原文网址链接:http://ourjs.com/detail/54e18c51232227083e000034
Bootstrap 和 Angular 都是人们大量使用的工具。在很多项目中,它们需要一起使用。为什么不呢?他们已经改变了CSS和JS的开发方式,让前端既成为令人难以置信的工具。
但是,把它们放在一起使用还有一些问题,特别是当你试图在Angular的项目中引入Bootstrap JavaScript组件时,会是一个问题。当建立了Angular的项目,##你不应该添加完整的jQuery库##。 jQlite已经包含在Angular中的,所有jQuery必要的功能它都有。这是因为把jQuery添加到Angular的项目将很难让你完全掌握Angular的核心优势和数据绑定的力量。
比如你想在某种程度上改变View视图,一个很好的做法是通过Angular所绑定的data数据来改变。我们写这篇文章的目标就是为了,学习用jQuery和Angular通过不同的手段达到相同的目的。
Bootstrap JavaScript和Angular问题
这个问题可以追溯到,你不应该在你的Angular项目中使用jQuery的原则。jQuery操作视图的方法与Angular操纵数据的方法会起冲突。
为什么你不应该使用jQuery
您使用jQuery操作数据抓住并注入到DOM的方式基本上基于事件。当我们使用Bootstrap JavaScript组件时,比如一个按钮,我们需要“单击此按钮时,设置此按钮为激活状态”。并将这种设置添加入新加的按钮中。通过添加 .active 类和检查input(如果你的按钮是一个input)为实现。
在Angular中,操纵数据不是通过抓取和注入。一般通过数据绑定来实现,野蛮抓取注入数据。也能够改变每个组件的状态,不过在切换时就会暴露出问题。
这就是为什么我们不能直接用Bootstrap的JavaScript。它依赖于jQuery我们不希望jQuery的破坏我们的Angular项目。如果我们试图绑定变量到组件,它无法工作。
解决方案: UI Bootstrap
那么该如何解决?我们从Angular得知,我们需要将数据绑定到一个特定的组件,我们应该建立一个directive 指令。这将让我们的Angular网站,更关注数据的变化。
该解决方案是一种被称为UI Bootstrap 的项目。这是由Angular UI团队开发的,增加了许多Angular的扩展组件。UI Bootstrap不使用jQuery; 它为每个Bootstrap JS组件添加了内置指令(directives)。
对于UI Bootstrap(非BootstrapJS)的要求是:
-
没有jQuery的依赖
-
依赖Angular
-
依赖Bootstrap CSS文件
就是这样。现在,我们要如何将它集成到我们的项目?
我们的Angular应用
让我们来看看我们需要些什么设置。如果你已经看过JavaScript代码,你会看到我们创建了一个Angular模块和控制器。然后,我们创建的按钮和折叠的变量。
为此,下一步就是要拿到UI Bootstrap的文件,放到我们的项目中。那么我们能够在我们的Angular模块中导入ui.bootstrap。就这样,我们就能够获取需要模仿BootstrapJS组件的指令(directives )!
现在,正确的使用方式是,当按下按钮时调整这些变量的值。
使用UI Bootstrap按钮指令(Directive)
通过UI Bootstrap文档 ,使用复选框按钮正确的方法是添加 ng-model 的定义对象,并添加 btn-checkbox 属性。下面是我们按钮的代码:
现在,当我们点击按钮时,我们可以看到该模型的变化,就像我们希望的那样。
使用UI Bootstrap折叠指令
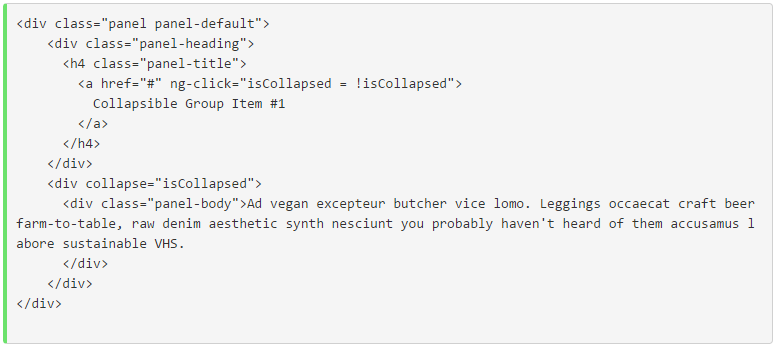
对于折叠,我们将基于isCollapsed变量的值打开和关闭面板。因此,我们将使用 ng-click="isCollapsed=!isCollapsed"。这将触发我们的isCollapsed变量从而切换面板。
现在,我们两个组件都可以工作了!在美丽时尚的Angular中,设置一个变量,看着它影响一些视图。









相关推荐
在与AngularJS结合的后台模板中,jQuery可能用于处理一些Angular不擅长或者尚未涵盖的DOM操作,如复杂动画效果或与第三方库的集成,以增强用户界面的流畅性。 **Bootstrap**: Bootstrap是Twitter开源的一个前端框架...
开发人员可能会在其中找到`index.html`作为入口文件,`app.js`或类似的文件来定义AngularJS应用的主模块,以及多个`.css`和`.js`文件分别对应Bootstrap和jQuery的样式和功能。 总的来说,这个管理系统项目利用了...
"Node.js+AngularJS+Bootstrap"框架的结合就是这种实践的一个典型例子,它为开发者提供了强大的后端、前端以及用户界面设计工具。以下是这些技术的详细解释和它们如何协同工作的: **Node.js** Node.js是一个基于...
首先,我们需要理解为什么在AngularJS中使用jQuery或jQuery类库是合理的。尽管AngularJS提倡避免直接操作DOM,但它实际上内建了一个简化的jQuery版本,称为jqLite。jqLite提供了基本的DOM操作,但功能相对有限。在...
在"简洁AngularJS框架后台管理系统bootstrap后台模板"中,Bootstrap与AngularJS结合,使得后台管理界面具有良好的用户体验和一致的设计风格。 **管理后台页面** 管理后台页面通常包括用户登录、权限管理、数据展示...
本示例中,"Jquery结合angular.js与bootstrap.js实现的无刷新翻页+查找特效源码"是将这三个强大的JavaScript库融合在一起,以创建高效、流畅的前端应用。让我们详细探讨这三个库各自的功能以及它们如何协同工作来...
5. `vendors`目录:包含了所有外部库和框架的文件,比如jQuery、AngularJS、Bootstrap的JS和CSS,以及其他可能的插件。 6. `views`目录:可能包含了多个视图或部分页面,每个视图对应后台系统中的一个功能模块,...
在Web前端开发中,AngularJS和Bootstrap都是非常流行的框架,它们可以单独使用,也可以结合使用来构建具有响应式布局的现代Web应用程序。Bootstrap3 datetimepicker是一个基于Bootstrap的日期和时间选择器插件,它...
在“jquery项目前台js”这个主题中,我们主要探讨的是如何使用jQuery库和其他JavaScript框架来构建前端交互式网页。jQuery是一个高效、简洁且易用的JavaScript库,它极大地简化了DOM操作、事件处理、动画效果以及...
总结来说,"angularjs 管理系统框架"是一个集成了 AngularJS 和 Bootstrap 的强大工具,结合自主开发的插件,为后台管理界面开发提供了全面的解决方案。无论是数据管理、用户交互还是视觉设计,都考虑到了实际业务...
本项目结合了AngularJS、Bootstrap、CSS4.0和JavaScript这四个关键技术,旨在创建一个高效、响应式且视觉吸引人的Web应用。下面将详细介绍这些技术及其在项目中的作用。 **AngularJS**: AngularJS是由Google维护的...
AngularJS和Bootstrap结合使用实现动态加载弹出提示内容的方法涉及到前端开发的多个关键技术点,包括AngularJS框架的使用、Bootstrap插件的应用以及Ajax数据的动态获取。下面将详细介绍相关知识点。 首先,...
同时,jQuery与Bootstrap、AngularJS等前端框架结合使用,可以构建功能丰富的Web应用程序。 总结,jQuery 3.5.1作为一款久经考验的前端库,不仅提供了丰富的API,简化了开发流程,还保持了对新环境的适应性。对于...
在实际开发中,开发者通常会将Bootstrap与现代前端构建工具(如Gulp、Grunt或Webpack)结合使用,以便进行模块化开发、自动编译SCSS(Sass)源文件、压缩CSS和JS,以及处理其他前端资源。此外,还可以结合Bootstrap...
在这个项目中,开发者利用AngularJS框架、Bootstrap前端框架、jQuery库以及JavaScript语言来实现了一个交互式的井字游戏。接下来,我们将深入探讨这些技术及其在项目中的应用。 首先,AngularJS是一个由Google维护...
在实际项目中,我们还可以结合其他技术和框架,如Bootstrap或AngularJS,进一步提升应用的功能和性能。 总结来说,jQuery UI 1.12.1 自定义版本提供了强大的用户界面组件,与Servlet的整合使得后台数据处理与前端...
在大型项目中,通常结合其他插件和框架,如Bootstrap、jQuery UI或AngularJS,以增强功能和用户体验。 总结,jQuery 1.8.3作为JavaScript库的一个里程碑版本,其强大的功能和易用性使其在现代Web开发中仍具有重要...
在实际的项目中,jQuery.mmenu通常与其他前端框架如Bootstrap、AngularJS或Vue.js等结合使用,实现更复杂的交互逻辑。例如,当用户在菜单中选择某个选项时,可以触发相应的视图切换或数据加载,从而实现单页应用...
通过编写和调用jQuery-Desktop提供的API,可以定制界面样式、添加自定义功能,以及与其他前端框架(如Bootstrap、AngularJS等)集成。 在压缩包文件中,"jQuery-Desktop"可能包含了库的源代码、示例项目、文档、CSS...