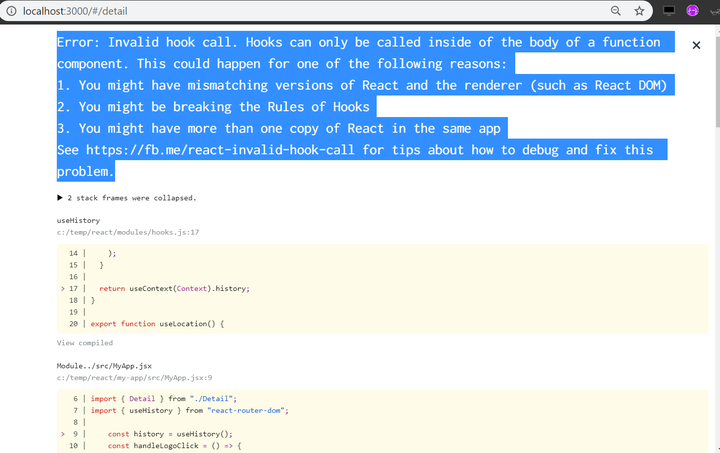
今天我做React开发时,遇到如下的错误消息:
> Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem.


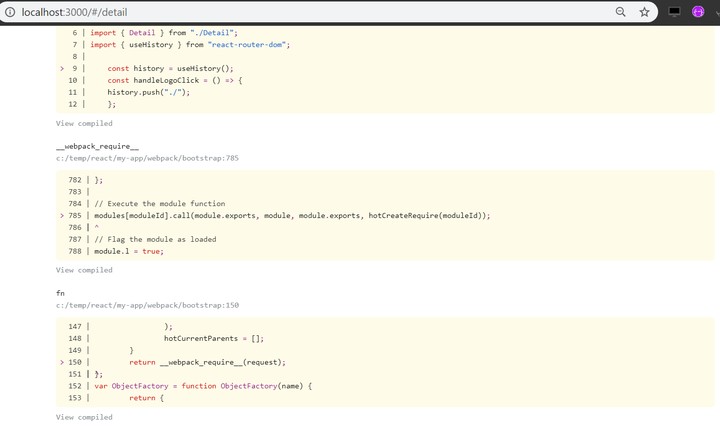
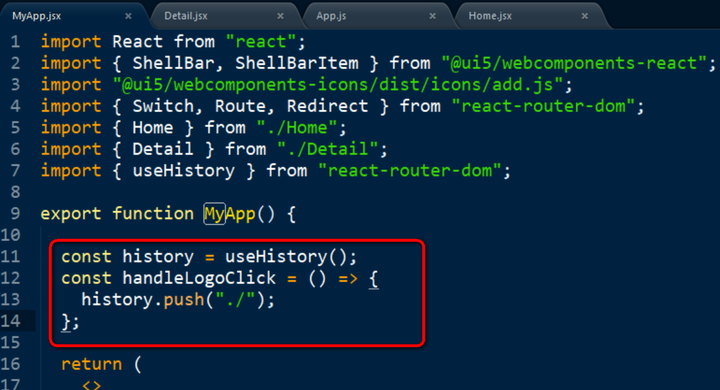
这个错误输出已经提醒了我,出错误的代码在我的应用程序MyApp.jsx里:

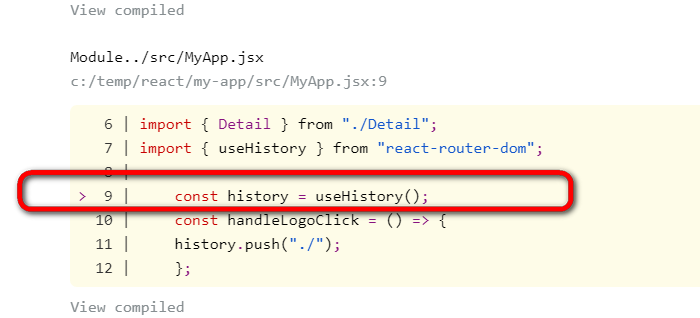
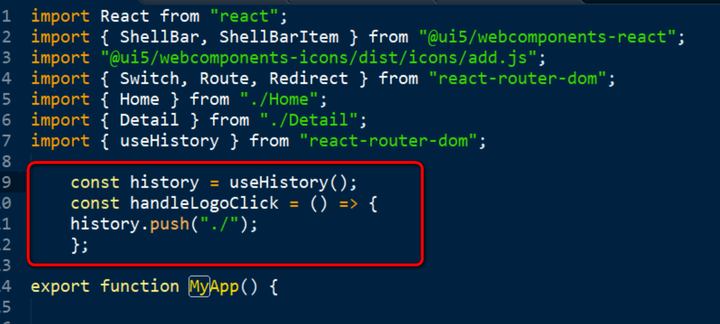
原来是我这段const变量初始化代码写到function外部了:

将其移至内部后错误消失:









相关推荐
总结来说,`react-typewriter-hook`是一个基于React Hooks的库,它简化了在React应用中实现打字机效果的过程。通过结合`useState`和`useEffect`,这个库使得开发者无需深入学习复杂的动画库就能轻松创建动态的文本...
`react-跟踪网络状态的React hook`正是一种解决此问题的有效工具,它允许开发者轻松地在组件中监听并处理网络状态的改变。本文将深入探讨这个React Hook的工作原理、使用方法以及它如何帮助我们构建更健壮的Web应用...
使用React Hooks处理模态窗口的语法糖。 该库不提供任何UI,但是提供了一种方便的方法来呈现在其他地方定义的模式组件。 对于简单的模态组件,请查看 ,它与该库配合使用。 目录 安装 npm install --save react-...
本篇文章将深入探讨一个基于React封装的百度地图组件,它能帮助开发者轻松地在React应用中集成地图功能,并且支持React Hook,从而提供更加灵活和高效的开发体验。 首先,让我们理解什么是React组件。React组件是...
在React开发中,React Hooks是现代React应用的核心组成部分,它们为无状态组件提供了状态管理和生命周期方法的处理方式。本篇文章将深入探讨如何使用React Hooks来创建QRCode数据URL,这在许多应用场景中都非常实用...
为了将百度地图无缝集成到React应用中,开发者通常会创建自定义的React组件,以便更好地利用React的生命周期管理和状态管理特性。本文将详细介绍一个基于React封装的百度地图组件,该组件还支持React Hook,从而简化...
React打字机钩 :keyboard: 使用React挂钩轻松输入效果样本安装npm i react-typewriter-hook --save例子在查看示例用法// useTypewriter will do these things// Once Word changed, typewritter will automatically ...
yarn add react-media-hook 或使用npm: npm i react-media-hook --save 用法 将查询传递给useMediaPredicate : import React from "react" ; import { useMediaPredicate } from "react-media-hook" ; const ...
React计时器挂钩React timer hook是一个自定义的 ,用于处理react组件中的计时器,秒表和时间逻辑/状态。 useTimer :计时器(倒数计时器) useStopwatch :秒表(计时器) useTime :时间(返回当前时间)设置yarn ...
React本身并不内置处理在线/离线事件的功能,但JavaScript提供了`window.navigator.onLine`属性和`online`与`offline`事件监听器,我们可以利用这些特性来创建一个自定义Hook。这个Hook的核心思路是利用事件监听器...
参考地址:Demo1:React 新特性 State HookDemo2:React 新特性 Effect HookDemo3:React 新特性 State Hook 和 Effect Hook实例应用Demo4:React 新特性 自定义 Hook TodoListDemo5:React 新特性 Hook Effect 性能优化...
3. React Router:处理应用的路由,实现页面间的导航。 4. Axios或Fetch:用于发起HTTP请求,获取服务器数据。 5. Jest & Enzyme:测试工具,确保代码质量。 三、React Hooks React 16.8引入的Hooks使得在函数...
要在 React 应用程序中使用 React Singleton Hook,请将其安装为依赖项: # If you use npm: npm install react-singleton-hook # Or if you use Yarn: yarn add react-singleton-hook 这假设您将包管理器与模块...
例如,如果要处理网络请求,我们可以封装一个`useFetch` Hook,它内部使用`React Native`的`fetch` API,并通过`useState`来保存数据和加载状态。 其次,`useEffect` Hook可以用来处理副作用,比如订阅、定时器或者...
React异步钩 这个库只做一件小事,并且做得很好。 不要指望它会增加,因为它功能齐全: 处理获取( useAsync ) 处理突变( useAsyncCallback ) ...react-async-hook : React-Query : SWR : 我们
React Native 异常处理库是专门为在React Native框架下开发的混合移动应用提供错误管理和调试支持的工具。React Native允许开发者使用JavaScript编写原生移动应用,但JavaScript代码的运行环境中可能会遇到各种错误...
@ jzone / react-request-hook 响应自定义请求的钩子,兼容各种库,支持redux 安装 # npm npm install @jzone/react-request-hook -D # yarn yarn add @jzone/react-request-hook -D 特征 自定义请求支持 0依赖 ...
对于钩子,我们通常使用诸如const [loading, setLoading] = useState(false)来操纵我们的UI:显示一个加载指示器,一条错误消息,……这是在使您的工作更轻松一些与异步数据。 import React , { useState } from '...
React键盘输入挂钩 可轻松处理键盘输入的 。 这个库最初是为控制来自 Fire TV 遥控器的输入而构建的,但现在它可以灵活地用于任何使用键码的键盘输入。 注意:由于keypress事件已被 此库不支持它。演示一个示例和...