(1) download and install NodeJS in your local laptop:https://nodejs.org/en/download/ Type node -v to ensure it works correctly:

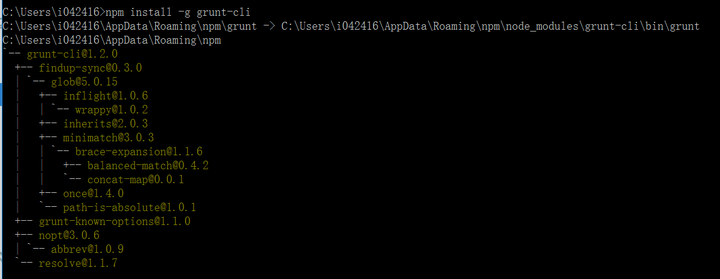
(2) install and configure Grunt. Grunt is a JavaScript task runner which can finish repetitive task for you. In this tutorial, I use it to launch local NodeJS server automatically. Installation could be done via command line: npm install -g grunt-cli
Once done, you can see the following output:

Check the folder listed in the console, you can see lots of stuffs regarding Grunt have been automatically downloaded.

(3) Go to the root folder of your Fiori application, type npm init. There will be a tutorial which can guide you to generate package.json file.

Add the following part to your package.json file:
"devDependencies": {
"grunt": "^0.4.5",
"grunt-connect-proxy": "^0.2.0",
"grunt-contrib-connect": "^0.9.0",
"load-grunt-tasks": "^3.4.1"
}I attach the complete package.json file of my Fiori project for your reference.
{
"name": "simplefiori",
"version": "1.0.0",
"description": "Jerry's test Fiori project",
"main": "index.html",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/i042416/simpleFiori.git"
},
"keywords": [
"local"
],
"author": "i042416",
"license": "ISC",
"bugs": {
"url": "https://github.com/i042416/simpleFiori/issues"
},
"homepage": "https://github.com/i042416/simpleFiori#readme",
"devDependencies": {
"grunt": "^0.4.5",
"grunt-connect-proxy": "^0.2.0",
"grunt-contrib-connect": "^0.9.0",
"load-grunt-tasks": "^3.4.1"
}
}
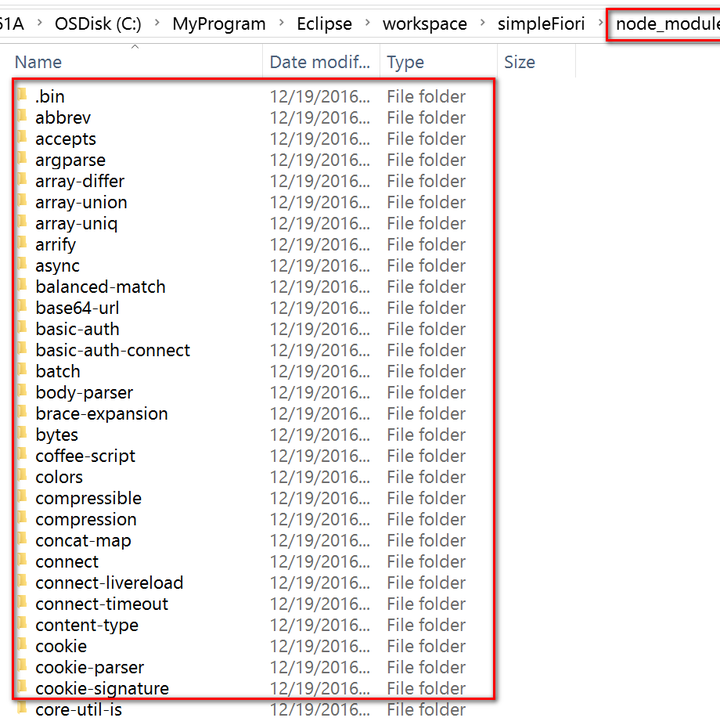
(4) Type npm install in your Fiori project root folder. Once done, there will be a folder node_module generated which contains lots of necessary module:

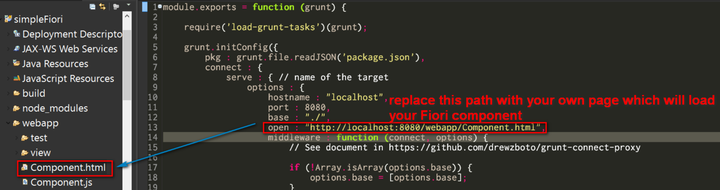
(5) Create a file named Gruntfile.js in the root directory of your project. This file works as a task descriptor which tells Grunt how to launch NodeJS server and the task detail it should perform. Here below is my Gruntfile.js:
module.exports = function (grunt) {
require('load-grunt-tasks')(grunt);
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
connect : {
serve : { // name of the target
options : {
hostname : "localhost",
port : 8080,
base : "./",
open : "http://localhost:8080/webapp/Component.html",
middleware : function (connect, options) {
// See document in https://github.com/drewzboto/grunt-connect-proxy
if (!Array.isArray(options.base)) {
options.base = [options.base];
}
var middlewares = [require('grunt-connect-proxy/lib/utils').proxyRequest];
options.base.forEach(function (base) {
middlewares.push(connect.static(base));
});
var directory = options.directory || options.base[options.base.length - 1];
middlewares.push(connect.directory(directory));
return middlewares;
}
}
},
proxies : [
{
context : '/resources',
host : 'vesapui5.dhcp.wdf.sap.corp',
port : 8080,
https : false,
rewrite : {
'^/resources' : '/sapui5-dist-1.40/resources'
}
}
]
},
eslint : {
target : ["webapp/**/*.js"]
}
});
grunt.registerTask('serve', ['configureProxies:serve', 'connect:serve:keepalive']);
};

Here below is my Component.html:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Jerry's test Fiori page</title>
<script src="/resources/sap-ui-core.js" id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m, sap.ushell, sap.ui.comp"
data-sap-ui-theme="sap_bluecrystal">
</script>
<script>
jQuery.sap.registerModulePath("JerryTest", './');
sap.ui.getCore().attachInit(function() {
new sap.m.Shell({
app : new sap.ui.core.ComponentContainer({
name : "JerryTest"
})
}).placeAt("content");
});
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
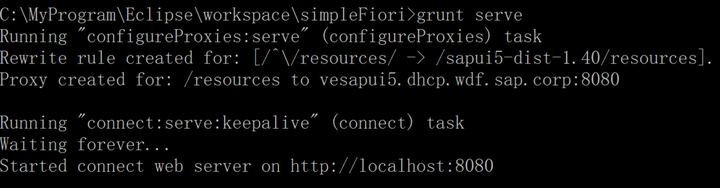
</html>(6) Now everything is done. Type command line grunt serve, and you should see the following output: local server is working and the html file you specified in Gruntfile.js is automatically opened:

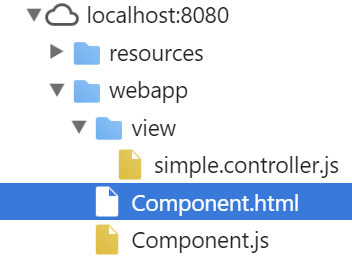
The Fiori application runs correctly in Chrome now:

Please notice that this grunt serve is just a short cut, the complete path could be got from task manager: node “C:\Users\i042416\AppData\Roaming\npm\node_modules\grunt-cli\bin\grunt” serve

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
您将从SAP Business Application Studio中的示例服务开始(基于用于nodeJS的SAP Cloud Application编程模型),并利用SAP Fiori工具来生成和扩展应用程序。 在可以找到有关SAP Fiori元素和SAP Fiori工具的更多详细...
SAP NetWeaver则是SAP软件的综合技术平台,提供了一个集成的环境来开发、部署和管理基于SAP的应用程序。 在进行SAP NetWeaver的Gateway服务开发时,我们使用OData通道方法来实现。SAP为这个过程提供了一份How-To ...
此应用程序是使用SAP Fiori工具套件中的SAP Fiori工具-App Generator生成的。 为了启动生成的应用程序,只需在生成的应用程序根文件夹中运行以下命令: npm start 先决条件: Active NodeJS LTS(长期支持)版本和...
申请详情生成日期和时间2021年3月30日星期二14:13:34 GMT + 0000(协调世界时) 应用程式产生器@ sap / generator-fiori App Generator版本1.1.6 发电平台SAP Business Application Studio 使用的平面图简单的服务...
此应用程序是使用SAP Fiori工具套件中的SAP Fiori工具-App Generator生成的。 为了启动生成的应用程序,只需在生成的应用程序根文件夹中运行以下命令: npm start 先决条件: Active NodeJS LTS(长期支持)版本和...
该存储库提供了与各种使用场景有关的少量配置和代码:NodeJS和ABAP / HANA系统ABAP和其他平台 更多信息: : Fiori应用更多信息: : 如何获得支持如果您发现错误或对内容有疑问,请在此存储库中。 要获得更多支持...
与数据的许多双向,多对多关系为SAP Cloud应用程序编程模型和Fiori Draft UI示例提供了良好的基础。资料模型电影人们行星物种 星际飞船 车辆 要求SAP Cloud Application Programming 2020年11月(4.4.6)或更高版本...
ABAP基础图书馆 带有ABAP / HANA系统的基于模式的Web应用程序的命令行工具。 任何新旧SAP系统 ...NodeJS和Python 先决条件 ABAP后端:从最新版本降至4.6C 应用服务器 SAP Cloud Platform或本地Windows,