vueжПРз§ЇжПТдїґ[vscode]
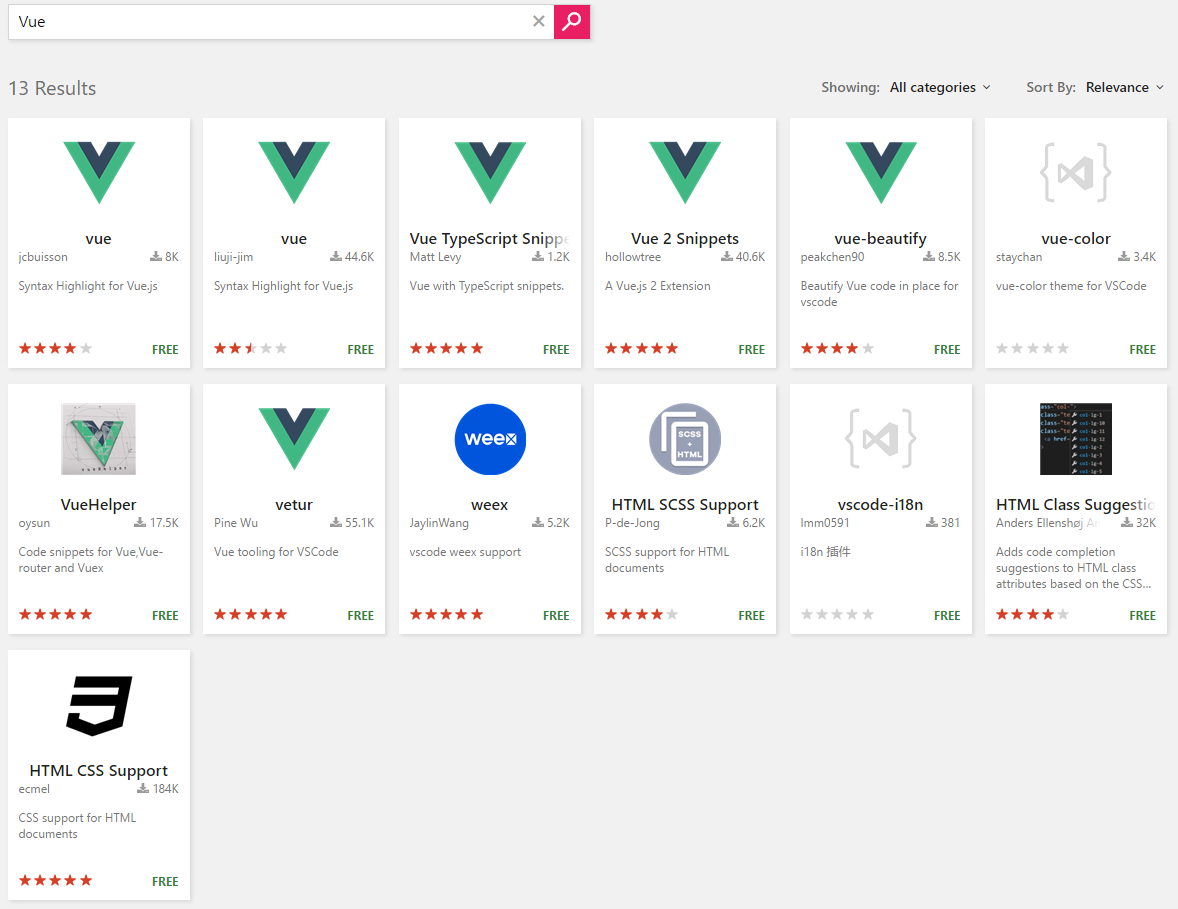
еЬ®VSCode Marketplace жРЬзі†Vue еЗЇзО∞еЕ≥дЇОиѓ≠ж≥ХйЂШдЇЃзЪДжПТдїґжЬЙ vueпЉМvue-beautifyпЉМvue-colorпЉМVueHelperпЉМverturз≠Йз≠ЙгАВжѓФиЊГдЇЖдЄЛиљљжХ∞йЗПеПѓдї•дЇЖиІ£еИ∞пЉМvetur жШѓзЫЃеЙНжѓФиЊГе•љзЪДиѓ≠ж≥ХйЂШдЇЃжПТдїґпЉМжИСдїђжЭ•еЃЙи£ЕдЄАдЄЛеРІгАВ¬† ¬†
 
vscodeжПРйЂШжХИзОЗжЬЙжХИдљњзФ®жПТдїґ
Auto Close Tag ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† иЗ™еК®йЧ≠еРИHTMLж†Зз≠Њ¬†
Auto Rename Tag ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†дњЃжФєHTMLж†Зз≠ЊжЧґпЉМиЗ™еК®дњЃжФєеМєйЕНзЪДж†Зз≠Њ¬†
Bookmarks ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† жЈїеК†и°Мдє¶з≠Њ¬†
Can I Use ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†HTML5гАБCSS3гАБSVGзЪДжµПиІИеЩ®еЕЉеЃєжАІж£АжЯ•¬†
Code Runner ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†ињРи°МйАЙдЄ≠дї£з†БжЃµпЉИжФѓжМБе§ІйЗПиѓ≠и®АпЉМеМЕжЛђNodeпЉЙ¬†
CodeBing ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† еЬ®VSCodeдЄ≠еЉєеЗЇжµПиІИеЩ®еєґжРЬ糥пЉМеПѓзЉЦиЊСжРЬ糥еЉХжУО¬†
Color Highlight ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† йҐЬиЙ≤еАЉеЬ®дї£з†БдЄ≠йЂШдЇЃжШЊз§Ї¬†
Color Picker ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†жЛЊиЙ≤еЩ®¬†
Document This ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ж≥®йЗКжЦЗж°£зФЯжИР¬†
EditorConfig for VS Code ¬† ¬† ¬† ¬† ¬† ¬† EditorConfigжПТдїґ¬†
Emoji ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† еЬ®дї£з†БдЄ≠иЊУеЕ•emoji¬†
ESLint ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ESLintжПТдїґпЉМйЂШдЇЃжПРз§Ї¬†
File Peek ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†ж†єжНЃиЈѓеЊДе≠Чзђ¶дЄ≤пЉМењЂйАЯеЃЪдљНеИ∞жЦЗдїґ¬†
Font-awesome codes for html ¬† ¬† ¬†FontAwesomeжПРз§Їдї£з†БжЃµ¬†
ftp-sync ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†еРМж≠•жЦЗдїґеИ∞ftp¬†
Git Blame ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†еЬ®зКґжАБж†ПжШЊз§ЇељУеЙНи°МзЪДGitдњ°жБѓ¬†
Git History(git log) ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†жЯ•зЬЛgit log¬†
GitLens ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†жШЊз§ЇжЦЗдїґжЬАињСзЪДcommitеТМдљЬиАЕпЉМжШЊз§ЇељУеЙНи°Мcommitдњ°жБѓ¬†
Guides ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†йЂШдЇЃзЉ©ињЫеЯЇеЗЖзЇњ¬†
Gulp Snippets ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† Gulpдї£з†БжЃµ¬†
HTML CSS Class Completion ¬† CSS classжПРз§Ї¬†
HTML CSS Support ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†cssжПРз§ЇпЉИжФѓжМБvueпЉЙ¬†
HTMLHintHTML ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†ж†ЉеЉПжПРз§Ї¬†
Indenticator ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† зЉ©ињЫйЂШдЇЃ¬†
JavaScript (ES6) code snippets ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†ES6иѓ≠ж≥Хдї£з†БжЃµ¬†
language-stylus ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†Stylusиѓ≠ж≥ХйЂШдЇЃеТМжПРз§Ї¬†
Lodash ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†Lodashдї£з†БжЃµ¬†
markdownlint ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† Markdownж†ЉеЉПжПРз§Ї¬†
MochaSnippets ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† Mochaдї£з†БжЃµ¬†
Node modules resolve ¬† ¬† ¬† ¬† ¬† ењЂйАЯеѓЉиИ™еИ∞Nodeж®°еЭЧ¬†
npm ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ињРи°МnpmеСљдї§¬†
npm Intellisense ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†еѓЉеЕ•ж®°еЭЧжЧґпЉМжПРз§ЇеЈ≤еЃЙи£Еж®°еЭЧеРНзІ∞¬†
Output Colorizer ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†ељ©иЙ≤иЊУеЗЇдњ°жБѓ¬†
Partial Diff ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† еѓєжѓФдЄ§жЃµдї£з†БжИЦжЦЗдїґ¬†
Path Autocomplete ¬† ¬† ¬† ¬† ¬† ¬† ¬† иЈѓеЊДеЃМжИРжПРз§Ї¬†
Path Intellisense ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† еП¶дЄАдЄ™иЈѓеЊДеЃМжИРжПРз§Ї¬†
Prettify JSON ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†ж†ЉеЉПеМЦJSON¬†
Project Manager ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ењЂйАЯеИЗжНҐй°єзЫЃ¬†
REST Client ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†еПСйАБRESTй£Ож†ЉзЪДHTTPиѓЈж±В¬†
Settings Sync VSCode ¬† ¬† ¬†иЃЊзљЃеРМж≠•еИ∞Gist¬†
String Manipulation ¬† ¬† ¬† ¬† ¬† е≠Чзђ¶дЄ≤иљђжНҐе§ДзРЖпЉИй©Ље≥∞гАБе§ІеЖЩеЉАе§ігАБдЄЛеИТзЇњз≠Йз≠ЙпЉЙ¬†
Test Spec Generator ¬† ¬† ¬† ¬† жµЛиѓХзФ®дЊЛзФЯжИРпЉИжФѓжМБchaiгАБshouldгАБjasmineпЉЙ¬†
TODO Parser ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†TodoзЃ°зРЖ¬†
Version Lens ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†package.jsonжЦЗдїґжШЊз§Їж®°еЭЧељУеЙНзЙИжЬђеТМжЬАжЦ∞зЙИжЬђ¬†
vetur ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† зЫЃеЙНжѓФиЊГе•љзЪДVueиѓ≠ж≥ХйЂШдЇЃ¬†
View Node Package ¬† ¬† ¬† ¬† ¬†ењЂйАЯжЙУеЉАйАЙдЄ≠ж®°еЭЧзЪДдЄїй°µеТМдї£з†БдїУеЇУ¬†
vscode-icons ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬†жЦЗдїґеЫЊж†ЗпЉМжЦєдЊњеЃЪдљНжЦЗдїґ¬†
VSCode Great Icons ¬† ¬† ¬† ¬†жЦЗдїґеЫЊж†ЗжЛУе±Х¬†
VueHelper ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† ¬† Vue2дї£з†БжЃµпЉИеМЕжЛђVue2 apiгАБvue-router2гАБvuex2пЉЙ¬†
жЭ•жЇРпЉЪ¬†https://www.qcloud.com/community/article/983896¬†







зЫЄеЕ≥жО®иНР
Vscode PythonиАБзЙИжЬђжПТдїґпЉМжФѓжМБpython3.6з≠Йиѓ≠и®АDebugпЉМжЬЙйЬАи¶БдєЯеПѓдї•зЫіжО•зїЩжИСзІБиБК
жѓФиЊГеЕ®зЪДgolangеЬ®vscodeйЗМйЭҐзЪДжПТдїґдЇЖпЉМдЄЛиљљдЄЛжЭ•еПѓдї•зЫіжО•еЃЙи£ЕгАВ go install github.com/acroca/go-symbols go install golang.org/x/tools/cmd/guru go install github.com/cweill/gotests/... go install github...
жЬђзѓЗе∞Жиѓ¶зїЖдїЛзїНе¶ВдљХеЃЙи£ЕеТМдљњзФ®VSCodeзЪДGoжПТдїґпЉМдї•еПКиѓ•жПТдїґиГљдЄЇGoеЉАеПСиАЕеЄ¶жЭ•еУ™дЇЫдЊњеИ©гАВ ж†ЗйҐШдЄ≠зЪДвАЬVScodeзЪДgoиѓ≠и®АжПТдїґвАЭжМЗзЪДжШѓVSCodeдЄ≠зЪДдЄАдЄ™зЙєеЃЪжПТдїґпЉМеРНдЄЇвАЬGoвАЭпЉМзФ±Luke HobanеЉАеПСгАВињЩдЄ™жПТдїґзЙИжЬђдЄЇ0.6.43пЉМеПѓдї•еЬ®...
жЬђзѓЗжЦЗзЂ†е∞Жиѓ¶зїЖиЃ≤иІ£е¶ВдљХдљњзФ®VSCODE C/C++жПТдїґзЪДз¶їзЇњеМЕдї•еПКеЃГзЪДеКЯиГљгАВ й¶ЦеЕИпЉМжИСдїђи¶БжШОз°ЃзЪДжШѓпЉМ"VSCODE C/C++ жПТдїґз¶їзЇњеМЕ"жШѓжМЗйТИеѓєVSCODEдЄУйЧ®зФ®дЇОзЉЦеЖЩCеТМC++з®ЛеЇПзЪДжЙ©е±ХжПТдїґзЪДз¶їзЇњеЃЙи£ЕзЙИжЬђгАВињЩдЄ™жПТдїґзЪДдЄїи¶БдљЬзФ®жШѓдЄЇ...
йАЪињЗеЃЙи£ЕињЩдЇЫжПТдїґпЉМVSCodeе∞ЖеПШеЊЧжЫіеК†еЉЇе§ІпЉМзЙєеИЂйАВеРИC++еЉАеПСиАЕгАБPythonжХ∞жНЃзІСе≠¶еЃґдї•еПКдїїдљХйЬАи¶БйЂШжХИзЉЦиЊСгАБи∞ГиѓХеТМеНПдљЬзЪДз®ЛеЇПеСШгАВз¶їзЇњеЃЙи£ЕжЦєеЉПеИЩжЦєдЊњеЬ®ж≤°жЬЙзљСзїЬињЮжО•зЪДзОѓеҐГдЄ≠ињЫи°МењЂйАЯйГ®зљ≤гАВеП™йЬАиІ£еОЛиѓ•еОЛзЉ©еМЕпЉМзДґеРОеЬ®...
дЄЇдЇЖиІ£еЖ≥ињЩдЄ™йЧЃйҐШпЉМVSCODEеЕБиЃЄзФ®жИЈеЃЙи£ЕеРДзІНжПТдїґжЭ•еЃЮзО∞зХМйЭҐзЪДж±ЙеМЦгАВз¶їзЇњж±ЙеМЦжПТдїґйАЪеЄЄжШѓдЄАдЄ™дЄЛиљљеРОзЪДжЬђеЬ∞жЦЗдїґпЉМйАЪињЗVSCODEзЪДжЙ©е±ХзЃ°зРЖеЩ®ињЫи°МеЃЙи£ЕпЉМеН≥дљњеЬ®ж≤°жЬЙзљСзїЬзЪДжГЕеЖµдЄЛдєЯиГљеЃМжИРж±ЙеМЦгАВ **жПТдїґеЃЙи£ЕиѓіжШО** 1. **еРѓеК®...
vscodeдЄЛиљљеЃЙи£Едї•еПКеЙНзЂѓеЉАеПСзЫЄеЕ≥жПТдїґзЪДеЃЙи£ЕеПКдљњзФ®
з¶їзЇњеЃЙи£ЕVSCodeжПТдїґжШѓйТИеѓєйВ£дЇЫзљСзїЬзОѓеҐГеПЧйЩРзЪДзФ®жИЈиЃЊиЃ°зЪДгАВ"cpptools-win32.vsix"жШѓдЄАдЄ™VSCodeжПТдїґзЪДеЃЙи£ЕеМЕпЉМеПѓдї•зЫіжО•еЬ®ж≤°жЬЙзљСзїЬињЮжО•зЪДиЃ°зЃЧжЬЇдЄКињЫи°МеЃЙи£ЕгАВдї•дЄЛжШѓеЃЙи£Еж≠•й™§пЉЪ 1. й¶ЦеЕИпЉМиІ£еОЛзЉ©"cpptools-win32.zip"жЦЗдїґ...
1. **ms-toolsai.jupyter-2021.8.1054968649.vsix**пЉЪињЩжШѓJupyter NotebookзЪДVSCodeжПТдїґпЉМеЕБиЃЄзФ®жИЈеЬ®VSCodeдЄ≠зЫіжО•зЉЦеЖЩгАБињРи°МеТМи∞ГиѓХJupyter NotebookжЦЗж°£гАВеЃГжФѓжМБMarkdownгАБPythonеТМеЕґдїЦе§ЪзІНиѓ≠и®АпЉМеєґжПРдЊЫдЇЖдЇ§дЇТеЉПзЉЦз®Л...
VscodeжПТдїґзЫЃељХпЉЪ VSCode жЬАеЕ®еЃЮзФ®жПТдїґпЉИVIPеЕЄиЧПзЙИпЉЙ https://blog.csdn.net/libusi001/article/details/124309613 VSCodeжПТдїґжЙУеМЕињБзІїдЄОжМЗеЃЪдљНзљЃ https://libusi.blog.csdn.net/article/details/124308538 ...
йАЪињЗеЃЙи£ЕеРДзІНжПТдїґпЉМVSCodeеПѓдї•жФѓжМБеЗ†дєОжЙАжЬЙзЪДзЉЦз®Лиѓ≠и®АеТМеЈ•дљЬжµБгАВеѓєдЇОPHPеЉАеПСиАЕжЭ•иѓіпЉМеОЛзЉ©еМЕдЄ≠зЪД"felixfbecker.php-intellisense-1.1.3"еПѓиГље∞±жШѓдЄАжђЊдЄУдЄЇVSCodeиЃЊиЃ°зЪДPHPжЩЇиГљжДЯзЯ•жПТдїґгАВињЩдЄ™жПТдїґжПРдЊЫдЇЖиѓЄе¶ВиЗ™еК®еЃМжИРгАБ...
дЄЛйЭҐпЉМжИСдїђе∞Жиѓ¶зїЖиЃ®иЃЇе¶ВдљХеЬ®Ubuntuз≥їзїЯдЄ≠еЃЙи£ЕVSCodeпЉМдї•еПКе¶ВдљХеЃЙи£ЕеТМдљњзФ®ињЩдЇЫCиѓ≠и®АзЪДжПТдїґгАВ й¶ЦеЕИпЉМжИСдїђйЬАи¶БеЬ®UbuntuдЄКеЃЙи£ЕVSCodeгАВеПѓдї•йАЪињЗдї•дЄЛж≠•й™§еЃМжИРпЉЪ 1. жЙУеЉАзїИзЂѓпЉЪжМЙдЄЛ`Ctrl + Alt + T`гАВ 2. жЈїеК†VSCodeзЪД...
жАїзЪДжЭ•иѓіпЉМињЩдЇЫжПТдїґйЫЖеРИдЇЖдї£з†БйЂШдЇЃгАБиЗ™еК®ж†ЉеЉПеМЦгАБдї£з†БжПРз§ЇгАБеЃЮзФ®еЈ•еЕЈдї•еПКзЊОеМЦзОѓеҐГз≠Йе§ЪзІНеКЯиГљпЉМжЮБе§ІеЬ∞дЉШеМЦдЇЖVSCodeеЬ®VerilogеТМSystemVerilogеЉАеПСдЄ≠зЪДдљУй™МгАВеЃГдїђеПѓдї•еЄЃеК©еЈ•з®ЛеЄИжПРйЂШеЉАеПСжХИзОЗпЉМз°ЃдњЭдї£з†Биі®йЗПпЉМеРМжЧґжПРеНЗ...
vscode + vue3 еЉАеПСжПТдїґ
иІ£еОЛrar, е∞ЖиІ£еОЛеРОзЪДжЦЗдїґжФЊиЗ≥%GOPATH%дЄЛ,йЗНеРѓVSCode. иЗ™еЈ±еК®жЙЛеПѓдї•еПВиАГ: https://blog.csdn.net/Jeffery_Ju/article/details/89217117
з¶їзЇњеЃЙи£ЕеМЕжШѓдЄЇдЇЖиІ£еЖ≥еЬ®зљСзїЬдЄНз®≥еЃЪжИЦйАЯеЇ¶иЊГжЕҐзЪДжГЕеЖµдЄЛпЉМжЦєдЊњзФ®жИЈеЃЙи£ЕVSCodeжПТдїґзЪДдЄАзІНжЦєеЉПгАВдЄЛйЭҐе∞Жиѓ¶зїЖдїЛзїНеОЛзЉ©еМЕдЄ≠зЪДеЗ†дЄ™жПТдїґеПКеЕґдљЬзФ®гАВ 1. **octref.vetur-0.37.3.vsix**: Vetur жШѓдЄАдЄ™зФ®дЇО Vue.js еЉАеПСзЪДеЉЇе§І...
VSCodeжПТдїґз≥їзїЯйЭЮеЄЄеЉЇе§ІпЉМйЩ§дЇЖдЄ≠жЦЗжПТдїґпЉМињШжЬЙе§ІйЗПеЕґдїЦеКЯиГљжПТдїґеПѓдЊЫйАЙжЛ©пЉМе¶Вдї£з†БйЂШдЇЃгАБдї£з†БиЗ™еК®и°•еЕ®гАБзЙИжЬђжОІеИґйЫЖжИРз≠ЙпЉМеПѓдї•ж†єжНЃдЄ™дЇЇйЬАж±ВеЃЪеИґиЗ™еЈ±зЪДеЉАеПСзОѓеҐГгАВиЃ∞дљПпЉМдњЭжМБжПТдїґзЪДжЬАжЦ∞зКґжАБеПѓдї•з°ЃдњЭжЬАдљ≥зЪДеЕЉеЃєжАІеТМжАІиГљгАВ ...
йАЪињЗеЃЙи£ЕињЩдЇЫжПТдїґпЉМVSCodeеПѓдї•жИРдЄЇдЄАдЄ™еКЯиГљжЫіеК†еЉЇе§ІгАБйТИеѓєжАІжЫіеЉЇзЪДеЙНзЂѓеЉАеПСзОѓеҐГпЉМжПРеНЗеЉАеПСиАЕзЪДзЉЦз®ЛдљУй™МеТМеЈ•дљЬжХИзОЗгАВжѓПдЄ™жПТдїґйГљжЬЙеЕґзЙєеЃЪзЪДзФ®йАФпЉМеПѓдї•ж†єжНЃдЄ™дЇЇеЈ•дљЬйЬАж±ВињЫи°МйАЙжЛ©еТМйЕНзљЃгАВеРМжЧґпЉМеЉАеПСиАЕдєЯеЇФдњЭжМБжПТдїґзЪДжЫіжЦ∞...
Codelf VSCodeжПТдїґж≠£жШѓдЄЇж≠§зЫЃзЪДиАМиЃЊиЃ°пЉМеЃГиГље§Яж†єжНЃй°єзЫЃдЄКдЄЛжЦЗгАБеПШйЗПз±їеЮЛдї•еПКеЈ≤е≠ШеЬ®зЪДеСљеРНзЇ¶еЃЪпЉМдЄЇеЉАеПСиАЕжПРдЊЫжЩЇиГљзЪДгАБдЄАиЗізЪДеСљеРНеїЇиЃЃгАВ еЬ®вАЬеЕґеЃГжЭВй°євАЭињЩдЄАж†Зз≠ЊдЄЛпЉМжИСдїђеПѓдї•зРЖиІ£еИ∞ињЩдЄ™жПТдїґеПѓиГљеМЕеРЂдЇЖеРДзІНеЃЮзФ®еКЯиГљпЉМ...
жО•дЄЛжЭ•пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®VSCodeжПТдїґз≥їзїЯдї•еПКдЄАдЇЫеЄЄиІБзЪДжПТдїґеПКеЕґзФ®йАФгАВ 1. **дї£з†БйЂШдЇЃдЄОзЊОеМЦ**пЉЪ - `Prettier`пЉЪињЩжШѓдЄАдЄ™дї£з†Бж†ЉеЉПеМЦеЈ•еЕЈпЉМеПѓдї•иЗ™еК®жМЙзЕІдЄАеЃЪзЪДиІДеИЩж†ЉеЉПеМЦдї£з†БпЉМдњЭжМБдї£з†Бй£Ож†ЉзЪДдЄАиЗіжАІгАВ - `ESLint`пЉЪ...