假设我要从React的home Component跳转到detail Component.
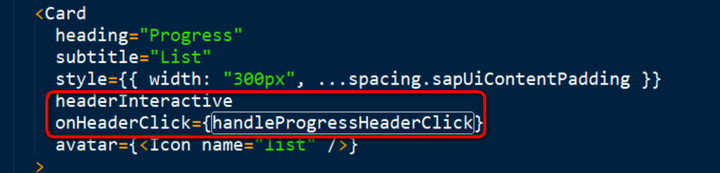
在home Component里,定义一个点击事件处理函数:

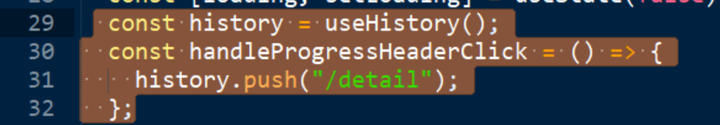
其实现源代码如下:

```JavaScript
const history = useHistory();
const handleProgressHeaderClick = () => {
history.push("/detail");
};```
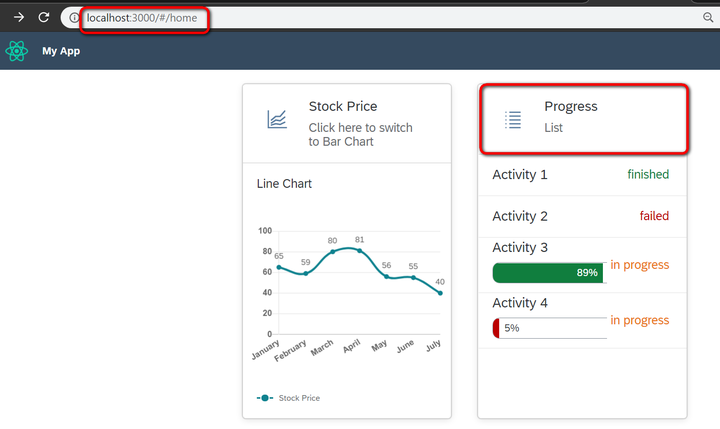
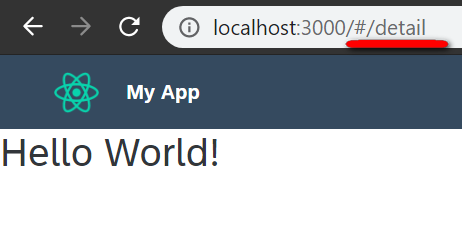
测试:点击Progress list后,注意观察url和显示区域的变化:









相关推荐
(1) 命令行 npx create-react-app my-app –template @ui5/cra-template-webcomponents-react 创建名为my-app的react应用,并安装对应的依赖。 成功执行后,会看到Success! Created my-app at XXXX的提示信息: ...
React Web组件可作为npm上的react-web-component软件包使用。 yarn add react-web-component 基本用法 要创建带有react-web-component ,只需将React组件作为第一个参数传递给ReactWebComponent.create ,并将您要...
UI5 Web组件什么是? 由轻量级框架(压缩约20K)驱动的一组丰富的企业级可重用UI元素。 适用于构建从静态网站到复杂Web应用程序的所有内容。 可用于任何当前或将来的Web开发框架(React,Angular,Vue等)。 实施并...
Learning Web Component Development 中文译名《Web Component实战 》 探索PolymerJS、Mozilla Brick、Bosonic与ReactJS框架 此为英文版
react-to-webcomponent将组件转换为! 它可以让你分享React组件不需要安装是通过阵营本土元素。 custom元素充当基础react组件的包装器。 以与使用标准HTML元素相同的方式在任何框架(vue,svelte,angular,ember,...
React UI库是前端开发中的重要资源,特别是在构建用户界面时,它可以极大地提高开发效率和界面质量。这个名为“React UI库”的项目,以其美观、快速和现代化的特点,为开发者提供了丰富的UI组件,使得构建优雅的用户...
"react-一个用于Web的React UI工具箱" 提示我们这是一个专门针对React生态的UI组件库,它提供了各种预设的UI元素,如按钮、表单、布局等,以便开发者快速构建美观且功能齐全的前端应用。 描述中的“一个用于Web的...
chatscope的Chat UI Kit是用于开发Web聊天应用程序的开源UI工具包。 厌倦了粘性滚动条的困扰,可编辑的内容,响应能力,CSS hacks ...? 我们的套件适合您! 。 聊天UI套件使聊天UI的开发速度大大提高安装组件库。 ...
以上三种方法都可以实现在React应用中使用JS代码控制路由跳转的目的。选择哪一种取决于具体的应用场景和个人喜好。无论是通过`<Redirect>`组件、`contextTypes`还是`withRouter`高阶组件,都能有效地解决React ...
UI5 Web组件React示例应用程序 示例应用程序演示的用法。 它展示了如何使用嵌套组件和自举的React构建来绑定属性,订阅事件。 该项目是通过引导的。 先决条件 ( 8.5或更高版本 :warning: ) (可选用法) 入门 ...
在IT行业中,UI组件是构建用户界面的基本模块,它们封装了特定的功能和视觉样式,使得开发者可以快速地拼装和构建复杂的应用程序。本压缩包"ui-component.zip"显然是一个包含typescript实现的UI组件库。TypeScript是...
此外,SAP还提供了适配器库,如ui5-react,帮助在React项目中更好地使用UI5 Web Components。 5. **开发与调试**:开发者可以使用SAP提供的工具,如UI5 CLI(Command Line Interface),进行开发、构建和调试工作。...
资源资源您可以在以下链接下找到我们的文档:包装概述 -Fiori 3组件 -Fiori图表 实用程序 - create-react-app模板 create-react-app种子要求和 ( 16.8.0或更高版本) (版本12或更高版本 :warning: )下载及安装要...
**React-Evergreen:构建现代Web应用的UI框架** React-Evergreen是一个专为Web应用程序设计的开源React UI框架,其目标是提供一套简洁、高效且可自定义的组件库,帮助开发者快速构建出响应式、无障碍且具有一致性的...
React Frame Component是一个前端开源库,专门用于在React应用中封装组件到`<iframe>`元素中。这个库的主要目的是解决在不同源(同源策略限制)或者需要隔离上下文的场景下,实现组件的独立运行和数据通信的问题。...
1. **跨平台支持**:Zarm UI支持React和React-Native,这意味着开发者可以在Web和移动应用之间共享代码,减少重复工作。 2. **丰富的组件集合**:Zarm UI包含了大量的基础和复杂UI组件,如按钮、输入框、选择器、...
5. **React Native**:虽然标签是“react.js”,但提到“React应用框架”和“本地应用程序”,我们不能忽略React Native。React Native是Facebook基于React的一个框架,它允许开发者使用React组件来编写原生移动应用...
Web组件和React挂钩示例 使Web组件输入元素与React Hooks一起使用的示例代码。 请参考以获得详尽的解释。 该项目是通过。 可用脚本 在项目目录中,可以运行: npm start 在开发模式下运行应用程序。 打开在浏览器...
SAPUI5与其他流行JavaScript框架(如React、Angular、Vue等)相比,更注重企业级应用场景。它在数据绑定、MVC架构、企业服务集成等方面具有优势,但学习曲线相对较陡峭。开发者需要熟悉SAP的相关技术和生态系统,...
Fable.React.WebComponent 该软件包提供了一个编译时转换,以从react组件生成Web组件。 安装: 将此nuget包添加到您的项目和Feliz中。 费利斯(或者如果您想要费利斯.UseElmish) 将以下npm软件包添加到您的项目...