一、Highcharts简介:
二、Highcharts图表预览
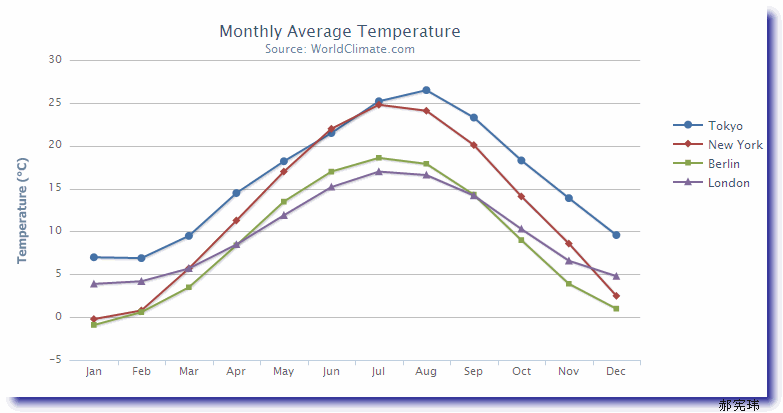
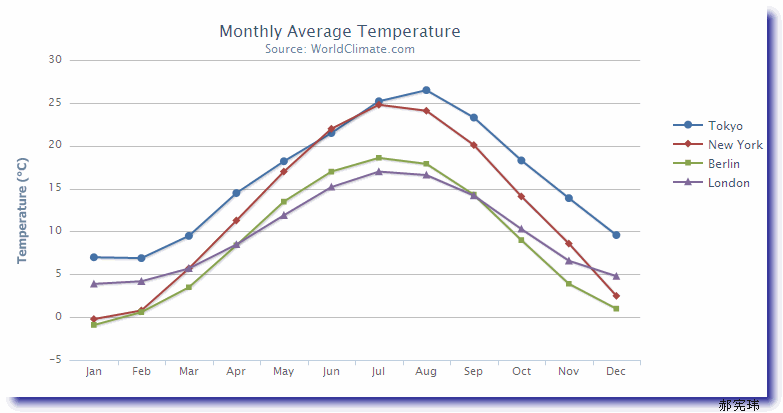
1、直线图
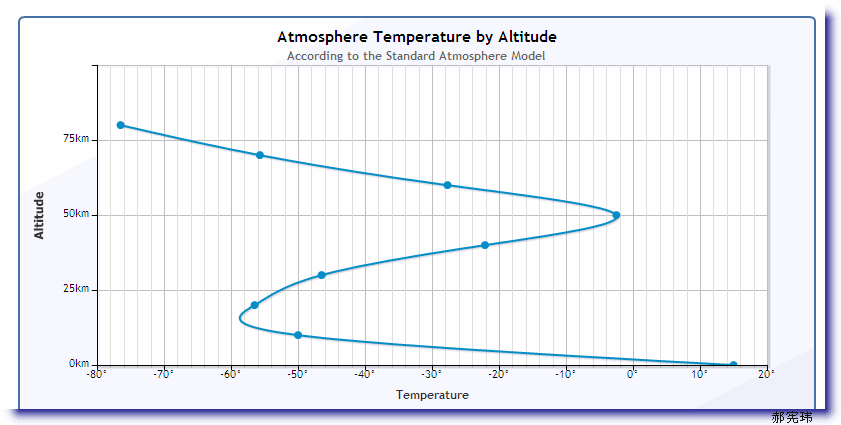
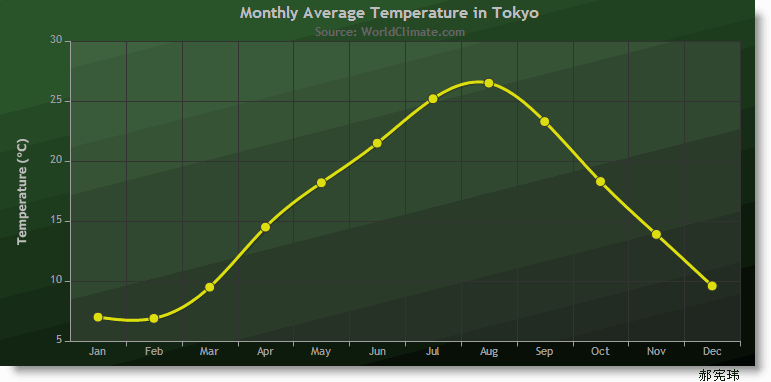
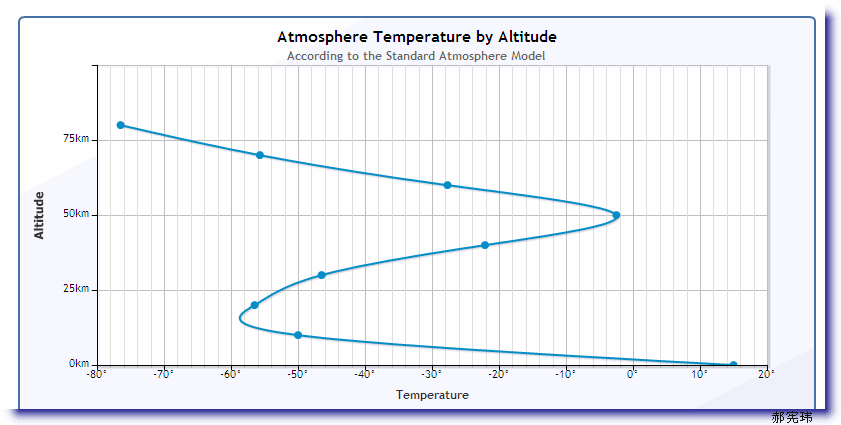
2、曲线图
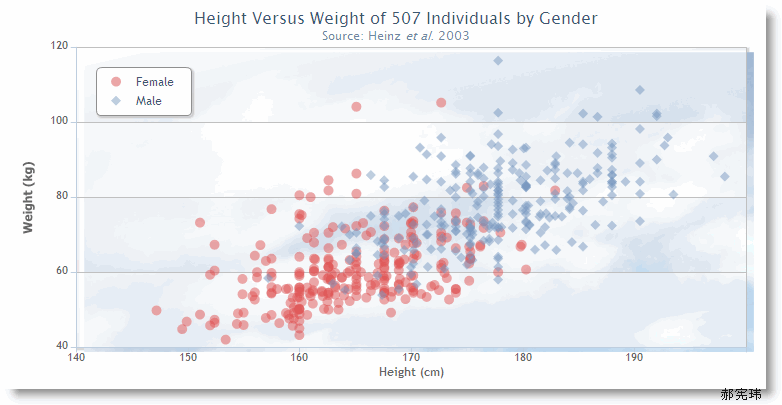
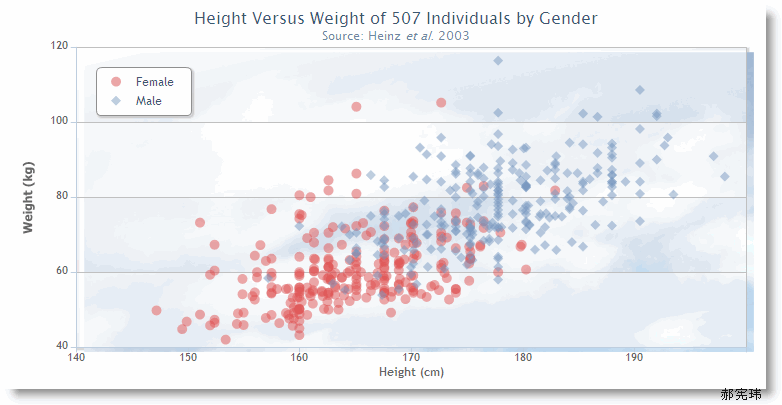
3、散状图
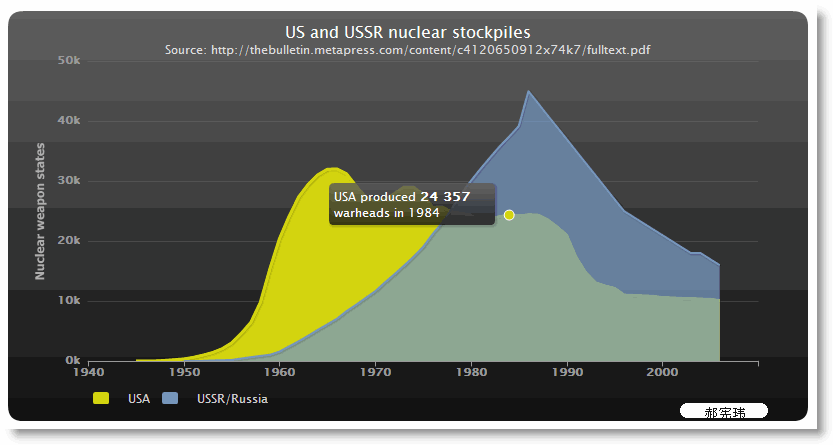
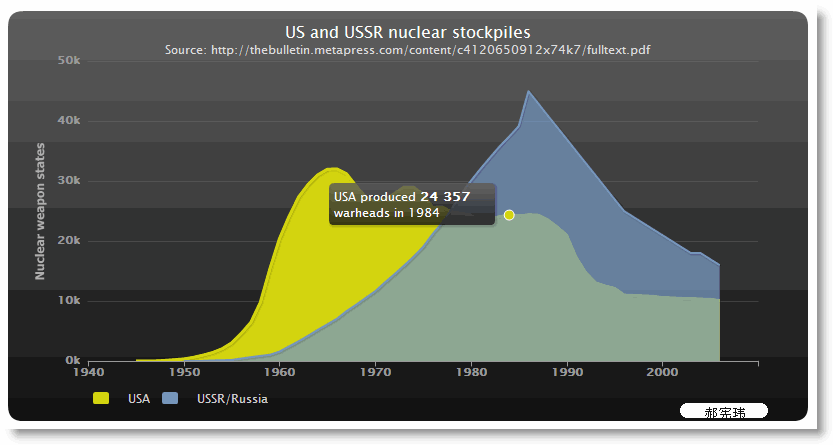
4、区域图
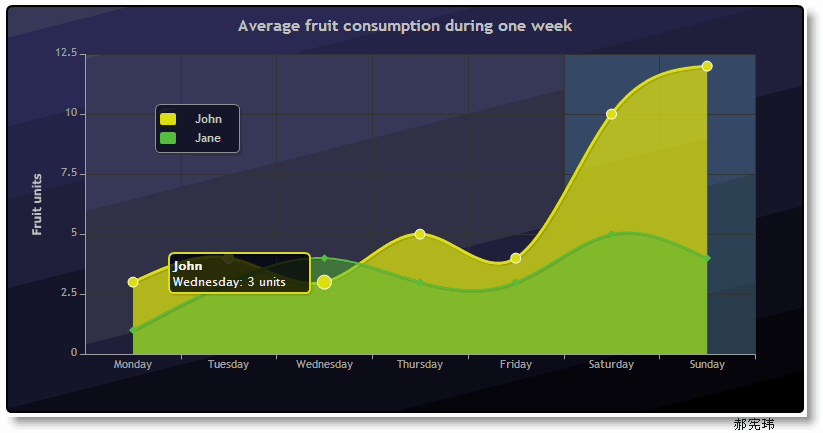
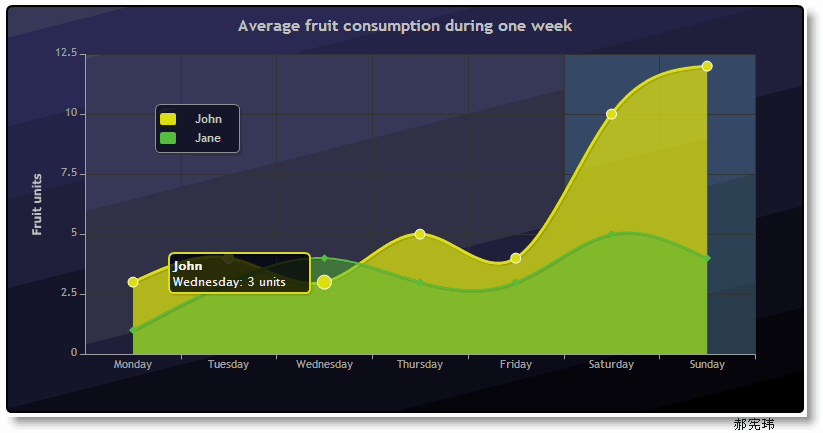
5、区域曲线图
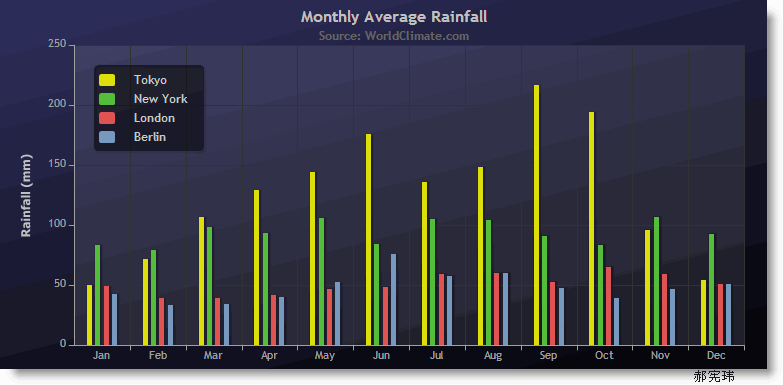
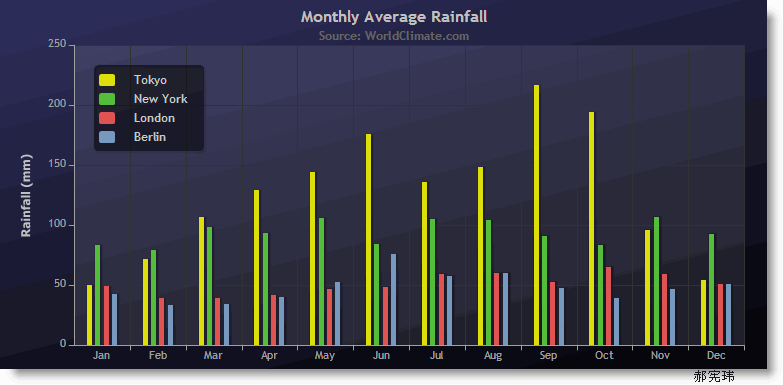
6、柱状图
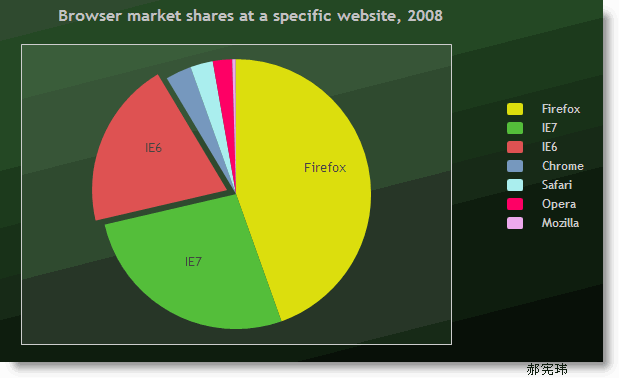
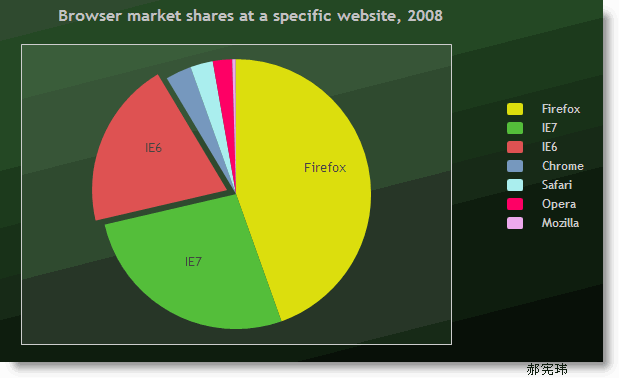
7、饼状图
三、调用方式
1、效果
2、调用代码
3、代码说明
四、总结
一、Highcharts简介:
Highcharts是一个制作图表的Javascript类库,可以制作的图表有:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散状图等等。主要特性:
1、 提示功能:鼠标移动到图表的某一点上有提示信息
2、 放大功能:选中图表部分放大,近距离观察图表
3、 对个人用户完全免费,这一点很重要的
4、 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等
5、 跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库
6、 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图
7、 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表
8、 时间轴:可以精确到毫秒
9、 Ajax支持: 使用数组接受Ajax传值
二、Highcharts图表预览
1、直线图

2、曲线图

3、散状图

4、区域图

5、区域曲线图

6、柱状图

7、饼状图

更多Demo请参考官方网站:http://www.highcharts.com/demo/
三、调用方式
以Ajax返回数据到Chat数据组为例,
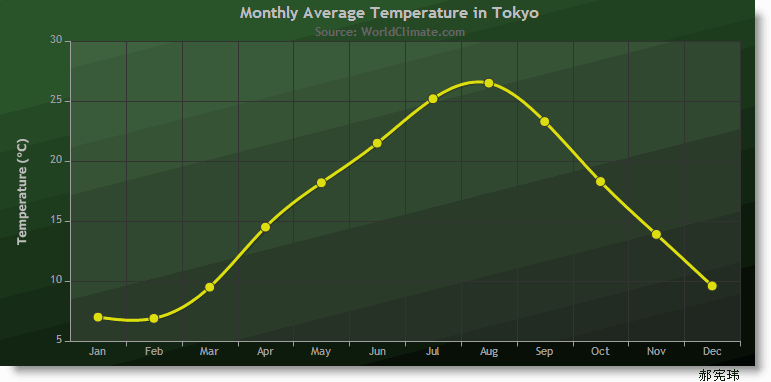
1、效果

2、调用代码
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'spline'
},
title: {
text: 'Monthly Average Temperature in Tokyo'
},
subtitle: {
text: 'Source: WorldClimate.com'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
title: {
text: 'Month'
}
},
yAxis: {
title: {
text: 'Temperature (°C)'
}
},
legend: {
enabled: false
},
tooltip: {
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +'°C';
}
},
series: [{
name: 'Tokyo',
dataURL: 'tokyo.json'
}]
});
3、代码说明
defaultSeriesType:图表类别,可取值有:line、spline、area、areaspline、bar、column等等
title:最顶端的标题
subtitle:最顶端的子标题
xAxis:X轴,数据以数组的形式组装
yAxis:Y轴,数据以数组的形式组装
tooltip:提示信息
series:ajax获得数据放到数据里面
四、总结
此chats JS类库,使用比较简单,而且样式多种,效果绚丽。唯一的缺陷是,个人免费的生成的Chat应该会有官方的网址。 不过也是有办法处理的,对生成的Chat进行Cut,应该可以把官方的网址去掉。















相关推荐
### Highcharts——强大的jQuery图表制作功能 #### 一、Highcharts简介 Highcharts是一个非常流行的JavaScript库,专门用于创建各种动态交互式的图表。它能够帮助开发者轻松地在网页上展示数据,提供了一系列丰富...
对于"强大的jQuery图表制作功能"这一主题,我们将深入探讨如何利用jQuery与相关的图表插件来创建各种丰富的数据可视化效果,如饼图和其他形状的图表。 首先,jQuery本身并不直接提供图表绘制功能,但它可以通过与...
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: * 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; * 对个人用户完全免费; * 纯JS,无BS; * 支持大部分的图表类型:直线图,曲线图...
综上所述,Highcharts作为一款强大的图表库,结合jQuery能够轻松地在Web应用中创建美观且交互性强的图表,为数据分析和展示提供便利。通过学习和实践提供的例子,开发者可以快速掌握其使用技巧,提升项目的表现力。
Highcharts API是一个强大的JavaScript库,用于在Web上创建高质量、交互式的图表和图形。它能够帮助开发者轻松地在网页上展示复杂的数据,支持多种图表类型,如折线图、柱状图、饼图、散点图等。结合jQuery库,...
jQuery 和 Highcharts 是两个非常流行且强大的工具,结合使用可以创建出各种复杂的统计图表。本文将深入探讨如何利用 jQuery 和 Highcharts 实现数据统计图表的制作。 首先,jQuery 是一个广泛使用的 JavaScript 库...
综上所述,Echarts和Highcharts都是强大的数据可视化工具,各有优势,可以根据项目需求选择使用。集成它们到Spring框架可以简化前后端交互,提升数据可视化的效率和质量。在具体实践中,应注重数据的处理、传输和...
Highcharts 强大的jQuery图表制作功能 Highcharts是一个制作图表的Javascript类库,主要特性: 1、提示功能:鼠标移动到图表的某一点上有提示信息 2、放大功能:选中图表部分放大,近距离观察图表 3、对个人用户...
在网页设计中,数据可视化是至关重要的,它能帮助用户快速理解复杂的信息,而jQuery图表插件则为这一目标提供了强大支持。 jQuery图表插件通常包括多种图表类型,如折线图、柱状图、饼图、散点图、仪表盘等,以满足...
Highcharts 是一个广泛使用的基于 JavaScript 的...总的来说,Highcharts 是一个功能强大且易于使用的图表库,无论你是一个前端开发者还是后端开发者,都能轻松地将其集成到你的项目中,创建出美观且功能丰富的图表。
总之,Highcharts是一个功能强大、易于使用的JavaScript图表库,通过它我们可以轻松创建各种美观的图表。结合jQuery和exporting模块,我们可以进一步提升用户体验,提供数据可视化的专业解决方案。在实际项目中,...
jQuery结合各种图表库,如Chart.js、Highcharts、Flot或Google Charts,可以提供强大的图表创建功能。这些库通常支持多种图表类型,并允许自定义颜色、样式、数据标签和其他视觉元素,以满足不同项目的需求。 例如...
Highcharts开源的JS图表控件简介:制作图表的纯Js控件,Highcharts v2.2.0主要特性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;对个人用户完全免费;纯JS,无BS支持大部分的图表类型:直线图,曲线图、区域图...
它以其灵活性、易用性和丰富的功能集而闻名,使得Web开发者无需深厚的图形设计背景也能制作出专业级别的图表。在本篇文章中,我们将深入探讨Highcharts的核心概念、使用方法以及如何通过纯JavaScript实现各种图表。 ...
Highcharts不仅功能强大,还提供了一系列实用的文档和示例。对于初学者而言,Highcharts的官方文档中包含了详细的使用说明和丰富的示例代码,这些资源可以帮助开发者快速学习并掌握Highcharts的使用方法。对于高级...
Django Highcharts是一种结合了Python Django框架和JavaScript图表库Highcharts的解决方案,用于在Web应用中创建各种数据可视化图表。Highcharts是一个纯JavaScript的图表库,支持多种图表类型,如折线图、柱状图、...
Highcharts是一个制作图表的纯Javascript类库, 主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;对于非商用用户免费(包括个人网站、非盈利性组织、学生团体等)。纯JS,无BS;支持大...
Highcharts是一个功能强大的图表库,它的设计目的是为了能够简单快捷地在网页中嵌入各种交互式图表。自从推出以来,Highcharts就因其灵活性和易用性,被广泛应用于数据分析和可视化的场景中。Highcharts支持包括柱状...
Highcharts是一个制作图表的纯Javascript类库。主要特性如下:兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;对个人用户完全免费;纯JS,无BS;支持大部分的图表类型:直线图,曲线图、区域图、区域曲线...
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; 对个人用户完全免费; 纯JS,无BS; 支持大部分的图表类型:直线图,曲线图、区域图...