vue-cli 是vue官方提供的一个脚手架工具,用于初始化一个Vue项目;
vue-cli的优势:
1、成熟的vue项目架构设计,而且会跟随vue版本的更迭而更新;
2、提供了一套本地测试服务器,而且是一个热加载的服务器;
3、提供了自己的一套集成打包上线的方案,webpack 或者gulpify在创建项目的时候可以进行选择;
有了以上优势,可以非常快速的搭建项目;
vue-cli对系统的要求:
vue-cli 是命令行的一个工具,系统需要
1、node.js(>=4.x)
2、能使用node的命令行终端;
第一步,我们安装node.js
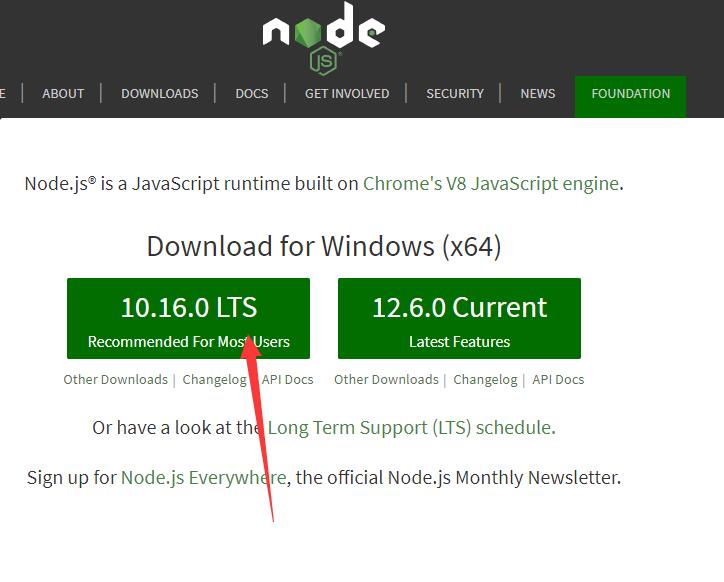
进入nodejs官网:https://nodejs.org/en/

下载LTS(长期支持稳定)版本,下载下来后,双击 一步一步安装即可;
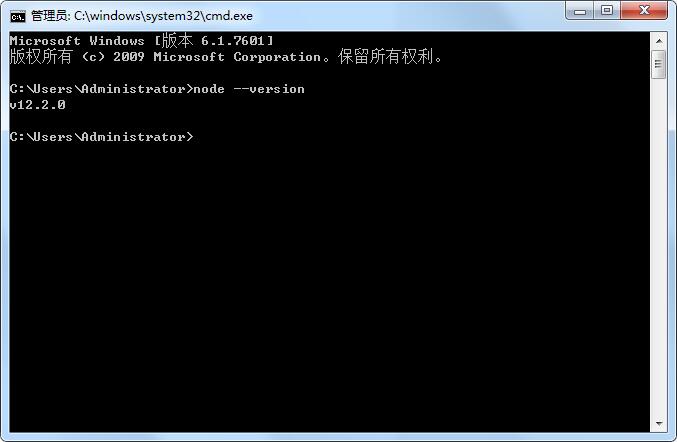
测试安装是否OK; node --version

有版本号出来,就说明没毛病;
以及安装Node的时候,Npm包管理工具也是一并安装的;
npm -v

第二步:安装Vue-cli;
vue-cli脚手架最新版本是3,我们先学习稳定版2
全局安装命令:npm install -g vue-cli@2.9.6
执行后,慢慢等待吧,要搞一会呢;
等安装完后,vue -V

说明vue-cli安装没毛病;
第三步:使用vue-cli脚手架来新建vue项目;
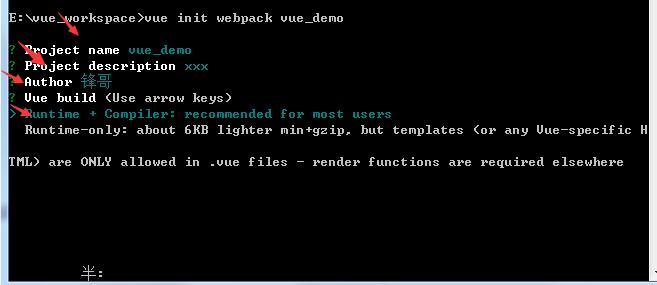
命令:vue init webpack vue_demo
vue_demo是项目名称,我们自己取名即可;
核心本质,是去github下载一个模版, https://github.com/vuejs-templates/webpack
通过脚手架可以设置名称,以及定制插件;

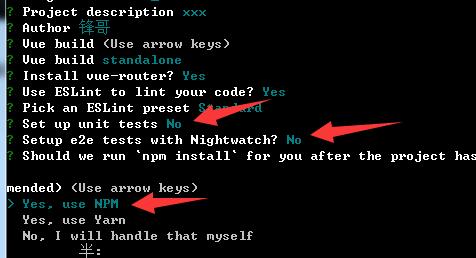
一些设置选项:
设置项目名称,项目描述,作者,以及选择构建模式,我们选运行+编译模式;

vue-router要讲到用到,所以选用,
eslint代码验证用到讲到,所以选用,以及选标准模式;

我们不用单元测试,所以no,以及e2e测试 也是no
然后那个再选用NPM下载;

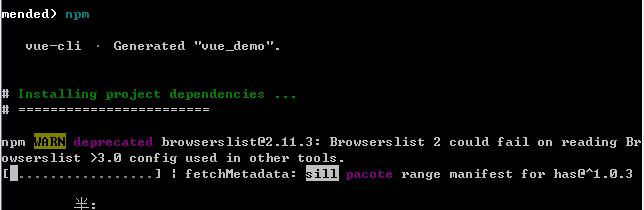
我们等待下载定制的模版吧;
等下载万完成后,

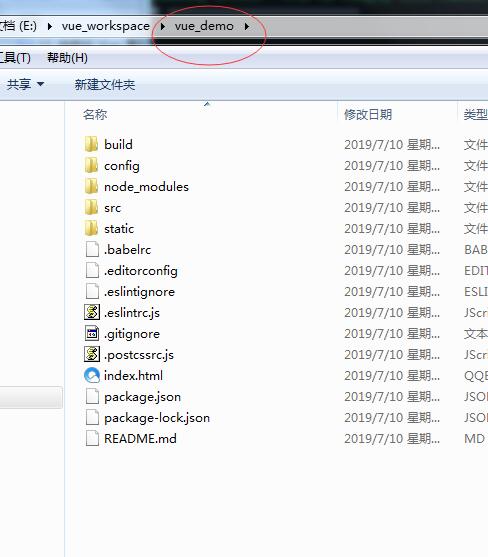
模版项目就OK了;
每个文件的详解,可以参考:
https://segmentfault.com/a/1190000014804826
后面我们也会讲解和熟悉到这些配置;需要有个过程;
第四步:运行项目
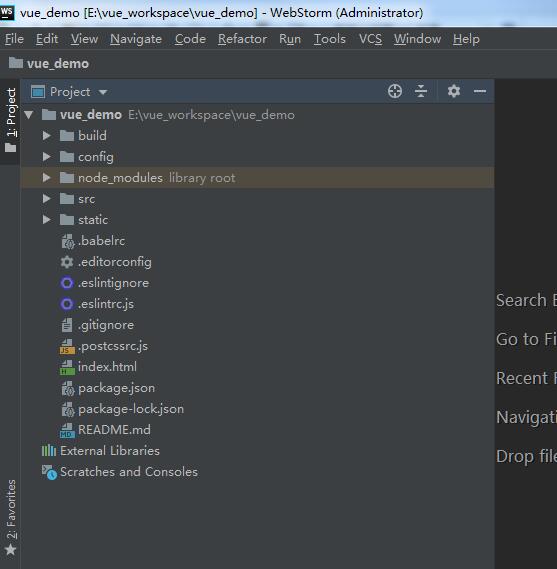
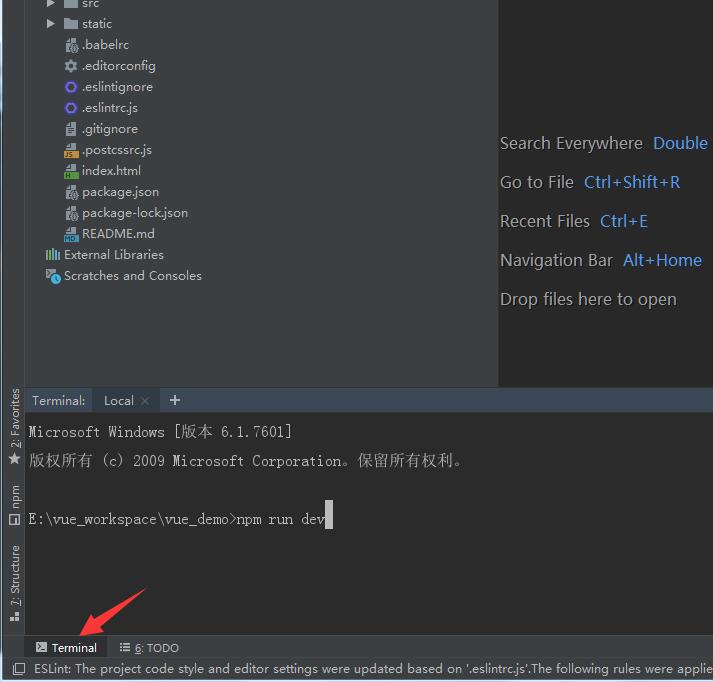
我们先打开webstorm 然后open打开刚才的vue_demo项目

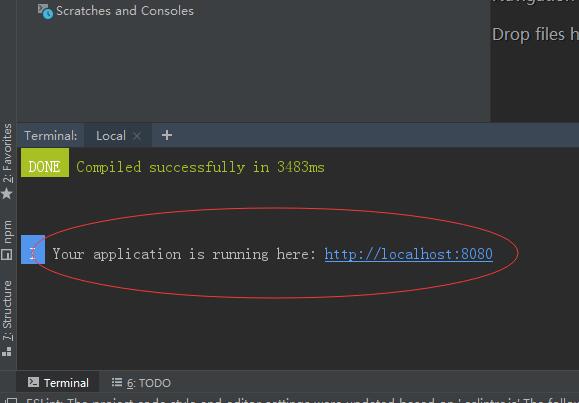
打开左下角终端Terminal 输入启动命令:npm run dev


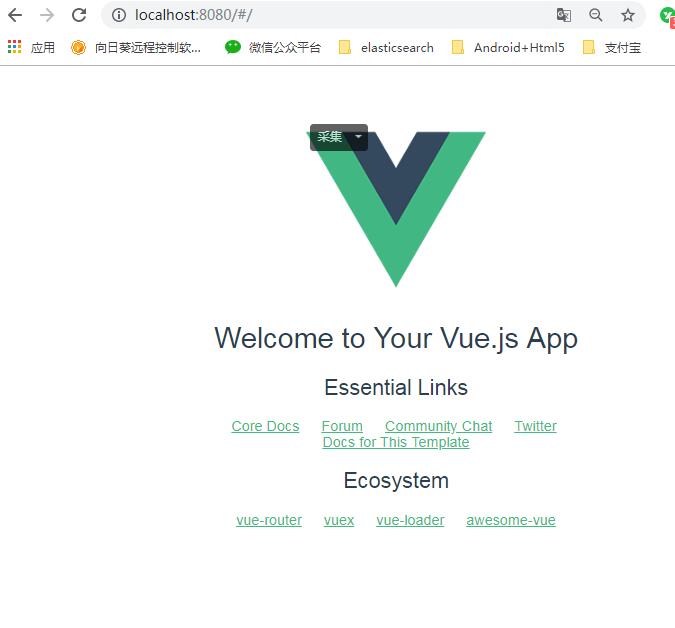
启动OK;我们浏览器输入 http://localhost:8080 启动项目

显示这个的话 就说明完全OK;
第五步:优化配置,轻松写学习开发;
我们稍微优化下配置,让端口搞成默认80,以及启动后自动打开浏览器,顺便熟悉下配置;

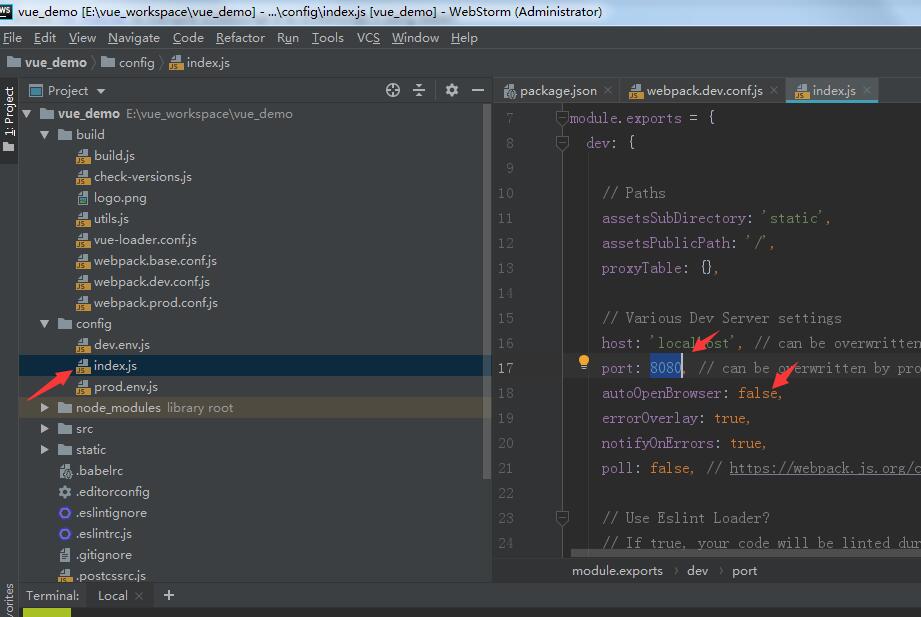
打开config下的index.js 把 port改成80 autoOpenBrowser改成true即可。
然后 重启试下;






相关推荐
1. **安装与创建项目**:首先,你需要确保全局安装了VueCLI3,通过运行`npm install -g @vue/cli`或`yarn global add @vue/cli`。然后,你可以使用`vue create project-name`命令来创建一个新的项目。 2. **项目...
2. **插件机制**:Vue CLI 支持安装和管理各种插件,如Vuex、Vue Router、Webpack等,这使得在项目中集成常见功能变得简单。 3. **热更新**:利用Webpack的热模块替换(HMR)特性,Vue CLI 可以在代码修改后实时...
在 Vue CLI 3 中,可以选择安装并配置 Vuex,以方便处理复杂的数据流。 ### ESLint ESLint 是一个静态代码分析工具,帮助开发者遵循一定的编码规范,提高代码质量。Vue CLI 3 可以与 ESLint 结合,实现代码风格检查...
本文将详细介绍如何使用 Vue CLI 配置多页面应用。 首先,你需要确保已经安装了 Vue CLI。如果还没有安装,可以使用以下命令全局安装: ```bash npm install -g @vue/cli ``` 接下来,创建一个新的 Vue 项目,但...
Vue CLI可以通过npm或cnpm全局安装,安装时需要使用-g参数来确保Vue CLI被安装为全局命令。安装后,可以通过vue命令使用Vue CLI提供的功能。安装过程中,Vue CLI还会自动安装其依赖项。 ### 创建Vue.js项目 Vue ...
在“基于vuecli的vue多页面配置模板”中,我们将深入探讨如何使用 Vue CLI 创建并配置一个多页面应用。 首先,创建一个 Vue 多页面应用的基本步骤是通过 Vue CLI 初始化项目。你需要全局安装 Vue CLI,然后使用 `...
NodeJS环境配置、Vue创建启动、VSCode开发使用
VueCLI作为Vue.js官方提供的命令行工具,其PWA模板简化了PWA的配置和开发流程。 在VueCLI中,PWA模板包含了以下关键知识点: 1. **Service Worker**:PWA的核心组件之一,它是在后台运行的脚本,可以在用户关闭...
在vue cli3.0 生成的项目里,可在 vue.config.js 中按照如下方式进行配置: 压缩前后大小大致如下: 生成的压缩文件以.gz为后缀: 一般浏览器都已支持.gz的资源文件,在http请求的Request Headers
以下是关于安装与配置 VueCLI 的详细步骤和相关知识点: 1. **系统要求**:首先,确保你的计算机上已经安装了 Node.js 和 npm(Node 包管理器)。这两个是 VueCLI 的基础,因为 VueCLI 是基于 Node.js 平台构建的,...
4. **WebPack配置**:尽管默认配置已经足够满足大多数需求,但Vue CLI 3允许开发者通过插件或直接修改`vue.config.js`来定制Webpack配置,满足更复杂的项目需求。 5. **热模块替换(HMR)**:Vue CLI 3支持热模块替换...
使用Vue CLI 3或更高版本,通过命令行运行`vue create`命令来初始化项目,指定预设或自定义配置,如: ```bash vue create vue-cli-mutil-demo --inlinePreset '{"plugins": [], "presets": ["@vue/cli-plugin-...
Vue CLI 3 引入了 `@vue/cli` 全新的全局安装方式,通过 `vue create` 命令可以快速创建项目模板。模板包含预设的各种配置,如 Babel、ESLint、PWA 支持等,可以根据需求选择合适的预设或自定义配置。 2. **零配置...
在"vuecli2.zip"这个压缩包中,我们可以看到它包含了一个简化版的Vue CLI 2模板,以及可能的http服务和一些插件,这将极大地提高开发效率。 Vue CLI 2的主要特点和功能包括: 1. **快速项目初始化**:通过简单的...
### Vue CLI 安装与配置知识点 #### 一、Vue CLI 概述 - **Vue CLI** 是一个标准工具,用于快速搭建 Vue.js 项目的脚手架,它可以帮助开发者简化项目初始化过程,提高开发效率。 #### 二、安装 Vue CLI 的前提...
本指南将深入讲解Vue CLI3的基础概念、安装、配置以及常用命令,帮助开发者高效地构建Vue应用程序。 一、Vue CLI3简介 Vue CLI3 提供了一个快速的设置环境,用于开发基于Vue.js的应用。它包含了一套完整的预设,...
安装完成后,打开终端或命令提示符,输入`npm install -g @vue/cli`来全局安装Vue CLI。 接下来,我们开始创建一个新的Vue.js项目。在终端中,导航到你想要创建项目的目录,然后输入`vue create chrome-ext`。这将...
Weex的VueCLI脚手架是为JavaScript开发者提供的一款高效工具,主要用于构建混合移动应用。Weex是由阿里巴巴开源的一个框架,它允许开发者使用一套代码来编写原生的iOS、Android和Web应用。VueCLI(Vue Command Line ...
vue-cli 图片打包成base64的大小限制配置文件件 vue.config.js
Vue.js的安装通常涉及两个主要步骤:全局安装Vue.js CLI(命令行界面工具)和创建项目骨架,即“脚手架”。Vue CLI,全称为Vue.js Command Line Interface,是一个官方提供的强大工具,用于快速搭建Vue应用的开发...