用过UCWEB-Android版的人都应该对其特殊的menu有印象,把menu做成Tab-Menu(支持分页的Menu),可以容纳比Android传统的menu更丰富的内容(Android的menu超过6项则缩略在[更多]里),本文参考网上的例子(作者:CoffeeCole,email:longkefan@foxmail.com)
,对例子进行简化以及封装,使其作为一个复合控件融入自己的framework。
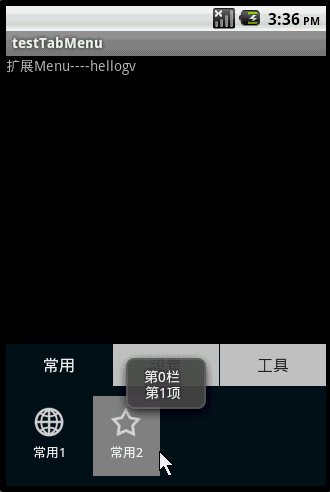
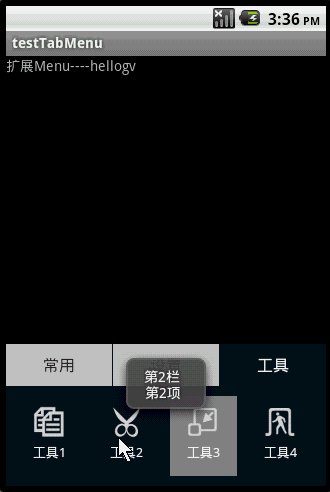
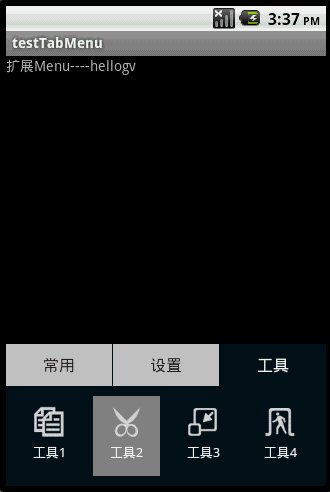
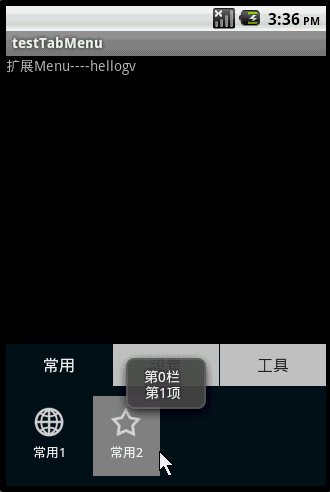
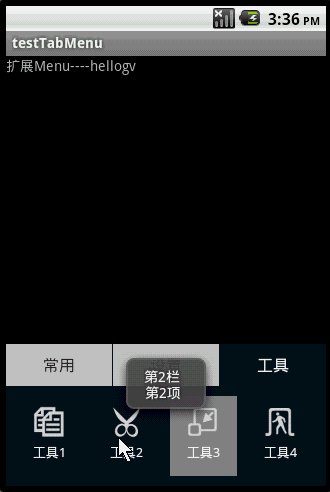
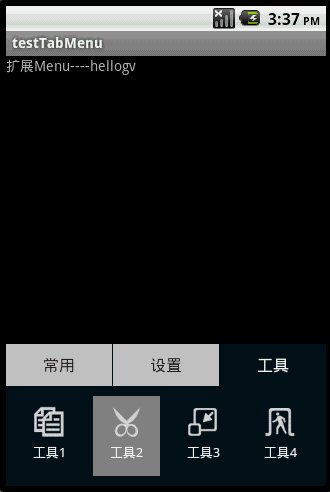
先来看看本文程序运行的效果:

TabMenu
本身就是一个PopupWindow,PopupWindow上面放了两个GridView,第一个GridView就是分页标签,位于
PopupWindow的顶部,第二个GridView是菜单,位于PopupWindow的主体。为了实现PopupWindow的弹出/退出的动画效
果,本文使用了以下代码:
在工程的res文件夹里添加anim子目录,再新建文件popup_enter.xml:
view plaincopy to clipboardprint?
-
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
-
<
set
xmlns:android
=
"http://schemas.android.com/apk/res/android"
>
-
<
translate
android:fromYDelta
=
"100%p"
android:toYDelta
=
"0"
android:duration
=
"1000"
/>
-
<
alpha
android:fromAlpha
=
"0.0"
android:toAlpha
=
"1.0"
android:duration
=
"1000"
/>
-
</
set
>
新建文件popup_exit.xml:
view plaincopy to clipboardprint?
-
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
-
<
set
xmlns:android
=
"http://schemas.android.com/apk/res/android"
>
-
<
translate
android:fromYDelta
=
"0"
android:toYDelta
=
"100%p"
android:duration
=
"1000"
/>
-
<
alpha
android:fromAlpha
=
"1.0"
android:toAlpha
=
"0.0"
android:duration
=
"1000"
/>
-
</
set
>
在工程的values文件夹里新建文件popup_animation.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="PopupAnimation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/popup_enter</item>
<item name="android:windowExitAnimation">@anim/popup_exit</item>
</style>
</resources>
main.xml的源码如下:
view plaincopy to clipboardprint?
-
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
-
<
LinearLayout
android:id
=
"@+id/LinearLayout01"
-
android:layout_width
=
"fill_parent"
android:layout_height
=
"fill_parent"
-
xmlns:android
=
"http://schemas.android.com/apk/res/android"
>
-
<
TextView
android:id
=
"@+id/TextView01"
android:layout_height
=
"wrap_content"
-
android:layout_width
=
"fill_parent"
android:text
=
"扩展Menu----hellogv"
>
</
TextView
>
-
</
LinearLayout
>
TabMenu的封装类TabMenu.java的源码如下:
view plaincopy to clipboardprint?
-
package
com.testTabMenu;
-
import
android.content.Context;
-
import
android.graphics.Color;
-
import
android.graphics.drawable.ColorDrawable;
-
import
android.view.Gravity;
-
import
android.view.View;
-
import
android.view.ViewGroup;
-
import
android.widget.BaseAdapter;
-
import
android.widget.GridView;
-
import
android.widget.ImageView;
-
import
android.widget.LinearLayout;
-
import
android.widget.PopupWindow;
-
import
android.widget.TextView;
-
import
android.widget.AdapterView.OnItemClickListener;
-
import
android.widget.LinearLayout.LayoutParams;
-
public
class
TabMenu
extends
PopupWindow{
-
private
GridView gvBody, gvTitle;
-
private
LinearLayout mLayout;
-
private
MenuTitleAdapter titleAdapter;
-
public
TabMenu(Context context,OnItemClickListener titleClick,OnItemClickListener bodyClick,
-
MenuTitleAdapter titleAdapter,int
colorBgTabMenu,
int
aniTabMenu){
-
super
(context);
-
-
mLayout = new
LinearLayout(context);
-
mLayout.setOrientation(LinearLayout.VERTICAL);
-
-
gvTitle = new
GridView(context);
-
gvTitle.setLayoutParams(new
LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
-
gvTitle.setNumColumns(titleAdapter.getCount());
-
gvTitle.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
-
gvTitle.setVerticalSpacing(1
);
-
gvTitle.setHorizontalSpacing(1
);
-
gvTitle.setGravity(Gravity.CENTER);
-
gvTitle.setOnItemClickListener(titleClick);
-
gvTitle.setAdapter(titleAdapter);
-
gvTitle.setSelector(new
ColorDrawable(Color.TRANSPARENT));
-
this
.titleAdapter=titleAdapter;
-
-
gvBody = new
GridView(context);
-
gvBody.setLayoutParams(new
LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.WRAP_CONTENT));
-
gvBody.setSelector(new
ColorDrawable(Color.TRANSPARENT));
-
gvBody.setNumColumns(4
);
-
gvBody.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
-
gvBody.setVerticalSpacing(10
);
-
gvBody.setHorizontalSpacing(10
);
-
gvBody.setPadding(10
,
10
,
10
,
10
);
-
gvBody.setGravity(Gravity.CENTER);
-
gvBody.setOnItemClickListener(bodyClick);
-
mLayout.addView(gvTitle);
-
mLayout.addView(gvBody);
-
-
-
this
.setContentView(mLayout);
-
this
.setWidth(LayoutParams.FILL_PARENT);
-
this
.setHeight(LayoutParams.WRAP_CONTENT);
-
this
.setBackgroundDrawable(
new
ColorDrawable(colorBgTabMenu));
-
this
.setAnimationStyle(aniTabMenu);
-
this
.setFocusable(
true
);
-
}
-
-
-
public
void
SetTitleSelect(
int
index)
-
{
-
gvTitle.setSelection(index);
-
this
.titleAdapter.SetFocus(index);
-
}
-
-
public
void
SetBodySelect(
int
index,
int
colorSelBody)
-
{
-
int
count=gvBody.getChildCount();
-
for
(
int
i=
0
;i<count;i++)
-
{
-
if
(i!=index)
-
((LinearLayout)gvBody.getChildAt(i)).setBackgroundColor(Color.TRANSPARENT);
-
}
-
((LinearLayout)gvBody.getChildAt(index)).setBackgroundColor(colorSelBody);
-
}
-
-
public
void
SetBodyAdapter(MenuBodyAdapter bodyAdapter)
-
{
-
gvBody.setAdapter(bodyAdapter);
-
}
-
-
-
-
-
-
static
public
class
MenuBodyAdapter
extends
BaseAdapter {
-
private
Context mContext;
-
private
int
fontColor,fontSize;
-
private
String[] texts;
-
private
int
[] resID;
-
-
-
-
-
-
-
-
-
public
MenuBodyAdapter(Context context, String[] texts,
int
[] resID,
int
fontSize,
int
fontColor)
-
{
-
this
.mContext = context;
-
this
.fontColor = fontColor;
-
this
.texts = texts;
-
this
.fontSize=fontSize;
-
this
.resID=resID;
-
}
-
public
int
getCount() {
-
return
texts.length;
-
}
-
public
Object getItem(
int
position) {
-
-
return
makeMenyBody(position);
-
}
-
public
long
getItemId(
int
position) {
-
return
position;
-
}
-
-
private
LinearLayout makeMenyBody(
int
position)
-
{
-
LinearLayout result=new
LinearLayout(
this
.mContext);
-
result.setOrientation(LinearLayout.VERTICAL);
-
result.setGravity(Gravity.CENTER_HORIZONTAL|Gravity.CENTER_VERTICAL);
-
result.setPadding(10
,
10
,
10
,
10
);
-
-
TextView text = new
TextView(
this
.mContext);
-
text.setText(texts[position]);
-
text.setTextSize(fontSize);
-
text.setTextColor(fontColor);
-
text.setGravity(Gravity.CENTER);
-
text.setPadding(5
,
5
,
5
,
5
);
-
ImageView img=new
ImageView(
this
.mContext);
-
img.setBackgroundResource(resID[position]);
-
result.addView(img,new
LinearLayout.LayoutParams(
new
LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT)));
-
result.addView(text);
-
return
result;
-
}
-
-
public
View getView(
int
position, View convertView, ViewGroup parent) {
-
return
makeMenyBody(position);
-
}
-
}
-
-
-
-
-
-
-
static
public
class
MenuTitleAdapter
extends
BaseAdapter {
-
private
Context mContext;
-
private
int
fontColor,unselcolor,selcolor;
-
private
TextView[] title;
-
-
-
-
-
-
-
-
-
-
public
MenuTitleAdapter(Context context, String[] titles,
int
fontSize,
-
int
fontcolor,
int
unselcolor,
int
selcolor) {
-
this
.mContext = context;
-
this
.fontColor = fontcolor;
-
this
.unselcolor = unselcolor;
-
this
.selcolor=selcolor;
-
this
.title =
new
TextView[titles.length];
-
for
(
int
i =
0
; i < titles.length; i++) {
-
title[i] = new
TextView(mContext);
-
title[i].setText(titles[i]);
-
title[i].setTextSize(fontSize);
-
title[i].setTextColor(fontColor);
-
title[i].setGravity(Gravity.CENTER);
-
title[i].setPadding(10
,
10
,
10
,
10
);
-
}
-
}
-
public
int
getCount() {
-
return
title.length;
-
}
-
public
Object getItem(
int
position) {
-
return
title[position];
-
}
-
public
long
getItemId(
int
position) {
-
return
title[position].getId();
-
}
-
-
-
-
private
void
SetFocus(
int
index)
-
{
-
for
(
int
i=
0
;i<title.length;i++)
-
{
-
if
(i!=index)
-
{
-
title[i].setBackgroundDrawable(new
ColorDrawable(unselcolor));
-
title[i].setTextColor(fontColor);
-
}
-
}
-
title[index].setBackgroundColor(0x00
);
-
title[index].setTextColor(selcolor);
-
}
-
-
public
View getView(
int
position, View convertView, ViewGroup parent) {
-
View v;
-
if
(convertView ==
null
) {
-
v = title[position];
-
} else
{
-
v = convertView;
-
}
-
return
v;
-
}
-
}
-
}
testTabMenu介绍了数据的定义以及TabMenu的使用,源码如下:
view plaincopy to clipboardprint?
-
package
com.testTabMenu;
-
import
android.app.Activity;
-
import
android.graphics.Color;
-
import
android.os.Bundle;
-
import
android.view.Gravity;
-
import
android.view.Menu;
-
import
android.view.View;
-
import
android.widget.AdapterView;
-
import
android.widget.AdapterView.OnItemClickListener;
-
import
android.widget.Toast;
-
public
class
testTabMenu
extends
Activity {
-
TabMenu.MenuBodyAdapter []bodyAdapter=new
TabMenu.MenuBodyAdapter[
3
];
-
TabMenu.MenuTitleAdapter titleAdapter;
-
TabMenu tabMenu;
-
int
selTitle=
0
;
-
@Override
-
public
void
onCreate(Bundle savedInstanceState) {
-
super
.onCreate(savedInstanceState);
-
setContentView(R.layout.main);
-
-
titleAdapter = new
TabMenu.MenuTitleAdapter(
this
,
new
String[] {
"常用"
,
-
"设置"
,
"工具"
},
16
,
0xFF222222
,Color.LTGRAY,Color.WHITE);
-
-
bodyAdapter[0
]=
new
TabMenu.MenuBodyAdapter(
this
,
new
String[] {
"常用1"
,
"常用2"
, },
-
new
int
[] { R.drawable.menu_test,
-
R.drawable.menu_bookmark},13
,
0xFFFFFFFF
);
-
-
bodyAdapter[1
]=
new
TabMenu.MenuBodyAdapter(
this
,
new
String[] {
"设置1"
,
"设置2"
,
-
"设置3"
},
new
int
[] { R.drawable.menu_edit,
-
R.drawable.menu_delete, R.drawable.menu_fullscreen},13
,
0xFFFFFFFF
);
-
-
bodyAdapter[2
]=
new
TabMenu.MenuBodyAdapter(
this
,
new
String[] {
"工具1"
,
"工具2"
,
-
"工具3"
,
"工具4"
},
new
int
[] { R.drawable.menu_copy,
-
R.drawable.menu_cut, R.drawable.menu_normalmode,
-
R.drawable.menu_quit },13
,
0xFFFFFFFF
);
-
-
-
tabMenu=new
TabMenu(
this
,
-
new
TitleClickEvent(),
-
new
BodyClickEvent(),
-
titleAdapter,
-
0x55123456
,
-
R.style.PopupAnimation);
-
-
tabMenu.update();
-
tabMenu.SetTitleSelect(0
);
-
tabMenu.SetBodyAdapter(bodyAdapter[0
]);
-
}
-
-
class
TitleClickEvent
implements
OnItemClickListener{
-
@Override
-
public
void
onItemClick(AdapterView<?> arg0, View arg1,
int
arg2,
-
long
arg3) {
-
selTitle=arg2;
-
tabMenu.SetTitleSelect(arg2);
-
tabMenu.SetBodyAdapter(bodyAdapter[arg2]);
-
}
-
}
-
-
class
BodyClickEvent
implements
OnItemClickListener{
-
@Override
-
public
void
onItemClick(AdapterView<?> arg0, View arg1,
int
arg2,
-
long
arg3) {
-
tabMenu.SetBodySelect(arg2,Color.GRAY);
-
String str="第"
+String.valueOf(selTitle)+
"栏\n\r"
-
+"第"
+String.valueOf(arg2)+
"项"
;
-
Toast.makeText(testTabMenu.this
, str,
500
).show();
-
-
}
-
-
}
-
@Override
-
-
-
-
public
boolean
onCreateOptionsMenu(Menu menu) {
-
menu.add("menu"
);
-
return
super
.onCreateOptionsMenu(menu);
-
}
-
@Override
-
-
-
-
public
boolean
onMenuOpened(
int
featureId, Menu menu) {
-
if
(tabMenu !=
null
) {
-
if
(tabMenu.isShowing())
-
tabMenu.dismiss();
-
else
{
-
tabMenu.showAtLocation(findViewById(R.id.LinearLayout01),
-
Gravity.BOTTOM, 0
,
0
);
-
}
-
}
-
return
false
;
-
}
-
-
}
分享到:












相关推荐
在Android应用开发中,Tab Menu是一种常见的用户界面元素,它允许用户在多个视图之间轻松切换。本教程将深入探讨如何在Android中实现一个带有动画效果的Tab Menu,以提升用户体验并增加应用的视觉吸引力。 首先,...
本教程将详细介绍如何在Android项目中实现底部tab栏与标题栏的结合。 首先,我们需要在布局XML文件中创建底部导航栏。这可以通过添加`BottomNavigationView`组件来完成。例如: ```xml <com.google.android....
本篇文章将深入探讨如何在Android中实现一个自定义菜单,包括带有图标的Tab-Menu,并支持分页功能。 首先,我们从“自定义菜单”的概念入手。在Android系统中,菜单通常用于在特定时刻显示一组操作选项,如在应用...
在Android的应用中,经常会见到底部菜单.而在企业级的Android应用中,也存在同样的需求,但与微信这些大众软件的区别在于企业级的Android应用由于UI页面很多,每个页面都需要有底部菜单,而且每个页面的底部菜单按钮...
本篇文章将深入探讨如何在Android中实现底部导航条的中间凸起效果,该效果常见于签到、发布等特殊场景,用于吸引用户的注意力。 首先,我们需要了解Android的底部导航条组件。在Android SDK中,谷歌提供了`Bottom...
1. **自定义布局**:首先,你需要创建一个自定义的布局文件,包含多个`<androidx.appcompat.widget.Toolbar>`或`<androidx.constraintlayout.widget.ConstraintLayout>`等视图,每个视图代表一个菜单项。通过调整...
TabMenu的设计理念是通过可切换的标签页来组织和导航应用的不同部分,提高用户体验和交互效率。在这个"TabMenu使用"的示例中,我们将深入探讨如何实现一个支持分页的TabMenu,并参考提供的资源——一个名为...
1. **Android布局设计**:首先,我们需要设计一个自定义的布局文件,这个布局将作为TabMenu的基础。通常,我们会使用`LinearLayout`或`RelativeLayout`来构建菜单项,并通过`TextView`或自定义的`ImageView`来展示每...
5. **自定义Tab样式**:如果想要进一步模仿微信的Tab样式,可以自定义BottomNavigationView的外观,例如改变字体颜色、背景色、选中状态的动画等。这可以通过设置主题或者直接修改BottomNavigationView的属性来完成...
`Android UI开发详解之ActionBar.docx`和`Android Action Bar 详解篇.docx`这两份文档应该深入探讨了如何创建和自定义Action Bar,包括添加自定义按钮、使用Action Items、设置Logo以及使用Overflow Menu等。...
在实际项目中,还可以根据需求进行更丰富的定制,比如自定义Tab样式、添加动画效果等。记住,良好的用户体验是应用成功的关键,因此在设计时要兼顾美观和实用性。对于初学者来说,可以参考给出的教程链接深入学习,...
综上所述,实现Android应用中的底部tab中间凸起按钮效果,需要结合自定义布局、监听器、动画和Material Design库等技术。通过精心设计和不断优化,我们可以创建出既美观又实用的底部导航栏,为用户提供直观、易用的...
"安卓底部自定义tab切换"是一个针对这个需求的源码实现,旨在提供一种简单易用的方法,特别适合初学者理解和实践。下面将详细介绍这个主题的相关知识点。 1. **BottomNavigationView**:这是安卓官方支持库中提供的...
本篇文章将详细介绍如何自定义实现底部导航栏,并特别关注中间凸起的设计效果。 首先,我们需要理解Android的底部导航栏的基本结构。通常,它由一个`BottomNavigationView`组件来实现,该组件是Android Support ...
`Menu` 的使用能够提高用户界面的交互性和功能的易用性。在这个“安卓menu代码(仿QQtab优化界面)”项目中,我们将探讨如何利用 `Menu` 创建类似QQ应用的底部导航栏,以实现更加优雅且高效的用户界面。 首先,我们...
在Android Studio中,我们可以通过设置`android.support.v7.widget.Toolbar`作为Activity的ActionBar,这样既能保持与Android系统的兼容性,又能自定义样式和功能。当然,如果需要更复杂的效果,也可以直接在布局...