In the blog Step by step to run your Fiori application locally on NodeJS the steps to run your Fiori application locally by using NodeJS as server are introduced. In that solution, the Fiori application is launched in a standalone mode where sap.ushell.Container is not available. Additionally there is a requirement to put Fiori application to local launchpad as sandbox for unit test purpose.
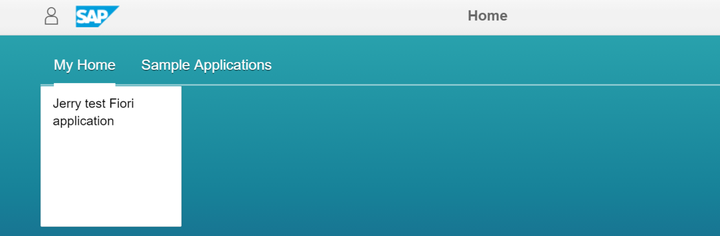
Final archievement is: you can see a tile for your Fiori project in the local launchpad. Once tile is clicked, you can see your Fiori application in the local shell.

The major required six steps are logically the same as previous blog.
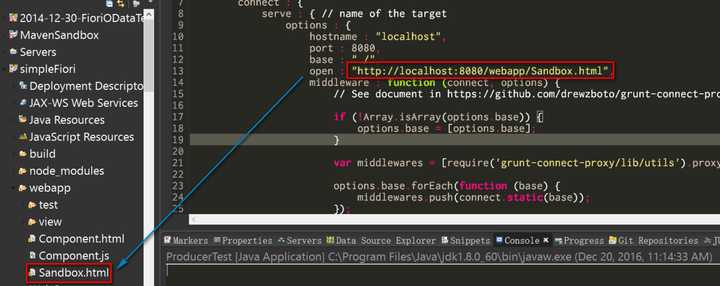
Step 1 ~ Step4: exactly the same as steps in previous blog. Step 5: the only needed modification on Gruntfile.js is, you should launch a new html page which creates a local launchpad.

Step 6: Create another html page Sandbox.html.
Key points
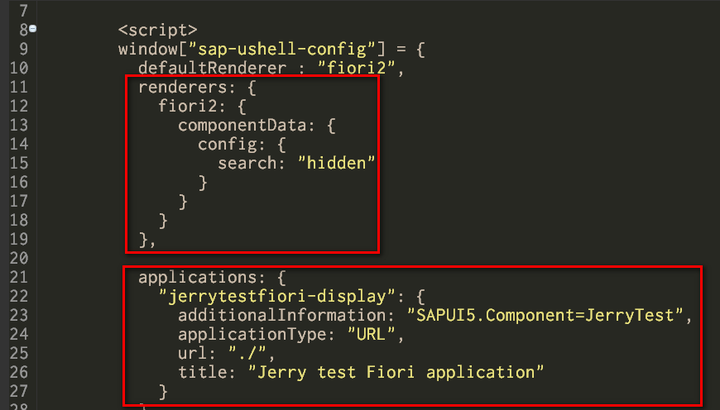
(1) declare a dummy render and the navigation target application information when a tile is clicked.

(2) Include sandbox.js :
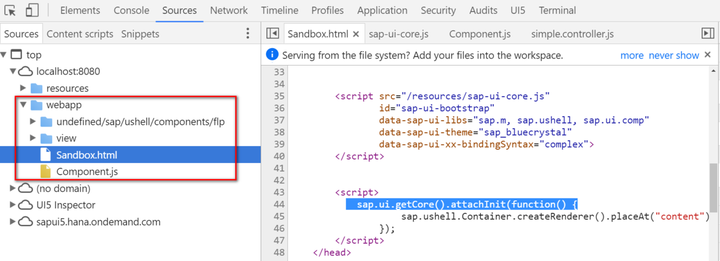
(3) In Sandbox.html, instead of using ComponentContainer, now we should create the configured renderer using API sap.ushell.Container.createRenderer to leverage on local launchpad instead. The complete source code of my Sandbox.html for your reference:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Jerry's test Fiori application</title>
<script>
window["sap-ushell-config"] = {
defaultRenderer : "fiori2",
renderers: {
fiori2: {
componentData: {
config: {
search: "hidden"
}
}
}
},
applications: {
"jerrytestfiori-display": {
additionalInformation: "SAPUI5.Component=JerryTest",
applicationType: "URL",
url: "./",
title: "Jerry test Fiori application"
}
}
};
</script>
<script src="https://sapui5.hana.ondemand.com/test-resources/sap/ushell/bootstrap/sandbox.js" id="sap-ushell-bootstrap"></script>
<script src="/resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m, sap.ushell, sap.ui.comp"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex">
</script>
<script>
sap.ui.getCore().attachInit(function() {
sap.ushell.Container.createRenderer().placeAt("content");
});
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>In the runtime, once the tile is clicked, my Fiori application is opened:

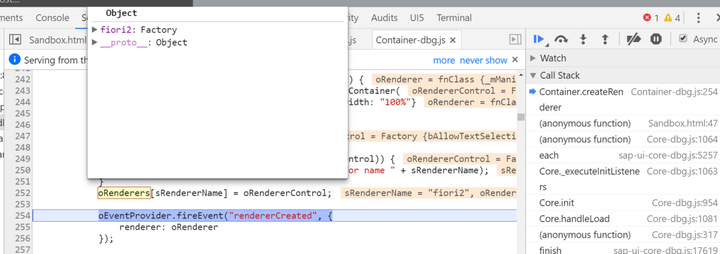
The creation of configured render “fiori2” could be debugged from here:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
基本情况 在一个项目开发过程中,遇到了小票自动打印的业务需求,原本计划使用NodeJS构建打印服务,调用本地电脑打印机进行数据打印,最后可参考资料偏少,由于项目紧急且对NodeJS的熟悉程度目前也还不够,所以转而...
您将从SAP Business Application Studio中的示例服务开始(基于用于nodeJS的SAP Cloud Application编程模型),并利用SAP Fiori工具来生成和扩展应用程序。 在可以找到有关SAP Fiori元素和SAP Fiori工具的更多详细...
要运行此项目,我们建议使用安装在您电脑上的现代浏览器 Google Chrome、 Mozilla Firefox和NodeJS。 演示: 该项目为国外大神项目,可以作为毕业设计的项目,也可以作为大作业项目,不用担心代码重复,设计重复...
在技术发展的道路上,NodeJS 的出现带来了很多的可能性和挑战,如如何更好地使用 NodeJS 构建高性能的服务器应用程序、如何更好地使用 NodeJS 结合其他技术等。NodeJS 的出现为开发者提供了一个新的选择项和机会,...
mean-chat, 使用 socket.io,MongoDB,Express,Angular 和NodeJS的简单聊天应用程序 表示聊天演示在mean中构建一个简单的socket.io 聊天应用程序,它由文书 Angular Fullstack 生成器。实时演示...
typescript使用nodejs实现简繁体转换,可以转换子文件夹, 运行方式:将文件复制到工程的files文件夹,运行node app.js "" s2t(简体转繁体)或node app.js "" t2s(繁体转简体)即可
iot-nodejs, 使用nodejs连接到IBM的客户端库和示例 node.js-客户端库node.js 客户机用于... 以下库包含有关使用 nodejs ibmiotf node 与组织内的设备和应用程序进行交互的说明和指导。客户端库分为三部分:设备。Manage
使用Waypoint将NodeJS部署到Kubernetes 该示例应用程序构建一个NodeJS应用程序,并使用Waypoint使用容器的本地注册表将其部署到本地Kubernetes集群。 设置本地Kubernetes 有关在本地设置,请参见 。
做前端的都知道,公司的项目在自己的电脑上搭建环境是挺麻烦的一件事情 首先:一般个人电脑没公司的配置性能好, 其次:搭建公司项目在自己电脑涉及很多缓存...于是百度看到了nodejs和nginx,带着对前端服务器的好奇
NodeJS是一种基于Chrome V8引擎的JavaScript运行环境,它允许开发者在服务器端使用JavaScript进行编程。这个"NodeJS学习笔记和代码"的压缩包显然包含了帮助初学者掌握NodeJS基础知识和实践技能的所有必要资料。 ...
Idea 配置前端 Web Nodejs 项目需要按照一定的步骤进行配置,包括安装 Nodejs 插件、配置环境变量、检查 Nodejs 版本、配置 npm 镜像源和项目的运行和 debug。只有按照正确的步骤配置项目,才能确保项目的正常运行。
一个用于将远程文件下载到本地的小型NodeJS模块,可与触发器配合使用 下载远程文件 可以在每个步骤上使用触发器 要求 无需要求此模块仅使用本机NodeJS模块 对于演示,我使用了[NodeJS队列管理器]( ) 版本 1.0.0 ...
本教程将向您展示如何部署使用 openUI5 作为前端、NodeJS 作为后端和 SAP HANA 作为数据库的应用程序。 常规的 SAP 和 SAP 数据库需要一个巨大的环境,但速度并不快,需要大量定制。 此用例的一大优势是速度非常快...
在本项目中,我们探索的是一个使用ReactJS和NodeJS构建的全栈Web应用程序,它采用了微服务架构和事件驱动的设计理念,同时整合了NATS流处理系统。这个应用程序展示了现代Web开发中的高级技术组合,提供了高效、可...
NodeJS是基于Web网络应用的富客户端JavaScript,它使得浏览器直接的通讯更加方便与强大
NodeJS是一种基于Chrome V8引擎的JavaScript运行环境,它允许开发者使用JavaScript进行服务器端编程,打破了JavaScript只能在浏览器中运行的传统。本指南将深入探讨NodeJS的核心概念、开发工具、模块系统、网络编程...
- **运行环境**:NodeJS提供了一个运行环境,不仅支持基本的数据结构和计算功能,还允许JavaScript使用运行环境提供的内置对象和方法。例如,在NodeJS中,你可以利用`fs`模块来读写文件,或者使用`http`模块来创建...
nodejs初级教程
NodeJS是一种基于Chrome V8引擎的JavaScript运行环境,它允许开发者在服务器端使用JavaScript进行编程,从而打破了JavaScript只能在浏览器中运行的传统。本"NodeJS整理手册文档"旨在为对NodeJS感兴趣的朋友们提供一...
NodeJS 的使用非常广泛,例如可以用来编写服务器端代码、构建 Web 应用程序、开发桌面应用程序等。 模块化是 NodeJS 的一个重要特点。模块化可以将大文件(大功能)拆分成多个独立并且又互相依赖的小模块。每个小...