- жөҸи§Ҳ: 1949663 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: еҢ—дә¬
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 0)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2014-03 ( 1)
- 2013-02 ( 1)
- 2013-01 ( 2)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
йҫҷе®қе®қеҗұеҗұпјҡ
жҲ‘зҺ°еңЁзҹҘйҒ“жҳҜеңЁйғЁзҪІзҡ„йЎ№зӣ®йҮҢжүҫпјҢеҸҜжҳҜжүҫдёҚеҲ°е•ҠпјҢдёҖиҲ¬иҝҷдёӘж–Ү件дјҡеңЁд»Җ ...
webserviceжөҸи§ҲеҷЁиҝңзЁӢи°ғз”ЁжөӢиҜ• -
йҫҷе®қе®қеҗұеҗұпјҡ
иҝҷдёӘwebconfigж–Ү件еңЁе“ӘйҮҢе•ҠпјҢеӨ§зҘһ
webserviceжөҸи§ҲеҷЁиҝңзЁӢи°ғз”ЁжөӢиҜ• -
yuer1218пјҡ
жӯЈеңЁеӯҰд№ иҝҷеқ—пјҢиғҪжҠҠжәҗз ҒеҸ‘жҲ‘дёҖд»Ҫеҗ—пјҢ12045464@qq.co ...
Androidж—¶й’ҹзҡ„widgetгҖҗе®үеҚ“иҝӣеҢ–дёүеҚҒдёғгҖ‘ -
hongshanguoпјҡ
дёәеҳӣжІЎжңүд»»еҠЎз®ЎзҗҶеҷЁзҡ„пјҢжұӮжЎҲдҫӢе•ҠВ В
иҝ‘зҷҫandroidзЁӢеәҸжәҗз ҒиҙЎзҢ® -
йҡҫеҫ—зіҠж¶ӮCN2010пјҡ
жңҖиҝ‘дёҖдёӘйЎ№зӣ®иҰҒз”ЁеҲ°widget,еҸҜд»ҘйҖҒдёӢжәҗз ҒдёҚпјҹdz.bita ...
Androidж—¶й’ҹзҡ„widgetгҖҗе®үеҚ“иҝӣеҢ–дёүеҚҒдёғгҖ‘
В
Gallery
组件主иҰҒз”ЁдәҺжЁӘеҗ‘жҳҫзӨәеӣҫеғҸеҲ—иЎЁпјҢдёҚиҝҮжҢү常规еҒҡжі•гҖӮ
Gallery
组件еҸӘиғҪжңүйҷҗең°жҳҫзӨәжҢҮе®ҡзҡ„еӣҫеғҸгҖӮд№ҹе°ұжҳҜиҜҙпјҢеҰӮжһңдёә
Gallery
组件жҢҮе®ҡдәҶ
10
еј еӣҫеғҸпјҢйӮЈд№ҲеҪ“
Gallery
组件жҳҫзӨәеҲ°з¬¬
10
еј ж—¶пјҢе°ұдёҚдјҡеҶҚ继з»ӯжҳҫзӨәдәҶгҖӮиҝҷиҷҪ然еңЁеӨ§еӨҡж•°ж—¶еҖҷжІЎжңүд»Җд№Ҳе…ізі»пјҢдҪҶеңЁжҹҗдәӣжғ…еҶөдёӢпјҢжҲ‘们еёҢжңӣеӣҫеғҸжҳҫзӨәеҲ°жңҖеҗҺдёҖеј ж—¶еҶҚйҮҚ第
1
еј ејҖе§ӢжҳҫзӨәпјҢд№ҹе°ұжҳҜеҫӘзҺҜжҳҫзӨәгҖӮиҰҒе®һзҺ°иҝҷз§ҚйЈҺж јзҡ„
Gallery
组件пјҢе°ұйңҖиҰҒеҜ№
Gallery
зҡ„
Adapter
еҜ№иұЎиҝӣиЎҢдёҖз•Әж”№иҝӣгҖӮ
Gallery组件зҡ„дј з»ҹз”Ёжі•
p.MsoNormal, li.MsoNormal, div.MsoNormal { margin: 0cm 0cm 0.0001pt; text-align: justify; line-height: 125%; font-size: 10.5pt; font-family: "Times New Roman","serif"; }.MsoChpDefault { font-size: 10pt; }div.WordSection1 { page: WordSection1; }
еңЁе®һзҺ°еҸҜеҫӘзҺҜжҳҫзӨәеӣҫеғҸзҡ„
Gallery
组件д№ӢеүҚе…ҲжқҘеӣһйЎҫдёҖдёӢ
Gallery
组件зҡ„дј з»ҹз”Ёжі•гҖӮ
Gallery
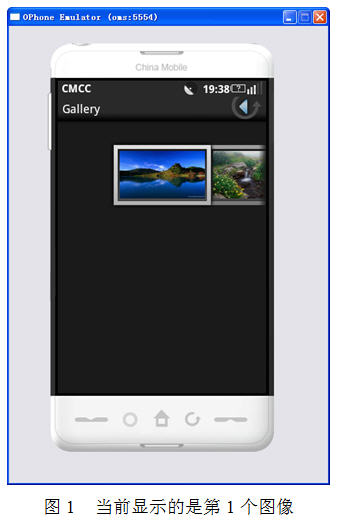
组件еҸҜд»ҘжЁӘеҗ‘жҳҫзӨәдёҖдёӘеӣҫеғҸеҲ—иЎЁпјҢеҪ“еҚ•еҮ»еҪ“еүҚеӣҫеғҸзҡ„еҗҺдёҖдёӘеӣҫеғҸж—¶пјҢиҝҷдёӘеӣҫеғҸеҲ—иЎЁдјҡеҗ‘е·Ұ移еҠЁдёҖж јпјҢеҪ“еҚ•еҮ»еҪ“еүҚеӣҫеғҸзҡ„еүҚдёҖдёӘеӣҫеғҸж—¶пјҢиҝҷдёӘеӣҫеғҸеҲ—иЎЁдјҡеҗ‘еҸіз§»еҠЁдёҖж ·гҖӮд№ҹеҸҜд»ҘйҖҡиҝҮжӢ–еҠЁзҡ„ж–№ејҸжқҘеҗ‘е·Ұе’Ңеҗ‘еҸіз§»еҠЁеӣҫеғҸеҲ—иЎЁгҖӮеҪ“еүҚжҳҫзӨәзҡ„жҳҜ第
1
дёӘеӣҫеғҸзҡ„ж•ҲжһңеҰӮеӣҫ
1
жүҖзӨәгҖӮ
Gallery
组件жҳҫзӨәеҲ°жңҖеҗҺдёҖдёӘеӣҫеғҸзҡ„ж•ҲжһңеҰӮеӣҫ
2
жүҖзӨәгҖӮ

p.MsoNormal, li.MsoNormal, div.MsoNormal { margin: 0cm 0cm 0.0001pt; text-align: justify; line-height: 125%; font-size: 10.5pt; font-family: "Times New Roman","serif"; }.MsoChpDefault { font-size: 10pt; }div.WordSection1 { page: WordSection1; }
д»Һеӣҫ 2 еҸҜд»ҘзңӢеҮәпјҢеҪ“жҳҫзӨәеҲ°жңҖеҗҺдёҖдёӘеӣҫеғҸж—¶пјҢеҲ—иЎЁеҗҺйқўе°ұжІЎжңүеӣҫеғҸзҡ„пјҢиҝҷд№ҹжҳҜ Gallery 组件зҡ„еҹәжң¬жҳҫзӨәж•ҲжһңгҖӮеңЁжң¬ж–ҮеҗҺйқўзҡ„йғЁеҲҶе°ҶиҜҰз»Ҷд»Ӣз»ҚеҰӮдҪ•дҪҝ Gallery 组件жҳҫзӨәеҲ°жңҖеҗҺдёҖдёӘеӣҫеғҸж—¶дјҡд»Һ第 1 дёӘеӣҫеғҸејҖе§ӢжҳҫзӨәгҖӮ
еҘҪдәҶпјҢзҺ°еңЁжҲ‘们жқҘзңӢдёҖдёӢеӣҫ 1 е’Ңеӣҫ 2 зҡ„ж•ҲжһңжҳҜеҰӮдҪ•еҒҡеҮәжқҘзҡ„еҗ§гҖӮ Gallery 既然用дәҺжҳҫзӨәеӣҫеғҸпјҢйӮЈз¬¬ 1 жӯҘе°ұеҝ…йЎ»иҰҒжңүдёҖдәӣеӣҫеғҸж–Ү件用жқҘжҳҫзӨәгҖӮзҺ°еңЁеҸҜд»ҘйҡҸж„ҸеҮҶеӨҮдёҖдәӣеӣҫеғҸгҖӮеңЁжң¬ж–Үзҡ„дҫӢеӯҗдёӯеҮҶеӨҮдәҶ 15 дёӘ jpg ж–Ү件пјҲ item1.jpg иҮі item15.jpg пјүгҖӮе°Ҷиҝҷдәӣж–Ү件йғҪж”ҫеңЁ res\drawable зӣ®еҪ•дёӯгҖӮ
дёӢйқўе°ҶиҝҷдәӣеӣҫеғҸзҡ„иө„жәҗ ID йғҪдҝқеӯҳеңЁ int ж•°з»„дёӯпјҢд»Јз ҒеҰӮдёӢпјҡ
В
В В В В {В R.drawable.item1,В R.drawable.item2,В R.drawable.item3,В В В В В В В В
В В В В В В R.drawable.item4,В R.drawable.item5,В R.drawable.item6,В В В В В В
В В В В В В R.drawable.item7,В R.drawable.item8,В R.drawable.item9,В
В В В В В В R.drawable.item10,В R.drawable.item11,В R.drawable.item12,
В В В В В В R.drawable.item13,В R.drawable.item14,В R.drawable.item15В };
p.MsoNormal, li.MsoNormal, div.MsoNormal { margin: 0cm 0cm 0.0001pt; text-align: justify; line-height: 125%; font-size: 10.5pt; font-family: "Times New Roman","serif"; }.MsoChpDefault { font-size: 10pt; }div.WordSection1 { page: WordSection1; }
еңЁжң¬дҫӢзҡ„
main.xml
ж–Ү件дёӯй…ҚзҪ®дәҶдёҖдёӘ
Gallery
组件пјҢд»Јз ҒеҰӮдёӢпјҡ
В
< LinearLayoutВ xmlns:android ="http://schemas.android.com/apk/res/android"
В В В В android:orientation ="vertical" В android:layout_width ="fill_parent"
В В В В android:layout_height ="fill_parent" >
В В В В < GalleryВ android:id ="@+id/gallery" В android:layout_width ="fill_parent"
В В В В В В В В android:layout_height ="wrap_content" В android:layout_marginTop ="30dp" В />
</ LinearLayout >
В
p.MsoNormal, li.MsoNormal, div.MsoNormal { margin: 0cm 0cm 0.0001pt; text-align: justify; line-height: 125%; font-size: 10.5pt; font-family: "Times New Roman","serif"; }.MsoChpDefault { font-size: 10pt; }div.WordSection1 { page: WordSection1; }
зҺ°еңЁеңЁ
onCreate
ж–№жі•дёӯиЈ…иҪҪиҝҷдёӘ组件пјҢд»Јз ҒеҰӮдёӢпјҡ
В
В
В В В В {
В В В В В В В В super .onCreate(savedInstanceState);
В В В В В В В В setContentView(R.layout.main);
В В В В В В В В // В иЈ…иҪҪGallery组件
В В В В В В В В GalleryВ galleryВ = В (Gallery)В findViewById(R.id.gallery);
В В В В В В В В // В еҲӣе»әз”ЁдәҺжҸҸиҝ°еӣҫеғҸж•°жҚ®зҡ„ImageAdapterеҜ№иұЎ
В В В В В В В В ImageAdapterВ imageAdapterВ = В new В ImageAdapter( this );
В В В В В В В В В // В и®ҫзҪ®Gallery组件зҡ„AdapterеҜ№иұЎ
В В В В В В В В gallery.setAdapter(imageAdapter);
В В В В }
В
p.MsoNormal, li.MsoNormal, div.MsoNormal { margin: 0cm 0cm 0.0001pt; text-align: justify; line-height: 125%; font-size: 10.5pt; font-family: "Times New Roman","serif"; }.MsoChpDefault { font-size: 10pt; }div.WordSection1 { page: WordSection1; }
еңЁдёҠйқўзҡ„д»Јз Ғдёӯж¶үеҸҠеҲ°дёҖдёӘйқһеёёйҮҚиҰҒзҡ„зұ»пјҡ ImageAdapter гҖӮиҜҘзұ»жҳҜ android.widget.BaseAdapter зҡ„еӯҗзұ»пјҢз”ЁдәҺжҸҸиҝ°еӣҫеғҸдҝЎжҒҜгҖӮдёӢйқўе…ҲзңӢдёҖдёӢиҝҷдёӘзұ»зҡ„е®Ңж•ҙд»Јз ҒгҖӮ
В
В
В В В В {
В В В В В В В В int В mGalleryItemBackground;
В В В В В В В В private В ContextВ mContext;
В В В В В В В В public В ImageAdapter(ContextВ context)
В В В В В В В В {
В В В В В В В В В В В В mContextВ = В context;
В В В В В В В В В В В В В В // В иҺ·еҫ—Gallery组件зҡ„еұһжҖ§
В В В В В В В В В В В В TypedArrayВ typedArrayВ = В obtainStyledAttributes(R.styleable.Gallery);
В В В В В В В В В В В В mGalleryItemBackgroundВ = В typedArray.getResourceId(
В В В В В В В В В В В В В В В В В В В В R.styleable.Gallery_android_galleryItemBackground,В 0 );В В В В В В В В В В В В В В В В В В В В В В В В
В В В В В В В В }
В В В В В В В В В // В иҝ”еӣһеӣҫеғҸжҖ»ж•°
В В В В В В В В public В int В getCount()
В В В В В В В В {
В В В В В В В В В В В В return В resIds.length;
В В В В В В В В }
В В В В В В В В public В ObjectВ getItem( int В position)
В В В В В В В В {
В В В В В В В В В В В В return В position;
В В В В В В В В }
В В В В В В В В public В long В getItemId( int В position)
В В В В В В В В {
В В В В В В В В В В В В return В position;
В В В В В В В В }
В В В В В В В В В // В иҝ”еӣһе…·дҪ“дҪҚзҪ®зҡ„ImageViewеҜ№иұЎ
В В В В В В В В public В ViewВ getView( int В position,В ViewВ convertView,В ViewGroupВ parent)
В В В В В В В В {
В В В В В В В В В В В В ImageViewВ imageViewВ = В new В ImageView(mContext);
В В В В В В В В В В В В В // В и®ҫзҪ®еҪ“еүҚеӣҫеғҸзҡ„еӣҫеғҸпјҲpositionдёәеҪ“еүҚеӣҫеғҸеҲ—иЎЁзҡ„дҪҚзҪ®пјү
В В В В В В В В В В В В imageView.setImageResource(resIds[position]);
В В В В В В В В В В В В imageView.setScaleType(ImageView.ScaleType.FIT_XY);
В В В В В В В В В В В В imageView.setLayoutParams( new В Gallery.LayoutParams( 163 ,В 106 ));
В В В В В В В В В В В В // В и®ҫзҪ®Gallery组件зҡ„иғҢжҷҜйЈҺж ј
В В В В В В В В В В В В imageView.setBackgroundResource(mGalleryItemBackground);
В В В В В В В В В В В В return В imageView;
В В В В В В В В }
В В В В }
В
p.MsoNormal, li.MsoNormal, div.MsoNormal { margin: 0cm 0cm 0.0001pt; text-align: justify; line-height: 125%; font-size: 10.5pt; font-family: "Times New Roman","serif"; }.MsoChpDefault { font-size: 10pt; }div.WordSection1 { page: WordSection1; }
еңЁзј–еҶҷ ImageAdapter зұ»ж—¶еә”жіЁж„Ҹзҡ„дёӨзӮ№пјҡ
1.В еңЁ ImageAdapter зұ»зҡ„жһ„йҖ ж–№жі•дёӯиҺ·еҫ—дәҶ Gallery 组件зҡ„еұһжҖ§дҝЎжҒҜгҖӮиҝҷдәӣдҝЎжҒҜиў«е®ҡд№үеңЁ res\values\attrs.xml ж–Ү件дёӯпјҢд»Јз ҒеҰӮдёӢпјҡ
В
В
< resources >
В В В В < declare-styleableВ name ="Gallery" >
В В В В В В В В < attrВ name ="android:galleryItemBackground" В />
В В В В </ declare-styleable >
</ resources >
В
p.MsoNormal, li.MsoNormal, div.MsoNormal { margin: 0cm 0cm 0.0001pt; text-align: justify; line-height: 125%; font-size: 10.5pt; font-family: "Times New Roman","serif"; }.MsoChpDefault { font-size: 10pt; }div.WordSection1 { page: WordSection1; }
дёҠйқўзҡ„еұһжҖ§дҝЎжҒҜз”ЁдәҺи®ҫзҪ® Gallery зҡ„иғҢжҷҜйЈҺж јгҖӮ
2.В еңЁ ImageAdapter зұ»дёӯжңүдёӨдёӘйқһеёёйҮҚиҰҒзҡ„ж–№жі•пјҡ getCount е’Ң getView гҖӮе…¶дёӯ getCount ж–№жі•з”ЁдәҺиҝ”еӣһеӣҫеғҸжҖ»ж•°пјҢиҰҒжіЁж„Ҹзҡ„жҳҜпјҢиҝҷдёӘжҖ»ж•°дёҚиғҪеӨ§дәҺеӣҫеғҸзҡ„е®һйҷ…ж•°пјҲеҸҜд»Ҙе°ҸдәҺеӣҫеғҸзҡ„е®һйҷ…ж•°пјүпјҢеҗҰеҲҷдјҡжҠӣеҮәи¶Ҡз•ҢејӮеёёгҖӮеҪ“ Gallery 组件иҰҒжҳҫзӨәжҹҗдёҖдёӘеӣҫеғҸж—¶пјҢе°ұдјҡи°ғз”Ё getView ж–№жі•пјҢ并е°ҶеҪ“еүҚзҡ„еӣҫеғҸзҙўеј•пјҲ position еҸӮж•°пјүдј е…ҘиҜҘж–№жі•гҖӮдёҖиҲ¬ getView ж–№жі•з”ЁдәҺиҝ”еӣһжҜҸдёҖдёӘжҳҫзӨәеӣҫеғҸзҡ„组件пјҲ ImageView еҜ№иұЎпјүгҖӮд»ҺиҝҷдёҖзӮ№еҸҜд»ҘзңӢеҮәпјҢ Gallery 组件жҳҜеҚіж—¶жҳҫзӨәеӣҫеғҸзҡ„пјҢиҖҢдёҚжҳҜдёҖдёӢе°ҶжүҖжңүзҡ„еӣҫеғҸйғҪжҳҫзӨәеҮәжқҘгҖӮеңЁ getView ж–№жі•дёӯйҷӨдәҶеҲӣе»әдәҶ ImageView еҜ№иұЎпјҢиҝҳз”Ёд»Һ resIds ж•°з»„дёӯиҺ·еҫ—дәҶзӣёеә”зҡ„еӣҫеғҸиө„жәҗ ID жқҘи®ҫзҪ®еңЁ ImageView дёӯжҳҫзӨәзҡ„еӣҫеғҸгҖӮжңҖеҗҺиҝҳи®ҫзҪ®дәҶ Gallery 组件зҡ„иғҢжҷҜжҳҫзӨәйЈҺж јгҖӮ
OK
пјҢзҺ°еңЁжқҘиҝҗиЎҢиҝҷдёӘзЁӢеәҸпјҢжқҘеӣһжӢ–еҠЁеӣҫеғҸеҲ—иЎЁпјҢе°ұдјҡзңӢеҲ°еҰӮеӣҫ
1
е’Ңеӣҫ
2
жүҖзӨәзҡ„ж•ҲжһңдәҶгҖӮ
еҫӘзҺҜжҳҫзӨәеӣҫеғҸзҡ„еҺҹзҗҶ
p.MsoNormal, li.MsoNormal, div.MsoNormal { margin: 0cm 0cm 0.0001pt; text-align: justify; line-height: 125%; font-size: 10.5pt; font-family: "Times New Roman","serif"; }.MsoChpDefault { font-size: 10pt; }div.WordSection1 { page: WordSection1; }
еҫӘзҺҜжҳҫзӨәжңүдәӣзұ»дјјдәҺеҫӘзҺҜй“ҫиЎЁпјҢжңҖеҗҺдёҖдёӘз»“зӮ№зҡ„дёӢдёҖдёӘз»“зӮ№еҸҲжҳҜ第 1 дёӘз»“зӮ№гҖӮеҫӘзҺҜжҳҫзӨәеӣҫеғҸд№ҹеҸҜд»ҘжЁЎжӢҹиҝҷдёҖзӮ№гҖӮ
д№ҹи®ёз»Ҷеҝғзҡ„иҜ»иҖ…д»ҺдёҠдёҖиҠӮе®һзҺ°зҡ„ ImageAdapter зұ»дёӯдјҡеҸ‘зҺ°дәӣд»Җд№ҲгҖӮеҜ№пјҒе°ұжҳҜ getView ж–№жі•дёӯзҡ„ position еҸӮж•°е’Ң getCount ж–№жі•зҡ„е…ізі»гҖӮ position еҸӮж•°зҡ„еҖјжҳҜдёҚеҸҜиғҪи¶…иҝҮ getCount ж–№жі•иҝ”еӣһзҡ„еҖјзҡ„пјҢд№ҹе°ұжҳҜиҜҙпјҢ position еҸӮж•°еҖјзҡ„иҢғеӣҙжҳҜ 0 иҮі getCount() - 1 гҖӮ
еҰӮжһңиҝҷж—¶ Gallery 组件жӯЈеҘҪжҳҫзӨәеҲ°жңҖеҗҺдёҖдёӘеӣҫеғҸпјҢ position еҸӮж•°еҖјжӯЈеҘҪдёә getCount() - 1 гҖӮйӮЈд№ҲжҲ‘们еҰӮдҪ•еҶҚи®© Gallery жҳҫзӨәдёӢдёҖдёӘеӣҫеғҸе‘ўпјҹд№ҹе°ұжҳҜиҜҙи®© position еҸӮж•°еҖјеҶҚеўһ 1 пјҢеҜ№пјҒе°Ҷ getCount() ж–№жі•зҡ„иҝ”еӣһеҖјд№ҹеўһ 1 гҖӮ
йӮЈд№ҲиҝҷйҮҢиҝҳжңүдёҖдёӘй—®йўҳпјҢеҰӮжһң position еҸӮж•°еҖјж— йҷҗең°еўһеҠ пјҢе°ұж„Ҹе‘ізқҖ resIds ж•°з»„иҰҒдёҚж–ӯең°еўһеӨ§пјҢиҝҷж ·дјҡеӨ§еӨ§ж¶ҲиҖ—зі»з»ҹзҡ„иө„жәҗгҖӮжғіеҲ°иҝҷпјҢе°ұйңҖиҰҒи§ЈеҶідёӨдёӘй—®йўҳпјҡж—ўиҰҒ position дёҚж–ӯең°еўһеҠ пјҢеҸҲи®© resIds ж•°з»„дёӯдҝқеӯҳзҡ„еӣҫеғҸиө„жәҗ ID жҳҜжңүйҷҗзҡ„пјҢиҜҘжҖҺд№ҲеҒҡе‘ўпјҹеҜ№дәҺ getCount() ж–№жі•йқһеёёеҘҪи§ЈеҶіпјҢеҸҜд»Ҙи®© getCount ж–№жі•иҝ”еӣһдёҖдёӘеҫҲеӨ§зҡ„ж•°пјҢдҫӢеҰӮпјҢ Integer.MAX_VALUE гҖӮиҝҷж—¶ position еҸӮж•°еҖје°ұеҸҜд»ҘйҡҸзқҖ Gallery 组件зҡ„еӣҫеғҸдёҚж–ӯеҗ‘еүҚ移еҠЁиҖҢеўһеӨ§гҖӮзҺ°еңЁ resIds ж•°з»„еҸӘжңү 15 дёӘе…ғзҙ пјҢеҰӮжһң position зҡ„еҖји¶…иҝҮж•°з»„иҫ№з•ҢпјҢиҰҒжғіз»§з»ӯеҫӘзҺҜеҸ–еҫ—ж•°з»„дёӯзҡ„е…ғзҙ пјҲд№ҹе°ұжҳҜиҜҙпјҢеҪ“ position зҡ„еҖјжҳҜ 15 ж—¶пјҢеҸ– resIds ж•°з»„зҡ„第 0 дёӘе…ғзҙ пјҢжҳҜ 16 ж—¶еҸ–第 1 дёӘе…ғзҙ пјүпјҢжңҖз®ҖеҚ•зҡ„ж–№жі•е°ұжҳҜеҸ–дҪҷпјҢд»Јз ҒеҰӮдёӢпјҡ
resIds[position % resIds.length]
еңЁжң¬иҠӮеҜ№ ImageAdapter зұ»еҒҡдәҶеҰӮдёӢдёӨдёӘж”№иҝӣпјҡ
1.В дҪҝ getCount ж–№жі•иҝ”еӣһдёҖдёӘеҫҲеӨ§зҡ„еҖјгҖӮе»әи®®иҝ”еӣһ Integer.MAX_VALUE гҖӮ
2.В еңЁ getView ж–№жі•дёӯйҖҡиҝҮеҸ–дҪҷжқҘеҫӘзҺҜеҸ–еҫ— resIds ж•°з»„дёӯзҡ„еӣҫеғҸиө„жәҗ ID гҖӮ
йҖҡиҝҮдёҠйқўдёӨзӮ№ж”№иҝӣпјҢеҸҜд»ҘдҪҝеӣҫеғҸеҲ—иЎЁеңЁеҗ‘еҸіз§»еҠЁж—¶дјҡеҫӘзҺҜжҳҫзӨәеӣҫеғҸгҖӮеҪ“然пјҢиҝҷз§Қж–№жі•д»Һжң¬иҙЁдёҠиҜҙеҸӘжҳҜдјӘеҫӘзҺҜпјҢд№ҹе°ұжҳҜиҜҙпјҢеҰӮжһңзңҹжҠҠеӣҫеғҸ移еҠЁеҲ° getCount ж–№жі•иҝ”еӣһзҡ„еҖјйӮЈйҮҢпјҢйӮЈд№ҹе°ұжҳҫзӨәеҲ°жңҖеҗҺдёҖдёӘеӣҫеғҸзҡ„гҖӮдёҚиҝҮеңЁиҝҷйҮҢ getCount ж–№жі•иҝ”еӣһзҡ„жҳҜ Integer.MAX_VALUE пјҢиҝҷдёӘеҖји¶…иҝҮдәҶ 20 дәҝпјҢйҷӨйқһжңүдәәзңҹжғіжҠҠеӣҫеғҸ移еҠЁеҲ°з¬¬ 20 дәҝзҡ„дҪҚзҪ®пјҢеҗҰеҲҷ Gallery 组件зңӢзқҖе°ұжҳҜдёҖдёӘеҫӘзҺҜжҳҫзӨәеӣҫеғҸзҡ„组件гҖӮ
В
В
е®һзҺ°еҫӘзҺҜжҳҫзӨәеӣҫеғҸзҡ„Gallery组件
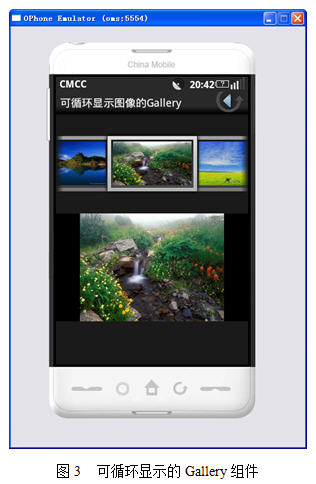
еңЁжң¬иҠӮе°Ҷз»„еҮәдёҺеҫӘзҺҜжҳҫзӨәеӣҫеғҸзӣёе…ізҡ„ ImageAdapter зұ»зҡ„е®Ңж•ҙд»Јз ҒгҖӮиҜ»иҖ…еҸҜд»Ҙд»ҺдёӯзңӢеҲ°дёҠдёҖиҠӮд»Ӣз»Қзҡ„дёӨзӮ№ж”№иҝӣгҖӮдёәдәҶдҪҝз•ҢйқўзңӢдёҠеҺ»жӣҙдё°ж»ЎпјҢжң¬дҫӢиҝҳеңЁеҚ•еҮ»жҹҗдёҖдёӘ Gallery 组件дёӯзҡ„еӣҫеғҸж—¶еңЁдёӢж–№жҳҫзӨәдёҖдёӘж”ҫеӨ§зҡ„еӣҫеғҸпјҲдҪҝз”Ё ImageSwitcher 组件пјүгҖӮжң¬дҫӢзҡ„жҳҫзӨәж•ҲжһңеҰӮеӣҫ 3 жүҖзӨәгҖӮеҪ“дёҚж–ӯеҗ‘еҗҺ移еҠЁеӣҫеғҸж—¶пјҢеӣҫеғҸеҸҜдёҚж–ӯжҳҫзӨәпјҢиҜ»иҖ…еҸҜд»ҘиҮӘе·ұиҝҗиЎҢжң¬дҫӢжқҘдҪ“йӘҢдёҖдёӢгҖӮ

p.MsoNormal, li.MsoNormal, div.MsoNormal { margin: 0cm 0cm 0.0001pt; text-align: justify; line-height: 125%; font-size: 10.5pt; font-family: "Times New Roman","serif"; }.MsoChpDefault { font-size: 10pt; }div.WordSection1 { page: WordSection1; }
еңЁ
main.xml
ж–Ү件дёӯе®ҡд№үзҡ„
Gallery
е’Ң
ImageSwitcher
组件зҡ„д»Јз ҒеҰӮдёӢпјҡ
В
В
< LinearLayoutВ xmlns:android ="http://schemas.android.com/apk/res/android"
В В В В android:orientation ="vertical" В android:layout_width ="fill_parent"
В В В В android:layout_height ="fill_parent" >
В В В В < GalleryВ android:id ="@+id/gallery" В android:layout_width ="fill_parent"
В В В В В В В В android:layout_height ="wrap_content" В android:layout_marginTop ="30dp" В />
В В В В < ImageSwitcherВ android:id ="@+id/imageswitcher"
В В В В В В В В android:layout_width ="fill_parent" В android:layout_height ="wrap_content"
В В В В В В В В android:layout_marginTop ="30dp" В />
</ LinearLayout >
В
В
p.MsoNormal, li.MsoNormal, div.MsoNormal { margin: 0cm 0cm 0.0001pt; text-align: justify; line-height: 125%; font-size: 10.5pt; font-family: "Times New Roman","serif"; }.MsoChpDefault { font-size: 10pt; }div.WordSection1 { page: WordSection1; }
жң¬дҫӢдёӯ Main зұ»зҡ„е®Ңж•ҙд»Јз ҒеҰӮдёӢпјҡ
В
В
В
import В android.app.Activity;
import В android.content.Context;
import В android.content.res.TypedArray;
import В android.os.Bundle;
import В android.view.View;
import В android.view.ViewGroup;
import В android.view.animation.AnimationUtils;
import В android.widget.AdapterView;
import В android.widget.BaseAdapter;
import В android.widget.Gallery;
import В android.widget.ImageSwitcher;
import В android.widget.ImageView;
import В android.widget.AdapterView.OnItemSelectedListener;
import В android.widget.Gallery.LayoutParams;
import В android.widget.ViewSwitcher.ViewFactory;
public В class В MainВ extends В ActivityВ implements В OnItemSelectedListener,
В В В В В В В В ViewFactory
{
В В В В private В GalleryВ gallery;
В В В В private В ImageSwitcherВ imageSwitcher;
В В В В private В ImageAdapterВ imageAdapter;
В В В В private В int []В resIdsВ = В new В int []
В В В В {В R.drawable.item1,В R.drawable.item2,В R.drawable.item3,В R.drawable.item4,
В В В В В В В В В В В В R.drawable.item5,В R.drawable.item6,В R.drawable.item7,
В В В В В В В В В В В В R.drawable.item8,В R.drawable.item9,В R.drawable.item10,
В В В В В В В В В В В В R.drawable.item11,В R.drawable.item12,В R.drawable.item13,
В В В В В В В В В В В В R.drawable.item14,В R.drawable.item15В };
В В В В public В class В ImageAdapterВ extends В BaseAdapter
В В В В {
В В В В В В В В int В mGalleryItemBackground;
В В В В В В В В private В ContextВ mContext;
В В В В В В В В public В ImageAdapter(ContextВ context)
В В В В В В В В {
В В В В В В В В В В В В mContextВ = В context;
В В В В В В В В В В В В TypedArrayВ typedArrayВ = В obtainStyledAttributes(R.styleable.Gallery);
В В В В В В В В В В В В mGalleryItemBackgroundВ = В typedArray.getResourceId(
В В В В В В В В В В В В В В В В В В В В R.styleable.Gallery_android_galleryItemBackground,В 0 );В В В В В В В В В В В В В В В В В В В В В В В В
В В В В В В В В }
В В В В В В В В //  第1зӮ№ж”№иҝӣпјҢиҝ”еӣһдёҖдёӘеҫҲеӨ§зҡ„еҖјпјҢдҫӢеҰӮпјҢInteger.MAX_VALUE
В В В В В В В В public В int В getCount()
В В В В В В В В {
В В В В В В В В В В В В return В Integer.MAX_VALUE;
В В В В В В В В }
В В В В В В В В public В ObjectВ getItem( int В position)
В В В В В В В В {
В В В В В В В В В В В В return В position;
В В В В В В В В }
В В В В В В В В public В long В getItemId( int В position)
В В В В В В В В {
В В В В В В В В В В В В return В position;
В В В В В В В В }
В
В В В В В В В В public В ViewВ getView( int В position,В ViewВ convertView,В ViewGroupВ parent)
В В В В В В В В {
В В В В В В В В В В В В ImageViewВ imageViewВ = В new В ImageView(mContext);
В В В В В В В В В В В В В В В В //  第2зӮ№ж”№иҝӣпјҢйҖҡиҝҮеҸ–дҪҷжқҘеҫӘзҺҜеҸ–еҫ—resIdsж•°з»„дёӯзҡ„еӣҫеғҸиө„жәҗID
В В В В В В В В В В В В imageView.setImageResource(resIds[positionВ % В resIds.length]);
В В В В В В В В В В В В imageView.setScaleType(ImageView.ScaleType.FIT_XY);
В В В В В В В В В В В В imageView.setLayoutParams( new В Gallery.LayoutParams( 163 ,В 106 ));
В В В В В В В В В В В В imageView.setBackgroundResource(mGalleryItemBackground);
В В В В В В В В В В В В return В imageView;
В В В В В В В В }
В В В В }
В В В В @Override
В В В В public В void В onItemSelected(AdapterView <?> В parent,В ViewВ view,В int В position, long В id)
В В В В {
В В В В В В В В // В йҖүдёӯGalleryдёӯжҹҗдёӘеӣҫеғҸж—¶пјҢеңЁImageSwitcher组件дёӯж”ҫеӨ§жҳҫзӨәиҜҘеӣҫеғҸ
В В В В В В В В imageSwitcher.setImageResource(resIds[positionВ % В resIds.length]);
В В В В }
В В В В @Override
В В В В public В void В onNothingSelected(AdapterView <?> В parent)
В В В В {
В В В В }
В В В В @Override
В В В В // В ImageSwitcher组件йңҖиҰҒиҝҷдёӘж–№жі•жқҘеҲӣе»әдёҖдёӘViewеҜ№иұЎпјҲдёҖиҲ¬дёәImageViewеҜ№иұЎпјү
В В В В // В В жқҘжҳҫзӨәеӣҫеғҸ
В В В В public В ViewВ makeView()
В В В В {
В В В В В В В В ImageViewВ imageViewВ = В new В ImageView( this );
В В В В В В В В imageView.setBackgroundColor( 0xFF000000 );
В В В В В В В В imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
В В В В В В В В imageView.setLayoutParams( new В ImageSwitcher.LayoutParams(
В В В В В В В В В В В В В В В В LayoutParams.FILL_PARENT,В LayoutParams.FILL_PARENT));
В В В В В В В В return В imageView;
В В В В }
В В В В @Override
В В В В public В void В onCreate(BundleВ savedInstanceState)
В В В В {
В В В В В В В В super .onCreate(savedInstanceState);
В В В В В В В В setContentView(R.layout.main);
В В В В В В В В galleryВ = В (Gallery)В findViewById(R.id.gallery);
В В В В В В В В imageAdapterВ = В new В ImageAdapter( this );
В В В В В В В В gallery.setAdapter(imageAdapter);
В В В В В В В В gallery.setOnItemSelectedListener( this );
В В В В В В В В imageSwitcherВ = В (ImageSwitcher)В findViewById(R.id.imageswitcher);
В В В В В В В В // В и®ҫзҪ®ImageSwitcher组件зҡ„е·ҘеҺӮеҜ№иұЎ
В В В В В В В В imageSwitcher.setFactory( this );
В В В В В В В В // В и®ҫзҪ®ImageSwitcher组件жҳҫзӨәеӣҫеғҸзҡ„еҠЁз”»ж•Ҳжһң
В В В В imageSwitcher.setInAnimation(AnimationUtils.loadAnimation( this ,
В В В В В В В В В В В В В В В В android.R.anim.fade_in));В В В В В В В В imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation( this ,
В В В В В В В В В В В В В В В В android.R.anim.fade_out));
В В В В }
}
В
В
В
жҖ»з»“еңЁжң¬ж–Үд»Ӣз»ҚдәҶеҰӮдҪ•е®һзҺ°еҸҜеҫӘзҺҜжҳҫзӨәзҡ„Gallery组件гҖӮе®һйҷ…дёҠпјҢиҝҷдёӘеҫӘзҺҜжҳҫзӨәеҸӘжҳҜдёҖдёӘдјӘеҫӘзҺҜпјҢдёҚиҝҮз”ұдәҺgetCountж–№жі•иҝ”еӣһзҡ„еӣҫеғҸжҖ»ж•°еҫҲеӨ§пјҲи¶…иҝҮ20дәҝпјүпјҢиҝҷе°ұж„Ҹе‘ізқҖе·Із»ҸйқһеёёжҺҘиҝ‘ж— йҷҗеҫӘзҺҜдәҶгҖӮе®һзҺ°еҫӘзҺҜжҳҫзӨәеӣҫеғҸзҡ„е…ій”®зӮ№жңүеҰӮдёӢдёӨдёӘпјҡ
1.В getCountж–№жі•иҝ”еӣһдёҖдёӘеҫҲеӨ§зҡ„ж•ҙж•°еҖјпјҲдҫӢеҰӮпјҢInteger.MAX_VALUEпјүгҖӮ
2.В еңЁgetViewж–№жі•дёӯйҖҡиҝҮеҸ–дҪҷзҡ„ж–№жі•жқҘеҫӘзҺҜиҺ·еҫ—еӣҫеғҸзҡ„иө„жәҗIDгҖӮ
- 2010-12-24 10:35
- жөҸи§Ҳ 1964
- иҜ„и®ә(0)
- еҲҶзұ»:移еҠЁејҖеҸ‘
- жҹҘзңӢжӣҙеӨҡ







зӣёе…іжҺЁиҚҗ
иҮіжӯӨпјҢжҲ‘们е°ұжҲҗеҠҹең°еҲӣе»әдәҶдёҖдёӘиғҪеӨҹеҫӘзҺҜжҳҫзӨәеӣҫеғҸзҡ„`Gallery`组件гҖӮйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢз”ұдәҺ`Gallery`еңЁAndroid API 21еҸҠд»ҘдёҠзүҲжң¬е·Іиў«ејғз”ЁпјҢжүҖд»ҘеңЁж–°зүҲжң¬зҡ„Androidеә”з”ЁдёӯпјҢејҖеҸ‘иҖ…йҖҡеёёдјҡдҪҝз”Ё`RecyclerView`жҲ–其他第дёүж–№еә“...
еңЁAndroidејҖеҸ‘дёӯпјҢ`Gallery`组件жҳҜдёҖдёӘйқһеёёе®һз”Ёзҡ„жҺ§д»¶пјҢе®ғе…Ғи®ёз”ЁжҲ·йҖҡиҝҮе·ҰеҸіж»‘еҠЁжқҘеұ•зӨәдёҖзі»еҲ—зҡ„еӣҫеғҸпјҢеёёз”ЁдәҺзӣёеҶҢеә”з”ЁжҲ–иҖ…еӣҫзүҮйҖүжӢ©еҷЁзӯүеңәжҷҜгҖӮ`Gallery`жҺ§д»¶еңЁж—©жңҹзүҲжң¬зҡ„Android APIдёӯиў«еј•е…ҘпјҢдҪҶеңЁеҗҺжқҘзҡ„зүҲжң¬дёӯиў«`...
жҖ»з»“дёҖдёӢпјҢиҰҒе®һзҺ°вҖңAndroid Gallery дёҖж¬ЎдёҖеј еӣҫзүҮпјҢеҸҜд»ҘеҫӘзҺҜжҳҫзӨәпјҢеҸҜжҳҫзӨәеҪ“еүҚдёә第еҮ еј еӣҫзүҮвҖқзҡ„еҠҹиғҪпјҢдҪ йңҖиҰҒпјҡ 1. иҮӘе®ҡд№ү`Adapter`пјҢеӨ„зҗҶиҫ№з•ҢжқЎд»¶пјҢе®һзҺ°еҫӘзҺҜжҳҫзӨәгҖӮ 2. ж·»еҠ ж–Үжң¬и§ҶеӣҫжҳҫзӨәеӣҫзүҮеәҸеҸ·пјҢ并еңЁ`...
еңЁAndroidејҖеҸ‘дёӯпјҢеұ•зӨәеӣҫеғҸзҡ„ж–№ејҸеӨҡз§ҚеӨҡж ·пјҢе…¶дёӯ`Gallery`е’Ң`ImageSwitcher`жҳҜдёӨз§Қеёёз”Ёзҡ„组件пјҢе°Өе…¶йҖӮз”ЁдәҺе®һзҺ°еӣҫзүҮзҡ„еҫӘзҺҜжҳҫзӨәеҲҮжҚўж•ҲжһңгҖӮиҝҷйҮҢпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁиҝҷдёӨдёӘ组件зҡ„дҪҝз”Ёж–№жі•еҸҠе…¶иғҢеҗҺзҡ„еҺҹзҗҶгҖӮ йҰ–е…ҲпјҢ`Gallery`...
еңЁAndroidејҖеҸ‘дёӯпјҢ"GalleryеҫӘзҺҜеҲ йҷӨеӣҫзүҮ"жҳҜдёҖдёӘеёёи§Ғзҡ„йңҖжұӮпјҢдё»иҰҒж¶үеҸҠеҲ° Gallery 组件зҡ„дҪҝз”ЁгҖҒJavaеҸҚе°„жңәеҲ¶зҡ„еә”з”Ёд»ҘеҸҠеӣҫзүҮз®ЎзҗҶгҖӮдёӢйқўе°ҶиҜҰз»Ҷи®Іи§ЈиҝҷдәӣзҹҘиҜҶзӮ№гҖӮ йҰ–е…ҲпјҢGallery жҳҜ Android жҸҗдҫӣзҡ„дёҖз§Қзү№ж®Ҡзҡ„и§Ҷеӣҫ组件пјҢ...
1. **Android Gallery组件**пјҡ - GalleryжҳҜAndroid SDKжҸҗдҫӣзҡ„дёҖз§Қж°ҙе№іж»ҡеҠЁзҡ„жҺ§д»¶пјҢеҸҜд»Ҙз”ЁдәҺеұ•зӨәдёҖзі»еҲ—зҡ„еӣҫзүҮжҲ–йЎ№зӣ®пјҢз”ЁжҲ·еҸҜд»Ҙе·ҰеҸіж»‘еҠЁжөҸи§ҲгҖӮеңЁж—§зүҲжң¬зҡ„Android APIдёӯпјҢGalleryжҳҜViewGroupзҡ„дёҖз§ҚпјҢдҪҶеңЁAPI 16еҗҺе·Іиў«...
йҖҡиҝҮд»ҘдёҠжӯҘйӘӨпјҢжҲ‘们жҲҗеҠҹең°е®һзҺ°дәҶAndroid Gallery组件зҡ„еҫӘзҺҜж»ҡеҠЁгҖҒеӣҫзүҮйҖүдёӯж”ҫеӨ§д»ҘеҸҠе·ҰеҸіжҢүй’®жҺ§еҲ¶еҲҮжҚўзҡ„еҠҹиғҪпјҢеҗҢж—¶иҝҳдёәйҖүдёӯеӣҫзүҮж·»еҠ дәҶеј№еҮәеҠЁз”»ж•ҲжһңгҖӮеңЁе®һйҷ…йЎ№зӣ®дёӯпјҢеҸҜиғҪиҝҳйңҖиҰҒж №жҚ®е…·дҪ“йңҖжұӮиҝӣиЎҢдјҳеҢ–пјҢдҫӢеҰӮж·»еҠ еӣҫзүҮеҠ иҪҪ...
еңЁAndroidзі»з»ҹејҖеҸ‘дёӯпјҢеҫӘзҺҜжҳҫзӨәеӣҫзүҮжҳҜдёҖдёӘеёёи§Ғзҡ„йңҖжұӮпјҢдҫӢеҰӮеңЁиҪ®ж’ӯе№ҝе‘ҠгҖҒзӣёеҶҢеә”з”ЁжҲ–иҖ…иғҢжҷҜеҲҮжҚўзӯүеңәжҷҜгҖӮдёәдәҶе®һзҺ°иҝҷдёҖеҠҹиғҪпјҢејҖеҸ‘иҖ…йҖҡеёёдјҡеҲ©з”Ёи§Ҷеӣҫж»ҡеҠЁгҖҒеӣҫеғҸеҠ иҪҪеә“д»ҘеҸҠе®ҡж—¶еҷЁзӯүжҠҖжңҜгҖӮдёӢйқўжҲ‘们е°ҶиҜҰз»ҶжҺўи®ЁеҰӮдҪ•еңЁAndroidдёӯ...
жң¬зҜҮе°ҶиҜҰз»Ҷи®Іи§ЈеҰӮдҪ•еҲ©з”Ё`Gallery`е®һзҺ°еӣҫзүҮзҡ„еҫӘзҺҜж—ӢиҪ¬гҖӮ йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒеңЁеёғеұҖж–Ү件пјҲеҰӮ`main.xml`пјүдёӯж·»еҠ `Gallery`组件пјҡ ```xml <Gallery android:id="@+id/myGallery1" android:layout_width="match_parent" ...
еңЁAndroidејҖеҸ‘дёӯпјҢ`Gallery`组件жҳҜдёҖдёӘйқһеёёжңүз”Ёзҡ„жҺ§д»¶пјҢе®ғе…Ғи®ёз”ЁжҲ·еңЁеӨҡдёӘйЎ№зӣ®д№Ӣй—ҙиҝӣиЎҢж°ҙе№іж»‘еҠЁйҖүжӢ©пјҢеёёз”ЁдәҺеӣҫеғҸжөҸи§ҲжҲ–иҖ…йҖүйЎ№йҖүжӢ©зӯүеңәжҷҜгҖӮжң¬зҜҮе°ҶиҜҰз»Ҷи®Іи§ЈеҰӮдҪ•е®һзҺ°дёҖдёӘе…·жңүеҫӘзҺҜж»ҡеҠЁгҖҒйҖүдёӯж”ҫеӨ§еҠҹиғҪпјҢ并且еҸҜд»ҘдҪҝз”ЁжҢүй”®...
жҖ»зҡ„жқҘиҜҙпјҢ"еҸҜе·ҰеҸіеҫӘзҺҜж»‘еҠЁзҡ„galleryеӣҫзүҮиҪ®ж’ӯdemo"жҳҜдёҖдёӘе®һзҺ°еӣҫзүҮиҪ®ж’ӯеҠҹиғҪзҡ„е®һдҫӢпјҢе®ғз»“еҗҲдәҶж»‘еҠЁж•ҲжһңгҖҒеҫӘзҺҜйҖ»иҫ‘е’ҢиҮӘеҠЁеҲҮжҚўпјҢжҳҜ移еҠЁеә”з”ЁејҖеҸ‘дёӯдёҖдёӘе®һз”Ёдё”еёёи§Ғзҡ„组件гҖӮйҖҡиҝҮеҲҶжһҗе’ҢзҗҶи§ЈиҝҷдёӘ组件зҡ„е®һзҺ°пјҢејҖеҸ‘иҖ…еҸҜд»ҘеӯҰд№ еҲ°...
еңЁAndroidејҖеҸ‘дёӯпјҢ3D GalleryжҳҜдёҖз§ҚзӢ¬зү№дё”еј•дәәе…Ҙиғңзҡ„еӣҫеғҸеұ•зӨәж–№ејҸпјҢе®ғйҖҡиҝҮжЁЎжӢҹ3Dз©әй—ҙдёӯзҡ„еӣҫзүҮжөҸи§ҲпјҢз»ҷз”ЁжҲ·еёҰжқҘжӣҙеҠ з”ҹеҠЁзҡ„дәӨдә’дҪ“йӘҢгҖӮжң¬ж•ҷзЁӢе°Ҷж·ұе…Ҙи®Іи§ЈеҰӮдҪ•еңЁAndroidеә”з”Ёдёӯе®һзҺ°дёҖдёӘ3Dз”»е»ҠпјҲGalleryпјү组件пјҢж”ҜжҢҒж— йҷҗ...
еңЁAndroidејҖеҸ‘дёӯпјҢ`Gallery`组件жҳҜз”ЁдәҺеұ•зӨәдёҖзі»еҲ—еӣҫзүҮжҲ–иҖ…и§Ҷеӣҫзҡ„дёҖз§ҚжҺ§д»¶пјҢе®ғе…Ғи®ёз”ЁжҲ·йҖҡиҝҮж°ҙе№іж»‘еҠЁжқҘжөҸи§Ҳиҝҷдәӣе…ғзҙ гҖӮеңЁиҝҷдёӘеңәжҷҜдёӯпјҢжҸҗеҲ°зҡ„"Android Gallery 3еј еӣҫж— йҷҗеҫӘзҺҜ е·ҰеҸіж»‘еҠЁйғҪжңүж•Ҳ"жҳҜжҢҮдёҖдёӘзү№е®ҡзҡ„е®һзҺ°пјҢеҚіеңЁ`...
Gallery组件жҳҜAndroid SDKж—©жңҹзүҲжң¬жҸҗдҫӣзҡ„дёҖз§Қи§ҶеӣҫжҺ§д»¶пјҢе®ғе…Ғи®ёз”ЁжҲ·еңЁдёҖдёӘж°ҙе№іж»ҡеҠЁзҡ„еҲ—иЎЁдёӯжҹҘзңӢйЎ№зӣ®пјҢйқһеёёйҖӮеҗҲе®һзҺ°еӣҫзүҮиҪ®ж’ӯеҠҹиғҪгҖӮ然иҖҢпјҢеңЁAndroid 4.0пјҲAPIзә§еҲ«14пјүд№ӢеҗҺпјҢGallery组件已被ејғз”ЁпјҢејҖеҸ‘иҖ…йңҖиҰҒеҜ»жүҫе…¶д»–...
йҖҡиҝҮд»ҘдёҠжӯҘйӘӨпјҢжҲ‘们жҲҗеҠҹе®һзҺ°дәҶAndroid `Gallery`组件зҡ„еӣҫзүҮеҫӘзҺҜж—ӢиҪ¬еҠҹиғҪгҖӮиҝҷз§Қж–№жі•е……еҲҶеҲ©з”ЁдәҶ`BaseAdapter`зҡ„жңәеҲ¶пјҢз»“еҗҲйҖӮеҪ“зҡ„еҲқе§ӢеҢ–и®ҫзҪ®е’Ңж•°жҚ®еӨ„зҗҶпјҢдёәз”ЁжҲ·жҸҗдҫӣдәҶжөҒз•…зҡ„ж— йҷҗж»ҡеҠЁдҪ“йӘҢгҖӮеңЁе®һйҷ…еә”з”ЁдёӯпјҢеҸҜд»Ҙж №жҚ®йңҖжұӮ...
"android 3D gallery жҳҫзӨәеӣҫзүҮ"иҝҷдёӘдё»йўҳдё»иҰҒж¶өзӣ–дәҶеҰӮдҪ•еңЁAndroidеә”з”Ёдёӯе®һзҺ°дёҖдёӘеҸҜд»Ҙ360еәҰж— йҷҗж»ҡеҠЁеұ•зӨәеӣҫзүҮзҡ„组件пјҢиҝҷз§Қж•ҲжһңйҖҡеёёдјҡз»ҷз”ЁжҲ·еёҰжқҘжӣҙдё°еҜҢзҡ„и§Ҷи§үдҪ“йӘҢгҖӮд»ҘдёӢе°ҶиҜҰз»Ҷд»Ӣз»Қе®һзҺ°иҝҷдёҖеҠҹиғҪзҡ„е…ій”®зҹҘиҜҶзӮ№гҖӮ 1. **...
1. **Galleryи§Ҷеӣҫ组件**пјҡеңЁж—©жңҹзҡ„AndroidзүҲжң¬дёӯпјҢ`Gallery`жҳҜе®ҳж–№жҸҗдҫӣзҡ„дёҖдёӘж»ҡеҠЁжҺ§д»¶пјҢеҸҜд»Ҙз”ЁдәҺе®һзҺ°з”»е»Ҡж•ҲжһңгҖӮдҪҶжҳҜпјҢз”ұдәҺе…¶еңЁAPI Level 16еҗҺиў«еәҹејғпјҢзҺ°еңЁжҲ‘们йҖҡеёёдёҚжҺЁиҚҗдҪҝз”ЁгҖӮдёҚиҝҮпјҢзҗҶи§Ј`Gallery`зҡ„еҺҹзҗҶд»Қ然жңүеҠ©дәҺ...
еңЁAndroidејҖеҸ‘дёӯпјҢ`Gallery`组件жҳҜAndroidж—©жңҹзүҲжң¬пјҲAPI level 16еҸҠд»ҘдёӢпјүжҸҗдҫӣзҡ„дёҖз§ҚеҸҜд»Ҙж°ҙе№іж»‘еҠЁжөҸи§ҲеӣҫзүҮжҲ–йЎ№зӣ®зҡ„жҺ§д»¶гҖӮе®ғе…Ғи®ёз”ЁжҲ·йҖҡиҝҮжүӢжҢҮж»‘еҠЁжқҘжөҸи§ҲдёҖдёІиҝһз»ӯзҡ„и§ҶеӣҫпјҢйҖҡеёёз”ЁдәҺеұ•зӨәз…§зүҮжҲ–иҖ…иҝӣиЎҢйҖүжӢ©ж“ҚдҪңгҖӮ然иҖҢпјҢ...
еңЁAndroidејҖеҸ‘дёӯпјҢ`Gallery`组件жҳҜдёҖдёӘйқһеёёжңүз”Ёзҡ„жҺ§д»¶пјҢе®ғеҸҜд»Ҙз”ЁжқҘеұ•зӨәдёҖзі»еҲ—зҡ„еӣҫзүҮжҲ–е…¶е®ғеҶ…е®№пјҢз”ЁжҲ·еҸҜд»Ҙе·ҰеҸіж»‘еҠЁжқҘжөҸи§ҲгҖӮ然иҖҢпјҢеҺҹз”ҹзҡ„`Gallery`еңЁAndroid API Level 16пјҲJelly Beanпјүд№ӢеҗҺе·Іиў«еәҹејғгҖӮе°Ҫз®ЎеҰӮжӯӨпјҢ...