jQuery入门[1]-构造函数jQuery入门[2]-选择器jQuery入门[3]-事件jQuery入门[4]-链式代码
jQuery入门[5]-AJAX
jQuery入门[6]-动画jQuery为AJAX提供了非常丰富的支持,参见
Ajax其中最基本当属$ajax(),通过不同的参数,这个方法可以录活支持各种AJAX应用场景。如:
$.ajax({
url: "test.html",
cache: false,
success: function(html){
$("#results").append(html);
}
});
完整参数列表参见:options
当然,常用的应该是这些:
- load()--直接将AJAX请求结果作为jQuery对象内容
- $.get()--用get方式请求
- $.post()--用post方式提交
- ajaxStart()/ajaxComplete()/ajaxError()……--全局的ajax事件响应
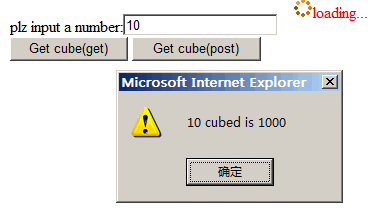
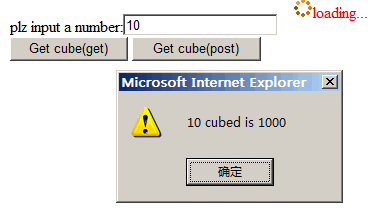
DEMO:
建一个GenericHandler作AJAX请求服务端:CubeHandler.ashx
<!----><%@ WebHandler Language="C#" Class="CubeHandler" %>
using System;
using System.Web;
public class CubeHandler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
int number = 0;
int.TryParse(context.Request.Params["number"], out number);
context.Response.StatusCode = 200;
context.Response.Cache.SetCacheability(HttpCacheability.NoCache);
context.Response.Write(string.Format("{0} cubed is {1}",number,Math.Pow(number, 3)));
}
public bool IsReusable {
get {
return true;
}
}
}
因为用的是Request.Params,所以这个handler能同时支持get和post,
<!---->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ajax</title>
<script src="../scripts/jquery-1.2.3.intellisense.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
//设置指示器
$('#divIndicator').ajaxStart(function(){$(this).show()})
.ajaxSuccess(function(){$(this).hide()})
.ajaxError(function(msg){$(this).hide();alert(msg);});
//ajax get 请求
$('#btnGetCubeInGet').click(function(){
var number = $('#txtNumber').val();
$.get('CubeHandler.ashx?number='+number,function(result){
alert(result);
});
});
//ajax post 提交
$('#btnGetCubeInPost').click(function(){
var number = $('#txtNumber').val();
$.get('CubeHandler.ashx',{'number':number},function(result){
alert(result);
});
});
});
</script>
<style type="text/css">
.indicator
{
color: #FF0000;
position: absolute;
top: 0px;
right: 0px;
display: none;
}
</style>
</head>
<body>
<div id="divIndicator" class="indicator">
<img src="indicator.gif" />loading </div>
</div>
plz input a number:<input id="txtNumber" />
<input type="button" id="btnGetCubeInGet" value="Get cube(get)" />
<input type="button" id="btnGetCubeInPost" value="Get cube(post)" />
</body>
</html>
点击按钮后的效果:

分享到:












相关推荐
《jQuery中文入门指南》是一本不错的参考资料,涵盖了从基础到高级的各种主题,对于初学者来说,是快速掌握jQuery的捷径。 总结,jQuery以其高效、简洁的特性,成为前端开发的重要工具。通过学习和熟练使用jQuery,...
**jQuery入门汇总** jQuery,一个轻量级的JavaScript库,以其简洁的API和强大的功能深受开发者喜爱。它简化了HTML文档遍历、事件处理、动画和Ajax交互等常见任务,大大提高了开发效率。本篇文章将深入浅出地介绍...
jQuery 是一个广泛使用的JavaScript库,它极大地简化了HTML文档遍历、事件处理、动画和Ajax交互等任务。本文将深入探讨jQuery的设计思想及其核心功能,包括选择网页元素、改变结果集、链式操作、元素的操作以及元素...
**jQuery入门篇** jQuery是一个广泛使用的JavaScript库,它极大地简化了JavaScript的DOM操作、事件处理、动画设计和Ajax交互。自2006年发布以来,jQuery已经成为了前端开发的标准工具之一,尤其对于初学者来说,它...
jQuery简洁的Ajax jQuery Unobtrusive Ajax库通过添加对通过Ajax调用将HTML替换选项指定为HTML5 data-*元素的支持,对jQuery Ajax方法进行了补充。 该项目是ASP.NET Core的一部分。 您可以在仓库中找到ASP.NET Core...
- **jQuery**:jQuery 是一个广泛使用的JavaScript库,它使得DOM操作、事件处理、动画和Ajax交互变得极其简单。在jQuery EasyUI中,jQuery作为基础,提供了便利的DOM选择器和链式操作。 - **jQuery EasyUI**:基于...
- **第一章:入门篇** - jQuery简介 - 安装与配置 - 基础语法和选择器 - **第二章:核心功能** - DOM操作详解 - 事件处理 - 动画效果 - **第三章:高级技巧** - AJAX应用 - 插件开发 - 性能优化 - **第四章...
**jQuery教程——入门** jQuery是一款广泛应用于Web开发的JavaScript库,它简化了JavaScript的DOM操作、事件处理、动画设计和Ajax交互。这个“jQuery教程——入门”将带你逐步走进jQuery的世界,了解其基本概念和...
**jQuery与Ajax** jQuery是一个广泛使用的JavaScript库,它极大地简化了HTML文档遍历、事件处理、动画以及Ajax交互。在Web开发中,jQuery-Ajax是jQuery库中的一个重要组成部分,主要用于在不刷新整个页面的情况下,...
这个压缩包"HTML5+CSS3+JQueryMobile入门-源代码.zip"提供了一套入门级别的学习资源,包含了实际的源代码,帮助初学者通过实践来理解这些技术。 首先,HTML5是超文本标记语言(HyperText Markup Language)的第五个...
5. **选择器优化**: - 对Sizzle选择器引擎进行了优化,提高了CSS选择器的解析速度和兼容性,增强了对复杂选择器的支持。 6. **动画效果**: - 动画效果的控制更精细,如`stop()`方法可以停止当前运行的所有动画...
《servlet-Ajax-jQuery学习手册》是一份专注于Web开发核心组件的教学资料,涵盖了servlet、Ajax以及jquery的入门与实践技巧。本文档旨在帮助读者快速掌握这三个技术的基本概念、架构、实现以及部署等关键知识点,...
**jQuery入门** jQuery是一款高效、简洁的JavaScript库,它的出现极大地简化了JavaScript的DOM操作、事件处理、动画设计以及Ajax交互。"jQuery从入门到精通"这个主题将带你全面了解和掌握这一强大的工具。 首先,...
JQuery初体验--helloWorld”主题将引导你入门JQuery,通过一个简单的“Hello World”示例来展示其基本用法。 在JavaScript中,操作DOM(Document Object Model)通常是繁琐的,而JQuery提供了一种简洁的API来处理...
jQuery入门 jQuery的引入通常通过在HTML文档的`<head>`标签内添加`<script>`引用来完成。你可以从CDN(内容分发网络)获取jQuery库,这样可以加快页面加载速度。例如: ```html <script src="https://code.jquery...
第1章 jQuery开发入门/1 1.1 jQuery概述/2 1.1.1 认识jQuery /2 1.1.2 jQuery基本功能/2 1.1.3 搭建jQuery开发环境/3 1.1.4 编写第一个简单的jQuery应用/3 1.1.5 jQuery程序的代码风格/5 1.2 jQuery的简单...
`jquery-1.8.0.min.js`是jQuery库的1.8.0版本,它是EasyUI的基础,提供了丰富的DOM操作、事件处理和Ajax功能。这个版本的jQuery稳定且兼容性良好,适合作为EasyUI的运行环境。 `easyloader.js`是EasyUI的加载器,它...
一、jQuery入门 1. 引入jQuery库:在HTML文件中,可以通过在`<head>`标签内添加`<script>`标签来引入jQuery库,通常从CDN(内容分发网络)获取,如`https://code.jquery.com/jquery-latest.min.js`。 2. jQuery...