- وµڈ览: 61492 و¬،
- و€§هˆ«:

- و¥è‡ھ: è¥؟ه®‰
-

و–‡ç« هˆ†ç±»
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 0)
- وˆ‘çڑ„é—®ç” ( 0)
هکو،£هˆ†ç±»
- 2012-03 ( 1)
- 2011-09 ( 1)
- 2011-06 ( 1)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
-
MacTavishï¼ڑ
آ hbm.xmlن¸و²،وœ‰catalogه’Œschema,ن¹ںوٹ¥è؟™و · ...
hibernateه‡؛çژ°ه¼‚ه¸¸org.hibernate.exception.SQLGrammarException:could not execute -
Dearç–¼ن½ ï¼ڑ
请问ن½ وœ‰و•´هگˆçڑ„demoن¹ˆï¼ں能ن¸چ能给وˆ‘ن¸€ن¸ھ
CKEditorه›¾ç‰‡ن¸ٹن¼ -
littlefuï¼ڑ
ن¸چ胜و„ںو؟€آ آ آ آ آ آ آ آ آ آ آ
hibernateه‡؛çژ°ه¼‚ه¸¸org.hibernate.exception.SQLGrammarException:could not execute -
简هچ•çڑ„笨ï¼ڑ
وˆ‘è؟کهˆه¦struts2,ه°±è·ں网ن¸ٹçڑ„视频هپڑن؛†é‚£ن¸ھهˆه¦ن¾‹هگ,وڈگن؛¤ن¸€ ...
No result defined for action ه¼‚ه¸¸ -
ylinnï¼ڑ
谢谢1و¥¼çڑ„è،¥ه……
hibernateه‡؛çژ°ه¼‚ه¸¸org.hibernate.exception.SQLGrammarException:could not execute
آ
وœ¬و–‡ه¼•ç”¨ï¼Œهژںو–‡هœ°ه€ï¼ڑhttp://blog.sina.com.cn/s/blog_6b3ac3900100knoh.html
CKEditorهٹں能ه¼؛ه¤§ï¼Œن½†هœ¨JSPن¸ن¸چو”¯وŒپه›¾ç‰‡çڑ„ن¸ٹن¼ ,解ه†³و–¹و،ˆه¦‚ن¸‹:
آ ه®çژ°و–¹ه¼ڈ:آ ckeditor_3.3 + struts2 ,用struts2çڑ„fileUploadStackه®çژ°
آ 1. ن¸‹è½½ckeditor_3.3 ,ç›®ه‰چوœ€و–°ç‰ˆوœ¬وک¯3.3,هڈ¯ن»¥هˆ°ه®کو–¹ç½‘ç«™ن¸ٹن¸‹è½½: http://ckeditor.com/download
آ 2. ن¸‹è½½ن¸‹و¥وˆ‘ن»¬è؟›è،Œه®‰è£…, 解هژ‹هژ‹ç¼©و–‡ن»¶,.解هژ‹ç¼©هگژه¾—هˆ°ckeditorçڑ„程ه؛ڈو–‡ن»¶ه¤¹,里é¢ن¸€ن؛›و— 用çڑ„و–‡ن»¶هڈ¯ن»¥هˆ 除,و¯”ه¦‚ن¾‹هگ_samples,وœھهژ‹ç¼©çڑ„و؛گن»£ç پ_sourceç‰.هڈھن؟ç•™ن»¥ن¸‹و–‡ن»¶هچ³هڈ¯:
آ آ آ آ آ
آ آ آ آ آ skinsو–‡ن»¶ه¤¹وک¯çڑ®è‚¤و–‡ن»¶ه¤¹,ن¸‰ç§چçڑ®è‚¤هڈ¯ن»»é€‰ه…¶ن¸€م€‚وٹٹè؟™ن؛›و•´çگ†ه¥½çڑ„و–‡ن»¶و”¾هˆ°é،¹ç›®WebRootن¸‹م€‚
3.آ é…چç½®ckeditorï¼ڑ
آ آ آ آ هœ¨config.jsن¸é…چç½®ه¦‚ن¸‹:
آ آ آ آ CKEDITOR.editorConfig = function( config ) {
آ آ آ آ آ config.language = 'zh-cn';آ آ آ // é…چç½®è¯è¨€
آ آ آ آ آ آ config.uiColor = '#FFF';آ آ آ آ آ // 背و™¯é¢œè‰²آ آ
آ آ آ آ آ آ config.width = '500px';آ آ آ آ آ آ آ آ // ه®½ه؛¦آ آ
آ آ آ آ آ آ config.height = '180px';آ آ آ آ آ آ // é«که؛¦
آ آ آ آ آ آ config.skin = 'office2003';آ آ //ç•Œé¢v2,kama,office2003آ ن¸؛وڈگé«کé€ںه؛¦,هڈھن؟ç•™ن؛†office2003
آ آ آ آ آ آ config.toolbar =
آ آ آ آ آ آ [
آ آ آ آ آ آ ['Source','Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
آ آ آ آ آ آ ['NumberedList','BulletedList','-','Outdent','Indent','TextColor'],
آ آ آ آ آ آ ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','Maximize', 'ShowBlocks','-','Undo','Redo'],
آ آ آ آ آ آ ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
آ آ آ آ آ آ ['Styles','Format','Font','FontSize','Preview']
آ آ آ آ آ آ ];آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ //é…چç½®و“چن½œç•Œé¢ن¸ٹçڑ„ه·¥ه…·وŒ‰é’®
آ آ آ آ آ
آ آ آ آ آ آ config.font_names = 'ه®‹ن½“/ه®‹ن½“;黑ن½“/黑ن½“;ن»؟ه®‹/ن»؟ه®‹ _GB2312;و¥·ن½“/و¥·ن½“_GB2312;éڑ¶ن¹¦/éڑ¶ن¹¦;ه¹¼هœ†/ه¹¼هœ†;'+ config.font_names ;آ آ آ
آ آ آ };آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ //ه¢هٹ ن¸و–‡ه—ن½“
4.آ هœ¨é،µé¢ن¸ه¼•ç”¨ï¼Œه¦‚ن¸‹ï¼ڑ
آ آ آ آ <script type="text/javascript" src="ckeditor/ckeditor.js"></script>آ آ آ آ //ه½“ه‰چJSPé،µé¢ه¼•ه…¥CKEditor
<textarea cols="80" id="content" rows="10">آ
</textarea>
<script type="text/javascript">آ
آ آ آ آ آ CKEDITOR.replace('content');آ آ آ آ //contentن¸؛textareaçڑ„id
</script>
و•ˆوœه¦‚ن¸‹:
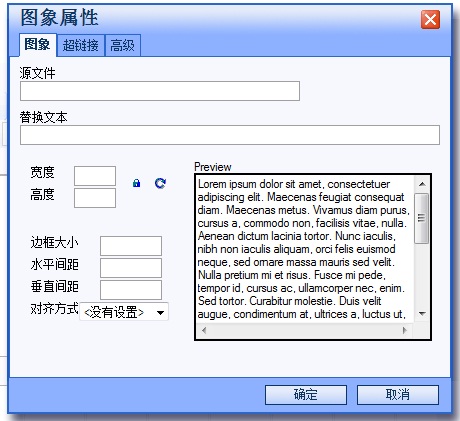
آ آ آ آ آ آ 点ه‡»ه›¾ç‰‡وŒ‰é’®,و•ˆوœه›¾ن¸؛
<!--EndFragment-->
آ 该界é¢و— و³•ه®Œوˆگن¸ٹن¼ م€‚
5. هœ¨وڈ’ه…¥imageه¯¹è¯و،†çڑ„URLو–‡وœ¬و،†çڑ„و—پè¾¹و”¾ن¸€ن¸ھوˆ‘è‡ھه·±çڑ„UploadوŒ‰é’®ï¼Œç‚¹ه‡»هگژé،µé¢è½¬ه…¥وˆ‘è‡ھه·±ه®ڑن¹‰çڑ„و–‡ن»¶/ه›¾ç‰‡ن¸ٹن¼ é،µé¢ï¼Œوژ¥ن¸‹و¥وˆ‘è‡ھه·±ه¤„çگ†uploadçڑ„و•´ن¸ھè؟‡ç¨‹م€‚وœ€هگژè؟”ه›ن¸€ن¸ھurl,é€ڑè؟‡è؟™ن¸ھurlهڈ¯ن»¥çœ‹هˆ°ه›¾ç‰‡م€‚
ه€ںهٹ©CKEditorه¼؛ه¤§çڑ„و‰©ه±•èƒ½هٹ›ï¼Œوˆ‘ن»¬ه®Œه…¨هڈ¯ن»¥ن»¥javascriptه®çژ°è؟™ن¸€ç›®و ‡م€‚
ن؟®و”¹ن»£ç په¦‚ن¸‹ï¼ڑ
آ <textarea name="editor1" ></textarea>
آ آ آ آ آ آ <script type="text/javascript">
آ آ آ آ آ آ آ آ آ CKEDITOR.replace('editor1', addUploadButton(this));
آ آ آ آ آ آ آ آ آ آ function addUploadButton(editor){
آ آ آ آ آ آ آ آ آ آ CKEDITOR.on('dialogDefinition', function( ev ){
آ آ آ آ آ آ آ آ آ آ آ آ آ آ var dialogName = ev.data.name;
آ آ آ آ آ آ آ آ آ آ آ آ آ آ var dialogDefinition = ev.data.definition;
آ آ آ آ آ آ آ آ آ آ آ آ آ آ if ( dialogName == 'image' ){
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var infoTab = dialogDefinition.getContents( 'info' );
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ infoTab.add({
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ type : 'button',
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ id : 'upload_image',
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ align : 'center',
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ label : 'ن¸ٹن¼ ',
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ onClick : function( evt ){
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var thisDialog = this.getDialog();
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var txtUrlObj = thisDialog.getContentElement('info', 'txtUrl');
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var txtUrlId = txtUrlObj.getInputElement().$.id;
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ addUploadImage(txtUrlId);
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }, 'browse'); //place front of the browser button
آ آ آ آ آ آ آ آ آ آ آ آ آ آ }
آ آ آ آ آ آ آ آ آ آ });
آ آ آ آ آ آ آ }
آ آ آ آ آ آ آ function addUploadImage(theURLElementId){
آ آ آ آ آ آ آ آ آ آ var uploadUrl = "uploadsFiles.jsp";آ آ آ //è؟™وک¯وˆ‘è‡ھه·±çڑ„ه¤„çگ†و–‡ن»¶/ه›¾ç‰‡ن¸ٹن¼ çڑ„é،µé¢URL
آ آ آ آ آ آ آ آ آ آ var imgUrl = window.showModalDialog(uploadUrl);
آ آ آ آ آ آ آ آ آ آ //هœ¨upload结وںهگژé€ڑè؟‡jsن»£ç پwindow.returnValue=...هڈ¯ن»¥ه°†ه›¾ç‰‡urlè؟”ه›ç»™imgUrlهڈکé‡ڈم€‚
آ آ آ آ آ آ آ آ آ آ //و›´ه¤ڑwindow.showModalDialogçڑ„ن½؟用و–¹و³•هڈ‚考
آ آ آ آ آ آ آ آ آ آ var urlObj = document.getElementByIdx_x(theURLElementId);
آ آ آ آ آ آ آ آ آ آ urlObj.value = imgUrl;
آ آ آ آ آ آ آ آ آ آ urlObj.fireEvent("onchange"); //触هڈ‘urlو–‡وœ¬و،†çڑ„onchangeن؛‹ن»¶ï¼Œن»¥ن¾؟预览ه›¾ç‰‡
آ آ آ آ آ آ آ }
آ آ آ </script>
说وکژï¼ڑCKEditorçڑ„و‰©ه±•هں؛وœ¬ن¸ٹ都وک¯é€ڑè؟‡onو–¹و³•ه®çژ°çڑ„م€‚onو–¹و³•وœ‰2ن¸ھهڈ‚و•°ï¼Œç¬¬ن¸€ن¸ھوک¯ CKEditorه†…部çڑ„هگ„ç§چن؛‹ن»¶هگچ称,类ن¼¼ن¸€ن¸ھé’©هگم€‚第ن؛Œن¸ھهڈ‚و•°وک¯è¦پو‰©ه±•çڑ„ن»£ç پ,é€ڑه¸¸وک¯ن¸€ن¸ھjsه‡½و•°م€‚ه› ن¸؛وˆ‘ن»¬è¦پو”¹هٹ¨çڑ„وک¯imageه¯¹è¯و،†ï¼Œو‰€ن»¥ه¯¹ه؛”çڑ„ن؛‹ن»¶هگچ称وک¯dialogDefinition,ه¯¹è¯و،†çڑ„هگچه—وک¯imageم€‚image urlو–‡وœ¬و،†هœ¨info选é،¹هچ،ه†…,é€ڑè؟‡getContents('info')ه®ڑن½چهˆ°è¯¥é€‰é،¹هچ،,然هگژé€ڑè؟‡infoTab.add()و–¹و³•ه°±هڈ¯ن»¥هœ¨é€‰é،¹هچ،ه†…و·»هٹ و–°çڑ„ه…ƒç´ ن؛†م€‚ه…ƒç´ ه®ڑن¹‰وک¯JSONو ¼ه¼ڈم€‚وˆ‘ن»¬è؟™é‡Œه®ڑن¹‰ن؛†ن¸€ن¸ھbutton,ه…¶ن¸هŒ…و‹¬و ‡ç¾(label)ه’Œç‚¹ه‡»(onClick)ن»¥هگژè¦پو‰§è،Œçڑ„هٹ¨ن½œï¼ˆé€ڑه¸¸ن¹ںوک¯ن¸ھjsه‡½و•°ï¼‰م€‚infoTab.add()第ن؛Œن¸ھهڈ‚و•°وک¯ç”¨و¥وŒ‡ه®ڑو–°ه…ƒç´ çڑ„ن½چç½®ï¼چهœ¨è¯¥ه…ƒç´ ن¹‹ه‰چم€‚ه¦‚وœن¸چوڈگن¾›è؟™ن¸ھهڈ‚و•°هˆ™و–°ه…ƒç´ و”¾هœ¨é€‰é،¹هچ،وœ€هگژم€‚وˆ‘ن»¬هœ¨è؟™é‡Œه°†è؟™ن¸ھو–°çڑ„UploadوŒ‰é’®و”¾هœ¨CKEditoré»ک认çڑ„browserوŒ‰é’®ه‰چé¢م€‚
uploadوŒ‰é’®ç‚¹ه‡»هگژه°±وک¯è؟›è،Œuploadهٹ¨ن½œم€‚è؟™ن¸ھوک¯é€ڑè؟‡ addUploadImage()ه®Œوˆگçڑ„م€‚该ه‡½و•°وژ¥هڈ—ن¸€ن¸ھidهڈ‚و•°ï¼Œç”¨و¥وŒ‡ه®ڑuploadه®Œوˆگهگژه›¾ç‰‡çڑ„urlè؟”ه›ç»™ه“ھن¸ھè،¨هچ•ه…ƒç´ م€‚é€ڑè؟‡وں¥çœ‹و؛گن»£ç پهڈ¯çں¥ه›¾ç‰‡ URLو–‡وœ¬و،†çڑ„idوک¯txtUrl,ن½†è¯¥idوک¯CKEditorè‡ھه·±ه†…部çڑ„id,ن¸چوک¯é،µé¢ن¸ٹوœ€ç»ˆç”ںوˆگçڑ„HTMLçڑ„idم€‚ن¸چè؟‡CKEditorن¹ںوڈگن¾›ن؛†و–¹و³• getContentElement()ه’ŒgetInputElement()è؟›è،Œ2者çڑ„转وچ¢م€‚
addUploadImageه‡½و•°ه†…ه®¹ن¹ںه¾ˆç®€هچ•ï¼Œه…ˆوŒ‡ه®ڑوˆ‘è‡ھه·±çڑ„و–‡ن»¶ن¸ٹن¼ é،µé¢çڑ„URL,然هگژهœ¨ن¸€ن¸ھو¨،و€پçھ—هڈ£ن¸و‰“ه¼€è؟™ن¸ھé،µé¢ï¼Œه¤„çگ†و–‡ن»¶ن¸ٹن¼ çڑ„و‰€وœ‰ç»†èٹ‚م€‚وœ€ç»ˆçڑ„结وœوک¯ه°†ه›¾ç‰‡ن¸ٹن¼ هگژهœ¨وœچهٹ،ه™¨ن¸ٹçڑ„URLهœ°ه€è؟”ه›ç»™ن¸€ن¸ھهڈکé‡ڈimgUrlم€‚وœ€هگژوٹٹè؟™ن¸ھهڈکé‡ڈ赋ه€¼ç»™ن¼ è؟›و¥çڑ„ه›¾ç‰‡URLو–‡وœ¬و،†é‡Œم€‚وœ€هگژو‰‹ه·¥è§¦هڈ‘ن¸€ن¸‹onchangeن؛‹ن»¶ï¼Œè؟™و ·هœ¨imageه¯¹è¯و،†é‡Œه°±èƒ½çœ‹هˆ°ه›¾ç‰‡çڑ„预览و•ˆوœن؛†م€‚
آ و•ˆوœه¦‚ن¸‹ï¼ڑ
آ آ آ آ آ آ آ 点ه‡»â€œن¸ٹن¼ â€وŒ‰é’®ï¼ڑه¦‚ه›¾ï¼ڑ
è؟™وک¯ه¼¹ه‡؛çڑ„网é،µه¯¹è¯و،†ï¼ڑ
ه…¶ن¸ن»£ç په¦‚ن¸‹ï¼ڑ
<body>
آ آ آ آ آ <s:form action="fileUploadsss" method="post" name="pos"
آ آ آ آ آ آ آ آ آ آ enctype="multipart/form-data" target="smz">
آ آ آ آ آ آ آ آ آ آ <iframe name="smz" width="0" height="0" frameborder="0"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ style="display: none" >آ </iframe>
آ آ آ آ آ آ آ آ آ آ <table width="80%" border="1" cellspacing="0" cellpadding="0">
آ آ آ آ آ آ آ آ آ آ آ آ آ <tr>
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ <td width="20%" align="right">
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ <font color="red">*</font>ن¸ٹن¼ ه›¾ç‰‡و–‡ن»¶
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ </td>
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ <td width="20%">
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ <s:file name="myFile"></s:file>
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ <s:submit value="ن¸ٹن¼ "></s:submit>
آ آ آ آ آ آ آ آ آ آ آ آ آ </tr>
آ آ آ آ آ آ آ آ آ آ </table>
آ آ آ آ آ آ </s:form>
آ آ آ آ آ آ <s:hidden name="pagePath" id="_page_path"></s:hidden>
آ آ آ </body>
آ آ آ <script type="text/javascript">
آ آ آ آ آ آ var _page_path = document.getElementByIdx_x("_page_path").value;
آ آ آ آ آ آ if(null!=_page_pathآ && ""!=_page_path){
آ آ آ آ آ آ آ آ آ آ آ آ window.returnValue=_page_path;
آ آ آ آ آ آ آ آ آ آ آ آ window.close();
آ آ آ آ آ آ }
آ آ آ </script>
说وکژï¼ڑم€ٹ1م€‹iframe name="smz" وک¯éک²و¢وڈگن؛¤هگژé،µé¢è·³è½¬çڑ„,ه…¶ن¸nameن¸ژs:formçڑ„targetه—و®µç›¸هگŒ
آ آ آ آ آ آ آ آ آ م€ٹ2م€‹s:hidden name="pagePath" وک¯هگژهڈ°هگ‘ه‰چهڈ°ن¼ 递çڑ„ه›¾ç‰‡هœ¨وœچهٹ،ه™¨çڑ„ن½چ置路ه¾„
آ آ آ آ آ آ آ آ آ م€ٹ3م€‹js: window.returnValue=_page_path; آ وک¯ç½‘é،µه¯¹è¯و،†هگ‘父é،µé¢ن¼ ه€¼
6ï¼ڑstruts2ن¸ٹن¼ é…چç½®(هچ³ç‚¹ه‡»ن¸ٹن¼ وŒ‰é’®و—¶è¦پو‰§è،Œçڑ„程ه؛ڈ)
آ آ آ آ آ web.xmlن¸é…چç½®ه¦‚ن¸‹:
<filter>
آ آ آ آ آ آ آ آ آ آ آ <filter-name> struts-cleanup </filter-name >
آ آ آ آ آ آ آ آ آ آ آ آ <filter-class> org.apache.struts2.dispatcher.ActionContextCleanUp</filter-class>
آ آ آ آ آ </filter>
آ آ آ آ <filter-mapping >
آ آ آ آ آ آ آ آ آ آ <filter-name > struts-cleanup </filter-name >
آ آ آ آ آ آ آ آ آ آ آ <url-pattern > /* </url-pattern >
آ آ آ آ </filter-mapping >
آ آ آ <filter>
آ آ آ آ آ آ آ آ آ آ آ آ <filter-name>struts2</filter-name>
آ آ آ آ آ آ آ آ آ آ آ <filter-class>org.apache.struts2.dispatcher.FilterDispatcher</filter-class>
آ آ آ </filter>
آ آ آ <filter-mapping>
آ آ آ آ آ آ آ آ آ آ آ <filter-name>struts2</filter-name>
آ آ آ آ آ آ آ آ آ آ <url-pattern>/*</url-pattern>
آ آ آ </filter-mapping>
هœ¨struts.xmlن¸é…چç½®ه¦‚ن¸‹:
آ <action name ="fileUploadsss" class="com.ccit.FileUploadAction" >
آ آ آ آ آ آ آ آ آ آ آ <interceptor-ref name ="fileUploadStack" />
آ آ آ آ آ آ آ آ آ آ آ <result name ="success">/uploadsFiles.jsp</result >
آ آ آ آ آ آ </action>
ه¤„çگ†ن¸ٹن¼ actionن»£ç پ:
public class FileUploadAction extends ActionSupportآ {
آ آ آ private static final long serialVersionUID = 572146812454l ;
آ آ آ private static final int BUFFER_SIZE = 300 * 1024;
آ آ آ private File myFile;آ آ آ آ آ آ آ آ آ آ آ //网é،µن¸fileه—و®µçڑ„name
آ آ آ private String contentType;آ آ آ آ //struts2ن¸ه؟…é،»ه—و®µ,ن¸»è¦پوک¯setو–¹و³•
آ آ آ private String fileName;آ آ آ آ آ آ آ // struts2ن¸ه؟…é،»ه—و®µ,ن¸»è¦پوک¯setو–¹و³•
آ آ آ private String imageFileName;آ آ //è¦پن¸ٹن¼ çڑ„ه›¾ç‰‡هœ¨وœچهٹ،ه™¨ن¸çڑ„هگچ称
آ آ آ private String imagePath;آ آ آ آ آ آ //ن؟هکوœچهٹ،ه™¨ن¸çڑ„è·¯ه¾„
آ آ آ private String pagePath;آ آ آ آ آ آ آ //é،µé¢ن¸è¦په¼•ç”¨çڑ„url
آ آ آ public String getPagePath() {
آ آ آ آ آ آ return pagePath;
آ آ آ }
آ آ آ public void setPagePath(String pagePath) {
آ آ آ آ آ آ this.pagePath = pagePath;
آ آ آ }
آ آ آ public String getImagePath() {
آ آ آ آ آ آ return imagePath;
آ آ آ }
آ آ آ public void setImagePath(String imagePath) {
آ آ آ آ آ آ this.imagePath = imagePath;
آ آ آ }
آ آ آ public void setMyFileContentType(String contentType)آ {
آ آ آ آ آ آ آ this.contentType = contentType;
آ آ آ }
آ آ آ public void setMyFileFileName(String fileName)آ {
آ آ آ آ آ آ آ this.fileName = fileName;
آ آ آ }
آ آ آ public void setMyFile(File myFile)آ {
آ آ آ آ آ آ آ this .myFile = myFile;
آ آ آ }
آ آ آ public String getImageFileName()آ {
آ آ آ آ آ آ آ return imageFileName;
آ آ آ }
آ آ آ private static void copy(File src, File dst)آ {
آ آ آ آ آ آ آ tryآ {
آ آ آ آ آ آ آ آ آ آ InputStream in = null ;
آ آ آ آ آ آ آ آ آ آ OutputStream out = null ;
آ آ آ آ آ آ آ آ آ آ آ tryآ {آ آ آ آ آ آ آ آ آ آ آ آ آ آ
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ in = new BufferedInputStream( new FileInputStream(src), BUFFER_SIZE);
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ out = new BufferedOutputStream( new FileOutputStream(dst), BUFFER_SIZE);
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ byte [] buffer = new byte [BUFFER_SIZE];
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ while (in.read(buffer) > 0 )آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ out.write(buffer);
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }
آ آ آ آ آ آ آ آ آ آ آ } finallyآ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ if ( null != in)آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ }
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ if ( null != out)آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ out.close();
آ آ آ آ آ آ آ آ آ آ آ آ آ آ }
آ آ آ آ آ آ آ آ آ آ }
آ آ آ آ آ آ آ } catch (Exception e)آ {
آ آ آ آ آ آ آ آ آ آ e.printStackTrace();
آ آ آ آ آ آ }
آ آ }
آ آ @Override
آ آ آ public String execute() {آ آ آ آ
آ آ آ آ آ آ imageFileName = new Date().getTime() + fileName;آ آ //و¤هگچ称用ه½“ه‰چو—¶é—´ن¸ژن¸ٹن¼ ه›¾ç‰‡هگچ组وˆگ
آ آ آ آ آ آ imagePath = ServletActionContext.getServletContext().getRealPath( "/ckeditor/images/Image" ) + "/" + imageFileName;آ آ
آ آ آ آ آ آ System.out.println(imagePath);
آ آ آ آ آ آ pagePath = getWebPath() + "ckeditor/images/Image" + "/" + imageFileName; //é،µé¢ه¼•ç”¨ن½چç½®
آ آ آ آ آ آ System.out.println(pagePath);
آ آ آ آ آ آ File imageFile = new File(imagePath);
آ آ آ آ آ آ copy(myFile, imageFile);
آ آ آ آ آ آ return SUCCESS;
آ آ }
آ آ آ private String getWebPath(){
آ آ آ آ آ آ HttpServletRequest request = ServletActionContext.getRequest ();
آ آ آ آ آ آ String path = request.getContextPath();
آ آ آ آ آ آ String basePath = request.getScheme() + "://"
آ آ آ آ آ آ آ آ آ آ آ آ آ + request.getServerName() + ":" + request.getServerPort()
آ آ آ آ آ آ آ آ آ آ آ آ آ + path + "/";
آ آ آ آ آ آ return basePath;
آ آ آ }
}
7.آ ن¸ٹن¼ ه®Œوˆگé،µé¢ه¦‚ه›¾ï¼ڑآ
- 2010-09-20 11:25
- وµڈ览 10964
- 评è®؛(1)
- هˆ†ç±»:Webه‰چ端
- وں¥çœ‹و›´ه¤ڑ
هڈ‘è،¨è¯„è®؛
-
tomcatهگ¯هٹ¨é—®é¢کï¼ڑLine: 177 - java/net/PlainSocketImpl.java:177:-1
2011-06-20 10:50 2755strutséپ‡هˆ°çڑ„é—®é¢ک: è؟™ن¸ھé—®é¢کهڈھè¦پن½ وœ؛هگèپ”网ه°±هڈ¯ن»¥è·‘ ... -
Struts2ه‡؛çژ°ه¼‚ه¸¸Caught exception while loading file struts-default.xml - [unknown loc
2011-03-29 09:38 1240Caught exception while loading ... -
No result defined for action ه¼‚ه¸¸
2011-03-26 12:35 2473HTTP Status 404 - No result def ... -
hibernateه‡؛çژ°ه¼‚ه¸¸org.hibernate.exception.SQLGrammarException:could not execute
2011-03-12 13:28 10376ن»ٹه¤©ç»™ن؛؛调试hibernate,هڈ‘çژ°ن¸€ن¸ھ错误,耽误ن؛†è€پهچٹه¤©ï¼› ... -
struts2ç©؛وŒ‡é’ˆه¼‚ه¸¸
2010-09-24 11:05 1518م€ٹ转载م€‹ ه°†struts2çڑ„struts.xmlن¸<c ... -
jspو¸…ç©؛session ieه›é€€ه¤±و•ˆ
2010-05-27 11:44 2463ه½“退ه‡؛و—¶ه€™ï¼Œه·²ç»ڈو¸…ç©؛ن؛†session,ن½†وک¯ه½“点ه‡»IEهگژ退وŒ‰é’®و—¶ ... -
Getن¼ 递ن¸و–‡و—¶ه‡؛çژ°ن¹±ç پé—®é¢ک解ه†³هٹو³•
2010-05-27 11:42 10721,首ه…ˆè¦پé…چç½®é،µé¢çڑ„请و± ...












相ه…³وژ¨èچگ
CKEditorه›¾ç‰‡ن¸ٹن¼ ه’Œè؟œç¨‹ه›¾ç‰‡ن¸‹è½½هٹں能وک¯ه…¶و ¸ه؟ƒç‰¹و€§ن¹‹ن¸€ï¼Œه…پ许用وˆ·ن¸چن»…能هœ¨وœ¬هœ°ن¸ٹن¼ ه›¾ç‰‡ï¼Œè؟ک能ن»ژن؛’èپ”网ن¸ٹوٹ“هڈ–ه¹¶ن¸‹è½½è؟œç¨‹ه›¾ç‰‡هˆ°وœچهٹ،ه™¨ï¼Œç„¶هگژهœ¨ç¼–辑ه™¨ن¸وک¾ç¤؛م€‚ ن¸€م€پCKEditorه›¾ç‰‡ن¸ٹن¼ CKEditorçڑ„ه›¾ç‰‡ن¸ٹن¼ هٹں能é€ڑه¸¸و¶‰هڈٹهˆ°...
**ckeditor ه›¾ç‰‡ن¸ٹن¼ ** CKEditor وک¯ن¸€و¬¾éه¸¸وµپè،Œçڑ„ه¼€و؛گه¯Œو–‡وœ¬ç¼–辑ه™¨ï¼Œه¹؟و³›ه؛”用ن؛ژ网é،µه†…ه®¹ç¼–辑م€‚هœ¨CKEditorن¸ه®çژ°ه›¾ç‰‡ن¸ٹن¼ هٹں能وک¯è®¸ه¤ڑه¼€هڈ‘者هœ¨و„ه»؛网站و—¶ه؟…é،»é¢ه¯¹çڑ„é—®é¢کم€‚وœ¬ç¯‡و–‡ç« ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هœ¨CKEditorن¸é›†وˆگه›¾ç‰‡...
ckeditorه®çژ° 视频ن¸ٹن¼ CKEditor وک¯و–°ن¸€ن»£çڑ„ FCKeditor,وک¯ن¸€ن¸ھé‡چو–°ه¼€هڈ‘çڑ„版وœ¬م€‚CKEditor وک¯ه…¨çگƒوœ€ن¼ک秀çڑ„网é،µهœ¨ç؛؟و–‡ه—编辑ه™¨ن¹‹ن¸€ï¼Œه› ه…¶وƒٹن؛؛çڑ„و€§èƒ½ن¸ژهڈ¯و‰©ه±•و€§è€Œه¹؟و³›çڑ„被è؟گ用ن؛ژهگ„ه¤§ç½‘ç«™م€‚
هœ¨CKEditorن¸ï¼Œه›¾ç‰‡ن¸ٹن¼ هٹں能وک¯é€ڑè؟‡ن¸ژوœچهٹ،ه™¨ç«¯çڑ„ن؛¤ن؛’و¥ه®çژ°çڑ„,而è؟™ن¸ھن؛¤ن؛’è؟‡ç¨‹é€ڑه¸¸و¶‰هڈٹهˆ°ن¸€ن¸ھهگژ端ه¤„çگ†و–‡ن»¶م€‚هœ¨وœ¬و،ˆن¾‹ن¸ï¼Œوˆ‘ن»¬ه…³و³¨çڑ„وک¯ن¸€ن¸ھهں؛ن؛ژPHPç¼–ه†™çڑ„وœچهٹ،ه™¨ç«¯ه¤„çگ†و–‡ن»¶â€”—`upload.php`,ه®ƒن¸“门用ن؛ژه¤„çگ†CKEditorçڑ„...
然而,هژں版çڑ„CKEditorهڈ¯èƒ½ه¹¶ن¸چهŒ…هگ«و‰€وœ‰ه¼€هڈ‘者وˆ–用وˆ·و‰€éœ€çڑ„هٹں能,ن¾‹ه¦‚ه†…ç½®çڑ„ه›¾ç‰‡ن¸ٹن¼ هٹں能م€‚وœ¬و•™ç¨‹ه°†é‡چ点讲解ه¦‚ن½•ن¸؛CKEditorو·»هٹ è‡ھه®ڑن¹‰çڑ„ه›¾ç‰‡ن¸ٹن¼ هٹں能,ه¹¶وڈگن¾›ç›¸ه؛”çڑ„و؛گن»£ç پم€‚ 首ه…ˆï¼Œوˆ‘ن»¬éœ€è¦پçگ†è§£CKEditorçڑ„ه·¥ن½œهژںçگ†م€‚...
1. **CKEDITORه›¾ç‰‡ن¸ٹن¼ هں؛ç،€** CKEDITORو”¯وŒپه¤ڑç§چه›¾ç‰‡ن¸ٹن¼ و–¹ه¼ڈ,هŒ…و‹¬هں؛ن؛ژHTML5çڑ„File APIم€پFlashوڈ’ن»¶ن»¥هڈٹé€ڑè؟‡وœچهٹ،ه™¨ç«¯ه¤„çگ†م€‚وœ¬هœ°ن¸ٹن¼ ه›¾ç‰‡هٹں能ن¸»è¦پوک¯è®©ç”¨وˆ·هœ¨ç¼–辑ه™¨ه†…选و‹©وœ¬هœ°ه›¾ç‰‡ه¹¶ه°†ه…¶ن¸ٹن¼ هˆ°وœچهٹ،ه™¨ï¼Œç„¶هگژه°†ه›¾ç‰‡çڑ„URL...
4. ه“چه؛”ه¤„çگ†ï¼ڑه¦‚ن½•و„é€ ه¹¶è؟”ه›ن¸€ن¸ھهگˆé€‚çڑ„ه“چه؛”,ه‘ٹ诉CKEditorه›¾ç‰‡ن¸ٹن¼ وک¯هگ¦وˆگهٹںن»¥هڈٹه›¾ç‰‡çڑ„URLم€‚ 5. وµ‹è¯•ن¸ژ调试ï¼ڑه¦‚ن½•é€ڑè؟‡JSPé،µé¢وµ‹è¯•ه›¾ç‰‡ن¸ٹن¼ çڑ„هٹں能,ç،®ن؟ه…¶و£ه¸¸ه·¥ن½œم€‚ ن»¥ن¸ٹه°±وک¯ه…³ن؛ژ"ckeditorن¸ٹن¼ ه›¾ç‰‡"è؟™ن¸€ن¸»é¢کçڑ„详细...
وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•ه°†CKEditorن¸ژه›¾ç‰‡ن¸ٹن¼ هٹں能و•´هگˆï¼Œن»¥ه®çژ°ç”¨وˆ·هœ¨ç¼–辑è؟‡ç¨‹ن¸ç›´وژ¥ن¸ٹن¼ ه›¾ç‰‡م€‚ ن¸€م€پCKEditor简ن»‹ CKEditorوک¯ن¸€و¬¾هٹں能ه¼؛ه¤§çڑ„هœ¨ç؛؟و–‡وœ¬ç¼–辑ه™¨ï¼Œو”¯وŒپه¤ڑç§چè¯è¨€ï¼Œه¹؟و³›ç”¨ن؛ژ网站ه†…ه®¹ç®،çگ†م€پè®؛ه›ه’Œهچڑه®¢ç‰م€‚ه®ƒوڈگن¾›...
هœ¨ن½؟用ckeditorن½œن¸؛ه¯Œو–‡وœ¬ç¼–辑ه™¨و—¶ï¼Œç»ڈه¸¸éœ€è¦پ集وˆگه›¾ç‰‡ن¸ٹن¼ هٹں能م€‚ckeditorوک¯ن¸€و¬¾ه¼؛ه¤§çڑ„هœ¨ç؛؟و–‡وœ¬ç¼–辑ه™¨ï¼Œه®ƒوڈگن¾›ن؛†ن¸°ه¯Œçڑ„و–‡وœ¬و ¼ه¼ڈهŒ–ه·¥ه…·ï¼Œن½؟ه¾—هœ¨ç½‘é،µن¸ٹ编辑ه†…ه®¹هڈکه¾—简هچ•م€‚然而,ckeditoré»ک认çڑ„ه›¾ç‰‡ن¸ٹن¼ هٹں能هڈ¯èƒ½و— و³•و»،足...
5. **è؟”ه›ه“چه؛”**ï¼ڑوœ€هگژ,JSPé،µé¢éœ€è¦پو„ه»؛ن¸€ن¸ھJSONوˆ–HTMLه“چه؛”,ه‘ٹ诉CKEditorه›¾ç‰‡ن¸ٹن¼ çڑ„结وœم€‚ه¦‚وœوˆگهٹں,ه؛”وڈگن¾›و–°ه›¾ç‰‡çڑ„URLï¼›ه¦‚وœه¤±è´¥ï¼Œه؛”هŒ…هگ«é”™è¯¯ن؟،وپ¯م€‚ هœ¨ه®é™…ه¼€هڈ‘ن¸ï¼Œوˆ‘ن»¬è؟ک需è¦پ考虑ن¸€ن؛›ه®‰ه…¨ه’Œو€§èƒ½é—®é¢ک,و¯”ه¦‚é™گهˆ¶...
هœ¨ASP.NETçژ¯ه¢ƒن¸é›†وˆگCKEditorه¹¶ه®çژ°ه›¾ç‰‡ن¸ٹن¼ هٹں能وک¯ن¸€é،¹ه¸¸è§پçڑ„需و±‚,ه°¤ه…¶ه¯¹ن؛ژه†…ه®¹ç®،çگ†وˆ–هچڑه®¢ç³»ç»ں而言م€‚CKEditorوک¯ن¸€و¬¾ه¼؛ه¤§çڑ„ه¯Œو–‡وœ¬ç¼–辑ه™¨ï¼Œه®ƒه…پ许用وˆ·هœ¨ç½‘é،µن¸ٹ编辑HTMLه†…ه®¹ï¼ŒهŒ…و‹¬وڈ’ه…¥ه›¾ç‰‡م€پ链وژ¥م€پè،¨و ¼ç‰ه…ƒç´ م€‚ن¸‹é¢ه°†...
هœ¨ه®çژ°CKEditorه›¾ç‰‡ن¸ٹن¼ و—¶ï¼Œوˆ‘ن»¬é¦–ه…ˆè¦پهœ¨ه‰چ端设置CKEditorçڑ„é…چç½®م€‚CKEditorه…پ许è‡ھه®ڑن¹‰é…چç½®é،¹ï¼Œو¯”ه¦‚ه›¾ç‰‡ن¸ٹن¼ çڑ„URLم€‚هœ¨هˆه§‹هŒ–CKEditorو—¶ï¼Œوˆ‘ن»¬éœ€è¦پوŒ‡ه®ڑن¸€ن¸ھوœچهٹ،ه™¨ç«¯çڑ„ه¤„çگ†ه›¾ç‰‡ن¸ٹن¼ 请و±‚çڑ„Action,ن¾‹ه¦‚ï¼ڑ ```javascript...
هœ¨CKEditorن¸ه®çژ°ه›¾ç‰‡ن¸ٹن¼ هٹں能,é€ڑه¸¸ن¼ڑ结هگˆهگژ端و،†و¶ه¦‚Struts2è؟›è،Œه¤„çگ†م€‚وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هˆ©ç”¨CKEditorن¸ژStruts2ه®çژ°ه›¾ç‰‡ن¸ٹن¼ çڑ„هٹں能م€‚ 首ه…ˆï¼Œوˆ‘ن»¬éœ€è¦پهœ¨CKEditorçڑ„é…چç½®ن¸هگ¯ç”¨ه›¾ç‰‡ن¸ٹن¼ هٹں能م€‚è؟™هڈ¯ن»¥é€ڑè؟‡ن؟®و”¹CKEditor...
Java版وœ¬çڑ„CKeditorه›¾ç‰‡ن¸ٹن¼ وµڈ览وœچهٹ،端组ن»¶هˆ™وک¯é’ˆه¯¹Javaه¼€هڈ‘者设è®،çڑ„,用ن؛ژه¤„çگ†CKeditorن¸çڑ„ه›¾ç‰‡ن¸ٹن¼ 请و±‚,ه¹¶ن¸”ن¸ژن¹‹é…چهگˆه®çژ°ه›¾ç‰‡é¢„览م€‚ 该组ن»¶çڑ„و ¸ه؟ƒهٹں能هŒ…و‹¬ï¼ڑ 1. **ه›¾ç‰‡ن¸ٹن¼ **ï¼ڑه½“用وˆ·هœ¨CKeditorن¸é€‰و‹©وڈ’ه…¥ه›¾ç‰‡...
ه؟«é€ںه›¾هƒڈن¸ٹن¼ -CKEditor Upload Image وٹٹckeditplug.zip解هژ‹هˆ° drupal8ç›®ه½•ن¸‹çڑ„librariesç›®ه½• è·¯ه¾„ه¦‚ن¸‹/...è؟™ن¸ھو¨،ه—ن½؟用ن؛†Drupal Image CKEditorوڈ’ن»¶çڑ„设置ه’Œهٹں能و¥ن¸ٹن¼ ه›¾هƒڈ,هڈ¯é€ڑè؟‡و‹–و”¾وˆ–ن»ژه‰ھè´´و؟ç²کè´´è‡ھهٹ¨ن¸ٹن¼ ه›¾ç‰‡م€‚
ه®çژ°CKEditorه›¾ç‰‡ن¸ٹن¼ هˆ°Struts2çڑ„و¥éھ¤ه¤§è‡´ه¦‚ن¸‹ï¼ڑ 1. **é…چç½®CKEditor**ï¼ڑ首ه…ˆï¼Œهœ¨CKEditorçڑ„é…چç½®ن¸ï¼Œوˆ‘ن»¬éœ€è¦پ设置ه›¾ç‰‡ن¸ٹن¼ çڑ„URL,该URLوŒ‡هگ‘Struts2çڑ„Action,ن¾‹ه¦‚`/upload/image.action`م€‚هگŒو—¶ï¼Œهڈ¯èƒ½è؟ک需è¦پé…چç½®...
وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•ه®ڑهˆ¶CKEditorن¸çڑ„ه›¾ç‰‡ن¸ٹن¼ و،†ï¼Œن»¥ن¾؟و›´ه¥½هœ°é€‚ه؛”ن¸چهگŒçڑ„é،¹ç›®éœ€و±‚م€‚ 首ه…ˆï¼Œوˆ‘ن»¬è¦پوکژ白CKEditorçڑ„ه›¾ç‰‡ن¸ٹن¼ هٹں能وک¯é€ڑè؟‡ن¸€ن¸ھوڈ’ن»¶ه®çژ°çڑ„,è؟™ن¸ھوڈ’ن»¶هڈ«هپڑ`image2`م€‚هœ¨é»ک认é…چç½®ن¸ï¼Œه½“用وˆ·ç‚¹ه‡»â€œوڈ’ه…¥ه›¾ç‰‡â€وŒ‰é’®...
وœ¬ç¯‡و–‡ç« ه°†é‡چ点讲解ه¦‚ن½•هœ¨CKEditorن¸ه®çژ°ه›¾ç‰‡ن¸ٹن¼ هٹں能,ه¹¶ه°†ن¸ٹن¼ çڑ„ه›¾ç‰‡è®°ه½•هˆ°و•°وچ®ه؛“ن¸م€‚ 首ه…ˆï¼Œوˆ‘ن»¬éœ€è¦پçگ†è§£CKEditorن¸çڑ„ه›¾ç‰‡ن¸ٹن¼ وµپ程م€‚ه½“用وˆ·هœ¨ç¼–辑ه™¨ن¸é€‰و‹©وڈ’ه…¥ه›¾ç‰‡و—¶ï¼ŒCKEditorن¼ڑ调用ن¸€ن¸ھوœچهٹ،ه™¨ç«¯çڑ„è„ڑوœ¬و¥ه¤„çگ†...
هœ¨è؟™ن¸ھ“ASP+Ckeditorن¸ٹن¼ ه›¾ç‰‡é…چç½®Demoه’Œو–‡و،£è¯´وکژâ€çڑ„资و؛گن¸ï¼Œوˆ‘ن»¬ه°†وژ¢è®¨ه¦‚ن½•هœ¨ASP.NETçژ¯ه¢ƒن¸é›†وˆگCKEditor,ه¹¶ه®çژ°ه›¾ç‰‡ن¸ٹن¼ هٹں能م€‚ 1. **CKEditorن»‹ç»چ**ï¼ڑ - CKEditorوک¯ن¸€و¬¾ه¼€و؛گçڑ„JavaScriptه¯Œو–‡وœ¬ç¼–辑ه™¨ï¼Œو”¯وŒپه¤ڑç§چ...