vue开发工具我们选用webstorm
大伙可以去官方下载最新版本,开发的时候,有些元素没有提示,我们可以可以稍微配置下;
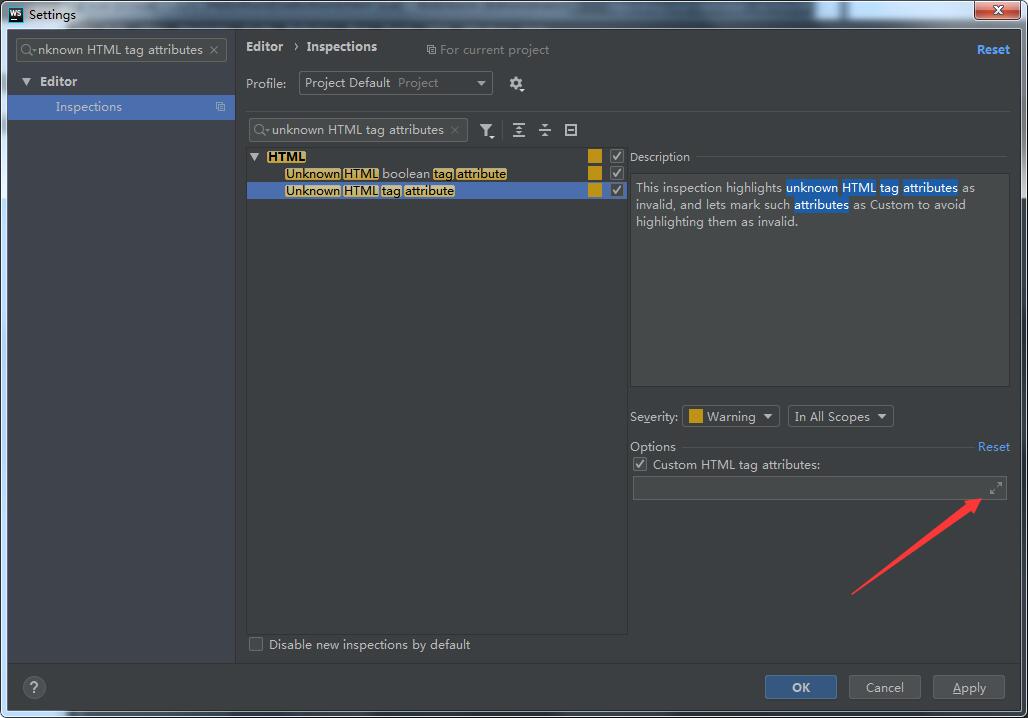
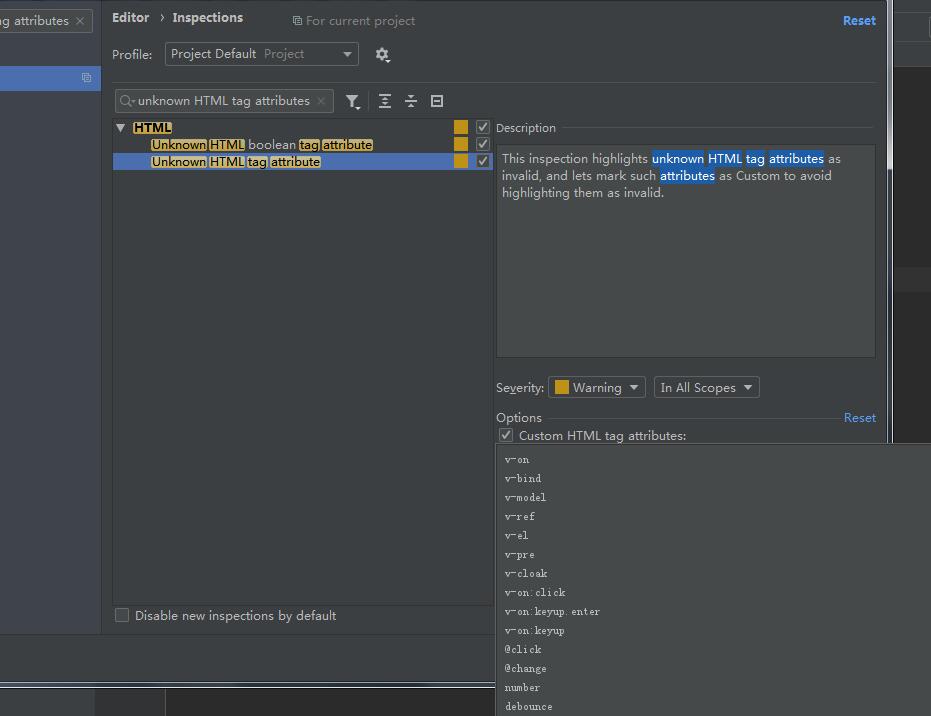
搜索 unknown HTML tag attributes ,将下面的指令复制到点开的窗口里
v-text
v-html
v-once
v-if
v-show
v-else
v-for
v-on
v-bind
v-model
v-ref
v-el
v-pre
v-cloak
v-on:click
v-on:keyup.enter
v-on:keyup
@click
@change
number
debounce
transition
:is

点击 编辑贴写前缀:

点OK

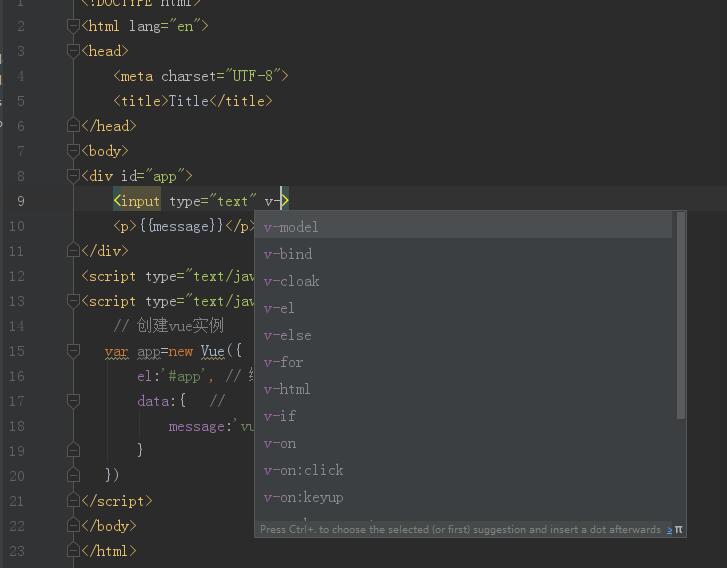
这样就有提示了;






相关推荐
IntelliJ IDEA,作为一款强大的Java集成开发环境,也提供了对Vue.js的支持,通过官方插件可以极大地提升开发Vue项目的工作效率。然而,有时在IDEA中直接下载Vue插件可能会遇到网络问题,导致下载失败,特别是当连接...
在IntelliJ IDEA这样的专业Java IDE中,安装Vue.js插件能为Vue项目开发提供强大的支持。 标题“idea插件 vue.js IDEA2017.3亲测可装 无兼容问题”表明这个插件是为IntelliJ IDEA 2017.3版本设计的,且经过实际测试...
总的来说,安装IDEA的Vue.js插件是提升Vue开发体验的关键步骤。通过这个插件,开发者可以享受到更智能的代码提示、便捷的项目管理和高效的调试环境,从而更好地专注于Vue应用的开发,提高工作效率。无论你是Vue初学...
IntelliJ IDEA,作为一款强大的Java开发集成环境,也提供了对Vue.js的支持,通过安装Vue.js插件,可以极大地提升开发Vue项目的效率。 首先,Vue.js插件在IDEA中的主要功能包括: 1. **语法高亮**:Vue.js插件为Vue...
在使用IntelliJ IDEA(IDEA)开发Vue项目时,可能会遇到一个问题,即Vue文件中出现红色波浪线,这通常表示代码存在错误或警告。红色波浪线的出现可能是由于IDE的配置问题或者代码不兼容当前设定的JavaScript版本。...
启动Vue项目通常涉及到几个步骤,首先是确保本地环境已安装必要的工具,如Node.js,接着是通过命令行或者集成开发环境(IDE)来启动项目。 1. **安装Node.js**: - 访问官网 [https://nodejs.org/en/]...
下面我们将深入探讨如何在Idea中设置Vue环境以及进行测试。 首先,确保你已经安装了Node.js,因为Vue项目依赖于Node.js环境来运行和构建。你可以通过访问nodejs.org下载并安装最新版本的Node.js。安装完成后,检查`...
总之,IntelliJ IDEA的Vue.js插件是Vue开发者不可或缺的工具,它通过丰富的功能和强大的集成,让Vue开发变得更加高效和愉快。无论你是Vue新手还是资深开发者,它都能帮助你更好地理解和驾驭Vue.js项目。
总的来说,"idea插件vuejs.zip"是为IntelliJ IDEA添加Vue.js开发支持的关键工具,通过它的安装和使用,开发者可以享受到更专业、更流畅的Vue.js开发环境,提高开发效率和代码质量。如果你是Vue.js的爱好者或专业...
开发工具: Idea/Eclipse 数据库: mysql Jar包仓库:Maven 前段框架: Element/Vue 后端框架: springboot 包含普通用户,管理员角色。 整体功能包含首页商城信息,商品浏览,加入购物车,购物车管理,个人中心,...
在IT行业中,集成开发环境(IDE)是程序员的得力工具,IntelliJ IDEA作为一款强大的Java IDE,也广泛应用于JavaScript及其相关框架的开发,包括Vue.js。Vue.js是一款轻量级但功能强大的前端框架,它简化了网页和单页...
通过以上步骤,你已经在IntelliJ IDEA中成功配置了Vue.js的高亮显示,现在可以享受到更为舒适的Vue开发环境。记得持续关注Vue.js的最新动态和技术更新,以便提升你的开发技能和效率。在实际开发过程中,遇到问题不要...
综上所述,这个项目涵盖了现代Web开发中的多个关键知识点,包括Spring Boot的后端服务、Vue.js的前端呈现、前后端分离的架构设计、基本的数据库操作以及开发工具的使用。对于想要学习和实践这些技术的开发者来说,这...
总之,Vue.js的IntelliJ IDEA插件是Vue开发者不可或缺的工具,它将IDEA的强大功能与Vue的特性完美结合,提供了一个高效且舒适的开发环境。如果你在使用过程中遇到任何问题,可以通过查阅官方文档或在线社区寻找解决...
总结来说,"vue的idea插件2020"意味着开发者可以利用2020年版本的Vue插件,在IntelliJ IDEA中获得更好的Vue.js开发体验,包括智能代码提示、组件导航、调试工具等,从而提高开发效率和代码质量。Vue.js的流行和IDEA...
安装完成后,我们可以在IDEA中使用vue插件来开发和运行vue项目。 二、搭建node.js环境 在配置和运行vue项目之前,我们需要首先搭建node.js环境。node.js是JavaScript的运行环境,我们可以从官网下载node.js并安装...