`
- 浏览:
404760 次
- 性别:

- 来自:
长春
-

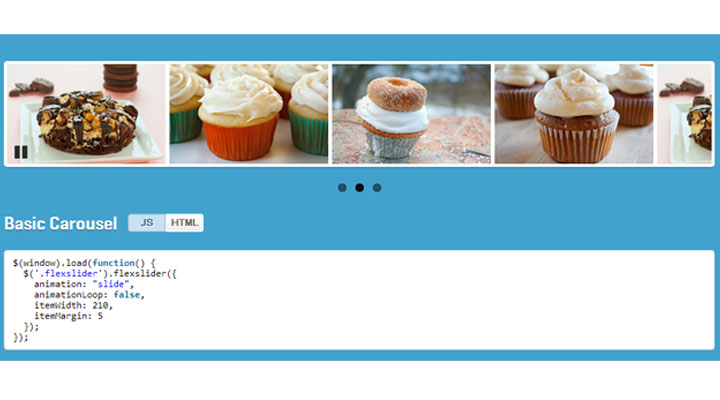
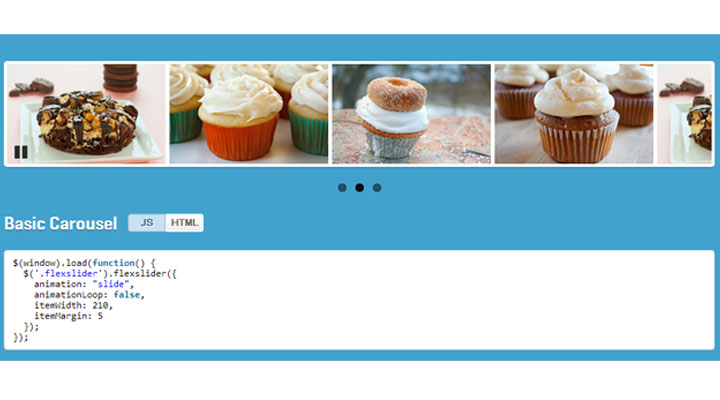
jQuery 几种不同的slide滑动banner,包括自动播放和带缩略图
本例的上 下项目用的是自定义字体
本例的案例一共有6个,演示页面左侧导航条可以看到

XML/HTML Code
- <divid="main"role="main">
- <sectionclass="slider">
- <divclass="flexslider">
- <ulclass="slides">
- <li>
- <imgsrc="images/kitchen_adventurer_cheesecake_brownie.jpg"/>
- </li>
- <li>
- <imgsrc="images/kitchen_adventurer_lemon.jpg"/>
- </li>
- <li>
- <imgsrc="images/kitchen_adventurer_donut.jpg"/>
- </li>
- <li>
- <imgsrc="images/kitchen_adventurer_caramel.jpg"/>
- </li>
- </ul>
- </div>
- </section>
- <aside>
- <divclass="cf">
- <h3>BasicSlider</h3>
- <ulclass="togglecf">
- <liclass="js"><ahref="#view-js">JS</a></li>
- <liclass="html"><ahref="#view-html">HTML</a></li>
- </ul>
- </div>
- <divid="view-js"class="code">
- <preclass="brush:js;toolbar:false;gutter:false;">
- //Canalsobeusedwith$(document).ready()
- $(window).load(function(){
- $('.flexslider').flexslider({
- animation:"slide"
- });
- });
- </pre>
- </div>
- <divid="view-html"class="code">
- <preclass="brush:xml;toolbar:false;gutter:false;">
- <divclass="flexslider">
- <ulclass="slides">
- <li>
- <imgsrc="slide1.jpg"/>
- </li>
- <li>
- <imgsrc="slide2.jpg"/>
- </li>
- <li>
- <imgsrc="slide3.jpg"/>
- </li>
- <li>
- <imgsrc="slide4.jpg"/>
- </li>
- </ul>
- </div>
- </pre>
- </div>
- </aside>
- </div>
- </div>
- <divclass="xx">111</div>
- <scripttype="text/javascript"src="../../js/jquery-1.9.1.min.js"></script>
- <scriptdefersrc="jquery.flexslider.js"></script>
- <scripttype="text/javascript">
- $(function(){
- SyntaxHighlighter.all();
- });
- $(window).load(function(){
- $('.flexslider').flexslider({
- animation:"slide",
- start:function(slider){
- $('body').removeClass('loading');
- }
- });
- });
- </script>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_132.html
分享到:










相关推荐
"jQuery四屏带缩略图滚动焦点图"是一款广泛应用于网页设计中的JavaScript特效,它巧妙地将图片切换与缩略图导航相结合,为用户提供了一种直观且交互性强的展示方式。本文将深入解析这一特效的实现原理、核心功能以及...
标题中的“腾讯娱乐圈专栏带缩略图左右切换banner焦点图”指的是一个网页设计元素,它是一种常见的用户体验设计组件,常用于展示一系列图片或内容,并允许用户通过点击或滑动在这些图片之间进行切换。这种设计通常...
在IT行业中,设计一个"banner-按钮查看缩略图"的功能是常见的交互方式,尤其在网站和应用程序的界面设计中。这个功能的核心在于提供一种直观的用户体验,让用户可以通过按钮轻松预览相关的缩略图。接下来,我们将...
20. jQuery大气banner带时间线自动播放的焦点图轮番切换代码 21. jquery定时自动切换banner广告图片动画插件示例 22. jquery实现LightBox图片点击放大效果的图片盒子插件 23. jQuery实现slider图片滚动,单个滚动...
总结,jQuery带缩略图的轮播插件提供了一种直观且用户友好的方式来展示多张图片,通过理解其工作原理和实现方式,你可以根据实际需求进行定制和扩展,为你的网站增添更多互动性。在实践中,不断探索和学习,你会发现...
"缩略图支持加载进度效果的banner焦点图"是一种创新的设计,它将普通的焦点图与加载进度条结合,增加了用户交互性,提升了页面加载体验。 1. **焦点图基础概念**: 焦点图是一种网页元素,通常用于展示轮播式的多...
jQuery大气banner带时间线自动播放的焦点图轮番切换代码 jquery定时自动切换banner广告图片动画插件示例 jquery实现LightBox图片点击放大效果的图片盒子插件 jQuery实现slider图片滚动,单个滚动,成组滚动示例 ...
82. 几种简单实用jQuery焦点图片自动切换效果 83. 分享jquery仿LightBox动感多样式图片放大插件zoomimage下载 84. 分享jquery仿当当网店铺图片轮番切换(同时显示图片说明)代码下载 85. 分享一款jQuery thumbnail...
jQuery左右滚动banner代码是一款乐视网首页jquery焦点图,自动播放,带缩略图,有左右箭头控制翻页,共10屏,点击缩略图切换大图,左右滑动切换,带文字描述和标题,鼠标滑入播放按钮会散开,如图所示的4个漂亮的按钮...
82. 几种简单实用jQuery焦点图片自动切换效果 83. 分享jquery仿LightBox动感多样式图片放大插件zoomimage下载 84. 分享jquery仿当当网店铺图片轮番切换(同时显示图片说明)代码下载 85. 分享一款jQuery thumbnail...
82. 几种简单实用jQuery焦点图片自动切换效果 83. 分享jquery仿LightBox动感多样式图片放大插件zoomimage下载 84. 分享jquery仿当当网店铺图片轮番切换(同时显示图片说明)代码下载 85. 分享一款jQuery thumbnail...
【jQuery立体式缩略图焦点图特效】是一种在网页设计中常见的交互元素,它通过3D切换效果为用户带来生动的视觉体验。这种特效通常用于网站的首页或产品展示区域,以吸引用户的注意力并引导他们浏览更多的内容。下面将...
20.jQuery大气banner带时间线自动播放的焦点图轮番切换代码 21.jquery定时自动切换banner广告图片动画插件示例 22.jquery实现LightBox图片点击放大效果的图片盒子插件 23.jQuery实现slider图片滚动,单个滚动...
9. **jquery-cool-image-slider-thumb**:这个插件很可能包含了缩略图导航的图像滑动功能,用户可以通过点击缩略图来切换主视图中的图片。 10. **jquery-hdhdp340520160105**:可能是“High Definition Display ...
【标题】"带缩略图宽屏大图banner焦点图自动切换js" 是一种常见的网页设计技术,主要用于网站头部的视觉展示,以吸引用户注意力并引导他们浏览网站内容。这种技术通常结合了JavaScript和CSS,使得大图可以自动轮播,...
6. **jQuery 首页带缩略图的图片导航栏jquerypic.rar**: 在首页设置这样的图片导航栏,可以帮助用户快速访问网站的不同部分,每个图片代表一个页面或内容分类,点击后直接跳转。 7. **苏宁易购商城产品图展示特效...
1. **HTML 结构**:首先,我们需要在HTML中设置两个部分,一是小图展示区,通常包含多个小图(缩略图)作为Banner;二是大图展示区,用于显示被点击的小图放大后的效果。每个小图都应该有一个与之对应的点击事件。 ...
本文将深入探讨“jquery内嵌左右全屏焦点图(游戏类网站焦点图)”这一主题,这是一种常用于游戏类网站的复杂Banner焦点图特效。 焦点图是网页设计中的一个常见元素,通常用来展示一组动态轮播的图片或内容,吸引...
在IT行业中,网页设计与用户体验是至关重要的组成部分,而“banner图轮换效果”就是提升网页视觉吸引力和信息传递效率的一种常见技术。这种效果通常应用于网站的头部,展示多张主题图片,通过自动或手动切换来吸引...
jquery 制作一个苹果网站风格的焦点图特效,也就是仿苹果网站的图片轮显效果,图片之前的切换采用滑动式,整体的风格很苹果范。底部显示缩略图,上边是大图片,当前显示的大图片,在对应的缩略图上会显示小缺口。