前段时间,有幸参加一次高级软件架构师的培训,授课老师介绍了两个很好玩的界面原型设计工具:GUIDesignStudio 和 Mockups For Desktop,现分享一下,截图说明,洗洗眼球,权当娱乐。
以前在做界面原型设计的时候(不多,但有时候要做的),印象中多数用Visio或者一些UML工具来大致描述一下,效果及交互性较差,不知您是否做过这方面的工作,不管有没有,我们来了解下这两个比较有意思的东西吧。
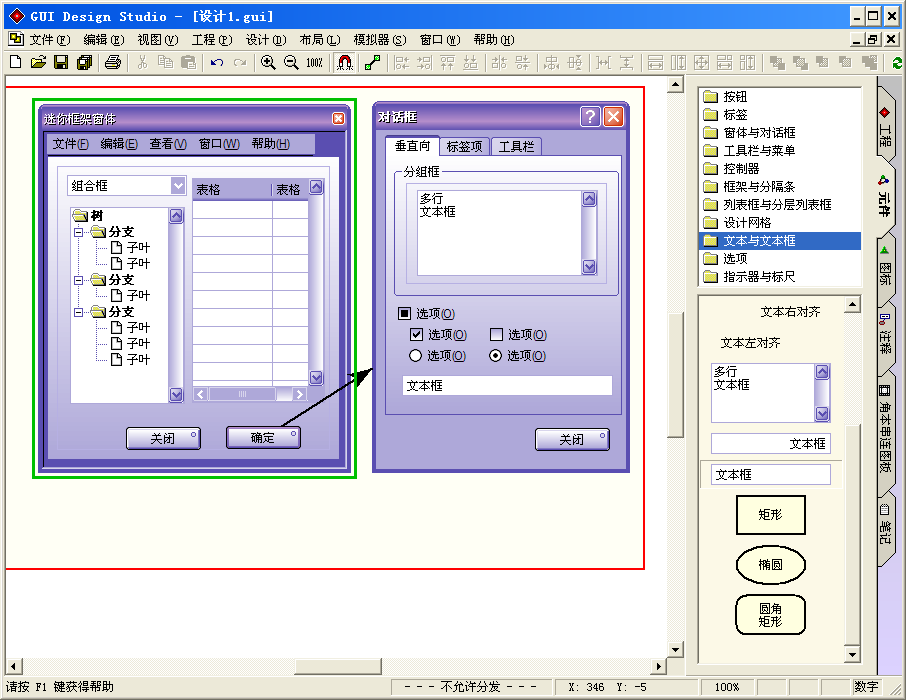
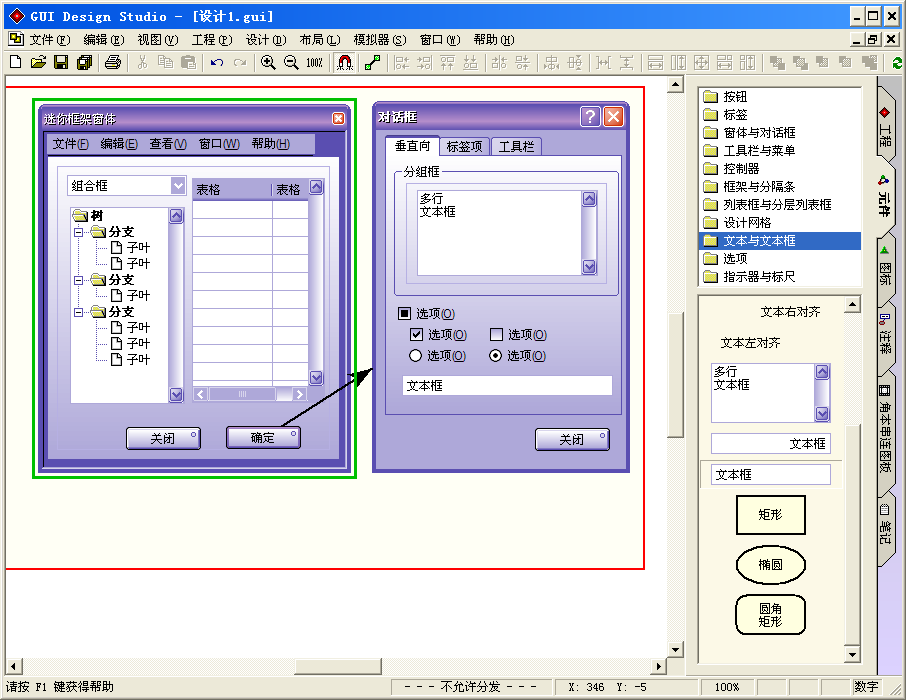
GUIDesignStudio 运行后,随便画上几个控件,界面如下:

运行设计好的内容后,界面如下所示:

Mockups For Desktop 运行后,涂鸦设计后的界面如下:

运行后的界面:

再看看网上其它人的一个设计图:

一般人做界面原型设计的时候,可能会存在下面几种设计方式:
纸质:很多人比较推崇纸质原型设计,就是用笔和纸进行产品原型描绘(白板也常常起到类似的作用),不过我认为这只是产品经理进行原型 构思阶段使用的最佳方式,不过这才是原型设计的第一步,构思和框架基本确定之后,就需要将这个"纸上谈兵"的框架转移到更形象直观的电子文档上,便于后续的研讨、设计、开发和备案。
WORD:这是原型设计时常用的一种方式,在WORD文档建立一块画布,用文本框、图片、控件等等组合起来形成一个原型设计方案。WORD文档门槛低,使用方便,功能效果丰富,如果一个熟练者甚至可以达到一个很好的类似实际页面的表现力,我的同事做出来的原型连设计师都夸奖它好比PS设计图一般(不过原型设计不讲求美观,不推荐花费过多精力去修饰)。但是WORD文档的WEB控件不是太好用,交互性也较弱。
VISIO:这也是常用的原型设计工具,它的操作比WORD更加方便快捷,可以进行快速原型设计,但表现力弱一些,毕竟它不是专门的网页原型设计工具。
Photoshop:也有人使用,不过用PS进行原型设计,费时费力,改动很不方便,容易降低效率,PM还是不要抢了UI设计师的饭碗。
Dreamweaver:这是网页设计工具,但是对于功能复杂并且交互性很强的产品,可以通过DW去设计简单的HTML交互稿,这样更有说服力。
如果是设计原型,采用专门的原型设计工具,应该事半功倍的,当然原型设计工具,好用的应该还有不少,除了GUI Design Studio和Mockups For Desktop外,Axure Rp 好像也是一个不错的原型设计工具。在此放上一个Axure Rp的软件截图,感兴趣的可以也去了解一下。

下面我们先看看这两款软件的介绍内容:
GUI Design Studio是一个给应用软件设计图形用户界面(GUIs)的专业工具。 它是一个不需要软件开发和编码的完整的设计工具。屏幕上的一切都通过图形方式创建,你可以设计整个应用程序或单个窗体,对话框和组件。并组合它们来创建更多的设计,和典型界面。我们也可以将它们链接在一起做为一个故事板,然后通过模拟器来运行,形成交互原型。 GUI Design Studio 将会支持所有基于微软 Windows 平台的软件环境。这个意味着,你可以先自由的设计,设计完后再选择实现工具。 按照这种方法,你可以快速聚焦到应用程序设计中,而不会被实现细节干扰。GUI Design Studio 可以被用于,任何你需要画程序界面,或着想展示这些界面是如何流转和配合的时候,例如: ·设计整个应用程序 ·文档化产品创意 ·创建项目建议 ·需求捕捉 ·创建模拟界面 ·给开发者的产品详细规格说明 ·注解现有产品的可用性 ·给现有产品提供建议 ·构建用户手册时候的临时屏幕截图等。
Balsamiq mockup主要是做界面原型设计,是一款免费的带有手绘涂鸦风格的原型设计软件,这也是他独特的地方—可以手绘,当然也有丰富的各种控件元素,可以帮助你设计桌面应用软件,Web 2.0 站点,RIA富网络应用程序, Web站点和Web应用软件。
这个软件是由意大利人Peldi开发的,本来是他自己用它来做设计,满足自己的需求。而在经济寒冷的2008年,从1,322位付费用户那却获得了162,302美元的收入(其中12月份就有39,000美元);可见其受欢迎的程度。
虽然是由个人设计的,但功能却一点不弱于其他大牌的原型设计工具:操作方面,拖拽,控件分组,甚至元素之间的对齐都做得很贴心;预制了很多界面元素,从简单的输入框,下拉框,浏览器主要元素,到经常用得到的导航条,日历,表格,到复杂的Tag Cloud,Cover Flow, 地图,WYSWYG的格式工具栏等,有了这些不用从头画起,往往比用白板都快;下面是它的一些特性介绍,参考了解一下:
-
易操作:从 Balsamiq Mockups 自带的元素里可以很方便地拖拽,效果图轻易形成;元素对齐很贴心;
-
可偷懒:根据 Balsamiq Mockups 提供的 Wiki 风格的代码规则,画图时可以「偷懒」,输入文本符号则能生成图标。因此相比其它繁琐的软件操作,Balsamiq Mockups 也能更快地完成画图任务。
- 控件足:Balsamiq Mockups 软件包括 50 多个控件, 70 多个图标。基本自带了所有常用的小控件,并在导航处进行分类;图标设计赏心悦目。要是 Balsamiq Mockups 允许用户导入自定义的控件就更好了,当然现有的也足够了 -:)
- 新风格:让人眼前一亮的涂鸦风格,很能还原手绘效果;
-
可中文:在菜单栏 View 里将 Use System Fonts 勾上,就能完美支持中文输入(注:非 Balsamiq Mockups 中文版);
-
其它点:Balsamiq Mockups 使用 xml 记录,方便移植、二次利用;可导出为 png 格式图片。
另外还有跨平台与多版本两个优点:
-
跨平台:Balsamiq Mockups 基于 Air ,因此能同时在 Windows、Mac OS 及 Linux 下使用;
-
多版本:包括桌面版本,以及集成于 Confluence、JIRA、XWiki、FogBugz 中的版本;
还有一个在线编辑的功能:http://builds.balsamiq.com/b/mockups-web-demo/
http://www.cnblogs.com/wuhuacong/archive/2010/01/22/1654021.html
分享到:


















相关推荐
GUI DesignStudio 是一个给应用软件设计图形用户界面的专业工具,它可在画基于web形态的原型时,可以用 Axure RP、 Balsamiq Mockups很方便的画出来,但要是对象是客户端软件的时候,Axure却不是首选。 以快速的把...
GUI DesignStudio 是一个给应用软件设计图形用户界面的专业工具,它可在画基于web形态的原型时,可以用Axure RP、Balsamiq Mockups很方便的画出来,但要是对象是客户端软件的时候,Axure却不是首选。 以快速的把思路...
总的来说,Balsamiq Mockups是一款强大的界面原型设计工具,它简化了设计流程,提高了团队协作效率,是任何重视用户体验和快速迭代的项目中的理想选择。无论是初学者还是经验丰富的设计师,都能从中受益,快速构建出...
Balsamiq mockup主要是做软件界面原型设计,是一款免费的带有手绘涂鸦风格的原型设计软件,这也是它独特的地方----可以手绘,当然也有丰富的各种控件元素,可以帮助你设计桌面应用软件,Web 2.0 站点,RIA富网络应用...
根据提供的文件信息,我们可以推断出此文档与“Mockups For Desktop sn”有关,这是一个用于创建用户界面(UI)原型的设计工具。以下是对该产品及其相关信息的深入解析: ### Mockups For Desktop sn 的概述 ...
- 大型项目的界面设计与交互设计。 - 需要详细规范文档的项目。 - **优点**: - 高度集成化的解决方案,适合复杂项目的管理。 - 支持多平台输出,便于测试与演示。 #### 免费工具:UIDesigner (UID) - **特点*...
**界面设计** 的关键是理解用户需求和行为模式,以便创建符合用户期望的界面。Balsamiq Mockups 提供了大量的预定义组件库,涵盖了各种常见的UI元素,如导航栏、表单、对话框等,设计师可以拖放这些元素到画布上,...
GUI DesignStudio 是一个给应用软件设计图形用户界面的专业工具,它可在画基于web形态的原型时,可以用Axure RP、Balsamiq Mockups很方便的画出来,但要是对象是客户端软件的时候,Axure却不是首选。 以快速的把思路...
7. **适应性**:Mockups适用于不同类型的项目,从小型应用到大型网站,甚至是移动应用的界面设计。 在实际应用中,Mockups可以帮助: 1. **明确设计目标**:通过视觉呈现,帮助团队成员和客户理解产品的功能和布局...
Mockups原型设计工具是一款专为网站产品设计人员打造的高效工具,它采用了手绘风格,让用户可以快速创建出逼真的产品原型。这款工具基于Adobe Air技术,这意味着它具备跨平台的特性,无论是在Windows、Mac还是Linux...
总之,Balsamiq Mockups For Desktop是一款强大且易用的原型设计工具,它简化了界面设计流程,让设计师能够更专注于用户体验和功能布局,而不是细节的视觉表现。正确使用和合法授权对于尊重知识产权和维护良好的行业...
HTML Mockups是一款强大的原型设计工具,它专为Web开发者、设计师和产品经理打造,用于快速创建交互式的HTML原型。这款工具以其简洁的用户界面和高效的工作流程而受到业界的广泛认可。通过HTML Mockups,你可以无需...
标签“MockupsForDesktop.air”确认了这一点,表明这款设计工具可能名为“Mockups for Desktop”,并且是一个基于Adobe AIR的桌面应用。 在压缩包子文件的文件列表中: 1. "mimetype":这是Adobe AIR应用程序包的一...
在Web产品设计中,Balsamiq Mockups是产品设计师绘制线框图或产品原型界面的利器。在产品设计的需求阶段,低保真的线框图或者草图设计介于产品流程设计与高保真DEMO设计之间,在Balsamiq Mockups出现之前,流程图...
它以其直观易用和高效性著称,与Axure等其他原型工具相比,Mockups更侧重于移动应用和平板设备的界面设计。在本文中,我们将深入探讨Mockups工具的核心功能、优势以及如何使用它来绘制页面原型。 Mockups工具,如...
GUI Design Studio是一款图形用户界面设计工具,您能用它在不需要编写任何代码或脚本的情况下快速地创建演示原型。使用标准元素绘制个人化的屏幕、窗口以及控件;将它们整合以展示操作工作流然后运行模拟程序测试您...
13. **Indigo Studio**: 由Infragistics开发的Indigo Studio是一款专注于UI原型和交互设计的工具,强调用户体验,提供丰富的场景和线框,支持桌面、网站和移动应用的原型设计。 14. **Origami**: Origami 来自...
Balsamiq Mockups是一款广受欢迎的原型设计工具,特别适用于创建手绘风格的iPhone应用原型。它以其直观易用、快速高效的特性,成为了产品设计师们进行概念化和早期设计阶段的得力助手。在设计领域,原型是关键步骤,...
做界面原型图,感觉很像手绘,相当有个性。安装前需要安装adobelAirRuntime,否则不能运行
Balsamiq Mockups(产品原型设计工具) v3.5.7注册版 Balsamiq Mockups(产品原型设计工具) v3.5.7注册版 Balsamiq Mockups(产品原型设计工具) v3.5.7注册版 Balsamiq Mockups(产品原型设计工具) v3.5.7注册版