ÕģČÕ«×ń¼¼õĖƵ¼ĪĶ¦üÕł░µ£ŹÕŖĪÕÖ©ń½»õĮ┐ńö©jsonµś»Õ£©ńö©asp.net mvcÕüÜķĪ╣ńø«ńÜ䵌ČÕĆÖ’╝īÕ£©asp.net mvc 1.0õĖŁControllerÕÅ»õ╗źńø┤µÄźĶ┐öÕø×ń╗ÖĶ¦åÕøŠõĖĆõĖ¬jsonÕ»╣Ķ▒ĪŃĆéõĮåÕĮōµŚČÕż¦ķā©ÕłåµŚČÕĆÖµś»Ķ┐öÕø×õĖĆõĖ¬ViewData’╝īÕ»╣jsonµ▓Īµ£ēõĮ┐ńö©Ķ┐ćŃĆé
õĖŗķØóÕ░▒õ╗ŗń╗ŹÕ£©.netńÄ»ÕóāõĖŗĶ¦Żµ×ÉjsonńÜäõĖĆõĖ¬apiŌĆöŌĆöjson.netŃĆ鵳æõ╗¼õĮ┐ńö©Json.netµØźÕ«×ńÄ░JSONµĢ░µŹ«ńÜäÕ║ÅÕłŚÕī¢ÕÆīÕÅŹÕ║ÅÕłŚÕī¢ŃĆéõĖŗĶĮĮÕ£░ÕØĆ’╝Ühttp://www.newtonsoft.com/downloads/json/json.zip
õ╗źõĖŗÕ«×õŠŗõ╗ŗń╗Źõ║åõĖĆõĖ¬õĖÄjqueryń╗ōÕÉłÕ«×ńÄ░ńÜäajaxĶ░āńö©µ£ŹÕŖĪÕÖ©ń½»Ķ¦Żµ×ÉńÜäjson’╝īÕ╣ȵśŠńż║Õł░µĄÅĶ¦łÕÖ©ŃĆé
step 1ŃĆüÕģłÕ╗║ń½ŗõĖĆõĖ¬µĢ░µŹ«Õ║ōĶĪ©ńÜäÕ«×õĮōµ©ĪÕ×ŗ’╝łÕŠĆÕŠĆÕ£©ÕłåÕ▒éÕ╝ĆÕÅæõĖŁń╗ÅÕĖĖĶ┐ÖµĀĘÕüÜ’╝ē’╝Ü
UserInfo.cs:
1 public class UserInfo
2 {
3 private int _userid;
4 private string _username;
5 private string _password;
6
7 /// <summary>
8 /// µ×äķĆĀÕćĮµĢ░
9 /// </summary>
10 public UserInfo()
11 {
12 }
13 /// <summary>
14 /// ĶĄŗÕĆ╝ÕćĮµĢ░
15 /// </summary>
16 /// <param name="__userid">UserId</param>
17 /// <param name="__username">UserName</param>
18 /// <param name="__password">Password</param>
19 public UserInfo(int __userid, String __username, String __password)
20 {
21 _userid = __userid;
22 _username = __username;
23 _password = __password;
24 }
25 /// <summary>
26 /// UserId
27 /// </summary>
28 public int UserId
29 {
30 get
31 {
32 return _userid;
33 }
34 set
35 {
36 _userid = value;
37 }
38 }
39
40 /// <summary>
41 /// UserName
42 /// </summary>
43 public String UserName
44 {
45 get
46 {
47 return _username;
48 }
49 set
50 {
51 _username = value;
52 }
53 }
54
55 /// <summary>
56 /// Password
57 /// </summary>
58 public String Password
59 {
60 get
61 {
62 return _password;
63 }
64 set
65 {
66 _password = value;
67 }
68 }
69 }
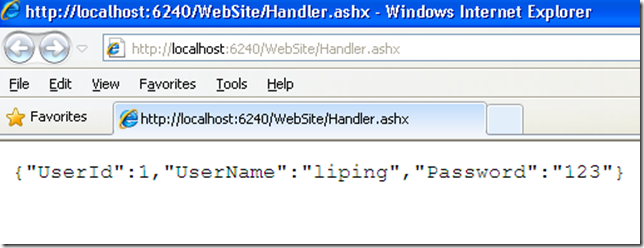
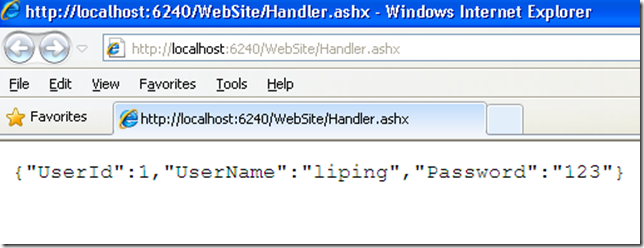
step 2ŃĆüńäČÕÉÄÕ╗║ń½ŗõĖĆõĖ¬Handler.ashx’╝īńö©õ║ÄĶ┐öÕø×õĖĆõĖ¬jsonµĀ╝Õ╝ÅńÜäÕŁŚń¼”õĖ▓
1 <%@ WebHandler Language="C#" Class="Handler" %>
2
3 using System;
4 using System.Web;
5 using Newtonsoft.Json;//Õ╝Ģńö©json.net
6
7 public class Handler : IHttpHandler {
8
9 public void ProcessRequest (HttpContext context) {
10 context.Response.ContentType = "text/plain";
11 UserInfo userInfo = new UserInfo(1,"liping","123");
12 string strJson = JavaScriptConvert.SerializeObject(userInfo);//Õ░åÕ»╣Ķ▒ĪÕ║ÅÕłŚÕī¢õĖ║jsonµĀ╝Õ╝ÅńÜäÕŁŚń¼”õĖ▓
13 //UserInfo userByJson = (UserInfo)JavaScriptConvert.DeserializeObject(strJson, typeof(UserInfo));//ķĆÜĶ┐ćĶ┐ÖµĀĘÕ░åjsonµĀ╝Õ╝ÅÕŁŚń¼”õĖ▓ÕÅŹÕ║ÅÕłŚÕī¢µłÉÕ»╣Ķ▒Ī
14 context.Response.Write(strJson);
15 }
16
17 public bool IsReusable {
18 get {
19 return false;
20 }
21 }
22
23 }
Ķ«┐ķŚ«µĢłµ×£’╝Ü
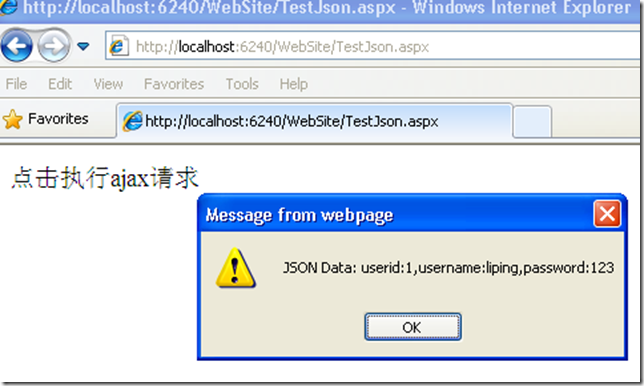
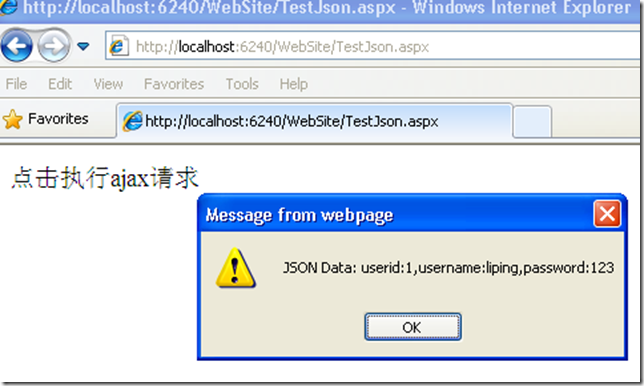
 step 3ŃĆüÕ«óµ£Źń½»õĮ┐ńö©ajaxĶ«┐ķŚ«Handler.ashx’╝Ü
step 3ŃĆüÕ«óµ£Źń½»õĮ┐ńö©ajaxĶ«┐ķŚ«Handler.ashx’╝Ü
javascript code:
1 <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
2 <script type="text/javascript">
3 $(document).ready(function() {
4 $("#divclickajax").click(function() {
5 $.getJSON("Handler.ashx", function(json) {
6 alert("JSON Data: userid:" + json.UserId + ",username:" + json.UserName + ",password:" + json.Password);
7 });
8 });
9 })
10 </script>
dom code:
1 <div id="divclickajax">ńé╣Õć╗µē¦ĶĪīajaxĶ»Ęµ▒é</div>
µ£ĆÕÉĵĢłµ×£

µ£¼µ¢ćõĖ╗Ķ”üõ╗ŗń╗Źõ║åÕł®ńö©json.netÕ»╣Õ»╣Ķ▒ĪĶ┐øĶĪīÕ║ÅÕłŚÕī¢’╝łÕÅŹÕ║ÅÕłŚÕī¢’╝ēńÜäµōŹõĮ£’╝īõ╗ÄĶĆīõĖ║Õ«óµ£Źń½»µÅÉõŠøÕÉłķĆéńÜäµĢ░µŹ«µĀ╝Õ╝Å’╝īµ£ĆÕÉÄķĆÜĶ┐ćajaxĶ«┐ķŚ«ÕŠŚÕł░ń╗ōµ×£ŃĆéÕģ│õ║Äjson.netńÜäµø┤ÕżÜõ┐Īµü»ÕÅ»õ╗źÕÅéĶ¦üÕ«śµ¢╣ńĮæń½Ö’╝Ühttp://james.newtonking.com/projects/json-net.aspx
Õłåõ║½Õł░’╝Ü













ńøĖÕģ│µÄ©ĶŹÉ
Õż¦µ©ĪÕ×ŗµē½ńø▓ń│╗ÕłŚŌĆöŌĆöÕłØĶ»åÕż¦µ©ĪÕ×ŗ.docx
ńē®ĶüöńĮæÕ░▒Õ£©Ķ║½ĶŠ╣ŌĆöŌĆöÕłØĶ»åńē®ĶüöńĮæPPTĶ»Šõ╗Č.ppt
µŁźÕģźVBÕ╝ĆÕÅæõ╣ŗķŚ©ŌĆöŌĆöÕłØĶ»åVisual Basic 6.0.ppt
ńē®ĶüöńĮæÕ░▒Õ£©Ķ║½ĶŠ╣ŌĆöŌĆöÕłØĶ»åńē®ĶüöńĮæ ńē®ĶüöńĮæ’╝łInternet of Things,ń«Ćń¦░ IoT’╝ēµś»µīćÕ░åÕÉäń¦Źõ┐Īµü»õ╝Āµä¤Ķ«ŠÕżć’╝īÕ”éÕ░äķóæĶ»åÕł½’╝łRFID’╝ēĶŻģńĮ«ŃĆüń║óÕż¢µä¤Õ║öÕÖ©ŃĆüÕģ©ńÉāÕ«ÜõĮŹń│╗ń╗¤ŃĆüµ┐ĆÕģēµē½µÅÅÕÖ©ńŁēń¦Źń¦ŹĶŻģńĮ«õĖÄõ║ÆĶüöńĮæń╗ōÕÉłĶĄĘµØźĶĆīÕĮóµłÉńÜäõĖĆõĖ¬ÕĘ©Õż¦ńĮæń╗£ŃĆé...
5. **µĢ░µŹ«õ╝ĀĶŠōµĀ╝Õ╝Å**: Socket.ioµö»µīüÕżÜń¦ŹµĢ░µŹ«µĀ╝Õ╝Å’╝īÕīģµŗ¼JSONŃĆéÕ£©Cocos CreatorõĖŁ’╝īµłæõ╗¼ÕÅ»õ╗źÕ░åµĖĖµłÅńŖȵĆüŃĆüńĮիČÕŖ©õĮ£ńŁēõ┐Īµü»Õ║ÅÕłŚÕī¢õĖ║JSON’╝īķĆÜĶ┐ćSocket.ioÕÅæķĆü’╝īµ£ŹÕŖĪÕÖ©Ķ¦Żµ×ÉÕÉÄĶĮ¼ÕÅæń╗ÖÕģČõ╗¢Õ«óµłĘń½»ŃĆé 6. **ķöÖĶ»»ÕżäńÉåÕÆīķćŹĶ┐×µ£║ÕłČ*...
JSON’╝īÕģ©ń¦░JavaScript Object Notation’╝īµś»õĖĆń¦ŹĶĮ╗ķćÅń║¦ńÜäµĢ░µŹ«õ║żµŹóµĀ╝Õ╝ÅŃĆéÕ«āõ╗źµ¢ćµ£¼ÕĮóÕ╝ÅÕŁśÕé©ÕÆīõ╝ĀĶŠōµĢ░µŹ«’╝īµśōõ║Äõ║║ń▒╗ķśģĶ»╗ÕÆīń╝¢ÕåÖ’╝īÕÉīµŚČõ╣¤õŠ┐õ║ĵ£║ÕÖ©Ķ¦Żµ×ÉÕÆīńö¤µłÉŃĆéJSONÕ¤║õ║ÄJavaScriptńÜäõĖĆõĖ¬ÕŁÉķøå’╝īõĮåÕģȵĀ╝Õ╝Åńŗ¼ń½ŗõ║Äõ╗╗õĮĢńē╣Õ«ÜĶ»ŁĶ©Ć’╝ī...
NULL ÕŹÜµ¢ćķōŠµÄź’╝Ühttps://twb.iteye.com/blog/265761
ÕĮōµłæõ╗¼Ķ░łĶ«║"ÕŖ©µēŗÕŁ”Androidõ╣ŗõ║īŌĆöŌĆöÕłØĶ»åActivityńż║õŠŗõ╗ŻńĀü"µŚČ’╝īĶ┐ÖķĆÜÕĖĖµīćńÜ䵜»õĖĆõĖ¬ń«ĆÕŹĢńÜäµĢÖń©ŗ’╝īµŚ©Õ£©ÕĖ«ÕŖ®ÕłØÕŁ”ĶĆģńÉåĶ¦ŻÕ”éõĮĢÕłøÕ╗║Õ╣ČĶ┐ÉĶĪīń¼¼õĖĆõĖ¬AndroidÕ║öńö©’╝īõ╗ÄĶĆīÕ╝ĆÕ¦ŗõ╗¢õ╗¼ńÜäAndroidÕ╝ĆÕÅæõ╣ŗµŚģŃĆé Õ£©AndroidõĖŁ’╝īActivityµś»Ķ┤¤Ķ┤ŻµśŠńż║...
### ÕŹāķćīõ╣ŗÕĀż’╝īµ║āõ║ÄĶÜüń®┤ŌĆöŌĆöµÅŁÕ»åSQLµ│©Õģźµö╗Õć╗ #### õĖĆŃĆüSQLµ│©Õģźµ╝ŵ┤×õĖĵö╗Õć╗ SQLµ│©Õģź’╝łSQL Injection’╝ēµś»õĖĆń¦ŹÕĖĖĶ¦üńÜäÕ«ēÕģ©µ╝ŵ┤×’╝īÕ«āÕÅæńö¤Õ£©Õ║öńö©ń©ŗÕ║ŵ▓Īµ£ēµŁŻńĪ«ÕżäńÉåńö©µłĘĶŠōÕģźńÜäµāģÕåĄõĖŗ’╝īÕģüĶ«Ėµö╗Õć╗ĶĆģķĆÜĶ┐ćµüȵäŵ×äķĆĀńÜäSQLĶ»ŁÕÅźµØźµōŹµÄ¦...
ń╝¢Ķ»æÕÉÄ’╝īĶ┐Öõ║øµ║Éõ╗ŻńĀüõ╝ÜĶó½ĶĮ¼µŹóµłÉ`.class`ÕŁŚĶŖéńĀüµ¢ćõ╗Č’╝īµöŠÕ£©`classes`µł¢`build`ńø«ÕĮĢõĖŗŃĆéÕ╝ĆÕÅæĶĆģÕÅ»õ╗źķĆÜĶ┐ćķśģĶ»╗Ķ┐Öõ║øµ║Éõ╗ŻńĀüµØźÕŁ”õ╣ĀÕ”éõĮĢÕ£©Õ«×ķÖģķĪ╣ńø«õĖŁÕ║öńö©µ¢ćõ╗ȵōŹõĮ£ŃĆé µĆ╗ń╗ōĶĄĘµØź’╝īJavaõĖŁńÜäµ¢ćõ╗ȵōŹõĮ£µČēÕÅŖÕł░`File`ÕÆī`Files`ń▒╗ńÜäõĮ┐ńö©...
ŃĆÉÕłØĶ»åµŖĢĶĄäõ╣ŗĶĘ»ŃĆæŌĆöŌĆöÕż¦µĀæń│╗ÕłŚĶ»Šń©ŗ Õ£©µŖĢĶĄäķóåÕ¤¤’╝īÕłØÕŁ”ĶĆģÕŠĆÕŠĆķØóõĖ┤õ╝ŚÕżÜÕø░µāæÕÆīµīæµłśŃĆéÕż¦µĀæń│╗ÕłŚĶ»Šń©ŗõ╣ŗõĖĆŌĆöŌĆöŌĆ£ÕłØĶ»åµŖĢĶĄäõ╣ŗĶĘ»ŌĆصŚ©Õ£©Õ╝ĢÕ»╝µ¢░µēŗµŖĢĶĄäĶĆģńÉåĶ¦ŻµŖĢĶĄäńÜäÕ¤║µ£¼µ”éÕ┐Ą’╝īµÄīµÅĪÕ┐ģĶ”üńÜäµŖĢĶĄäńŁ¢ńĢź’╝īõ╗źÕÅŖÕ”éõĮĢķĆɵŁźµłÉķĢ┐µłÉõĖ║õĖĆÕÉŹµłÉńå¤ńÜä...
Õ£©Õ░ÅÕŁ”õ┐Īµü»µŖƵ£»Ķ»Šń©ŗõĖŁ’╝īŃĆŖĶł×ÕŖ©ńÜäÕ░Åńī½ŌĆöŌĆöÕłØĶ»åScratchĶĮ»õ╗ČŃĆŗµś»õĖĆĶŖéńö¤ÕŖ©µ£ēĶČŻńÜäÕģźķŚ©Ķ»Š’╝īķĆéńö©õ║ÄÕøøÕ╣┤ń║¦ńÜäÕŁ”ńö¤ŃĆéÕøøÕ╣┤ń║¦ńÜäÕŁ”ńö¤µŁŻÕżäõ║ÄÕĮóĶ▒ĪµĆØń╗┤ÕÅæÕ▒ĢńÜäÕģ│ķö«µ£¤’╝īõ╗¢õ╗¼Õ»īµ£ēÕźĮÕźćÕ┐ā’╝īõ╣Éõ║ĵÄóń┤óŃĆéĶ┐ÖĶŖéĶ»ŠńÜäĶ«ŠĶ«ĪĶĆāĶÖæÕł░õ║åÕŁ”ńö¤ÕĘ▓µ£ēńÜä...
Õ£©ń¼¼õĖĆń½ĀĶŖéŌĆ£µØźĶć¬Ķŗ╣µ×£ńÜäń╝¢ń©ŗĶ»ŁĶ©ĆŌĆöŌĆöÕłØĶ»åSwiftŌĆØõĖŁ’╝īµłæõ╗¼Õ░åÕŁ”õ╣Āõ╗źõĖŗÕćĀõĖ¬Õģ│ķö«ń¤źĶ»åńé╣’╝Ü 1. **SwiftńÜäÕÄåÕÅ▓õĖÄĶāīµÖ»**’╝Üõ║åĶ¦ŻSwiftńÜäĶ»×ńö¤ĶāīµÖ»’╝īÕ«āµś»Õ”éõĮĢÕÅ¢õ╗ŻObjective-CµłÉõĖ║Ķŗ╣µ×£ńö¤µĆüń│╗ń╗¤ńÜäķ”¢ķĆēń╝¢ń©ŗĶ»ŁĶ©Ć’╝īõ╗źÕÅŖSwiftńÜäÕÅæÕ▒Ģ...
µ»ÅõĖ¬õ║║ķāĮĶāĮńÉåĶ¦ŻńÜäajax 1ŃĆüajaxµś»õ╗Ćõ╣ł’╝¤ 2ŃĆüajaxÕÅ»õ╗źÕüÜõ╗Ćõ╣ł’╝¤ 3ŃĆüajaxÕ¤║ńĪĆõ╗ŻńĀü
Ķ┐Öµś»µłæÕ£©µÄźĶ¦”Azureõ║æĶ«Īń«ŚÕ╣│ÕÅ░ÕÉÄÕŁ”õ╣ĀÕÆīÕĘźõĮ£µēĆõ║¦ńö¤ńÜäõĖĆõ║øµ¢ćń½ĀŃĆéÕåģÕ«╣õĖ║ÕÄ¤Õłø’╝īõŠøÕż¦Õ«ČÕÅéĶĆāŃĆé
ńē®ĶüöńĮæ’╝īÕŹ│Internet of Things’╝īµś»µīćÕ░åÕÉäń¦ŹĶ«ŠÕżćŃĆüńē®ÕōüŃĆüõ╝Āµä¤ÕÖ©ńŁēķĆÜĶ┐ćõ║ÆĶüöńĮæĶ┐׵ğĶĄĘµØź’╝īÕĮóµłÉõĖĆõĖ¬ÕĘ©Õż¦ńÜäńĮæń╗£’╝īõĮ┐ÕŠŚĶ┐Öõ║øńē®õĮōĶāĮÕż¤õ║ÆńøĖķĆÜõ┐ĪŃĆüõ║żµŹóµĢ░µŹ«’╝īõ╗ÄĶĆīÕ«×ńÄ░Ķć¬ÕŖ©Õī¢ń«ĪńÉåÕÆīµÄ¦ÕłČŃĆéĶ┐ÖõĖƵ”éÕ┐ĄńÜäµĀĖÕ┐āÕ£©õ║Ä’╝īķĆÜĶ┐ćõ┐Īµü»Õī¢µēŗµ«ĄĶĄŗõ║ł...
µŁżÕż¢’╝īõ║żµŹóµ£║õ╣¤µś»ÕĖĖĶ¦üńÜäÕ▒ĆÕ¤¤ńĮæĶ«ŠÕżć’╝īńö©õ║ÄÕ£©Õ▒ĆÕ¤¤ńĮæÕåģķā©Ķ┐øĶĪīµĢ░µŹ«õ║żµŹóŃĆé **Õ▒ĆÕ¤¤ńĮæńÜäµŗōµēæń╗ōµ×ä**µ£ēÕżÜń¦Ź’╝īÕĖĖĶ¦üńÜäÕīģµŗ¼**µś¤Õ×ŗ**ŃĆü**µĆ╗ń║┐Õ×ŗ**ÕÆī**ńÄ»Õ×ŗ**ŃĆ鵜¤Õ×ŗµŗōµēæµś»µ£ĆÕĖĖĶ¦üńÜäõĖĆń¦Ź’╝īÕģČõĖŁµēƵ£ēĶ«ŠÕżćķāĮńø┤µÄźĶ┐×µÄźÕł░õĖŁÕ┐āńÜäĶĘ»ńö▒ÕÖ©µł¢...
õĮ£ĶĆģ’╝ÜÕżÅµśÄ’╝łµČ»µĄĘ’╝ēÕłøõĮ£µŚźµ£¤’╝Ü2019-09-19õĖōµĀÅÕ£░ÕØĆ’╝ÜŃĆÉń©│Õ«ÜÕż¦õ║ÄõĖĆÕłćŃĆæńŗŁõ╣ēõĖŖńÜäķōŠĶĘ»Ķ┐ĮĶĖ¬’╝łTracing’╝ē’╝īµś»µīćĶʤĶĖ¬Ķ»Ęµ▒éÕ£©ÕłåÕĖāÕ╝Åń│╗ń╗¤õĖŁńÜ䵥üĶĮ¼ĶĘ»ÕŠäõĖÄńŖȵĆü’╝īÕŹÅÕŖ®Õ╝Ć
ń╗ŁŌĆöŌĆöŌĆöÕłØĶ»åHTML’╝ü’╝ü’╝ü.md