js中继承可以分为两种:对象冒充和原型链方式
一、对象冒充包括三种:临时属性方式、call()及apply()方式
1.临时属性方式
代码如下:
function Person(name){
this.name = name;
this.say = function(){
alert('My name is '+this.name);
}
}
function F2E(name,id){
this.temp = Person;
this.temp(name);
delete this.temp;
this.id = id;
this.showId = function(){
alert('Good morning,Sir,My work number is '+this.id);
}
}
var simon = new F2E('Simon',9527);
simon.say();
simon.showId();
2.call()/apply()方式
实质上是改变了this指针的指向
代码如下:
function Person(name){
this.name = name;
this.say = function(){
alert('My name is '+this.name);
}
}
function F2E(name,id){
Person.call(this,name); //apply()方式改成Person.apply(this,new Array(name));
this.id = id;
this.showId = function(){
alert('Good morning,Sir,My work number is '+this.id);
}
}
var simon = new F2E('Simon',9527);
simon.say();
simon.showId();
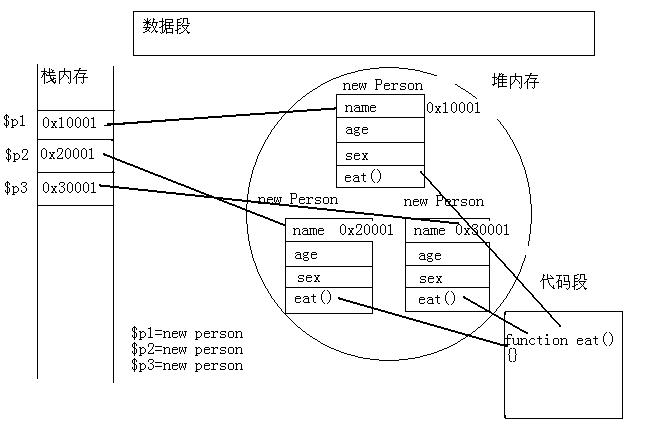
缺点:先来看这么一张内存分配图:
 |
在OO概念中,new实例化后,对象就在堆内存中形成了自己的空间,值得注意的是,这个代码段。而成员方法就是存在这个代码段的,并且方法是共用 的。问题就在这里,通过对象冒充方式继承时,所有的成员方法都是指向this的,也就是说new之后,每个实例将都会拥有这个成员方法,并不是共用的,这 就造成了大量的内存浪费。并且通过对象冒充的方式,无法继承通过prototype方式定义的变量和方法,如以下代码将会出错:
代码如下:
function Person(name){
this.name = name;
this.say = function(){
alert('My name is '+this.name);
}
}
Person.prototype.age = 20;
Person.prototype.sayAge = function(){alert('My age is '+this.age)};
function F2E(name,id){
Person.apply(this,new Array(name));
this.id = id;
this.showId = function(){
alert('Good morning,Sir,My work number is '+this.id);
}
}
var simon = new F2E('Simon',9527);
simon.sayAge(); //提示TypeError: simon.sayAge is not a function
二、原型链方式代码如下:
function Person(){
this.name = 'Simon';
}
Person.prototype.say = function(){
alert('My name is '+this.name);
}
function F2E(id){
this.id = id;
this.showId = function(){
alert('Good morning,Sir,My work number is '+this.id);
}
}
F2E.prototype = new Person();
var simon = new F2E(9527);
simon.say();
simon.showId();
alert(simon.hasOwnProperty('id')); //检查是否为自身属性
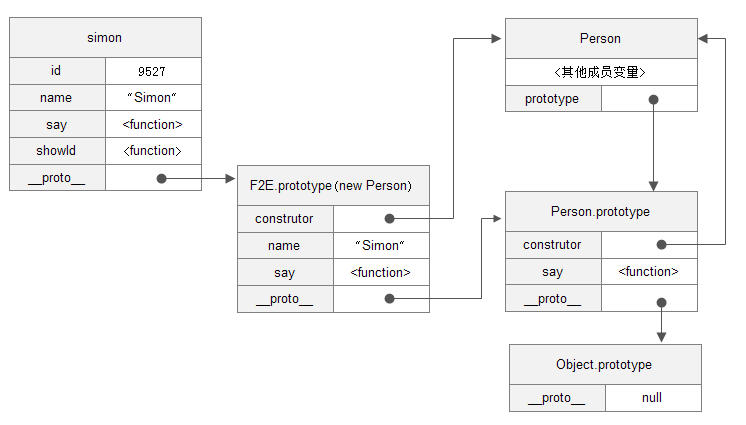
接下来按照上面的例子来理解以下js原型链概念: |
原型链可以理解成:js中每个对象均有一个隐藏的__proto__属性,一个实例化对象的__proto__属性指向其类的prototype方 法,而这个prototype方法又可以被赋值成另一个实例化对象,这个对象的__proto__又需要指向其类,由此形成一条链,也就是前面代码中的
代码如下:
F2E.prototype = new Person()
这句是关键。js对象在读取某个属性时,会先查找自身属性,没有则再去依次查找原型链上对象的属性。也就是说原型链的方法是可以共用的,这样就解决了对象冒充浪费内存的缺点。
下面再来说缺点:
缺点显而易见,原型链方式继承,就是实例化子类时不能将参数传给父类,也就是为什么这个例子中function Person()没有参数,而是直接写成了this.name=”Simon”的原因。下面的代码将不能达到预期的效果:
代码如下:
function Person(name){
this.name = name;
}
Person.prototype.say = function(){
alert('My name is '+this.name);
}
function F2E(name,id){
this.id = id;
this.showId = function(){
alert('Good morning,Sir,My work number is '+this.id);
}
}
F2E.prototype = new Person();
var simon = new F2E("Simon",9527);
simon.say();
simon.showId();
F2E.prototype = new Person(); //此处无法进行传值,this.name或者name都不行,直接写F2E.prototype = new Person('wood')是可以的,但是这样的话simon.say()就变成了My name is wood
var simon = new F2E("Simon",9527);
simon.say(); //弹出 My name is undefined
simon.showId();
最后,总结一下自认为较好的继承实现方式,成员变量采用对象冒充方式,成员方法采用原型链方式,代码如下:代码如下:
function Person(name){
this.name = name;
}
Person.prototype.say = function(){
alert('My name is '+this.name);
}
function F2E(name,id){
Person.call(this,name);
this.id = id;
}
F2E.prototype = new Person();
//此处注意一个细节,showId不能写在F2E.prototype = new Person();前面
F2E.prototype.showId = function(){
alert('Good morning,Sir,My work number is '+this.id);
}
var simon = new F2E("Simon",9527);
simon.say();
simon.showId();







相关推荐
根据提供的文件信息,我们可以分析并总结出关于JavaScript继承的一些关键知识点。尽管提供的代码示例主要关注于使用jQuery插件初始化一个表格(grid),但这里我们将重点放在如何在JavaScript中实现继承这一主题上。...
### JavaScript继承实现示例 #### 知识点概述 在JavaScript中,继承是一种常见的对象间关系,它允许一个对象(子类)继承另一个对象(父类或超类)的属性和方法。通过继承,可以复用代码、提高程序的可维护性,并...
JavaScript是Web开发中的核心语言,尤其在前端领域,它的作用不可或缺。其中,对象的继承机制是JavaScript..."JS继承笔记.md"文档可能对这些概念进行了详细解释,包括示例和最佳实践,是学习JavaScript继承的好资料。
JavaScript,作为一种基于原型的面向对象语言,其继承机制与传统的类继承有所不同。在JS中,对象可以直接通过原型链实现继承,而无需像Java那样使用`extends`关键字。本文档将探讨JavaScript中的继承实现方式及其优...
### JS继承的实现方式 JavaScript作为一种灵活且功能强大的编程语言,支持多种继承模式。下面将详细介绍几种常见的继承实现方式,并探讨它们的特点与应用场景。 #### 一、原型链继承 **核心思想**: 将父类的实例...
本篇文章将深入探讨JavaScript继承的实例,以及如何通过继承来提高代码的可维护性和效率。 首先,我们需要了解JavaScript中的原型(prototype)机制。每个JavaScript对象都有一个内部属性[[Prototype]],通常通过`_...
在本章中,我们将分析Prototypejs中关于JavaScript继承的实现。 Prototypejs是最早的JavaScript类库,可以说是JavaScript类库的鼻祖。 我在几年前接触的第一个JavaScript类库就是这位,因此Prototypejs有着广泛的...
除了传统的原型链继承,JavaScript还支持其他继承模式,如组合继承(组合使用构造函数和原型链)、寄生继承(通过创建父类副本改进继承)、原型式继承(使用`Object.create()`)、寄生组合式继承(被认为是最有效的...
### JavaScript继承机制原理 #### 一、JavaScript与继承的起源 JavaScript作为一种被广泛使用的脚本语言,最初由Brendan Eich在短短十天内设计完成,并被命名为Mocha,后改为LiveScript,最终确定为JavaScript。...
本文将深入探讨JavaScript继承的实现方式,以及其中的问题和解决方案。 首先,我们来看混合方式的实现,这种方式结合了原型链和对象冒充。在JavaScript中,构造函数是用于创建特定类型对象的函数。例如,`Employee`...
JavaScript继承机制研究 在本文中,我们将深入探讨JavaScript继承机制的实现方式,并对基于原型的继承、构造函数方式继承、组合继承、寄生式继承等继承机制进行了总结归纳和分析。 基于原型的继承 JavaScript是...
js没有特别明确的实现如何继承,但是能够通过特殊手段实现继承的,有四种方法
这里我们将深入探讨JavaScript继承的特性以及实践应用。 首先,JavaScript的继承基于原型链。每个对象都有一个`__proto__`属性,指向创建它的构造函数的原型对象。当试图访问对象的一个属性时,JavaScript会沿着...
JavaScript 继承之为什么要继承 JavaScript 中的继承机制是指子类继承父类的属性和方法,使得子类可以拥有父类的所有特征。继承是面向对象编程的基本机制之一,它可以实现代码复用、提高编程效率和增强代码的可维护...
这里我们主要探讨三种实现JavaScript继承的方式:原型链继承、构造函数继承和组合继承。 首先,原型链继承是JavaScript最常用的继承方式。在JavaScript中,每个函数都有一个prototype属性,这个属性是一个对象,它...
JavaScript 继承是面向对象编程中的关键概念,它允许创建基于现有对象的新对象,从而能够复用和扩展已有功能。本文将深入探讨JavaScript中的几种继承方式,包括它们的基本原理、优缺点以及适用场景。 首先,原型链...
本文将深入探讨JavaScript继承的六大模式:原型链、借用构造函数、组合继承、原型式继承、寄生式继承以及寄生组合式继承。 1. **原型链** 原型链是JavaScript中最基础的继承方式,通过原型对象的引用实现。每个...
1. **JavaScript继承** - **原理**:JavaScript的继承主要是通过原型链(prototype chain)来实现的。每个JavaScript对象都有一个内部属性[[Prototype]],通常可以通过`__proto__`访问,或通过`Object....
JavaScript继承机制探讨及其应用 JavaScript是一门弱类型语言,具有函数式编程和面向对象编程的特点。随着近几年JavaScript生态圈的发展和成熟,项目的编码量和复杂度也在呈几何级数增长。JavaScript面向对象编程中...