在使用若依前后端分离版本作为基础架构的时候,需要新建菜单怎么操作?本文凯哥将详细讲解怎么添加。
1:登录若依系统后,[系统管理]>>[菜单]
先新建一个一级菜单。可以模仿【系统管理】菜单来创建:
系统菜单:
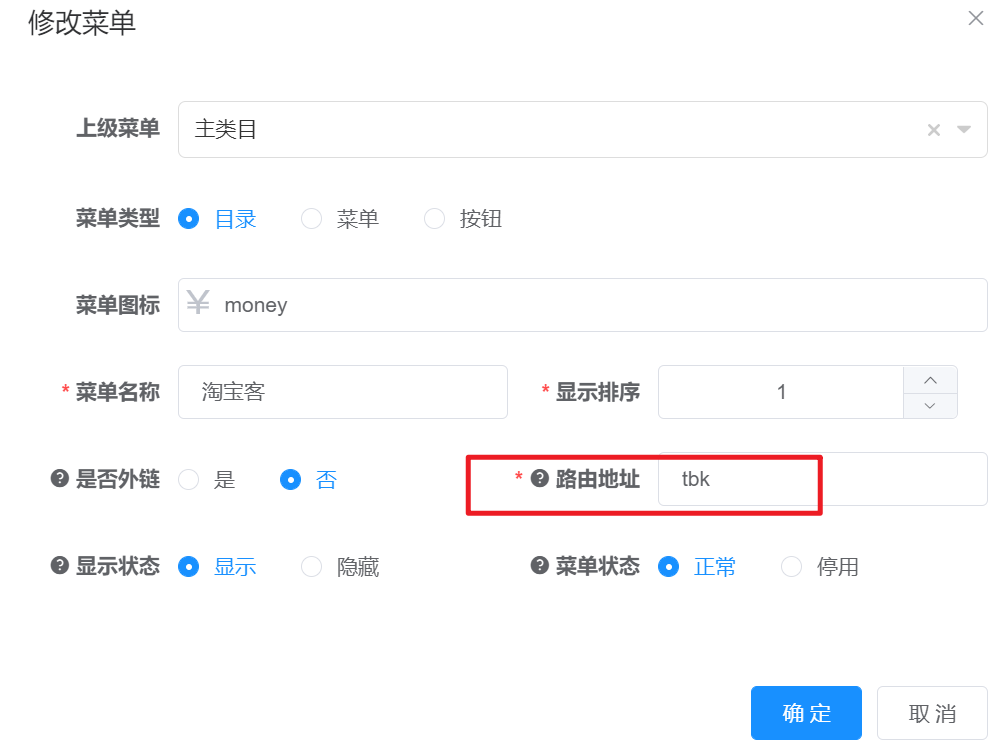
 我们自己创建的【淘宝客】菜单如下:
我们自己创建的【淘宝客】菜单如下:

这里需要注意,路由地址。
创建完成之后,我们使用代码自动生成工具,生成我们需要的表相关的controller、server等
2:将代码添加到对应位置,执行菜单sql语句。
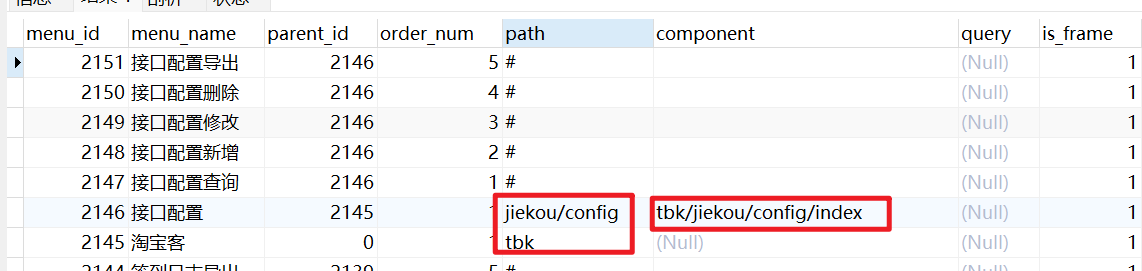
3:修改sys_menu中,刚插入的数据。

将刚插入的菜单,的parent_id修改成,我们刚才手动创建的【淘宝客】菜单的ID.
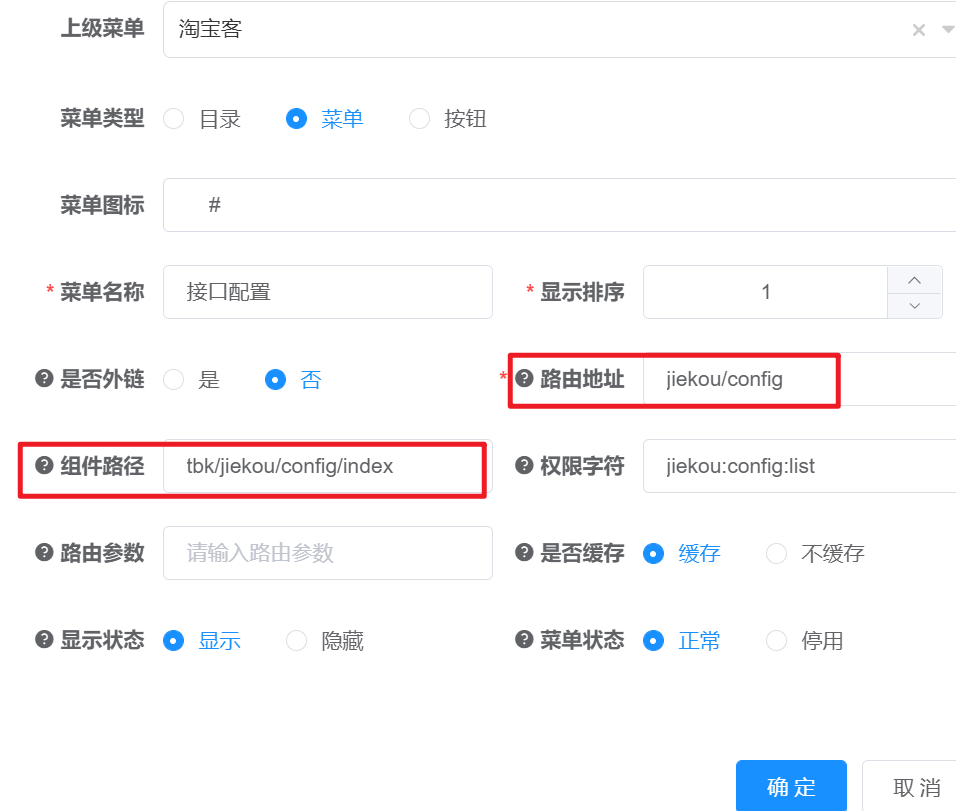
4:修改子菜单-【接口配置】
还是菜单表修改

对应数据。修改后如下:

需要注意:
1:路由地址。规则:一级菜单的路由地址/二级菜单的路由地址 = 访问的url地址
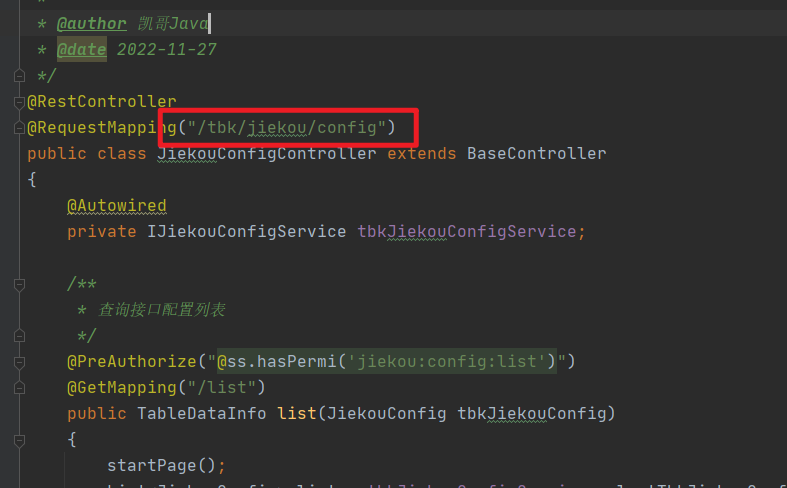
根据规则,我们可以知道接口配置的访问路径是:/tbk/jiekou/config
也就是controller地址:

2:组件路径。生成的vue页面地址
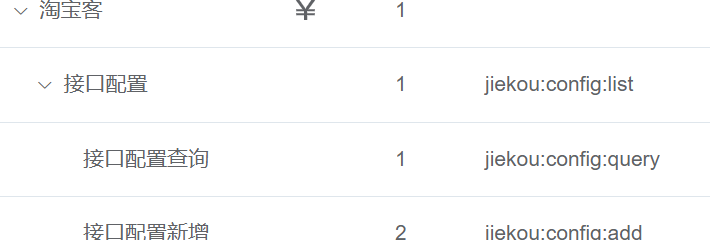
修改完成之后,点击保存。重启项目,在菜单管理中,先来看看菜单结构:

访问对应菜单,列表页面可以正常查出数据。
至此,若依前后端分离版本配置菜单教程完成。
整个过程需要注意一下几点:
1:创建一级菜单后,在二级菜单中需要修改对应的parent_id;
2:注意一级和二级的路由地址;
3:注意vue页面存放路径
如果修改了对应js路径的话,在对应的vue页面修改。在<script>标签中
import { listConfig, getConfig, delConfig, addConfig, updateConfig } from "@/api/tbk/jiekou/config";
import { listConfig, getConfig, delConfig, addConfig, updateConfig } from "@/api/tbk/jiekou/config";
其中@/api/xxx就是你修改后的js路径








相关推荐
【yshop前后端分离商城系统 v3.2】拼团砍价秒杀+新增商品积分兑换模块+新增商城装修模块 yshop基于当前流行技术组合的前后端分离商城系统: SpringBoot2+MybatisPlus+SpringSecurity+jwt+redis+Vue的前后端分离的...
SpringBoot2+MybatisPlus+SpringSecurity+jwt+redis+Vue的前后端分离的商城系统, 包含商城、拼团、砍价、商户管理、 秒杀、优惠券、积分、分销、会员、充值、多门店等功能,更适合企业或个人二次开发。 功能: 一、...
yshop前后端分离商城系统是SpringBoot2+MybatisPlus+SpringSecurity+jwt+redis+Vue的前后端分离的商城系统 功能: 一、商品模块:商品添加、规格设置,商品上下架等 二、订单模块:下单、购物车、支付,发货、...
SpringBoot2前后端分离单商户B2C商城源码 注意:不带技术支持,有帮助文件,虚拟商品,发货不退,看好再拍。 开发语言 : JAVA 数据库 : MySQL 开发工具 : IDEA 源码类型 : WebForm 基于当前流行技术组合的前后端...
小楼axure 图文教程(十四)页面传值-登录状态和用户名.rp
### DVD-lab PRO2 图文教程知识点解析 #### 一、概述 DVD-lab PRO2是一款功能强大的DVD制作软件,支持用户自定义菜单设计、章节划分等功能,适用于制作专业级的DVD光盘。本教程旨在通过图文并茂的方式,帮助初学者...
LG-K83-mtk强解锁bl工具+root详细图文教程 1---资源内带详细的图文教程步骤 2---资源内带相关解锁bl驱动与解锁工具 3---按步骤操作即可解锁bl 然后按步骤获取面具root权限 4---从此走向自己机型玩机搞机之路。...
SpringBoot2前后端分离单商户B2C商城源码 基于当前流行技术组合的前后端分离商城系统: SpringBoot2+MybatisPlus+SpringSecurity+jwt+redis+Vue的前后端分离的商城系统, 包含分类、sku、运费模板、素材库、小程序...
NSIS图文教程集锦 - 轻狂志 - 20110615.chmNSIS图文教程集锦 - 轻狂志 - 20110615.chm
基于当前流行技术组合的前后端分离商城系统: SpringBoot2+MybatisPlus+SpringSecurity+jwt+redis+Vue的前后端分离的商城系统, 包含分类、sku、运费模板、素材库、小程序直播、拼团、砍价、商户管理、 秒杀、优惠券...
OPPO Reno6-mtk强解锁bl工具+root详细图文教程 1---资源内带详细的图文教程步骤 2---资源内带相关解锁bl驱动与解锁工具 3---按步骤操作即可解锁bl 然后按步骤获取面具root权限 4---从此走向自己机型玩机搞机之路...
1-----资源内带强解bl锁工具和详细图文教程步骤 2-----资源内带相关驱动。请按步骤图文操作 3-----下载资源后请先看图文教程三遍熟悉后在操作 4-----资源真机实测多次。按图文教程操作百分百 5-----教程步骤列举...
【yshop前后端分离商城系统v3.2】拼团砍价秒杀+新增商品积分兑换模块+新增商城装修模块yshop基于当前流行技术组合的前后端分离商城系统: SpringBoot2+MybatisPlus+SpringSecurity+jwt+redis+Vue的前后端分离的商城...
OPPO Reno7 Pro-mtk强解锁bl工具+root详细图文教程 1---资源内带详细的图文教程步骤 2---资源内带相关解锁bl驱动与解锁工具 3---按步骤操作即可解锁bl 然后按步骤获取面具root权限 4---从此走向自己机型玩机搞机...
OPPO A72-mtk强解锁bl工具+root详细图文教程 1---资源内带详细的图文教程步骤 2---资源内带相关解锁bl驱动与解锁工具 3---按步骤操作即可解锁bl 然后按步骤获取面具root权限 4---从此走向自己机型玩机搞机之路。...
**BIOS设置图文教程** BIOS(Basic Input/Output System)是计算机系统中的核心软件,负责初始化硬件设备和提供与操作系统交互的接口。本教程将深入解析AWARD BIOS的设置,帮助用户更好地理解和操作BIOS。 ### 1. ...
【教程】T619自制ROOT系统--图文教程--工具下载.pdf
OPPO A55-mtk强解锁bl工具+root详细图文教程 1---资源内带详细的图文教程步骤 2---资源内带相关解锁bl驱动与解锁工具 3---按步骤操作即可解锁bl 然后按步骤获取面具root权限 4---从此走向自己机型玩机搞机之路。...
1-----资源内带强解bl锁工具和详细图文教程步骤 2-----资源内带相关驱动。请按步骤图文操作 3-----下载资源后请先看图文教程三遍熟悉后在操作 4-----资源真机实测多次。按图文教程操作百分百 5-----教程步骤列举...