Web上传文件是一个很常用的功能,试用过不少上传组件,要么是每次只能选择一个文件,要么是选择了文件后不能取消,直接上传,要么就是对文件、队列等限制支持不佳。总之仅仅是依靠JavaScript的实现不太好用,Flash+JavaScript的方式似乎对于这种上传需求满足得更好。
今天试用了一下uploadify,发现效果不错,可以看看它的Demo。
首先下载,选最上面那个最新的版本,下载回来的压缩包包括所有源文件和php的例子外加上pdf文档,真是比较厚道。
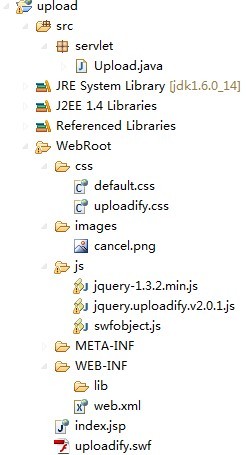
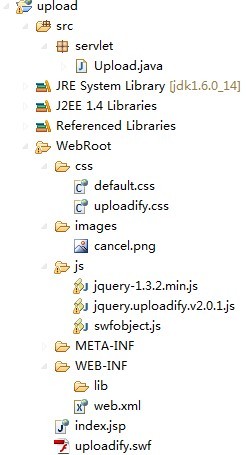
他的实现是用的PHP,当然可以使用任何其他后台语言进行实现,这里我用Java实现一把,为了便于观看,放上工程布局。
注意:工程中需要引入commons-fileupload的包。

这里只列举需要自己修改或实现的代码:
upload.java
 package servlet;
package servlet;

 import java.io.File;
import java.io.File;
 import java.io.IOException;
import java.io.IOException;
 import java.util.Iterator;
import java.util.Iterator;
 import java.util.List;
import java.util.List;
 import java.util.UUID;
import java.util.UUID;

 import javax.servlet.ServletException;
import javax.servlet.ServletException;
 import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServlet;
 import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequest;
 import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpServletResponse;

 import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItem;
 import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.FileUploadException;
 import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
 import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.apache.commons.fileupload.servlet.ServletFileUpload;

 @SuppressWarnings("serial")
@SuppressWarnings("serial")
 public class Upload extends HttpServlet {
public class Upload extends HttpServlet {
 @SuppressWarnings("unchecked")
@SuppressWarnings("unchecked")
 public void doPost(HttpServletRequest request, HttpServletResponse response)
public void doPost(HttpServletRequest request, HttpServletResponse response)
 throws ServletException, IOException {
throws ServletException, IOException {
 String savePath = this.getServletConfig().getServletContext()
String savePath = this.getServletConfig().getServletContext()
 .getRealPath("");
.getRealPath("");
 savePath = savePath + "/uploads/";
savePath = savePath + "/uploads/";
 File f1 = new File(savePath);
File f1 = new File(savePath);
 System.out.println(savePath);
System.out.println(savePath);
 if (!f1.exists()) {
if (!f1.exists()) {
 f1.mkdirs();
f1.mkdirs();
 }
}
 DiskFileItemFactory fac = new DiskFileItemFactory();
DiskFileItemFactory fac = new DiskFileItemFactory();
 ServletFileUpload upload = new ServletFileUpload(fac);
ServletFileUpload upload = new ServletFileUpload(fac);
 upload.setHeaderEncoding("utf-8");
upload.setHeaderEncoding("utf-8");
 List fileList = null;
List fileList = null;
 try {
try {
 fileList = upload.parseRequest(request);
fileList = upload.parseRequest(request);
 } catch (FileUploadException ex) {
} catch (FileUploadException ex) {
 return;
return;
 }
}
 Iterator<FileItem> it = fileList.iterator();
Iterator<FileItem> it = fileList.iterator();
 String name = "";
String name = "";
 String extName = "";
String extName = "";
 while (it.hasNext()) {
while (it.hasNext()) {
 FileItem item = it.next();
FileItem item = it.next();
 if (!item.isFormField()) {
if (!item.isFormField()) {
 name = item.getName();
name = item.getName();
 long size = item.getSize();
long size = item.getSize();
 String type = item.getContentType();
String type = item.getContentType();
 System.out.println(size + " " + type);
System.out.println(size + " " + type);
 if (name == null || name.trim().equals("")) {
if (name == null || name.trim().equals("")) {
 continue;
continue;
 }
}
 //扩展名格式:
//扩展名格式:
 if (name.lastIndexOf(".") >= 0) {
if (name.lastIndexOf(".") >= 0) {
 extName = name.substring(name.lastIndexOf("."));
extName = name.substring(name.lastIndexOf("."));
 }
}
 File file = null;
File file = null;
 do {
do {
 //生成文件名:
//生成文件名:
 name = UUID.randomUUID().toString();
name = UUID.randomUUID().toString();
 file = new File(savePath + name + extName);
file = new File(savePath + name + extName);
 } while (file.exists());
} while (file.exists());
 File saveFile = new File(savePath + name + extName);
File saveFile = new File(savePath + name + extName);
 try {
try {
 item.write(saveFile);
item.write(saveFile);
 } catch (Exception e) {
} catch (Exception e) {
 e.printStackTrace();
e.printStackTrace();
 }
}
 }
}
 }
}
 response.getWriter().print(name + extName);
response.getWriter().print(name + extName);
 }
}
 }
}

index.jsp
 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
 <%
<%
 String path = request.getContextPath();
String path = request.getContextPath();
 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
 %>
%>
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
 <html>
<html>
 <head>
<head>
 <base href="<%=basePath%>">
<base href="<%=basePath%>">
 <title>Uploadify</title>
<title>Uploadify</title>
 <link href="css/default.css" rel="stylesheet" type="text/css" />
<link href="css/default.css" rel="stylesheet" type="text/css" />
 <link href="css/uploadify.css" rel="stylesheet" type="text/css" />
<link href="css/uploadify.css" rel="stylesheet" type="text/css" />
 <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
 <script type="text/javascript" src="js/swfobject.js"></script>
<script type="text/javascript" src="js/swfobject.js"></script>
 <script type="text/javascript" src="js/jquery.uploadify.v2.0.1.js"></script>
<script type="text/javascript" src="js/jquery.uploadify.v2.0.1.js"></script>
 <script type="text/javascript">
<script type="text/javascript">
 $(document).ready(function() {
$(document).ready(function() {
 $("#uploadify").uploadify({
$("#uploadify").uploadify({
 'uploader' : 'uploadify.swf',
'uploader' : 'uploadify.swf',
 'script' : 'servlet/Upload',
'script' : 'servlet/Upload',
 'cancelImg' : 'images/cancel.png',
'cancelImg' : 'images/cancel.png',
 'folder' : 'uploads',
'folder' : 'uploads',
 'queueID' : 'fileQueue',
'queueID' : 'fileQueue',
 'auto' : false,
'auto' : false,
 'multi' : true,
'multi' : true,
 'simUploadLimit' : 2,
'simUploadLimit' : 2,
 'buttonText' : 'BROWSE'
'buttonText' : 'BROWSE'
 });
});
 });
});
 </script>
</script>
 </head>
</head>
 <body>
<body>
 <div id="fileQueue"></div>
<div id="fileQueue"></div>
 <input type="file" name="uploadify" id="uploadify" />
<input type="file" name="uploadify" id="uploadify" />
 <p>
<p>
 <a href="javascript:jQuery('#uploadify').uploadifyUpload()">开始上传</a>
<a href="javascript:jQuery('#uploadify').uploadifyUpload()">开始上传</a>
 <a href="javascript:jQuery('#uploadify').uploadifyClearQueue()">取消所有上传</a>
<a href="javascript:jQuery('#uploadify').uploadifyClearQueue()">取消所有上传</a>
 </p>
</p>
 </body>
</body>
 </html>
</html>

web.xml
 <?xml version="1.0" encoding="UTF-8"?>
<?xml version="1.0" encoding="UTF-8"?>
 <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
<web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
 xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
 http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
 <servlet>
<servlet>
 <servlet-name>Upload</servlet-name>
<servlet-name>Upload</servlet-name>
 <servlet-class>servlet.Upload</servlet-class>
<servlet-class>servlet.Upload</servlet-class>
 </servlet>
</servlet>
 <servlet-mapping>
<servlet-mapping>
 <servlet-name>Upload</servlet-name>
<servlet-name>Upload</servlet-name>
 <url-pattern>/servlet/Upload</url-pattern>
<url-pattern>/servlet/Upload</url-pattern>
 </servlet-mapping>
</servlet-mapping>
 <welcome-file-list>
<welcome-file-list>
 <welcome-file>index.jsp</welcome-file>
<welcome-file>index.jsp</welcome-file>
 </welcome-file-list>
</welcome-file-list>
 </web-app>
</web-app>

文中没有对代码进行过多说明,java和xml相信搞java的人都看得懂,jsp中涉及到Uploadify的调用方式和参数设置,这些详细的设置信息可以参考Uploadify的文档,根据自己的需要进行设置。
分享到:









 @SuppressWarnings(
@SuppressWarnings(
 }
} }
}


相关推荐
这个"Uploadify_java版Demo"应该是一个包含了Uploadify与Java后端整合的示例项目,帮助开发者理解如何在Java环境下使用Uploadify进行文件上传操作。 Uploadify的主要特点包括批量上传、进度条显示、自定义样式以及...
上传功能在我们的程序中是经常会用到的,而传统的http上传在... 那么今天我要给大家介绍额就是一款jQuery的无刷新上传插件 -Uploadify,他有免费版和收费版两种,免费版的是用Flash实现的,而收费版的是用html5实现的
"uploadify java版 可上传多张图片" 这个标题揭示了我们即将探讨的是一个使用Java技术实现的、基于Uploadify插件的多图片上传功能。Uploadify是一款流行的前端文件上传工具,它允许用户通过异步方式上传多个文件,...
综上所述,"uploadify java版"涉及的主要知识点包括:前端的Uploadify插件配置、后端Java Servlet的文件上传处理、文件的安全存储、错误处理机制以及性能优化策略。通过这些步骤,你可以构建一个完整的文件批量上传...
《jQuery Uploadify与Java结合实现文件上传详解》 在网页应用中,文件上传功能是必不可少的一部分,而jQuery Uploadify是一款非常流行的前端文件上传插件,它提供了丰富的自定义选项和友好的用户界面。本文将深入...
本项目“Blog.rar_Uploadify_java.jquery.uploadfy_java.批量上传_uploadify_java”提供了一个基于jQuery插件Uploadify和Java后端实现批量上传的示例,非常适合开发者学习和参考。 首先,Uploadify是一款流行的...
5. **Java后端支持**:Uploadify的Java版意味着在后端,开发者需要使用Java语言来处理文件接收、存储和验证等工作。这通常涉及到Servlet、Spring MVC或其他Java Web框架,处理文件流的读取和写入,以及文件安全性和...
**jQuery Uploadify与Java Servlet整合应用** 在Web开发中,文件上传是一个常见的需求。`jQuery Uploadify`是一款基于jQuery的插件,它提供了一个优雅、用户友好的方式来实现文件上传功能,支持多文件选择、进度条...
本文将深入探讨如何在Java环境中结合Uploadify3.1实现文件的批量上传。 首先,理解Uploadify3.1的工作原理是至关重要的。Uploadify通过Flash或HTML5技术实现了异步文件上传,允许用户选择多个文件并一次性上传,...
在IT行业中,jQuery Uploadify是一款广泛使用的前端文件上传插件,它可以实现异步批量上传,大大提升了用户体验。本文将深入探讨如何将jQuery Uploadify与Java后端框架Struts2进行整合,以实现在Web项目中的文件上传...
本示例将深入探讨如何在Java环境中结合Uploadify进行文件上传操作,同时也会涉及到Servlet的使用。 在Java Web开发中,Servlet是一个服务器端的Java程序,它负责处理HTTP请求并生成HTTP响应。Uploadify插件通过与...
在使用Uploadify时,首先需要在HTML页面中引入相关的CSS和JavaScript文件,包括uploadify.css和uploadify.js。接下来,我们需要创建一个HTML元素(通常是`<input type="file">`)并对其进行配置,通过`id`属性指定...
"uploadify java完整项目工程"是一个基于JSP、Servlet和Java技术实现的文件上传解决方案,主要特点是使用了Uploadify插件。Uploadify是一款流行的JavaScript库,它允许用户通过异步方式上传多文件,提升了用户体验。...
在这个"uploadify实现多图片上传并预览Java版"的项目中,我们将探讨如何使用uploadify与后端的Java服务进行交互,以实现在网页上选择多张图片,即时预览并上传至服务器。 首先,uploadify插件依赖jQuery库,因此在...
总之,`jQuery Uploadify` 和 `Java` 结合使用,能够实现高效、用户友好的多文件上传功能。通过`Apache Commons FileUpload`处理服务器端的文件上传,可以有效地管理上传的文件并保证系统稳定性。在实际开发中,根据...
在Java环境中使用Uploadify,我们可以构建一个强大的文件上传系统,这篇文章将详细介绍如何在Java后端与Uploadify前端插件配合工作。 首先,我们需要在前端页面引入Uploadify插件的相关资源,包括JavaScript文件、...
implement mutiple upload file WEB function (using uploadify version 2.1 and 3.1) in JAVA. Eclipse IDE环境下测试通过。
Uploadify和java后台实现多图上传并把缩略图跟上传的url显示到画面上 1、使用jQuery的Uploadify实现上传功能,前台无需太多配置,简单修改即可符合您的要求。虽然是jQuery虽然是Uploadify,但是大多需要手动修改的...
本主题将深入探讨“单文件与多文件上传”以及如何使用“uploadify控件”的Java版本来实现这一功能。 Uploadify是一款流行的JavaScript插件,它允许用户通过异步方式上传文件,提供友好的用户体验,如进度条显示、多...
以上代码展示了如何在Java中使用Uploadify插件进行多文件上传的基本步骤。在实际项目中,你可能需要考虑更多的细节,例如错误处理、文件大小限制、文件类型的检查、并发上传的处理等。此外,如果文件数量非常大,...