Ext.extend在Extjs 中扮演着重大角色,是Extjs中几个重要函数之一。要想深入了解EXTJS,这个函数必须掌握不可,网上有很多关于这个函数的源码分析和介绍。关于这个函数的使用有以下几种情况。
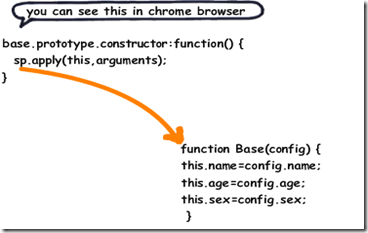
function Base(config) {
this.name=config.name;
this.age=config.age;
this.sex=config.sex;
}
function base(config) {
this.identity=config.identity;
this.msg=config.msg;
this.phone=config.phone;
base.superclass.constructor.call(this,config);
}
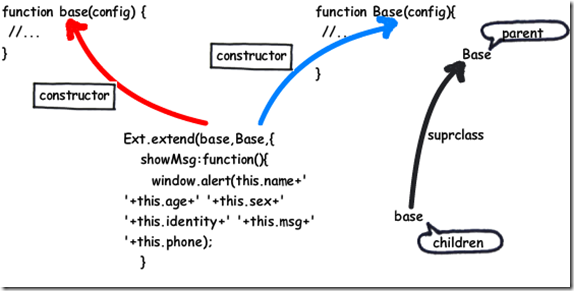
Ext.extend(base,Base,{
showMsg:function(){
window.alert(this.name+' '+this.age+' '+this.sex+' '+this.identity+' '+this.msg+' '+this.phone);
}
});
在这种情况下

-
var mybase=new base({
name:’’,
age:’’,
sex:’’,
identity:’’,
msg:’’,
phone:’’
});
mybase.showMsg();
此时先调用base constructor函数,随后会调用Base constructor函数,在Extjs中有很多组件就是这样构成继承关系
第一种情况是子类和父类都存在各自的构造函数
第二种情况是
function Base(config) {
this.name=config.name;
this.age=config.age;
this.sex=config.sex;
}
var base=Ext.extend(Base,{
showMsg:function(){
window.alert(this.name+' '+this.age+' '+this.sex+' '+this.identity+' '+this.msg+''+this.phone);
}
}
当 var mybase=new base( /* */); 将会调用Base constructor函数

第三种情况
function Base(config) {
this.name=config.name;
this.age=config.age;
this.sex=config.sex;
}
var base=Ext.extend({
constructor:function(config){
this.identity=config.identity;
this.msg=config.msg;
this.phone=config.phone;
},
showMsg:function(){
window.alert(this.name+' '+this.age+' '+this.sex+' '+this.identity+' '+this.msg+''+this.phone);
}
}
此时 var mybase=new base( /* */); 将会调用Ext.extend中传入的constructor函数
对Ext.extend使用的三种情况全部分析完了,Extjs中的继承体系都是采用以上三种情况构建成。文章中的文字描述很少。如果你看完些文,不知所解,可以先对Ext.extend函数源码进行分析,在自己多调试几次,再回过头来看,估计一下子就会明白文章意思。画图是使用balsamiq软件。
分享到:


相关推荐
- `Ext.extend(subClass, superClass[, overrides])`:创建一个新的子类,继承自指定的父类。 #### 二、Array类(第4页) - **概述**:Array类提供了处理JavaScript数组的增强功能。 - **常用方法**: - `Ext....
除此之外,ExtJS API还包含许多其他有用的工具函数,如`Ext.encode()`和`Ext.decode()`用于JSON编码和解码,`Ext.mixin()`用于混合类的功能,以及`Ext.create()`用于动态创建组件。这些函数和方法共同构成了ExtJS...
在ExtJS中,我们可以通过`Ext.extend()`或使用`Ext.define()`方法创建一个新的类,该类继承自现有类并可以添加新的属性和方法。对于ExtJS Grid,我们可能要扩展其基础配置,比如自定义列、行渲染器、编辑器,甚至是...
ExtJS3 升级到 ExtJS4 方案 ...可以看到,ExtJS4 使用 Ext.create 函数来创建组件类,这样可以更加方便地创建组件。 ExtJS3 升级到 ExtJS4 需要修改大量代码,需要我们重新学习和适应 ExtJS4 的新特性和变化。
EXTJS 学习:深入理解 `Ext.extend` 及其在继承中的陷阱 EXTJS 是一个强大的 JavaScript 框架,用于构建富客户端应用程序。它提供了丰富的组件库和强大的数据绑定机制。在 EXTJS 中,`Ext.extend` 是核心的继承机制...
EXTJS中使用`Ext.namespace()`创建命名空间,如`Ext.roy`,避免全局变量污染。`Ext.emptyFn`是一个空函数,通常用于初始化类。通过`Ext.apply()`方法可以向类的原型链中添加属性和方法,如为`Person`类添加`name`...
如果你想要扩展 `Ext.Component` 或其子类,你可以使用 `Ext.extend()`,但在 Ext2.x 及之后的版本,你通常不需要定义自己的构造函数,而是重写 `initComponent()` 方法来初始化你的组件。 创建预配置类是扩展组件...
类的创建和继承则可以通过JavaScript的原型链实现,或者使用ExtJS提供的`Ext.extend`方法。此外,`Ext.apply`可以用于向对象动态添加属性和方法。 获取界面上的元素是ExtJS中的重要操作,这主要通过Ext.Element实现...
在EXTJS中,`Ext.extend()`函数是用来实现类的继承,通过这个方法,我们可以创建一个新的类,这个新类会继承自父类的所有属性和方法。然而,`Ext.data.Store`并不像EXTJS的其他组件(如`Ext.Component`)那样具有...
14.1 利用Ext.extend实现继承 14.2 与ExtJS扩展相关的预备知识 14.2.1 定义命名空间 14.2.2 使用xtype 14.3 用户扩展和插件 14.3.1 编写自定义用户扩展 14.3.2 常用插件UploadDialog 14.3.3 常用插件...
`extend`的使用还涉及到`config`对象,这是Ext JS中的另一个重要概念。`config`用来定义类的可配置属性,这些属性可以在实例化时传入值。通过`extend`和`config`,我们可以构建出高度可定制且复用性强的组件。 在...
使用原始的Ext.require函数(工作依赖系统) 安装:npm install extjs-node 用法: require ( "extjs-node" ) ; Ext . require ( [ 'Ext.data.Model' , 'Ext.data.reader.Json' , 'Ext.data.writer.Json' , "Ext...
在EXTJS 应用中使用这个插件,你可以在`Ext.Tab.Panel` 的配置中这样写: ```javascript var tabPanel = Ext.create('Ext.Tab.Panel', { plugins: [{ ptype: 'closeTabOnDoubleClick' }], // 其他配置... }); ``...
14.1 利用Ext.extend实现继承 14.2 与ExtJS扩展相关的预备知识 14.2.1 定义命名空间 14.2.2 使用xtype 14.3 用户扩展和插件 14.3.1 编写自定义用户扩展 14.3.2 常用插件UploadDialog 14.3.3 常用插件...
### Extjs核心API详解 #### 一、Extjs概述与基础API Extjs是一个功能强大的JavaScript...通过了解这些API,我们可以更高效地使用Extjs开发Web应用程序。接下来的部分将会深入探讨更多高级API,如组件、数据管理等。
EXTJS支持使用`xtype`来声明组件类型,这样可以在运行时延迟初始化。当tabpanel的`items`配置包含`xtype`时,EXTJS会在需要时动态创建对应的组件。 ```javascript var tabsConfig = [ { xtype: 'myDynamicPanel...
- `Ext.extend()`: 创建新的类(构造函数),继承自父类。 - `Ext.fy()`: 将元素转换为`Ext.Element`对象。 - `Ext.get()`: 获取DOM元素。 - `Ext.id()`: 生成唯一的ID。 - `Ext.isArray()`, `Ext.isBoolean()`...
2. **类定义**:可以使用传统的JavaScript构造函数方式定义类,也可以使用Ext的`Ext.extend`方法实现继承。 3. **对象扩展**:`Ext.apply`可以用来向对象动态添加属性和方法。 **五、元素选择与获取** 1. **Ext....
在Extjs中推荐使用`Ext.onReady`事件来确保页面的DOM完全加载后再执行脚本,这样可以保证脚本执行的正确性。 #### 6. 元素操作与模板 - **DomHelper类**: 提供了一种简洁的方法来创建和操作DOM元素。 - **...
继承在ExtJS中的实现主要基于`Ext.extend()`方法,这个方法是ExtJS提供的一个静态方法,它允许一个类(子类)继承另一个类(父类)的所有属性和方法。通过`Ext.extend()`,我们可以定义新的类,同时保留和扩展已存在...