵活的方式来创建自定义的弹出层提示框,使得开发者能够根据需要设置提示框的样式、内容以及交互方式,从而提升用户体验。本教程将围绕“`jQuery` 弹出层提示框,告别`alert`丑陋框”这一...
`EasyShowView`是一个轻量级的Swift库,专注于提供简单快捷的方式来展示提示框、加载框和alert弹出框。这个库的亮点在于其高度封装和易用性,大大减少了代码量,使得开发者可以更专注于业务逻辑,而不是UI的实现细节...
组件说明:在web开发中,对于浏览器默认的消息提示框(如alert,confirm等)外观无法控制,为了实现更好的界面效果,于是模拟系统的消息提示框实现了该组件。在外观上可以通过css进行完全的控制。 ==================...
开发人员可能需要创建自定义提示框以满足更复杂的需求,如添加多个按钮、自定义样式或更复杂的交互逻辑。这通常涉及到创建自定义MovieClip并用ActionScript控制其行为。 5. **ActionScript 2与Flash Player**: ...