jQuery入门[1]-构造函数jQuery入门[2]-选择器jQuery入门[3]-事件jQuery入门[4]-链式代码
jQuery入门[5]-AJAX
jQuery入门[6]-动画jQuery对事件的支持主要包括:
- bind()--为事件绑定处理程序,如:
$("p").bind("mouseenter mouseleave", function(e){
$(this).toggleClass("over");
});
- unbind()--注销绑定在事件上的处理程序,如:$(document).unbind('ready');,如不给参数,则清除所有事件处理程序。
$("#unbind").click(function () {
$("#theone").unbind('click', aClick);
});
- trigger()--触发某类事件。
$("button:first").trigger('click');
- triggerHandler()--触发某类事件,但不触发默认的事件处理逻辑,比如a的定向。
$("input").triggerHandler("focus");
- one()--为事件绑定只能被触发一次的处理程序。
$("div").one("click", function(){
});
- ready()/click()/change()/toggle(fn,fn)/dblclick()……各种常规事件的快捷方式,xxx(fn)为绑定处理程序,xxx()为触发事件
jQuery
1.2的事件支持命名空间,
$("div").bind("click", function(){ alert("hello"); });
$("div").bind("click.plugin", function(){ alert("goodbye"); });
$("div").trigger("click!"); // alert("hello") only
DEMO:
<!----><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Events</title>
<script src="../scripts/jquery-1.2.3.intellisense.js" type="text/javascript"></script>
<style type="text/css">
textarea
{
height: 118px;
width: 280px;
}
</style>
<script type="text/javascript">
$(function(){
$('textarea').bind('propertychange',function(){
$('#result').html($('textarea').val())
}
).bind('change',function(){
alert($('textarea').val());
});
});
</script>
</head>
<body>
<textarea></textarea>
<div id='result'></div>
</body>
</html>
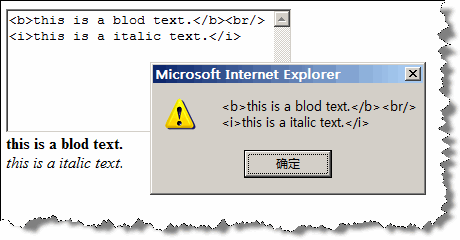
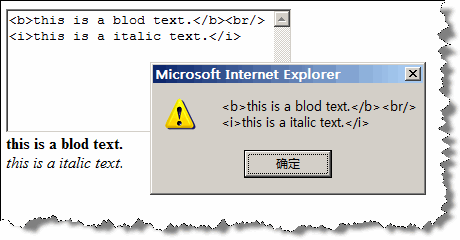
运行效果如下:

Reference:http://docs.jquery.com/Events
--未完待续--
分享到:











相关推荐
《jQuery中文入门指南》是一本不错的参考资料,涵盖了从基础到高级的各种主题,对于初学者来说,是快速掌握jQuery的捷径。 总结,jQuery以其高效、简洁的特性,成为前端开发的重要工具。通过学习和熟练使用jQuery,...
**jQuery入门汇总** jQuery,一个轻量级的JavaScript库,以其简洁的API和强大的功能深受开发者喜爱。它简化了HTML文档遍历、事件处理、动画和Ajax交互等常见任务,大大提高了开发效率。本篇文章将深入浅出地介绍...
jQuery 是一个广泛使用的JavaScript库,它极大地简化了HTML文档遍历、事件处理、动画和Ajax交互等任务。本文将深入探讨jQuery的设计思想及其核心功能,包括选择网页元素、改变结果集、链式操作、元素的操作以及元素...
这个文件可能是对整个压缩包内容的详细介绍,包括如何使用 EasyUI、如何应用主题、如何进行开发调试等信息,对于初学者来说是很好的入门指南。 7. **jquery-easyui-1.4** 这是 jQuery EasyUI 的核心库文件,包含...
**jQuery入门篇** jQuery是一个广泛使用的JavaScript库,它极大地简化了JavaScript的DOM操作、事件处理、动画设计和Ajax交互。自2006年发布以来,jQuery已经成为了前端开发的标准工具之一,尤其对于初学者来说,它...
- **第一章:入门篇** - jQuery简介 - 安装与配置 - 基础语法和选择器 - **第二章:核心功能** - DOM操作详解 - 事件处理 - 动画效果 - **第三章:高级技巧** - AJAX应用 - 插件开发 - 性能优化 - **第四章...
jQuery EasyUI 官方API文档中文版 version 1.4.2 Build 1 ...文档 EasyUI每个组件的属性,方法和事件。用户可以很容易地扩展他们。 ...--------------------------------------------------------...jQuery EasyUI 入门指南
其次,`jquery-1.7.2.min.js`是jQuery库本身,它是EasyUI的基础,提供了DOM操作、事件处理、动画效果等基本功能。选择1.7.2版本是因为它在性能和兼容性上都有良好的表现,能与EasyUI组件无缝配合。 `easyloader.js`...
<script src="https://code.jquery.com/jquery-3.x.min.js"></script> <script src="js/jquery-scroll-follow.js"> $(document).ready(function() { $('#sidebar').scrollFollow(); }); ``` 在上面的示例中,`#...
- **jQuery**:jQuery 是一个广泛使用的JavaScript库,它使得DOM操作、事件处理、动画和Ajax交互变得极其简单。在jQuery EasyUI中,jQuery作为基础,提供了便利的DOM选择器和链式操作。 - **jQuery EasyUI**:基于...
**jQuery教程——入门** jQuery是一款广泛应用于Web开发的JavaScript库,它简化了JavaScript的DOM操作、事件处理、动画设计和Ajax交互。这个“jQuery教程——入门”将带你逐步走进jQuery的世界,了解其基本概念和...
jquery UI主要是用于是UI能变的能容易实现,不需要太多的css,里面已经写了很多类,可以直接使用,常见的图标,方向键头,实现滑动,切换,动画等等都很容易,方便开发在速度上的提升,入门容易,很快上手,
这个压缩包"HTML5+CSS3+JQueryMobile入门-源代码.zip"提供了一套入门级别的学习资源,包含了实际的源代码,帮助初学者通过实践来理解这些技术。 首先,HTML5是超文本标记语言(HyperText Markup Language)的第五个...
"jquery-1.4.4.min.js"是jQuery库的核心文件,它是EasyUI的基础,负责处理DOM操作、事件处理和动画效果。EasyUI的大部分功能都是在jQuery的基础上实现的。 3. **EasyLoader** "easyloader.js"是jQuery EasyUI的...
3. **插件支持**: - jQuery 1.4对插件开发提供了更好的支持,改进了命名空间和插件结构,使插件与核心库之间的耦合度降低,提高了可维护性。 4. **错误修复**: - 大量的错误修复使得1.4版本更加稳定,减少了...
3. **easyloader.js**:EasyUI的加载器,用于动态加载所需的组件,以减少初始页面加载时的负担。 4. **jquery.easyui.mobile.js**:扩展了EasyUI,使其适应移动设备,支持响应式设计,便于开发移动应用。 5. **...
此版本不仅包含了源代码,还提供了详尽的示例(即“demo”),是初学者快速入门和熟练掌握jQuery EasyUI的理想资源。 描述中提到,通过学习这些“demo”,你可以迅速熟悉并上手使用jQuery EasyUI。这是因为实践是...
### jQuery入门知识点详解 #### 一、jQuery的环境配置 1. **版本区分**:jQuery提供了两种版本供用户选择——**压缩版**和**非压缩版**。压缩版是为了提高加载速度,在正式环境中使用;非压缩版则包含了注释和空白...
第1章 jQuery开发入门/1 1.1 jQuery概述/2 1.1.1 认识jQuery /2 1.1.2 jQuery基本功能/2 1.1.3 搭建jQuery开发环境/3 1.1.4 编写第一个简单的jQuery应用/3 1.1.5 jQuery程序的代码风格/5 1.2 jQuery的简单...