Recently in order to resolve some internal incidents, I have the requirement to monitor the control registration and deregistration, that is, I need to know when and where the control is created and destructed. If you don’t know where to set breakpoint to achieve it, just follow me

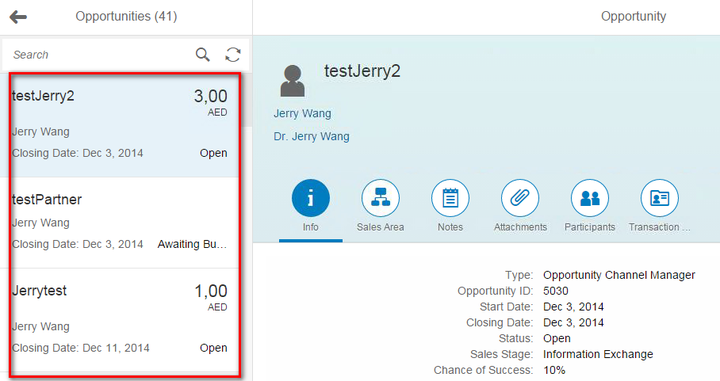
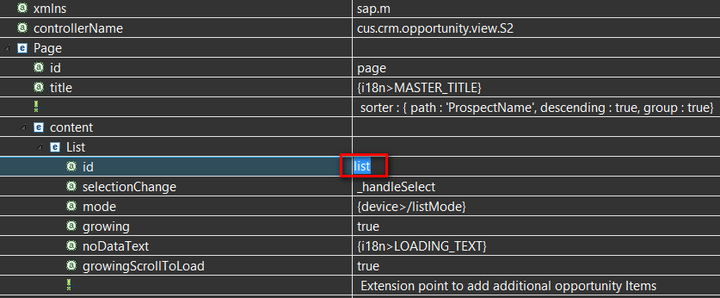
For example, I have a list and all the information I have is its id “list”, as defined in xml view:


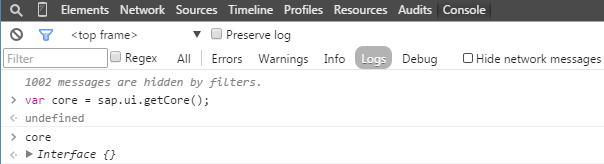
(1) Open Chrome development tool, get the core instance via sap.ui.getCore().

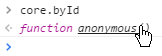
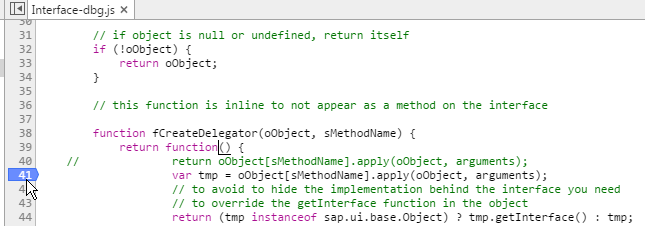
(2) There is one function byId available on this core instance, type “core.byId” in console and put the mouse on the returned “function anonymous()”.

Now you can click it to see detail:
(3) Once clicked, the implementation will be automatically opened. The main logic is in line 41. Till now we cannot know much about it. So set a breakpoint on line 41.

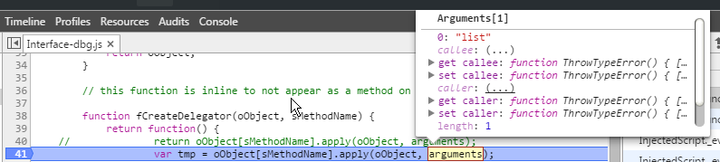
(4) Type “core.byId(“list”)” in console and press enter key, breakpoint triggered. Our hard coded argument “list” is passed in.

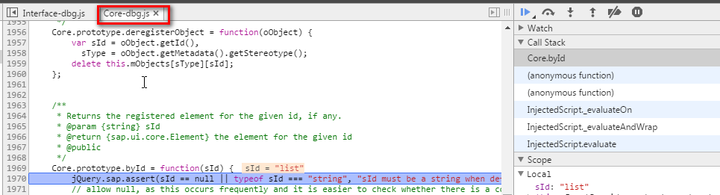
Now we reached Core.js which contains the implementation of byId function.

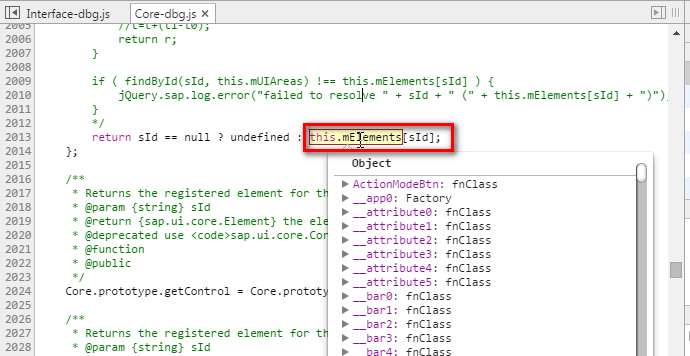
And the byId function just simply return the corresponding entry in a big object “this.mElements” if there exists such one.

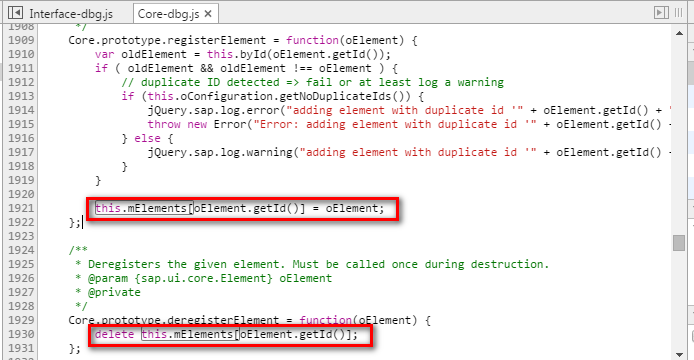
By going through this file soon I find what I am looking for. The control registration is just to add a key ( control id ) – value ( control instance ) pair to the central container “this.mElements”. This could be found in line 1921. The control deregistration is just to remove the entry from container – line 1930.

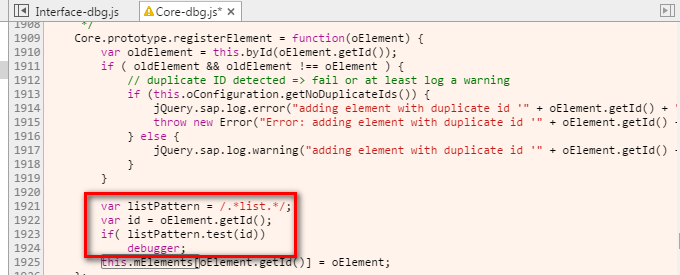
(5) When I set the breakpoint in line 1921 trying to capture the time when the list instance is created. What annoying me is the breakpoint is triggered again and again since there is so many controls in my ui. Then I just wrote a small pieces of code below:

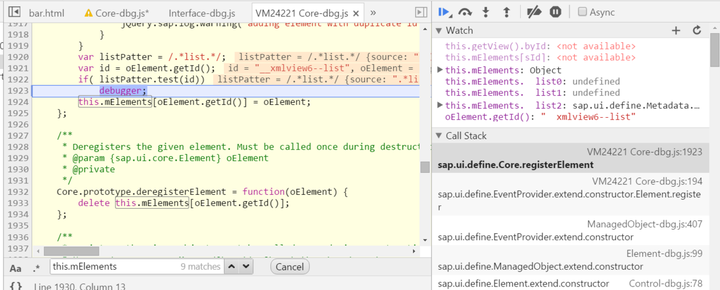
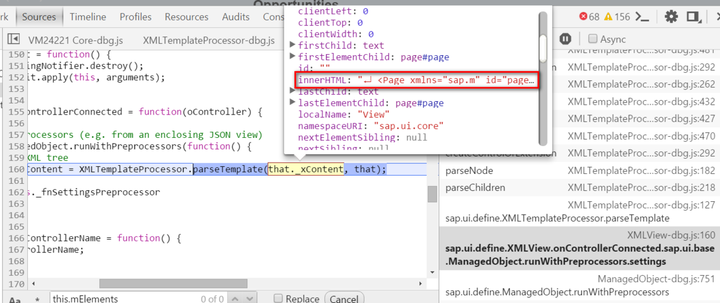
And now it works like a charm. The breakpoint is triggered only once for the very list creation, the runtime id of list is “__xmlview6–list”.

Then through callstack I get to know that the list creation is triggered by the successfully load and parse of the xml view where the list is defined.

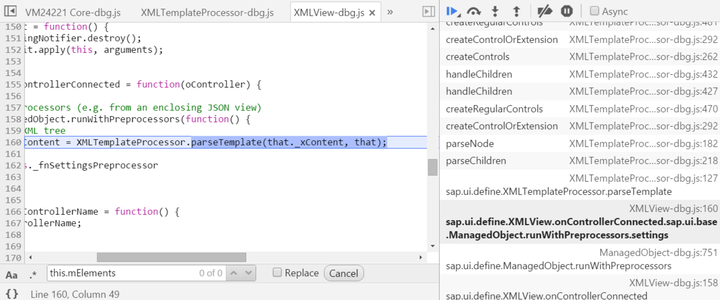
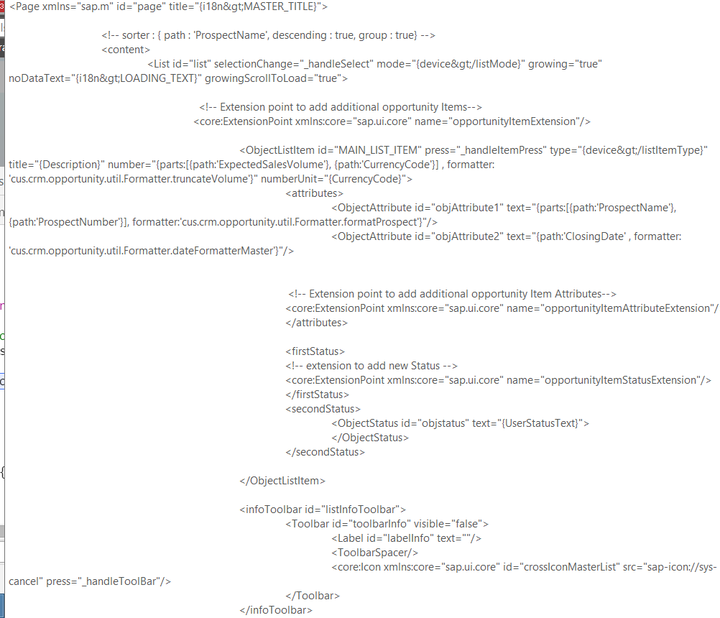
I would find the source code of xml view which is to be parsed by XMLTemplateProcessor, which is exactly the same as the one in my IDE.


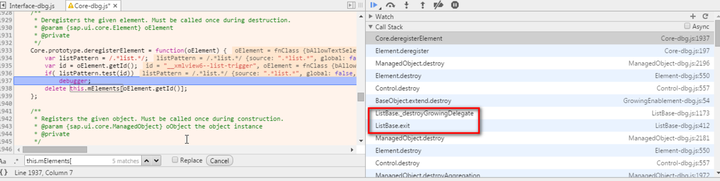
You can also use the same approach to observe the control deregistration timeslot:

Hope this small tip can help you learn control life-cycle knowledge by debugging yourself
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
此外,文档还提供了有关SAPUI5的辅助功能、本地化、自动化测试、主题化和应用程序开发方面的信息。具体地,文档解释了如何启动应用程序(包括应用程序的初始化、文件夹结构、设备适应性、性能优化、稳定ID的使用以及...
接着初始化应用,加载 SAP UI5 的核心库和其他必要的资源。 ##### 4.3 添加内容页面 在此基础上添加更多的内容页面,以便实现更复杂的导航和布局。 ##### 4.4 运行第一个移动应用 最后,配置开发环境并运行应用...
在提供的文件列表中,`index.html`通常是应用程序的入口点,它加载SAP UI5库和其他资源,并初始化应用。`resources`文件夹则包含了SAP UI5运行时环境所需的所有静态资源,如JavaScript库、CSS样式表、图片和其他本地...
1. **初始化项目**:首先,你需要创建一个SAP UI5项目,可以使用SAP Web IDE或者本地开发环境。确保在`manifest.json`文件中配置好依赖和服务。 2. **创建视图(View)**:使用XML视图或JS视图定义表单结构。XML...
SAP UI5 是一个用于构建企业级 Web 应用的框架,它由 SAP 公司开发,提供了丰富的 UI 控件库和强大的数据绑定机制。UI5 的通用组件(commons)是这个控件库的一部分,包含了多种常见且实用的 UI 元素,如按钮、...
- **初始化移动应用**:通过引入 SAPUI5 的库文件并调用 `sap.ui.getCore().init()` 方法来初始化应用。 - **添加内容页面**:为应用添加更多的页面或视图以增加功能性和用户体验。 - **运行第一个移动应用**:完成...
2. **index.js**:这通常是应用的入口点,负责初始化和加载SAP UI5应用。在这里,可能定义了应用的启动配置,如加载库、设置模型以及加载初始路由等。 3. **mockdata**:这是一个目录,可能包含了模拟数据文件,...
SAP UI5 提供了 sap.m.Table 控件来实现这一功能,本示例将详细介绍如何使用 SAP UI5 的表格控件进行数据展示和绑定。 首先,创建一个 SAP UI5 应用的基本结构,包括 index.html、manifest.json 和控制器(如:...
2. **index.js** - 这可能是应用的主 JavaScript 文件,包含了初始化 UI5 应用的逻辑,如设置模型、创建视图和控制器等。 3. **Component.js** - 在 SAP UI5 中,Component.js 文件是应用的核心组件,它定义了应用的...
UI5(SAPUI5)是SAP开发的一款用于构建富互联网应用(RIA)的客户端技术框架。UI5广泛应用于SAP NetWeaver Cloud,也支持多平台如Android、iOS、Windows等操作系统上的应用开发。UI5提供了一整套完整的控件库,方便...
【SAPUI5_MyDashboard】是一个基于SAPUI5技术构建的简单仪表板应用,主要展示了如何利用SAPUI5框架设计和实现一个交互式的前端界面。SAPUI5是SAP公司提供的一个用于开发企业级Web应用程序的开放源代码库,它集成了...
本项目“SAPUI5-OData-V4”是一个专门设计的学习资源,目标是帮助开发者理解和掌握如何在SAPUI5应用中与OData V4模型进行交互。通过这个项目,你可以了解到以下关键知识点: 1. **OData V4模型**:与V2相比,V4模型...
- 初始化SAPUI5项目,包括设置基本的项目结构和依赖。 - 创建SAPUI5应用的基本元素,如视图、控制器和模型。 - 实现数据绑定,将后端数据动态展示到用户界面上。 - 使用OData服务与SAP系统进行通信。 - 编写和调试...
【Fiori Master-Detail 报表示例程序】 在SAP的Fiori设计原则下,Master-Detail页面布局是一种常见的交互模式,广泛应用于企业级应用中,它能有效地展示和处理大量的...这对于理解并掌握SAPUI5和Fiori开发至关重要。
8. **生命周期方法**:理解SAPUI5的生命周期方法,如onInit、onExit、onBeforeRendering等,有助于正确管理和初始化应用的各个部分。 9. **路由和导航**:SAPUI5的路由和导航系统使得在应用中跳转和传递参数变得...
- `index.html`:应用的入口文件,通常用于加载SAPUI5库和初始化应用。 - `controller` 目录:存放应用的控制器文件,实现MVC中的控制层逻辑。 - `model` 目录:包含应用的数据模型,可能使用OData、JSON或XML...
在SAPUI5中,数据绑定是连接应用程序界面与数据模型的重要机制,使得视图元素可以动态地显示和更新后端或本地数据。本示例" sapui5-bind-table-dropdownbox "聚焦于如何将Table控件与DropdownBox相结合,并根据表格...
7. **开发实践**:通过研究这个项目,开发者可以了解到如何在实际项目中集成MobX,包括设置初始状态、创建反应式数据、以及在SAPUI5控件和MobX状态之间建立绑定等步骤。 总结来说,"UI5Con-MobX"是一个将现代前端...
`GMaps-UI5`的核心在于它提供了一个UI5兼容的自定义控件,该控件基于Google Maps JavaScript API,使得开发者能够利用Google Maps的强大功能,如定位、路线规划、标记、信息窗口等,同时保持UI5应用的一致性和用户...
- **遵循 SAP UI5 设计原则**:为了确保一致性和可用性,建议采用 SAP UI5 的设计规范。 - **利用 SAP Fiori 元素**:这些预制的 UI 模板可以帮助加速开发过程,并确保应用程序符合最新的 UI 标准。 - **持续集成与...