本插件是从公司项目里抽取出的,欢迎大家使用,有什么需要改进的,大家多提意见.争取做得更好!
源代码下载: https://github.com/tomlxq/jquery-tooltip.git
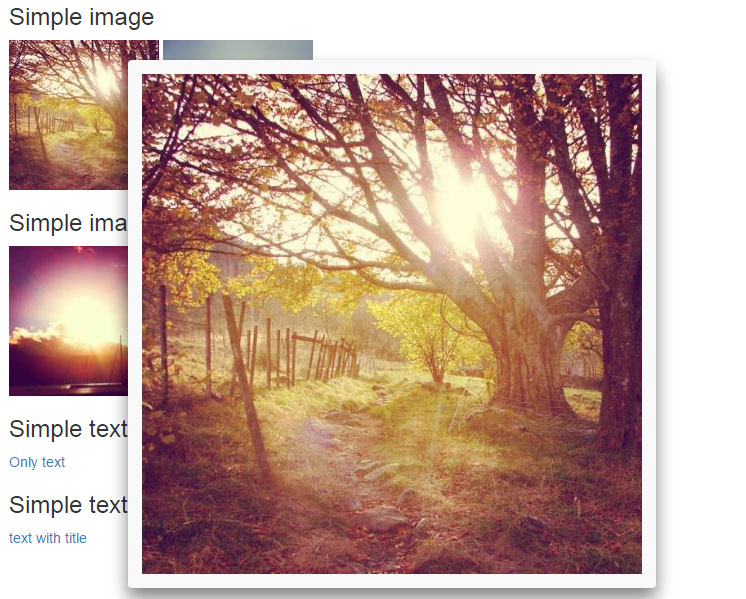
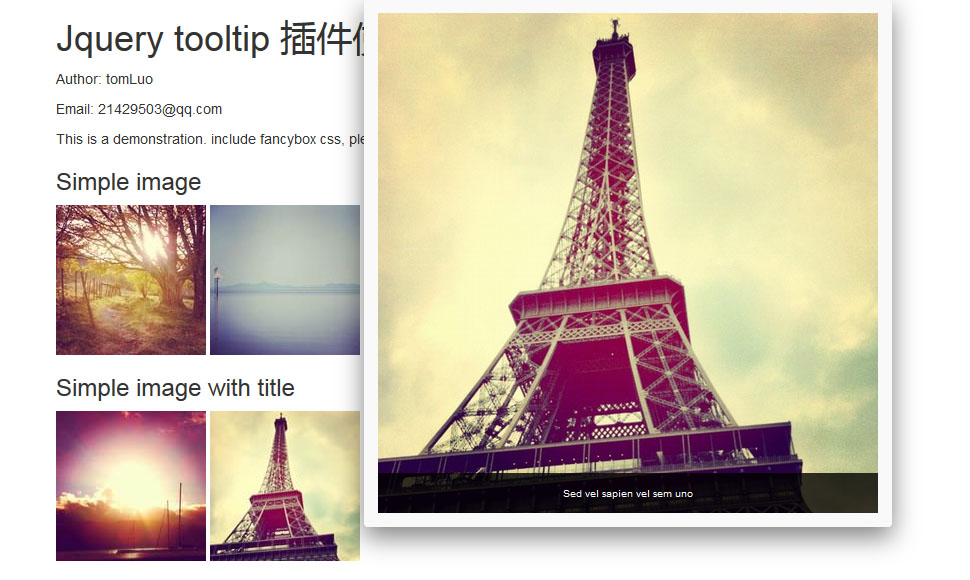
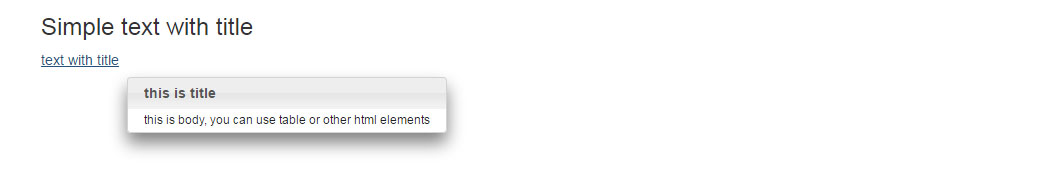
This is a demonstration!
Example:
$("[class=toolImg]").tooltip();
$("[title^=header\\=]").tooltip({type: "html"});
$("[class^=toolTxt]").tooltip({type: "tooltip"})












相关推荐
这是使用jQuery Tooltip Plugin弹出各种浮动提示效果插件的一些例子,用这个插件可以显示自定义的鼠标悬停提示,比如文字提示框、图片框,在鼠标放在特定位置时激活,鼠标移开后消失,如示例所示为弹出一个图片浮动...
总的来说,Sexy Tooltips 1.1是jQuery的一个出色插件,它提供了美观且实用的Tooltip解决方案。通过深入理解其用法和特性,你可以为你的网站增添更多互动性和用户体验。无论你是初学者还是经验丰富的开发者,掌握这款...
在jQuery中,我们可以利用其事件处理能力和DOM操作功能轻松创建一个Tooltip。Tooltip的核心功能包括: 1. **事件绑定**:使用jQuery的`.hover()`方法,我们可以监听鼠标进入(`mouseenter`)和离开(`mouseleave`)...
jQuery作为一款强大的JavaScript库,提供了丰富的插件来增强这种功能,其中之一就是我们今天要讨论的"JQuery-Tooltip-Plugin"。这款插件为开发者提供了灵活且易于定制的Tooltip解决方案,使得网页中的提示信息展示...
jQuery Tooltip跟随鼠标提示条是...使用这个名为`jQuery-Tooltip-Plugin-v1.1`的压缩包文件,你将获得一个预封装好的jQuery Tooltip插件,只需按照文档说明引入和配置,即可快速在你的项目中实现跟随鼠标提示条的效果。
jQuery Tooltip 是一个基于 jQuery 库的插件,用于在网页元素上显示提示信息。这个插件可以帮助开发者创建具有自定义样式、动态效果和交互性的工具提示。jQuery 的流行在于其简洁的API和丰富的插件库,jQuery ...
jquery插件,tooltip提示文字。
15. **Easiest Tooltip and Image Preview Using jQuery**:如其名,这是一个非常简单的Tooltip插件,同时也支持图片预览功能。 16. **Orbital Tooltip**:这个插件的Tooltip可以围绕元素旋转,为用户提供独特的...
jQuery Validation Plugin是官方提供的一个插件,主要用于创建复杂的表单验证规则,它可以轻松地添加错误消息和验证效果到表单元素上。这个插件的核心功能包括但不限于: 1. 自动绑定到表单:通过简单的API,可以...
12. Build a Better Tooltip with jQuery Awesomeness:教程中介绍如何编写一个jQuery插件,替换默认的浏览器提示框,创造更吸引人的提示效果。 13. Simple Tooltip – jQuery & CSS:结合jQuery和CSS,教你创建...
DOM目标:追加到根或另一个目标元素中。 位置:外部,内部,边框,中心单击激活和粘性工具提示。 自定义HTML内容互动工具提示进/出延迟自动隐藏图标支持皮肤,大小,方案动画支持Mixins(仅CSS,即将推出基于JS) ...
12. **Build a Better Tooltip with jQuery Awesomeness**:这个教程教你如何用jQuery编写一个插件,创建出比浏览器默认提示更吸引人的提示框。 13. **Simple Tooltip – jQuery & CSS**:Soh Tanaka的教程教你如何...
在IT行业中,jQuery是一个广泛使用的JavaScript库,它极大地简化了DOM操作、事件处理、动画制作以及Ajax交互。这个"10个JQuery经典组件源码及技术手册.zip"压缩包包含了一些关键的jQuery组件源码和相关的技术手册,...
3. Nivo Slider:一个高度定制的图片滑动插件,支持多种动画效果和触控设备。 4. Tooltip Plugins:如TipTip和qTip,提供自定义的提示框效果。 四、jQuery与响应式设计 在响应式设计中,jQuery能够帮助检测屏幕...
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互。在表单验证中,jQuery可以帮助我们轻松地选中表单元素,监听用户输入,并对数据进行处理。 ### 2. Poshytip插件 ...
例如,一个常见的插件是`jquery.textzoom.js`,它通过监听鼠标滚轮事件来实现字体缩放。使用这个插件,你需要先引入插件文件,然后初始化插件: ```javascript $(document).ready(function() { $('body')....
jQuery UI 是一个官方的jQuery扩展库,提供了一整套用户界面组件,如日期选择器、对话框、拖放功能、排序列表等。它通过CSS样式和JavaScript功能为开发者提供了创建专业级用户界面所需的工具。 ### 2. Bootstrap 和...
- jQuery插件通常包括一个函数,该函数接收一个jQuery对象作为参数,以便于操作选中的DOM元素。 2. **使用jQuery插件** - 引入jQuery库:在HTML文档中引入jQuery库,通常是通过`<script>`标签加载CDN链接或本地...
在IT领域,jQuery是一个广泛使用的JavaScript库,它简化了HTML文档遍历、事件处理、动画以及Ajax交互。本文将深入探讨“jquery插件和特效”这一主题,涵盖标题和描述中提到的各项知识点。 1. **表单类插件**:...