本文将讲述 CSS 中最核心的几个概念,包括:盒模型、position、float等。这些是 CSS 的基础,也是最常用的几个属性,它们之间看似独立却又相辅相成。为了掌握它们,有必要写出来探讨一下,如有错误欢迎指正。
元素类型
HTML 的元素可以分为两种:
-
块级元素(block level element)
-
内联元素(inline element 有的人也叫它行内元素)
两者的区别在于以下三点:
-
块级元素会独占一行(即无法与其他元素显示在同一行内,除非你显式修改元素的 display 属性),而内联元素则都会在一行内显示。
-
块级元素可以设置 width、height 属性,而内联元素设置无效。
-
块级元素的 width 默认为 100%,而内联元素则是根据其自身的内容或子元素来决定其宽度。
最常见块级元素应该是 <div> 吧,内联元素有 <span> <a> <img> 等等,完整的元素列表可以谷歌一下。
具体来说一下吧,
.example {
width: 100px;
height: 100px;}
我们为<div>设置上面的样式,是有效果的,因为其是块级元素,而对 <span> 设置上面的样式是没用的。要想让 <span>也可以改变宽高,可以通过设置display: block; 来达到效果。当 display 的值设为 block 时,元素将以块级形式呈现;当 display 值设为 inline 时,元素将以内联形式呈现。
若既想让元素在行内显示,又能设置宽高,可以设置:
display: inline-block;
inline-block 在我看来就是让元素对外呈内联元素,可以和其他元素共处与一行内;对内则让元素呈块级元素,可改变其宽高。
HTML 代码是顺序执行的,一份无任何 CSS 样式的 HTML 代码最终呈现出的页面是根据元素出现的顺序和类型排列的。块级元素就从上到下排列,遇到内联元素则从左到右排列。这种无样式的情况下,元素的分布叫普通流,元素出现的位置应该叫正常位置(这是我瞎起的),同时所有元素会在页面上占据一个空间,空间大小由其盒模型决定。
盒模型
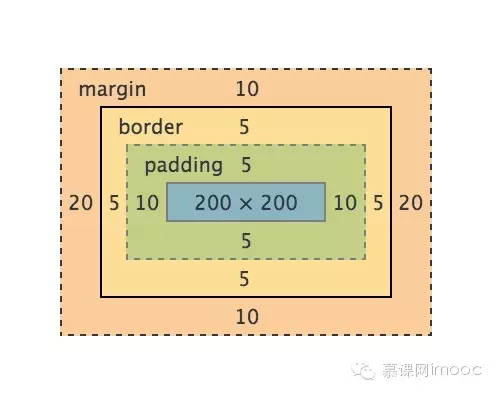
页面上显示的每个元素(包括内联元素)都可以看作一个盒子,即盒模型( box model )。请看 Chrome DevTools 里的截图:
可以显而易见的看出盒模型由 4 部分组成。从内到外分别是:
content -> padding -> border -> margin
按理来说一个元素的宽度(高度以此类推)应该这样计算:
总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
但是不同浏览器(你没有猜错,就是那个与众不同的浏览器)对宽度的诠释不一样。符合 W3C 标准的浏览器认为一个元素的宽度只等于其 content 的宽度,其余都要额外算。于是你规定一个元素:
.example {
width: 200px;
padding: 10px;
border: 5px solid #000;
margin: 20px;}
则他最终的宽度应为:
宽度 = width(200px) + padding(10px * 2) + border(5px * 2) + margin(20px * 2) = 270px;
而在 IE(低于IE9) 下,最终宽度为:
宽度 = width(200px) + margin(20px * 2) = 240px;
我个人觉得 IE 的更符合人类思维,毕竟 padding 叫内边距,边框算作额外的宽度也说不下去。W3C 最后为了解决这个问题,在 CSS3 中加了box-sizing这个属性。当我们设置box-sizing: border-box;时,border 和 padding 就被包含在了宽高之内,和 IE 之前的标准是一样的。所以,为了避免你同一份 css 在不同浏览器下表现不同,最好加上:
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;}
这里还有两种特殊情况:
-
无宽度 —— 绝对定位(position: absolute;) 元素
-
无宽度 —— 浮动(float) 元素
它们在页面上的表现均不占据空间(脱离普通流,感觉像浮在页面上层一样,移动它们不影响其他元素的定位)。这就涉及到另外两个核心概念 position 和 float。
position
position 这个属性决定了元素将如何定位。它的值大概有以下五种:
具体效果可以参考w3school的实例,或者自己写一下就明白了。
每个网页都可以看成是由一层一层页面堆叠起来的,如下图所示。
position 设置为 relative 的时候,元素依然在普通流中,位置是正常位置,你可以通过 left right 等移动元素。会影响其他元素的位置。
而当一个元素的 position 值为 absolute 或 fixed 的时候,会发生三件事:
-
把该元素往 Z 轴方向移了一层,元素脱离了普通流,所以不再占据原来那层的空间,还会覆盖下层的元素。
-
该元素将变为块级元素,相当于给该元素设置了 display: block;(给一个内联元素,如 <span> ,设置absolute
之后发现它可以设置宽高了)。 -
如果该元素是块级元素,元素的宽度由原来的 width: 100%(占据一行),变为了 auto。
由此观之,当 position 设置为 absolute 或 fixed,就没必要设置 display 为 block 了。而且如果你不想覆盖下层的元素,可以设置 z-index 值 达到效果。
float
float 顾名思义,就是把元素浮动,它的取值一共有四个:left right none inherit,光看名字就懂了,无需多言。
最初的 float 只是用来实现文字环绕图片的效果,仅此而已。而现在 float 的应用已不止这个,前辈们也是写了无数博文来深入浅出的讲解它。
从本质上讲解了 float 的原理。
我就不班门弄斧写原理了,只说说 float 的几个要点就行了:
-
只有左右浮动,没有上下浮动。
-
元素设置 float 之后,它会脱离普通流(和 position: absolute;一样),不再占据原来那层的空间,还会覆盖下一层的元素。
-
浮动不会对该元素的上一个兄弟元素有任何影响。
-
浮动之后,该元素的下一个兄弟元素会紧贴到该元素之前没有设置 float 的元素之后(很好理解,因为该元素脱离普通流了,或者说不在这一层了,所以它的下一个元素当然要补上它的位置)。
-
如果该元素的下一个兄弟元素中有内联元素(通常是文字),则会围绕该元素显示,形成类似「文字围绕图片」的效果。
-
下一个兄弟元素如果也设置了同一方向的 float,则会紧随该元素之后显示。
-
该元素将变为块级元素,相当于给该元素设置了 display: block;(和position: absolute; 一样)。
这里还有个东西,就是广为人知的——清除浮动。具体的方法五花八门,可以看这篇:那些年我们一起清除过的浮动,我就不多说了。
写完本文后,脑子中又出现了一系列问题,假如 position 和 float 同时设置会出现什么问题?兼容性如何?哪个属性会被覆盖?还没来得及实践,改天以排列组合的方式看看到底是什么效果……如果有人实践过可以偷偷告诉我^_^
作者:GeekPlux
文章源自:http://www.geekplux.com/2014/04/25/several_core_concepts_of_css.html









相关推荐
通过这个“CSS基本语法与核心概念”视频教程,你可以逐步掌握这些基础知识,进而提升网页设计和开发能力。学习并熟练运用CSS,将使你的网页更具吸引力和交互性。记得理论结合实践,不断探索和实验,才能真正掌握CSS...
总结,这款《黄色新概念DIV+CSS网站模板》是一个实践Web标准的示例,展示了如何使用`div`和`CSS`进行高效布局和设计。无论是初学者还是经验丰富的开发者,都能从中学习到如何构建整洁、高效的网页,并为自己的项目...
《CSS核心第2版》是深入理解CSS样式表语言的重要参考资料,主要涵盖了CSS(层叠样式表)的基础概念、语法规范以及高级应用。在CSS的世界里,核心概念是指那些构成CSS基础并支持网页设计者创建美观、响应式和功能丰富...
《CSS权威指南第四版中文翻译》是一本深入探讨CSS(层叠样式表)技术的专业书籍,旨在帮助读者全面理解和掌握CSS的各种概念、规则以及实际应用。这本书的中文翻译版本为中国的开发者提供了方便,使得理解复杂的CSS...
本书从基础讲起,逐步深入到CSS的核心概念与应用。CSS权威指南第四版涵盖了CSS的属性、标记、特性和实现方法,使读者能够全面理解CSS在视觉呈现方面的功能。其中,视觉呈现涉及网页上文字、颜色、布局和动画的设计与...
书中内容全面、深入浅出,通过理论结合实践的方式,帮助读者理解CSS的核心概念,掌握CSS的应用技巧,解决实际问题。 译者们在翻译该书时,尽了最大努力以确保翻译的准确性和流畅性。但由于涉及的知识范围广泛,以及...
本文将深入探讨"CSS权威指南"、"css彻底设计研究"、"HTML5和CSS3实战"以及"HTML5与CSS3设计模式"这四个主题中的关键知识点,帮助读者掌握这些领域的核心概念。 首先,"CSS权威指南"是一本经典教程,它全面地介绍了...
通过这四个CHM教程,学习者可以系统地学习CSS,从基础到进阶,从理论到实践,逐步成为一名熟练的CSS开发者。了解并熟练应用CSS对于构建美观、功能丰富的网页至关重要,因为CSS是现代网页设计中不可或缺的一部分。...
"CSS2中文手册"可能包含了关于CSS2的所有核心概念、选择器、属性和值的详细解释,以及如何在实际项目中应用这些知识的示例。你可以从中学习到如何创建布局、控制字体样式、调整颜色、定义边距和填充,以及如何使用...
在"HTML第四章-CSS样式"这一主题中,我们将深入探讨CSS的核心概念和应用。 1. CSS基本语法:CSS允许我们通过选择器来指定HTML元素的样式。选择器可以是元素名、类名、ID名等,如`p`代表所有段落,`.class`代表具有...
本篇文章将围绕“CSS样式工具”和“CSS学习工具”这两个核心概念,详细介绍相关知识点。 一、CSS基础知识 1. 选择器:CSS选择器是用于选取HTML元素的方式,例如标签选择器(如`p`)、类选择器(如`.myClass`)和ID...
在CSS的世界里,我们首先要理解的是它的核心概念——层叠样式表。CSS是一种用于描述HTML或XML(包括如SVG、MathML等各种XML方言)文档呈现的语言,它的主要任务是控制网页的布局和外观。通过使用CSS,开发者可以将...
**一、CSS基本概念** 1. **选择器与声明**:CSS的核心在于选择器和声明。选择器指向HTML中的特定元素,声明则包含了属性和值,如`color: red;`就是声明,表示设置元素的颜色为红色。 2. **样式规则**:一个样式规则...
这个属性接受一个或多个长度值,分别定义四个角的半径。例如,`border-radius: 10px`会让元素的所有角都成为10像素的圆形。在Firefox中,使用`-moz-border-radius`前缀可以确保在早期版本的Firefox上实现兼容性。 4...
综上,《CSS属性查询手册》涵盖了CSS 2.0的所有核心概念和属性,是学习和查询CSS不可或缺的资源。通过深入研究这个手册,开发者可以更好地掌握网页设计的细节,创造出美观且功能丰富的网页界面。
这是一个快速学习CSS的教程,可能按照每天的学习主题进行安排,例如第一天可能介绍基础概念和选择器,第二天讲解盒模型和布局,第三天涉及CSS动画和过渡,第四天探讨响应式设计,最后一天可能是实践项目或案例分析。...
本书全面覆盖了CSS的基础概念、核心语法以及高级技巧,旨在帮助读者构建坚实的CSS理论基础,并提升实践能力。 CSS是一种用于描述HTML或XML(包括SVG、XHTML等)文档呈现方式的样式语言。通过CSS,我们可以控制网页...
盒模型是理解CSS布局的关键,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分,影响元素的总宽度和高度。 三、层叠与继承 CSS的“层叠”意味着当多个样式应用于同一元素时,会根据特定...
这个帮助文档将深入介绍CSS2.0的核心概念、选择器、属性以及它们在实际应用中的作用。 一、CSS2.0简介 CSS2.0是继CSS1.0之后的一个重要版本,于1998年发布,它在CSS1.0的基础上增加了许多新功能和改进,如浮动、...
#### 四、CSS基础语法 - **选择器**: 用于指定要应用样式的HTML元素。 - **属性**: 定义要修改的具体样式属性。 - **值**: 指定属性的具体取值。 - **声明**: 属性和值组合成一条样式声明。 ```css selector { ...