Vue.js 目录结构
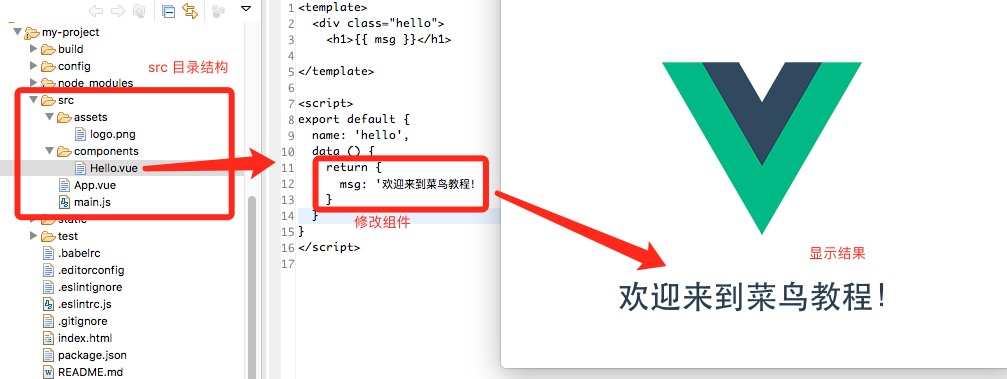
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:

目录解析
| build | 最终发布的代码存放位置。 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
src/APP.vue
<!-- 展示模板 --><template><divid="app"><imgsrc="./assets/logo.png"><hello></hello></div></template><script> // 导入组件 import Hello from './components/Hello' export default { name: 'app', components: { Hello } } </script><!-- 样式代码 --><style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
接下来我们可以尝试修改下初始化的项目,将 Hello.vue 修改为以下代码:
src/commponents/Hello.vue
<template><divclass="hello"><h1>{{ msg }}</h1></div></template><script> export default { name: 'hello', data () { return { msg: '欢迎来到菜鸟教程!' } } } </script>
重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:








相关推荐
Vue.js 是一个流行的前端JavaScript框架,用于构建用户界面。它以其简单易学、灵活和高效的特点深受开发者喜爱。Vue.js Devtools 是一个强大的浏览器开发者工具,专为Vue.js应用程序设计,帮助开发者在Chrome浏览器...
9. **vue-cli和脚手架工具**:Vue CLI是Vue.js的命令行工具,用于快速搭建项目结构,自动化处理构建流程,如编译、热重载等。 10. **测试和调试**:Vue Test Utils和Jest等工具可以用于Vue应用的单元测试和集成测试...
Vue.js 是一款非常流行的前端JavaScript框架,用于构建用户界面,以其简洁、易学和高性能的特点深受开发者喜爱。IntelliJ IDEA,作为一款强大的Java开发集成环境,也提供了对Vue.js的支持,通过安装Vue.js插件,可以...
Vue.js 是一款轻量级的前端JavaScript框架,由尤雨溪开发并维护,因其易学易用、高效灵活的特点,在Web开发领域广受欢迎。Vue.js的核心特性包括数据绑定、组件系统、指令系统、虚拟DOM以及生命周期管理等,使得...
- **前端框架**:前端框架如React、Angular和Vue.js,它们为构建复杂Web应用提供了结构、工具和最佳实践,简化了开发过程,提高了开发效率。 - **javascript**:JavaScript是Web开发中的主要脚本语言,负责网页的...
组件化开发:Vue.js 支持将页面拆分成多个组件,使得代码结构更加清晰、易于维护和复用。 轻量级易上手:Vue.js 的学习曲线相对较低,文档丰富、示例代码丰富,适合初学者和有经验的开发人员使用。 高效灵活:Vue....
Vue.js 是一款轻量级的前端JavaScript框架,其核心设计理念是数据驱动和组件化。"vue.min.js" 文件是Vue.js的压缩版本,通常用于生产环境以提高网页加载速度。这个文件包含了Vue.js库的所有功能,但进行了压缩和优化...
1. Vue.js概述:介绍Vue.js的基本概念,包括生产环境配置、引入方式、页面基本结构(template、script、style),并推荐Visual Studio Code、Sublime Text、WebStorm和HBuilder X作为开发工具。 2. Vue.js基础:...
Vue.js 是一款轻量级的前端JavaScript框架,以其易学易用、组件化开发和高性能等特点,被广泛应用于现代Web应用开发。在这个“Vue.js实战 问卷调查demo”项目中,我们将深入探讨如何利用Vue.js的特性来构建一个问卷...
Vue.js 是一款非常流行的前端JavaScript框架,由尤雨溪创建,以其简洁的API和高效的响应式数据绑定受到广大开发者喜爱。Vue.js 的设计目标是使开发过程更加简单、直观,尤其适合构建用户界面。本课件集合了Vue.js的...
Vue.js,作为一款轻量级的前端JavaScript框架,近年来在Web开发领域中备受推崇,尤其对于初学者和专业开发者来说,其易用性和强大的功能使其成为构建交互式用户界面的首选工具。《神奇的Vue.js》这本书正是针对这一...
ASP.NET Core MVC提供了强大的后端框架,而Vue.js则是一个轻量级且灵活的前端JavaScript库,用于构建用户界面。这个最小工程模板将两者结合,为开发者提供了一个起点,以便快速入门并进一步扩展项目。 **ASP.NET ...
Vue.js是目前非常流行的一个前端JavaScript框架,尤其以其易学易用和高性能著称。Vue3作为最新版本,引入了多项优化和新特性,包括Composition API、Suspense组件、Teleport等,提升了开发效率和代码组织性。通过...
- **属性观察者(DefineProperty, getters, setters)**:详细讲解Vue.js中如何利用这些特性来创建响应式的数据结构。 - **与其他框架的比较**:对比Vue.js与React、Angular等主流前端框架之间的异同点,帮助开发者...
Vue.js 是一款轻量级的前端JavaScript框架,它以其易学易用、高效灵活的特点深受开发者喜爱。在本文中,我们将深入探讨Vue.js的核心概念、关键特性以及如何通过学习Vue.js来提升前端开发技能。 首先,Vue.js的核心...
Vue.js是当前Web开发领域中备受推崇的JavaScript库,尤其适用于构建用户界面和单页应用程序(SPA)。Vue的核心特性包括声明式渲染、组件化、响应式数据绑定以及易于上手的学习曲线,使其在Web开发中占据了重要的地位...
Vue.js是一个流行的前端JavaScript框架,它简化了网页开发,尤其是对于构建单页应用程序(SPA)非常有效。 标签"vue vueDevtools"进一步明确了这个工具与Vue.js框架的紧密关联,"vue"代表Vue.js本身,"vueDevtools...
Vue.js是目前广泛使用的JavaScript前端框架,它的核心特性包括组件化、响应式数据绑定、指令系统和虚拟DOM等。Vue Devtools则作为一个扩展插件集成在Chrome浏览器中,能够帮助开发者深入理解Vue应用程序的运行状态,...