Recently when I do self study on Vue I find many articles in the internet with full of praise on Vue‘s reactive Two-Way Data binding trait. This fact makes me recall my self-study on UI5 early in year 2013 and at that time, the Two-Way Data binding was already supported by UI5.
Two-way data binding in UI5
I have once already compared the Data Binding mechanism in my blog: Compare Data Binding mechanism: SAPUI5 and Angular.
Now I will reuse the button created for my blog Use Proxy pattern to make better image loading behavior in UI5 to recall UI5 two way data binding. I have a simply button defined in XML view:
<core:View xmlns:core="sap.ui.core" xmlns:common="sap.ui.commons" controllerName="buttontutorial.view.simple">
<common:Button text="Load Image" id="jerryButton"/>
</core:View>In controller’s onInit function, the text property is bound to field “field_for_text” in JSON model:
onInit: function(){
var oModel = new sap.ui.model.json.JSONModel();
var myData = {"field_for_text": "Jerry button label"};
oModel.setData(myData);
var button = this.getView().byId("jerryButton");
button.setModel(oModel);
button.bindProperty("text", "/field_for_text");
button.oModel = oModel;
}
Two way data binding test: Control property change leads to model field change
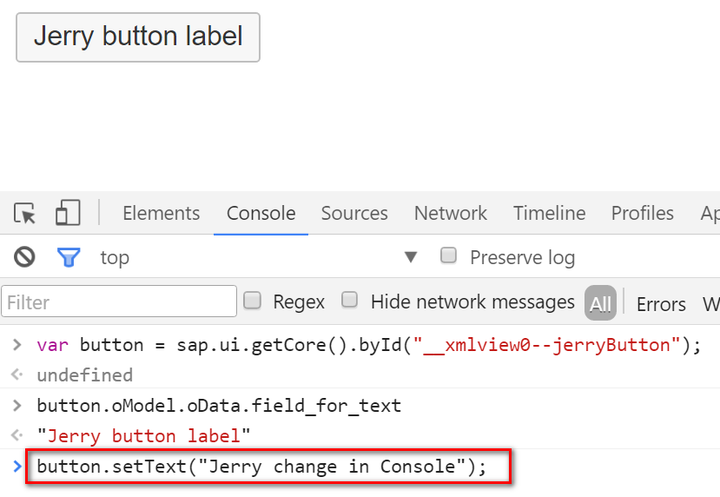
Type the following script in Console. Before I press entry key, the field “field_for_text” is still the current label “Jerry button label” displayed in UI:

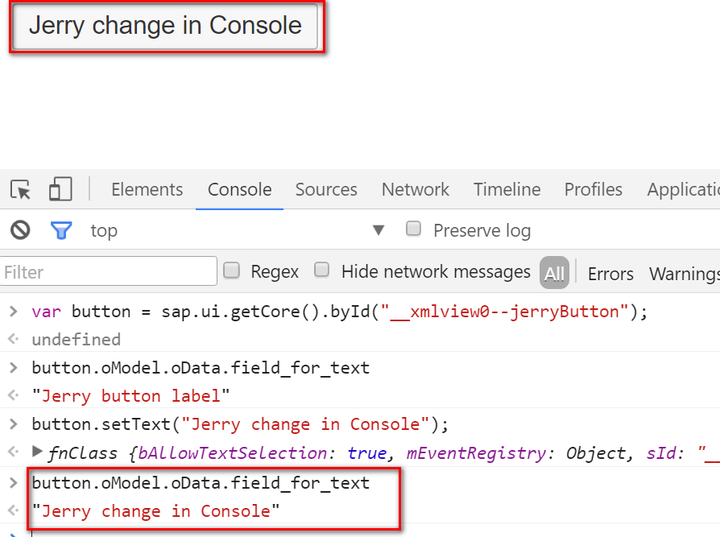
After I press enter key, the model field is changed as well.
The logic for the synchronization in this direction ( control -> model ) has already been explained in my blog: How I do self-study on a given Fiori control – part 7 UI5 binding mode.
Two way data binding test: model field change leads to control property change
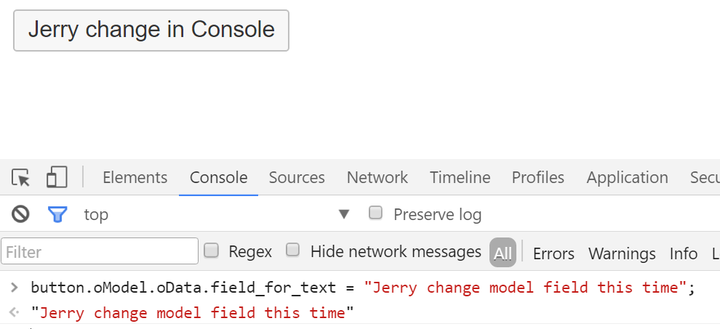
Now let’s do the opposite. After I change model field and press enter key in console, nothing happens.

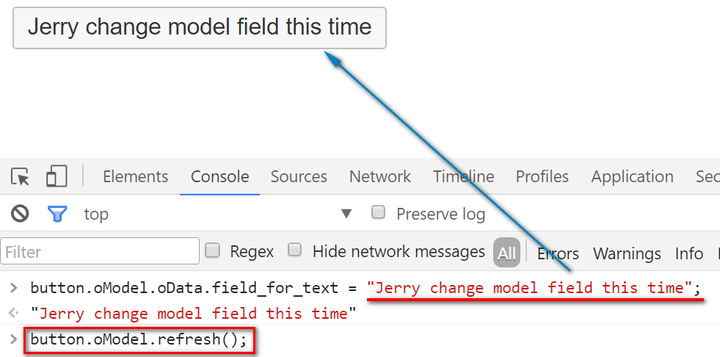
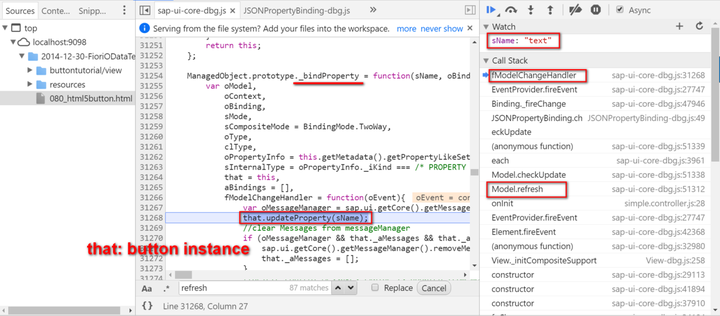
In order to make the change on model field flows to control property, it is necessary to call refresh function of JSON model.

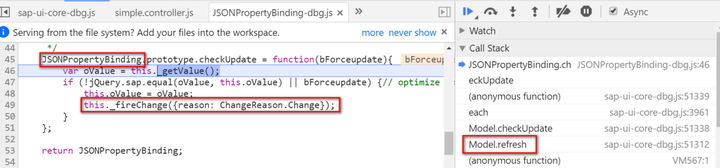
The reason is: when the control property is bound to model field via this line in onInit function in my controller: utton.bindProperty(“text”, “/field_for_text”); A model change handler is registered as listener for model change event, which will be raised when refresh function is called. Inside this change handler, the control property will be updated based on the change of model field.


Two way data binding in Vue
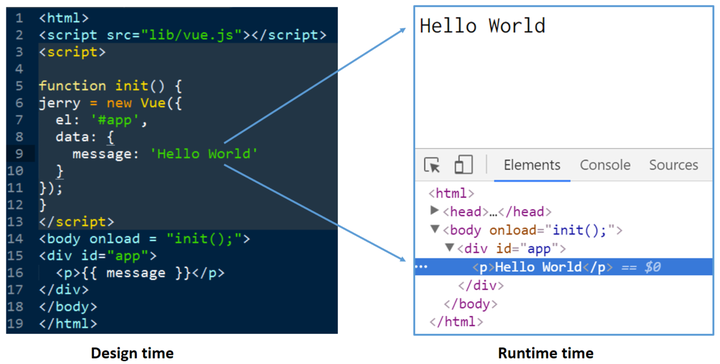
The version of Vue I am using is 2.3.4. I am just using the hello world example provided in Vue tutorial to inspect its two way data binding trait.
<html>
<script src="lib/vue.js"></script>
<script>
function init() {
jerry = new Vue({
el: '#app',
data: {
message: 'Hello World'
}
});
}
</script>
<body onload = "init();">
<div id="app">
<p>{{ message }}</p>
</div>
</body>
</html>

Two way data binding test: model field change leads to control property change
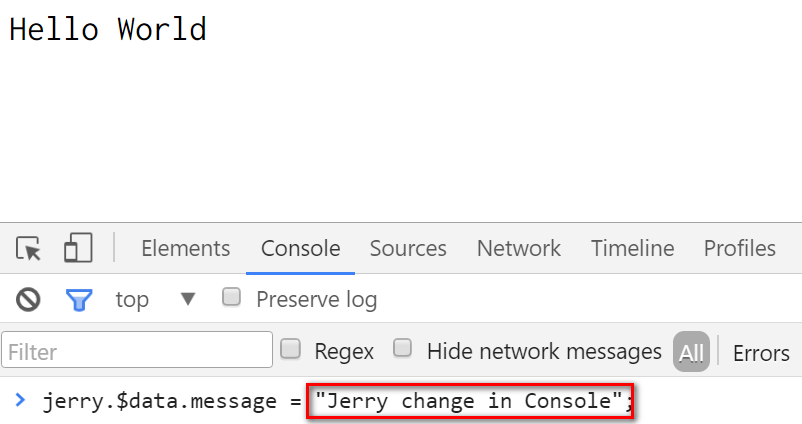
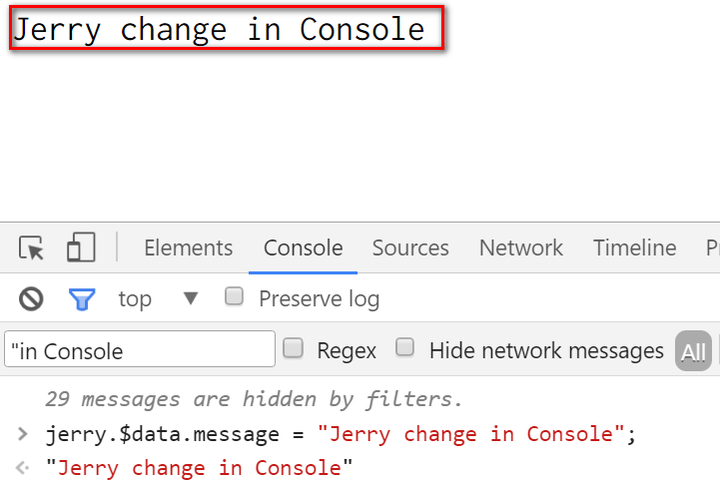
Change model field in console via code: jerry.$data.message = “Jerry change in Console”;

And type enter key, the UI will react accordingly:

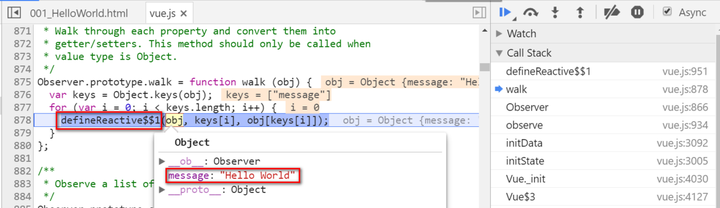
The mechanism for this direction of synchronization is, when the Vue application is started, the compiled attribute is registered as a “reactive” field in function defineReactive:

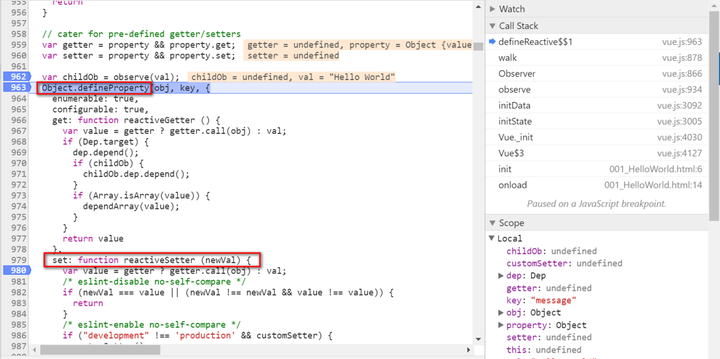
Inside this function the native implementation of Object.defineProperty is utilized to registered a custom setter to the reactive field, which will be called whenever the change happens on that field.

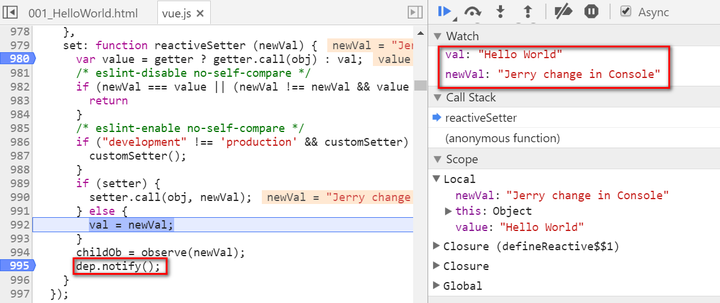
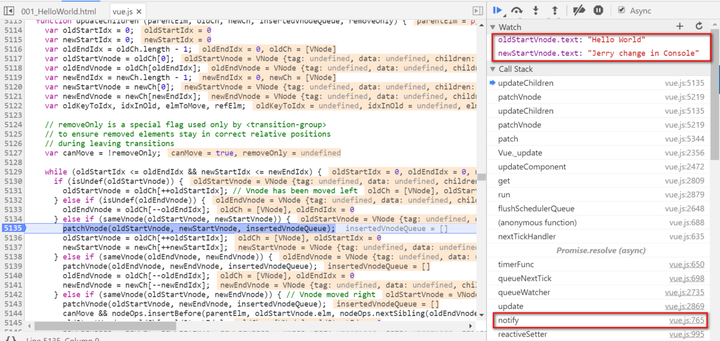
When you change the value of this field in console, the old value “Hello World” is overwritten by the new value “Jerry change in Console”, and dep.notify will trigger the very control involved in this model change:

In patchVnode function, old DOM node will be replaced with new DOM node created with modified attribute done in console:

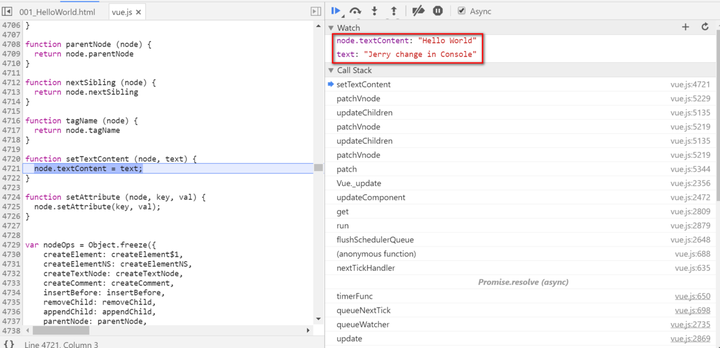
In the end the new DOM element’s attribute textContent is filled with new value of reactive field and after that we can immediately see this latest value in UI:

Two way data binding test: Control property change leads to model field change
I made some small changes on the example:
<html>
<script src="lib/vue.js"></script>
<script>
function init() {
jerry = new Vue({
el: '#app',
data: {
message: 'Hello World'
}
});
}
</script>
<body onload = "init();">
<div id="app">
<p>{{ message }}</p>
<input v-model="message"></input>
</div>
</body>
</html>Now whenever I type something in input field, the model field message is changed as well. How is this achieved in Vue?
Step1 – Model directive detection
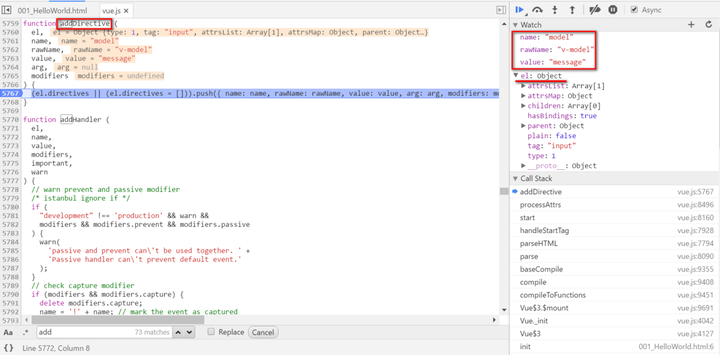
In mount phase the directive v-model is parsed, extracted and stored in the attribute directives of input element:

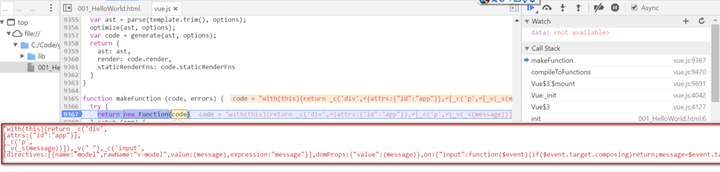
Step2 – Generate source code of event handler for input field based on extracted directive in previous step

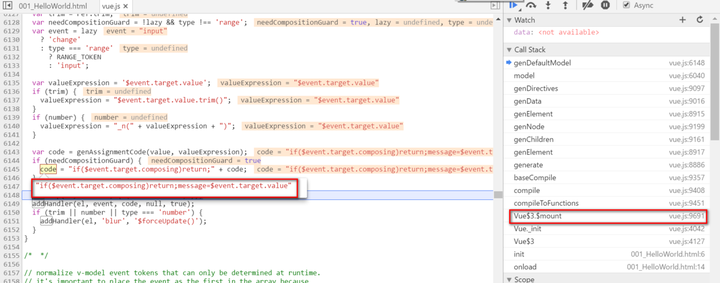
It is this very line of generated code which writes back to the model field with user input:
if($event.target.composing)return;message=$event.target.value The complete generated source code for directive “v-model=”message” could be found from below code. A real JavaScript function is created dynamically with this generated source code as function body, which will be used as the concrete event handler for the physical DOM element.

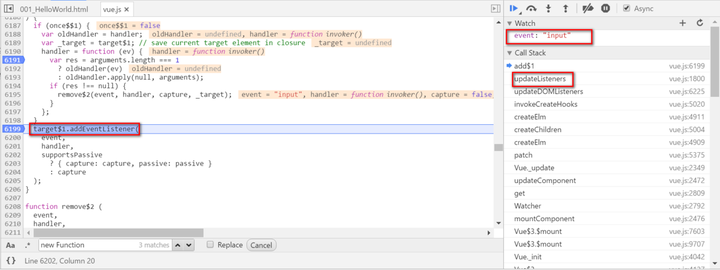
Step3 – Register event handler into physical DOM element
The registration is done using native function addEventListener.

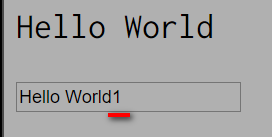
Step4 – Model field will be changed in onInput event handler

Now as long as you type something in input field, the event handler created in step 2 and registered in step 3 will capture this event and react accordingly. Model field is changed now!

Summary
Fundamentally speaking, per above analysis, both UI5 and Vue uses the Observer pattern to implement the two way data binding. Only the slight difference is that for the notification between control and model, UI5 uses its own Observer code for bi-direction. In Vue, the notification from model to control is implemented on its own as well, whereas the opposite from control to model in the example of this blog is implemented via HTML native event.
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
2. OData支持:OData是一种基于RESTful的协议,SAPUI5深度集成OData,允许开发者轻松地与SAP NetWeaver Gateway或其他支持OData的服务进行通信,实现数据的实时双向绑定。 3. 组件库:SAPUI5提供了一套完整的组件库...
这个项目是针对那些之前可能主要使用Angular或SAPUI5等其他前端框架的开发者设计的,旨在帮助他们快速入门Vue。 1. **Vue基础知识**: - **Vue实例**:在Vue中,每个Vue应用都始于一个Vue实例,它是一个包含Vue...
1. **动态UI原理**:动态UI通过JavaScript、AJAX(异步JavaScript和XML)或其他前端框架(如React、Vue或Angular)实现实时更新。这些技术允许后台数据与前端界面同步,无需页面刷新就能改变UI元素。 2. **Web ...
JESD79-2F DDR2 JESD79-3F DDR3 JESD79-4D DDR4 JESD79-5C DDR5 JESD209-2F LPDDR2 JESD209-3C LPDDR3 JESD209-4E LPDDR4 JESD209-4-1A LPDDR4X JESD209-5C LPDDR5(X)
COMSOL二维光子晶体角态研究:单胞与超胞能带计算及边界态与角态特性分析,COMSOL二维光子晶体角态研究:单胞与超胞能带计算及边界态与角态特性分析,comsol二维光子晶体角态。 单胞能带,超胞能带,边界态以及角态计算。 ,comsol;二维光子晶体;角态;单胞能带;超胞能带;边界态计算,基于Comsol的二维光子晶体角态及能带边界计算研究
六自由度机械臂抓取动作仿真与代码解析:抓取动画、关节参数变化及轨迹图解详解,六自由度机械臂抓取动作仿真指南:掌握两套代码实现动画与轨迹图模拟学习攻略,六自由度机械臂抓取动作仿真-8 两套关于抓取动作的代码,包括抓取动画、关节角、角速度、角加速度的变化仿真、以及抓取轨迹图 简单易懂好上手~ ,六自由度机械臂;抓取动作仿真;抓取动画;关节角变化;角速度角加速度;抓取轨迹图;两套代码;简单易懂好上手,六自由度机械臂抓取动作仿真演示:代码与轨迹图解
ITC网络广播工具软件
Multisim四位密码锁电路仿真设计:设定、开锁与声光报警功能演示资料包,Multisim四位密码锁电路仿真设计:设定、输入、开锁与报警功能详解,附源文件、原理说明书与演示视频,multisim四位密码锁电路仿真设计 功能: 1.通过拨码开关1进行初始密码设定。 2.通过拨码开关2输入密码,实现开锁判断。 3.如果密码正确,LED绿灯亮,表示开锁。 4.如果密码不正确,LED红灯亮,蜂鸣器鸣叫,声光报警。 资料包含:仿真源文件+原理说明书+演示视频 ,四位密码锁电路、Multisim仿真设计、初始密码设定;拨码开关输入;开锁判断;LED灯显示;声光报警;仿真源文件;原理说明书;演示视频,Multisim四位密码锁电路仿真设计:初始密码设置与智能解锁功能的声光报警展示
俗话说,摸鱼摸的好,上班没烦恼,毕竟谁能拒绝带薪拉屎呢(手动狗头) 这是一个云开发职场打工人专属上班摸鱼划水微信小程序源码,没有后台 直接导入微信开发者工具即可运行,UI简约大气漂亮,只需登录微信公众平台配置完合法域名即可轻松上线。 用户进入摸鱼小程序,可以自由设置薪资,上班时间、下班时间、发薪日、 月工作天数以提醒自己摸鱼,全民打酱油,让自己成为摸鱼冠军,《商鞅摸鱼哲学》 摸鱼不是自我放纵,而是个人实力的积蓄,我们的小目标是晚睡晚起 小程序中的今日待办会提醒用户带薪拉屎和闲逛,下方展示的是距离休息日的天数,距离下一次发工资的天数和节日的天数。
【毕业设计】基于Java的开发的一个集合校园二手交易、拼车、失物招领等功能的app_pgj
个人记录:PICkit3离线烧录流程 使用软件:MPLAB X IDE v5.30 记录时间:20250215
基于Matlab代码的电力系统状态估计与实验仿真研究:扩展卡尔曼滤波和无迹卡尔曼滤波在电力系统动态状态估计中的应用及效果分析,Matlab仿真实验研究:基于扩展卡尔曼滤波器与无迹卡尔曼滤波器对电力系统状态估计的影响及验证,状态估计 电力系统状态估计 Matlab代码 实验仿真研究 电力系统由于测量值和传输误差,还有测量噪声的影响,会对状态估计产生影响。 因此,需要对嘈杂的测量进行滤波,以获得准确的电力系统运行动态。 本文使用扩展卡尔曼滤波器(EKF)和无迹卡尔曼滤波器(UKF)来估计电力系统的动态状态。 扩展卡尔曼滤波EKF、无迹卡尔曼滤波UKF 利用扩展的无迹卡尔曼滤波器估计了动力系统的动态状态。 对WECC 3机9总线系统和新英格兰10机39总线系统进行了案例研究。 结果表明EKF和UKF都能准确地估计电力系统的动态状态。 ,核心关键词:状态估计; 电力系统状态估计; Matlab代码; 实验仿真; 测量值误差; 测量噪声; 扩展卡尔曼滤波器(EKF); 无迹卡尔曼滤波器(UKF); 动力系统; 动态状态估计; WECC 3机9总线系统; 新英格兰10机39总线系统。,Matlab
springboot在线考试--
台达DVP EH3与MS300 PLC&变频器通讯程序的全面解决方案,台达DVP EH3与MS300通讯程序:稳定可靠的频率控制与启停管理系统,台达DVP EH3与台达MS300通讯程序(TDEH-9) 可直接用于实际的程序,程序带注释,并附送触摸屏程序,有接线方式和设置,通讯地址说明等。 程序采用轮询,可靠稳定 器件:台达DVP EH3系列PLC,台达MS300系列变频器,昆仑通态7022Ni 功能:实现频率设定,启停控制,实际频率读取,加减速时间设定。 资料:带注释程序,触摸屏程序,接线和设置说明,后续有技术咨询。 ,核心关键词:台达DVP EH3; 台达MS300; 通讯程序(TDEH-9); 轮询; 稳定; 频率设定; 启停控制; 实际频率读取; 加减速时间设定; 触摸屏程序; 接线方式; 设置说明; 技术咨询。,台达PLC与变频器通讯程序(带注释、触摸屏控制)
项目资源包含:可运行源码+sql文件 适用人群:学习不同技术领域的小白或进阶学习者;可作为毕设项目、课程设计、大作业、工程实训或初期项目立项。项目具有较高的学习借鉴价值,也可拿来修改、二次开发。 个人账户管理:支持用户注册、登录与个人信息编辑;提供密码找回及账号安全保护措施。 声纹采集:利用麦克风设备录制用户的声纹样本;支持多种录音格式和质量调整,确保采集到清晰、准确的声纹数据。 声纹模板库管理:建立和维护一个安全的声纹模板库;支持声纹模板的添加、删除、更新和查询操作。 声纹比对与识别:运用深度学习算法对输入的声纹数据进行特征提取和匹配;实现快速、准确的声纹身份验证。 多场景应用支持:适用于多种场景,如门禁系统、移动支付、远程登录等;可根据实际需求定制开发相应的应用场景。 实时监控与报警:实时监控系统运行状态,包括声纹识别成功率、处理速度等指标;当出现异常情况时,及时发出报警信息。 数据分析与报告生成:收集并分析声纹识别过程中的数据,如识别准确率、处理时间等;根据用户需求输出包含详细图表说明的专业级文档供下载打印保存。 社区互动交流:设立论坛版块鼓励用户分享心得体会讨论热点话题;定期邀请行业专家举办线上讲座传授实用技巧知识。 音乐筛选与推荐:集成音乐平台API,根据用户的浏览习惯和情绪状态推荐背景音乐,增强用户体验。 数据可视化:提供交互式的数据可视化面板,使非技术用户也能轻松理解复杂的数据集,从而做出更明智的决策。
三相与多相开绕组永磁同步电机仿真模型的先进控制策略探讨与实现,三相与多相开绕组永磁同步电机的Simulink仿真模型与先进控制策略研究,开绕组电机,开绕组永磁同步电机仿真模型、simulink仿真 共直流母线、独立直流母线,两相容错,三相容错控制,零序电流抑制,控制策略很多 三相开绕组永磁同步电机,六相开绕组永磁同步电机 五相开绕组永磁同步电机,五相开绕组电机 ,开绕组电机; 永磁同步电机仿真模型; simulink仿真; 共直流母线; 独立直流母线; 两相容错; 三相容错控制; 零序电流抑制; 控制策略; 六相开绕组永磁同步电机; 五相开绕组永磁同步电机,开绕组电机仿真研究:共直流母线与独立直流母线的容错控制策略
【毕业设计】基于Java的开发的网上汽车租赁管理系统_pgj
csv 模块是 Python 的标准库,无需额外安装。 运行结果如下图: ['姓名', '年龄', '城市'] ['张三', '25', '北京'] ['李四', '30', '上海'] ['王五', '22', '广州']
【毕业设计】基于Java+Springboot+Vue的宠物领养系统_pgj
让前端开发者学习“机器学习”!