- 浏览: 179032 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (186)
- [网站分类]4.其他技术区 (93)
- [网站分类]6.转载区(Java技术文章转载, 请注明原文出处) (4)
- [网站分类]3.非技术区 (7)
- [网站分类]1.网站首页原创Java技术区(对首页文章的要求: 原创、高质量、经过认真思考并精心写作。BlogJava管理团队会对首页的文章进行管理。) (28)
- HTML&CSS (0)
- 感悟生活 (4)
- c#(.net) (1)
- [网站分类]2.Java新手区 (32)
- [网站分类]5.提问区(Java方面的技术提问) (1)
- java (6)
- web前端 (7)
- php (0)
- C++ (1)
- python (0)
- 互联网应用 (0)
最新评论
-
lliiqiang:
请求单线程资源只能等待结果.
Applet 与JS通信 -
feng2qin:
期待你的精彩回到。QQ:864479410
Applet 与JS通信 -
feng2qin:
我想问一句;哥们儿,applet程序中调用js,你真的成功了嘛 ...
Applet 与JS通信 -
lyaixsp:
...
ExtJS 入门学习之 window与panel篇 -
longzijian:
不知道 java-he 现在找到数组的这种特性 的原因在那里
和网友关于javascript数组的讨论
CSS 指层叠样式表 (Cascading Style Sheets) 。
我并没有单独的学习过,也没有买过书,只是在工作中用多了就会了。
首先推荐一个学习网址:http://www.w3school.com.cn/css/css_intro.asp
其次建议下载一份 CSS手册。
下面只总结初学者比较容易忽略的一些问题:
1.样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 d 拥有最高的优先权。
a 浏览器缺省设置
b 外部样式表
c 内部样式表(位于 <head> 标签内部)
d 内联样式(在 HTML 元素内部)
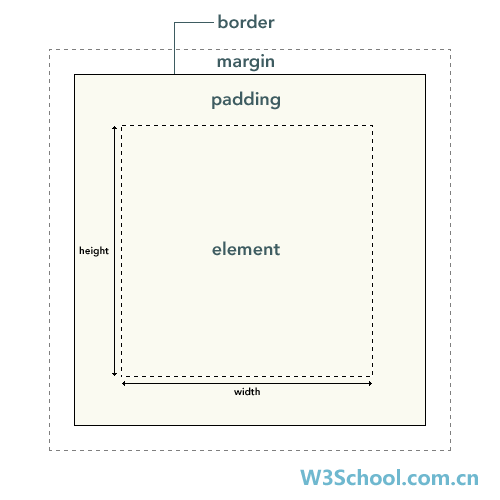
2.盒模型
元素框的最内部分是实际的内容,直接包围内容的是内边距。
内边距呈现了元素的背景。
内边距的边缘是边框。
边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
浏览器兼容:
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。
然而 IE 5 和 6 的呈现却是不正确的。
根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,
而内容周围的 padding 和 border 值是另外计算的。不幸的是,
IE5.X 和 6 在怪异模式中使用自己的非标准模型。
这些浏览器的 width 属性不是内容的宽度,而是内容、填充和边框的宽度的总和。
虽然有方法解决这个问题。
但是目前最好的解决方案是回避这个问题。
也就是,不要给元素添加具有指定宽度的内边距,
而是尝试将内边距或外边距添加到元素的父元素和子元素。
术语翻译
element : 元素。
padding : 内边距,也有资料将其翻译为填充。
border : 边框。
margin : 外边距,也有资料将其翻译为空白或空白边。
把 padding 和 margin 统一地称为内边距和外边距。
3.一个非常关键的属性position
CSS中有不少属性是用来定位的,这也为我们采用DIV+CSS 布局,取代 古老的tabel布局提供了基础支持。
bottom: 定义了定位元素下外边距边界与其包含块下边界之间的偏移。
clip: 设置元素的形状。元素被剪入这个形状之中,然后显示出来。
left: 定义了定位元素左外边距边界与其包含块左边界之间的偏移。
overflow: 设置当元素的内容溢出其区域时发生的事情。
position: 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
right: 定义了定位元素右外边距边界与其包含块右边界之间的偏移。
top: 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
vertical-align: 设置元素的垂直对齐方式。
z-index: 设置元素的堆叠顺序。
而这其中非常关键和初学者容易搞混的概念就是 position 属性。
static 默认。
位置设置为 static 的元素,它始终会处于页面流给予的位置(static 元素会忽略任何 top、bottom、left 或 right 声明)。
relative
位置被设置为 relative 的元素,可将其移至相对于其正常位置的地方,因此 "left:20" 会将元素移至元素正常位置左边 20 个像素的位置。
absolute
位置设置为 absolute 的元素,可定位于相对于包含它的元素的指定坐标。此元素的位置可通过 "left"、"top"、"right" 以及"bottom" 属性来规定。
fixed
位置被设置为 fixed 的元素,可定位于相对于浏览器窗口的指定坐标。此元素的位置可通过 "left"、"top"、"right" 以及"bottom" 属性来规定。
不论窗口滚动与否,元素都会留在那个位置。工作于 IE7(strict 模式)。
这些属性是DIV布局的奠基石。由于浏览器的不同,盒模式中也有差异,比如说对于宽度盒高度,在不同浏览器中定义是不同的,IE6是包含边框 、内边距,而FF的只是指内容的宽度。
细节上的差异,往往是我们在日常工作中能总结出来的。所以也不必太在意。当你的CSS写的不兼容时候,你自然就会想起这些内容。
关于布局部分就没有总结,其实最常见就是clear 和 float属性 ,当然滚动条部分也属于这里。
4.对于javascript 操作 CSS属性
一般在手册或者前面提供的那个网址中,对应的CSS属性有对应的js方法。但是有一点是很多程序员都会犯的错误。
就是操作(特别是获取外联CSS文件中的相应属性)
外联特指
{
b 外部样式表
c 内部样式表(位于 <head> 标签内部)
}
往往有取不到值的情况发生:
外部CSS文件内容:.aa{width:100px;height:100px;background:#ccc;}
a.html:
2 <head>
3 <link rel="stylesheet" type="text/css" href="css.css">
4 </head>
5 <body>
6 <div class="aa" id="aa"></div>
7 <input type="button" value="获取" onclick="ddd()">
8 <script>
9 function ddd()
10 {
11
12 alert(document.getElementById('aa').style.width);
13 }
14 </script>
15 </body>
16 </html>
这样是取不到你想要的结果的。
这里就有两种方法避免问题:
1.CSS直接写在元素里:
<div class="aa" id="aa" style="width:100px;"></div>
2.js获取currentStyle
eg:样式表还是写在外部
2.html:
< head >
< link rel ="stylesheet" type ="text/css" href ="css.css" >
</ head >
< body >
< div class ="aa" id ="aa" ></ div >
< input type ="button" value ="获取" onclick ="ddd()" >
< script >
var getRuntimeStyle = function (obj, k)
{
var v = null ;
if (obj.currentStyle) v = obj.currentStyle[k];
else v = window.getComputedStyle(obj, null ).getPropertyValue(k);
return v;
}
var ddd = function ()
{
obj = document.getElementById('aa');
alert(getRuntimeStyle(obj,'width'));
alert(getRuntimeStyle(obj,'height'));
alert(getRuntimeStyle(obj,'backgroundColor')); // IE用 style 的 js 属性,和 FF有区别,FF应该写background-color,即CSS属性
alert(getRuntimeStyle(obj,'background - color'))
alert(getRuntimeStyle(obj,'zIndex'))
}
</ script >
</ body >
</ html >
发表评论
-
图象缓冲
2007-02-07 09:45 790图象缓冲的应用双缓冲绘图:<!--<br>& ... -
检验邮箱
2007-02-08 09:46 834<!--<br><br> ... -
批处理命令总结
2007-02-08 16:52 750批处理命令总结:@ 符号后 的命 ... -
学习UML笔记
2007-02-27 17:30 797学习 UML 笔记 前言 为了自己能快速将 UML ... -
blog加上一个同页面浏览者聊天室代码
2007-05-23 10:17 761都是用的别人提供的服务。哈哈。<script type= ... -
常见网页技巧
2007-06-10 16:32 6011.鼠标移动上去,图片变亮,移开又变成灰色。改变的是透明度。 ... -
javascript 数组排序
2007-07-01 03:16 763javascript 数组排序发现一个我原来不知道的事情: ... -
javascript 在客户端绘制图表系列三——xy坐标曲线图
2007-07-01 04:31 1375系列1、2中介绍过的内容在这里不会赘述。原理同面1、2基本一样 ... -
搭建php的运行环境
2007-07-31 18:50 925配置 php 环境 ... -
从网页导出excel
2007-08-09 21:36 767<?xml:namespace ... -
简单日期下拉框
2007-08-09 22:13 870项目中用到一个级联、动态下拉选择日期框。我以前也收集 ... -
php学习笔记1
2007-08-22 22:36 860前面总结过 ... -
php学习笔记2
2007-08-23 23:33 758主要内容:总结了第四章,主要关于字符串处理。参考书籍 ... -
分享一个表格排序程序
2007-08-23 23:46 694应广大网友要求特此分享一个表格排序的程序。有问题,欢迎留言(虽 ... -
AJAX愉快之旅——prototype.js篇
2007-08-24 09:53 628AJAX ... -
Javascript 事件转移
2007-09-19 08:52 775我遇到的Javascript 现 ... -
网页打印脚本
2007-09-19 08:55 1610<html><head><sty ... -
记录访问者IP
2007-09-19 10:46 872<?php //文件名字 $filename = &q ... -
JAVASCRIPT COOKIE初级指南
2007-12-23 23:43 7091、设置COOKIE数据: 最 ... -
PHP读取4种配置文件(php,ini,yaml,xml)
2007-12-23 23:49 904<?php/*** 读取4中配置的表信息,现支持php. ...





相关推荐
"HTML+CSS总结" HTML(HyperText Mark-up Language)是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML 文本是由 HTML 命令组成的描述性文本,HTML 命令可以说明文字、图形、动画、声音、表格、...
本文将基于“关于图片显示问题的CSS总结”这一主题,深入探讨CSS在处理图片显示时的关键知识点,以帮助开发者更好地理解和解决图片相关的问题。 首先,我们来看CSS中的`background-image`属性,它用于设置元素的...
这个"css总结文件(重要)"显然提供了一些关于CSS的核心概念、实用技巧和实例,对于学习和提升CSS技能非常有帮助。 首先,CSS的基础知识包括选择器、属性和值。选择器是用于指定我们要应用样式规则的HTML元素,例如`p...
dw cs6的css总结
CSS总结.xmind
【CSS总结】 CSS,全称Cascading Style Sheets(层叠样式表),是网页设计中的核心技术之一,用于控制网页元素的样式、布局和呈现。它与HTML或XML等标记语言结合使用,为网页添加视觉效果和结构化表现。在本篇内容...
这份"前端jscss总结笔记"涵盖了这两个主题的核心知识点,旨在帮助开发者深入理解和掌握它们。 JavaScript部分: 1. **基础语法**:包括变量声明(var、let、const)、数据类型(Number、String、Boolean、Null、...
### 总结 HTML和CSS的学习是成为一名前端开发者的基石。理解基本元素和样式规则,掌握布局技巧,以及了解响应式设计和预处理器的使用,将有助于创建出专业且用户友好的网页。通过不断实践和探索,可以逐步深化对这两...
在“css总结1”中,我们探讨了几种引入CSS样式的方法以及一些基本的CSS属性。 首先,让我们来看一下CSS样式的组成。一个CSS规则通常由两部分构成:选择器和声明。选择器指向你想要应用样式的HTML元素,如`h3`或`p`...
css总结很全,前端小白学习必备。后期还会发JS的。赚点积分
css学习总结思维导图
高效的CSS、可维护的CSS、组件化的CSS、hack-free CSS 书写高效CSS: 1、使用外联样式替代行间样式或者内嵌样式 2、不推荐使用内嵌样式
在前端开发领域,JavaScript(简称JS)和CSS是构建网页动态效果和美观界面不可或缺的两种技术。本笔记将深入探讨这两者的核心概念、语法特点以及它们在实际开发中的应用。 一、JavaScript概述 JavaScript是一种轻量...
CSS预处理器,如Sass或Less,为CSS提供了变量、混合、函数等编程语言特性,使样式表更加模块化和易于维护。 理解网页的三个基本概念——结构、表现和行为,对于前端开发尤为重要。结构即HTML定义的网页内容的骨架;...
CSS(Cascading Style Sheets)是用于控制网页元素样式的一种语言,对于自定义Liferay的主题和布局至关重要。以下是对Liferay CSS调整的一些关键点的详细说明: 1. **导航条背景色更改**:在`custom_common.css`...
HTML和CSS基础知识点总结(xmind编辑的思维导图)
常用的css总结 CSS整块文本溢出省略方案 < style > .wrap { width : 200 px ; white - space : normal ; overflow : hidden ; text - overflow : ellipsis ; display : - webkit - box ; - webkit - ...
对于小白新手入手可借鉴,都是HTML+CSS基础 打好基础才会让代码写的轻松像云上游走,不费吹灰之力学好HTML+CSS