ϊ╜εϊ╕║ϊ╕Αόυ╛ϊ╝αύπΑύγΕόΝΒύ╗φώδΗόΙΡί╖ξίΖ╖Ύ╝ΝjenkinsίερόΩξί╕╕ύγΕώκ╣ύδχϊ╕φύ╗Πί╕╕ϊ╝γύΦρίΙ░Ύ╝ΝόευόυκίχηόΙαόΙΣϊ╗υίερdockerϊ╕Μί┐τώΑθόΡφί╗║ϊ╕Αϊ╕ςJenkinsόεΞίΛκΎ╝Νί╣╢ϊ╜ΥώςΝίΖ╢ώκ╣ύδχόηΕί╗║ϋΔ╜ίΛδΎ╝δ
ίχηόΙαύΟψίλΔ
windowsήΑΒmacήΑΒlinuxύφΚύ│╗ύ╗θΎ╝ΝίΠςϋοΒϋμΖϊ║ΗdockerόεΞίΛκώΔ╜ίΠψϊ╗ξϊ╜εϊ╕║ίχηόΙαύΟψίλΔΎ╝ΝόΙΣύΦρύγΕόαψubuntu16Ύ╝ΝίχΚϋμΖύγΕdockerύΚΙόευόαψΎ╝γ17.03.2-ceΎ╝δ
ίΘΗίνΘόΨΘϊ╗╢όαιί░Εϋ╖ψί╛Ε
jenkinsύγΕίχ╣ίβρίΡψίΛρίΡΟΎ╝ΝώΘΞϋοΒύγΕόΨΘϊ╗╢όΙΣϊ╗υί╕ΝόεδϋΔ╜ϊ┐ζίφαίερί╜ΥίΚΞύΦ╡ϋΕΣΎ╝ΝίΡοίΙβίχ╣ίβρϋλτόΞθίζΠόΙΨϋΑΖίΙιώβνίΡΟί░▒όΚ╛ϊ╕Ξίδηϋ┐βϊ║δόΨΘϊ╗╢ϊ║ΗΎ╝ΝίδιόφνϋοΒίερί╜ΥίΚΞύΦ╡ϋΕΣϊ╕ΛίΘΗίνΘϊ╕Αϊ╕ςύδχί╜Χϊ╜εϊ╕║όΨΘϊ╗╢όαιί░ΕΎ╝Νό│ρόΕΠόΨΘϊ╗╢ίν╣όζΔώβΡώΩχώλαΎ╝ΝόΙΣϋ┐βϋ╛╣ίΘΗίνΘύγΕόευόε║ύδχί╜Χόαψ/usr/local/work/jenkinsΎ╝Νί╣╢ϊ╕ΦόΚπϋκΝϊ║Ηchmod 777 /usr/local/work/jenkinsϊ╗ξύκχϊ┐ζdockerϋ┐δύρΜόεΚόζΔώβΡϋψ╗ίΗβόφνύδχί╜ΧΎ╝δ
ίΡψίΛρίχ╣ίβρ
- ίερόΟπίΙ╢ίΠ░όΚπϋκΝϊ╗ξϊ╕ΜίΣ╜ϊ╗νΎ╝Νdockerϊ╝γίΟ╗hub.docker.comϊ╕Μϋ╜╜όεΑόΨ░ύγΕjenkinsίχαόΨ╣ώΧείΔΠΎ╝ΝύΕ╢ίΡΟίΡψίΛρϊ╕Αϊ╕ςίΡΞϊ╕║j01ύγΕίχ╣ίβρΎ╝Νί╣╢ϊ╕Φί░Ηίχ╣ίβρύγΕ8080ίΤΝ50000ύτψίΠμύδ┤όΟξόαιί░ΕίΙ░όευόε║ύγΕ8080ίΤΝ50000ύτψίΠμΎ╝γ
docker run -p 8080:8080 -p 50000:50000 -v /usr/local/work/jenkins:/var/jenkins_home --name j01 -idt jenkins
- όΚπϋκΝίΣ╜ϊ╗νdocker logs -f j01όθξύεΜίχ╣ίβρύγΕόΟπίΙ╢ίΠ░όΩξί┐ΩΎ╝ΝύεΜίΙ░ίοΓϊ╕Μϊ┐κόΒψϋκρύν║jenkinsόεΞίΛκίΡψίΛρόΙΡίΛθΎ╝γ
Dec 31, 2017 6:29:24 AM jenkins.install.SetupWizard init INFO: ************************************************************* ************************************************************* ************************************************************* Jenkins initial setup is required. An admin user has been created and a password generated. Please use the following password to proceed to installation: f0f2e35d549f49b486b0ca2bdf3756d6 This may also be found at: /var/jenkins_home/secrets/initialAdminPassword ************************************************************* ************************************************************* ************************************************************* Dec 31, 2017 6:29:29 AM hudson.model.UpdateSite updateData INFO: Obtained the latest update center data file for UpdateSource default Dec 31, 2017 6:29:30 AM hudson.model.DownloadService$Downloadable load INFO: Obtained the updated data file for hudson.tasks.Maven.MavenInstaller Dec 31, 2017 6:29:30 AM hudson.model.UpdateSite updateData INFO: Obtained the latest update center data file for UpdateSource default Dec 31, 2017 6:29:30 AM hudson.WebAppMain$3 run INFO: Jenkins is fully up and running --> setting agent port for jnlp --> setting agent port for jnlp... done Dec 31, 2017 6:29:33 AM hudson.model.DownloadService$Downloadable load INFO: Obtained the updated data file for hudson.tools.JDKInstaller Dec 31, 2017 6:29:33 AM hudson.model.AsyncPeriodicWork$1 run INFO: Finished Download metadata. 11,856 ms
┬ι
ϋχ┐ώΩχόεΞίΛκ
-
όΙΣύγΕLINUXύΦ╡ϋΕΣIPόαψ192.168.119.155Ύ╝Νίερό╡ΠϋπΙίβρϋ╛ΥίΖξhttp://192.168.119.155:8080Ύ╝ΝίΞ│ίΠψϋχ┐ώΩχίΙ░jenkinsύγΕόεΞίΛκΎ╝ΝύΦ▒ϊ║ΟίψΗύιΒϋ┐αό▓κόεΚϋχ╛ύ╜χΎ╝Νί░Ηϊ╝γύεΜίΙ░ϊ╕Μίδ╛ϊ┐κόΒψΎ╝γ┬ι
-
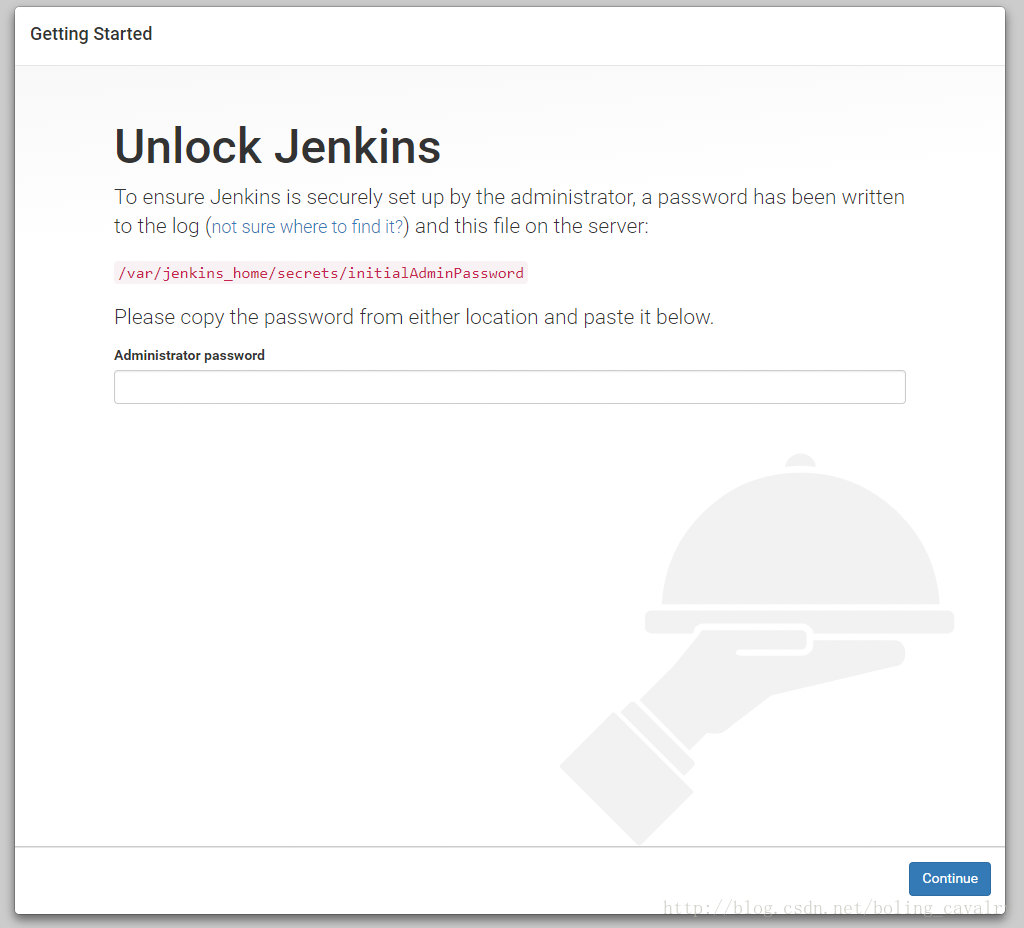
ώκ╡ώζλόΠΡύν║ίψΗύιΒόΨΘϊ╗╢ύγΕϊ╜Ξύ╜χΎ╝γ/var/jenkins_home/secrets/initialAdminPasswordΎ╝ΝύΦ▒ϊ║ΟόΙΣϊ╗υί╖▓ύ╗Πί░Η/var/jenkins_homeύδχί╜Χόαιί░ΕίΙ░όευόε║ύγΕ/usr/local/work/jenkinsύδχί╜ΧΎ╝ΝόΚΑϊ╗ξίψΗύιΒόΨΘϊ╗╢ίερί╜ΥίΚΞύΦ╡ϋΕΣύγΕϊ╜Ξύ╜χόαψΎ╝γ/usr/local/work/jenkins/secrets/initialAdminPassword;
-
όΚΥί╝ΑόφνόΨΘϊ╗╢ίΡΟίΠΣύΟ░ίΠςόεΚϊ╕ΑϋκΝίΗΖίχ╣Ύ╝ΝίνΞίΙ╢ίΡΟύ▓αϋ┤┤ίΙ░ώκ╡ώζλίΦψϊ╕ΑύγΕϋ╛ΥίΖξόκΗϊ╕φΎ╝ΝίΗΞύΓ╣ίΘ╗ίΠ│ϊ╕ΜϋπΤύγΕέΑζContinueέΑζόΝΚώΤχΎ╝δ
-
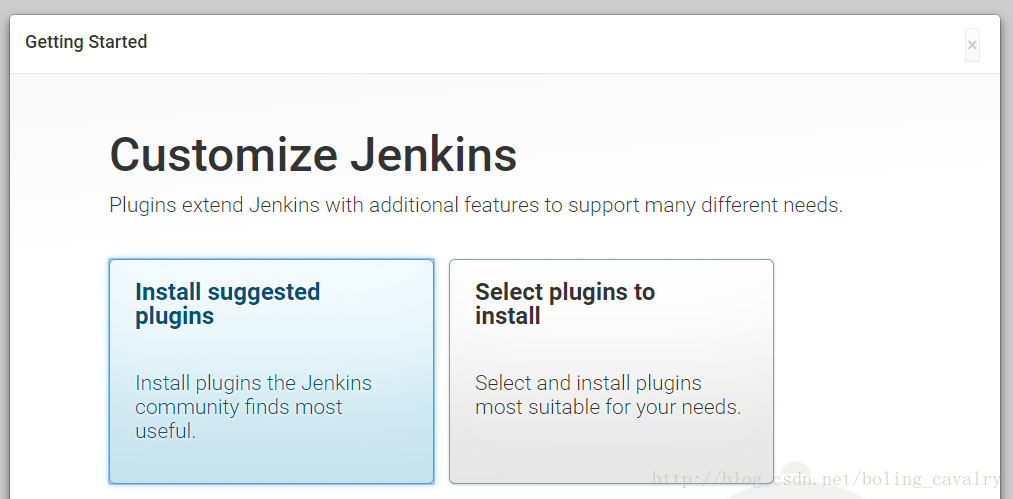
ίερύφΚί╛Ζώκ╡ώζλίΒεύΧβόΧ░ίΞΒύπΤίΡΟΎ╝ΝίΘ║ύΟ░ϊ╗ξϊ╕Μώκ╡ώζλΎ╝Νί╖οϋ╛╣όΝΚώΤχόαψύδ┤όΟξίχΚϋμΖόΟρϋΞΡύγΕόΠΤϊ╗╢ώΖΞύ╜χΎ╝ΝίΠ│ϋ╛╣όΝΚώΤχόαψϋΘςί╖▒ώΑΚόΜσόΚΑώεΑύγΕόΠΤϊ╗╢Ύ╝Νϋ┐βώΘΝόΙΣϊ╗υύΓ╣ίΘ╗ί╖οϋ╛╣όΝΚώΤχΎ╝ΝόΛΛόΟρϋΞΡύγΕόΠΤϊ╗╢ϋμΖϊ║ΗΎ╝γ┬ι
-
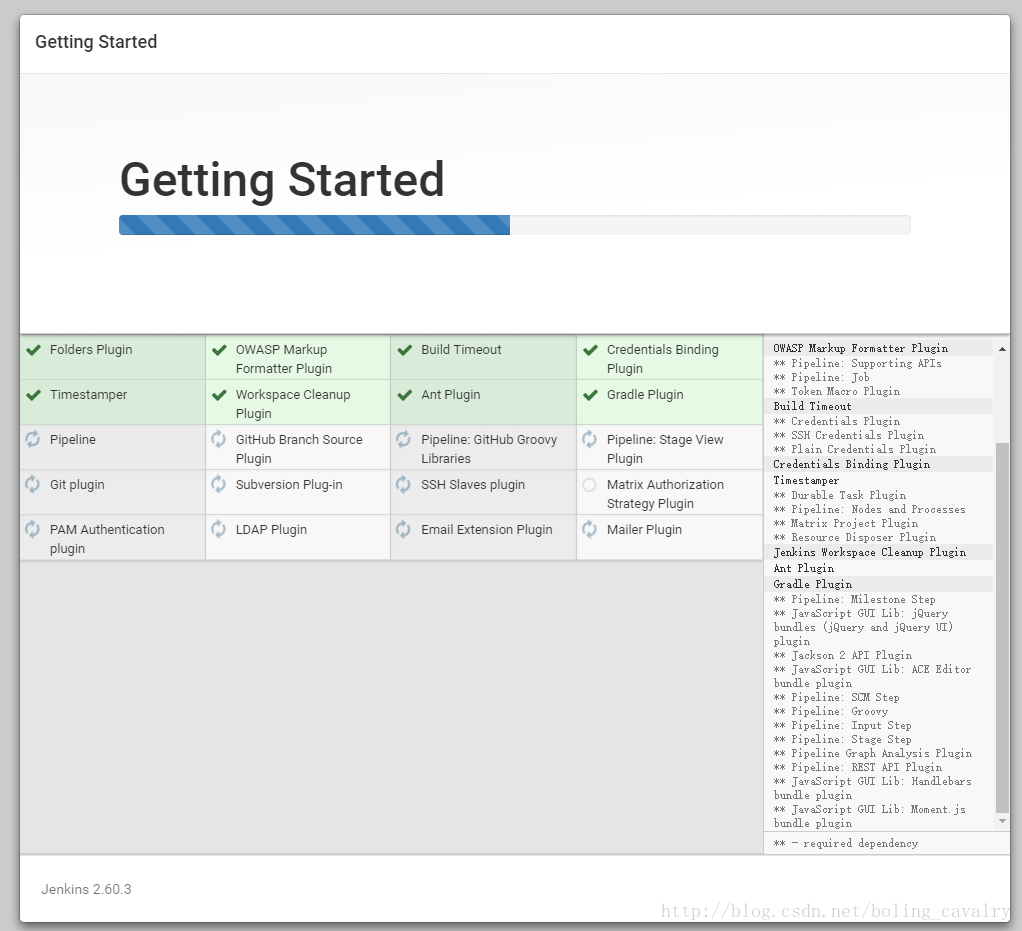
ίοΓϊ╕Μίδ╛Ύ╝Νjenkinsί╝ΑίπΜώΑΡϊ╕ςίχΚϋμΖόΠΤϊ╗╢Ύ╝γ┬ι
-
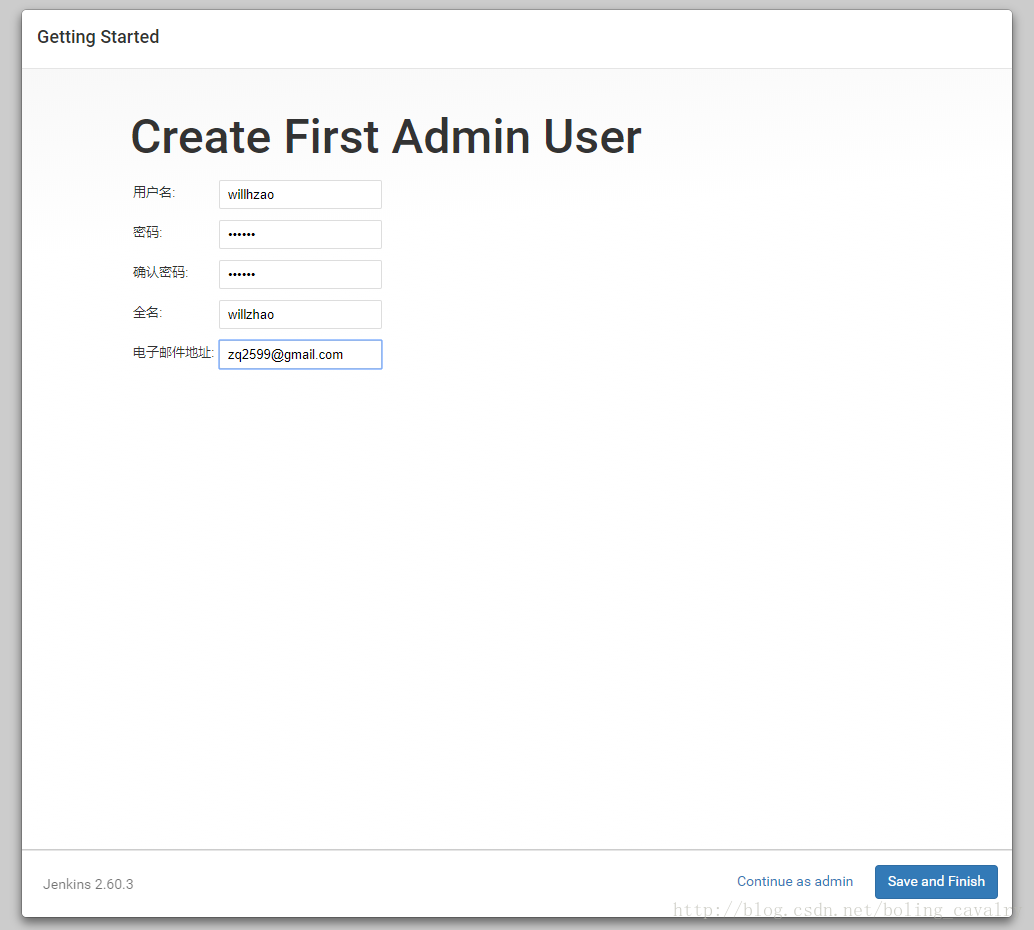
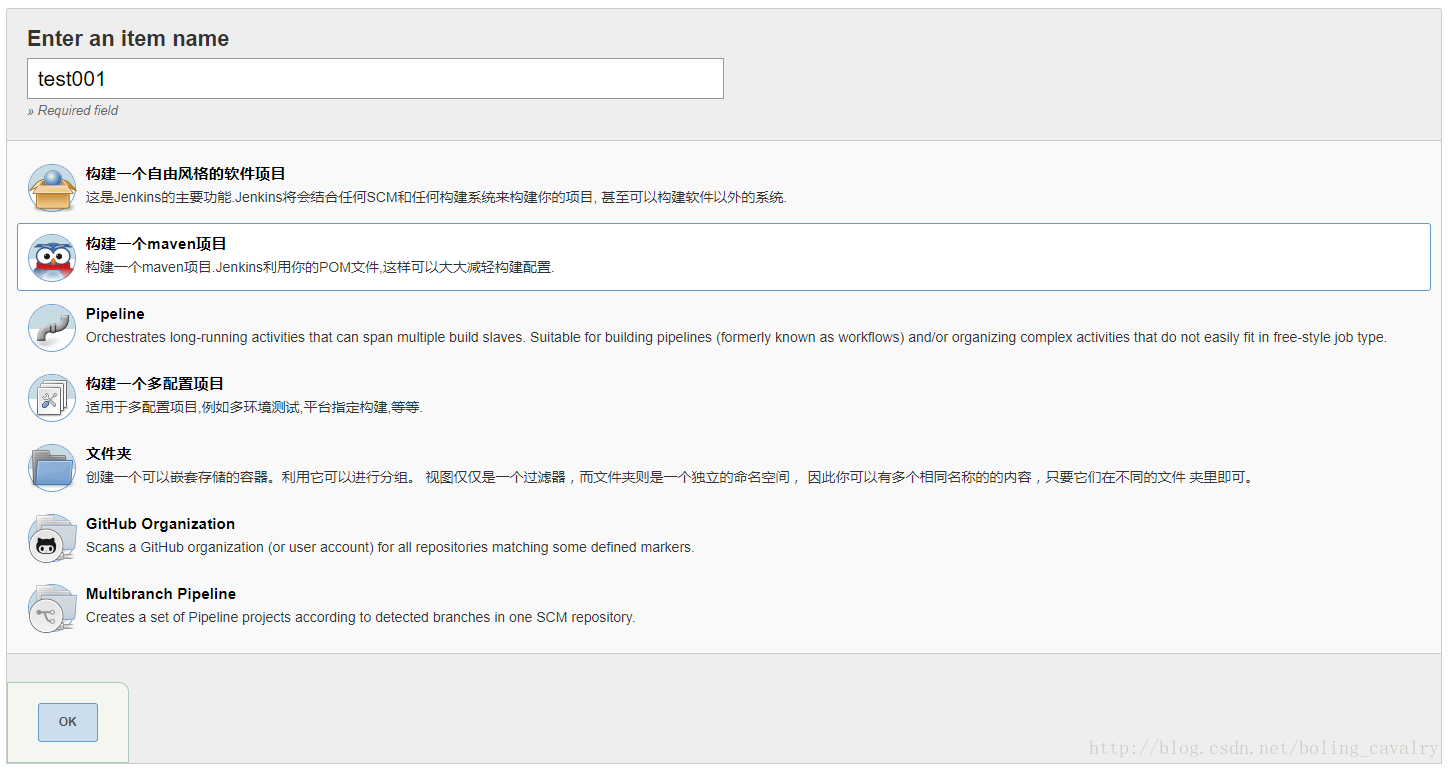
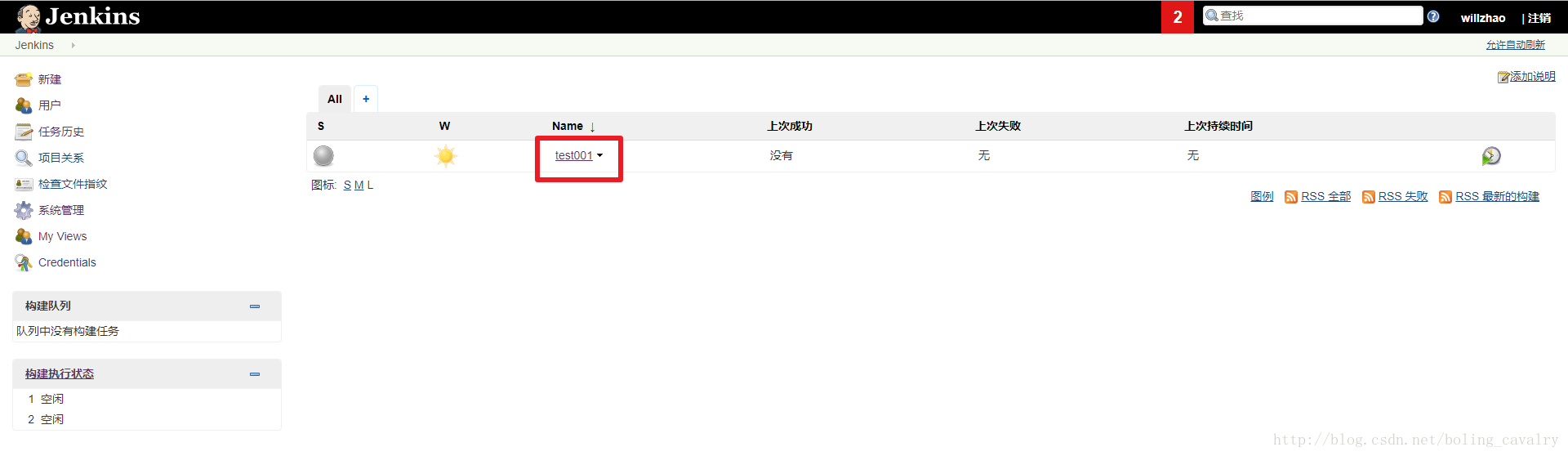
ίοΓϊ╕Μίδ╛Ύ╝ΝόΠΡύν║ίΙδί╗║ϊ╕Αϊ╕ςύχκύΡΗίΣαΎ╝ΝίκτίΗβίχΝύδ╕ίΖ│ϊ┐κόΒψί╣╢όΠΡϊ║νΎ╝Νί░▒ίΠψϊ╗ξϊ╜┐ύΦρjenkinsόεΞίΛκϊ║ΗΎ╝γ┬ι
ίχΚϋμΖmaven
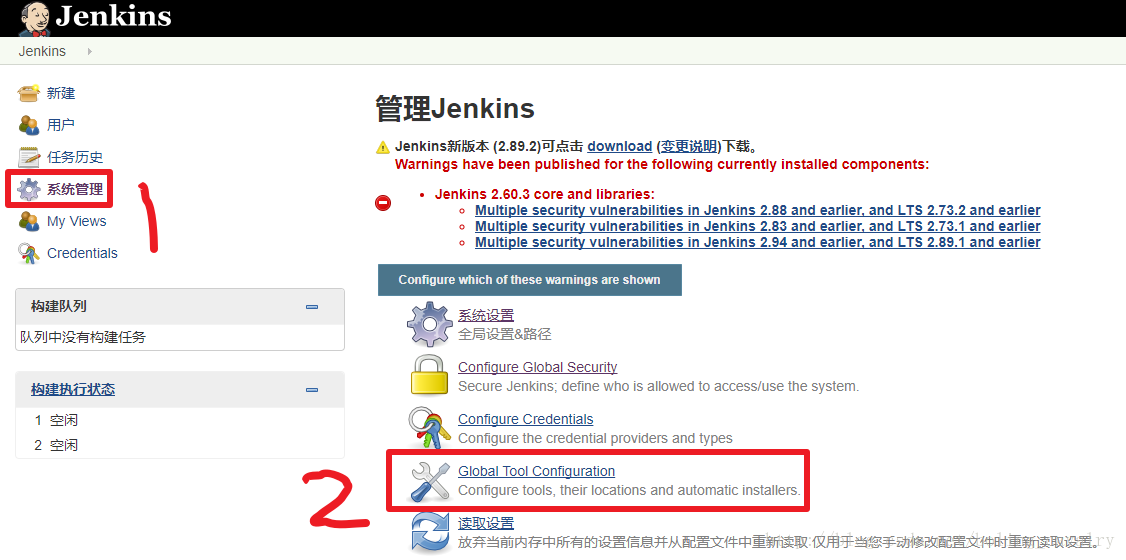
ύΓ╣ίΘ╗έΑεύ│╗ύ╗θύχκύΡΗέΑζ -> έΑεGlobal Tool ConfigurationέΑζΎ╝ΝίοΓϊ╕Μίδ╛Ύ╝γ┬ι
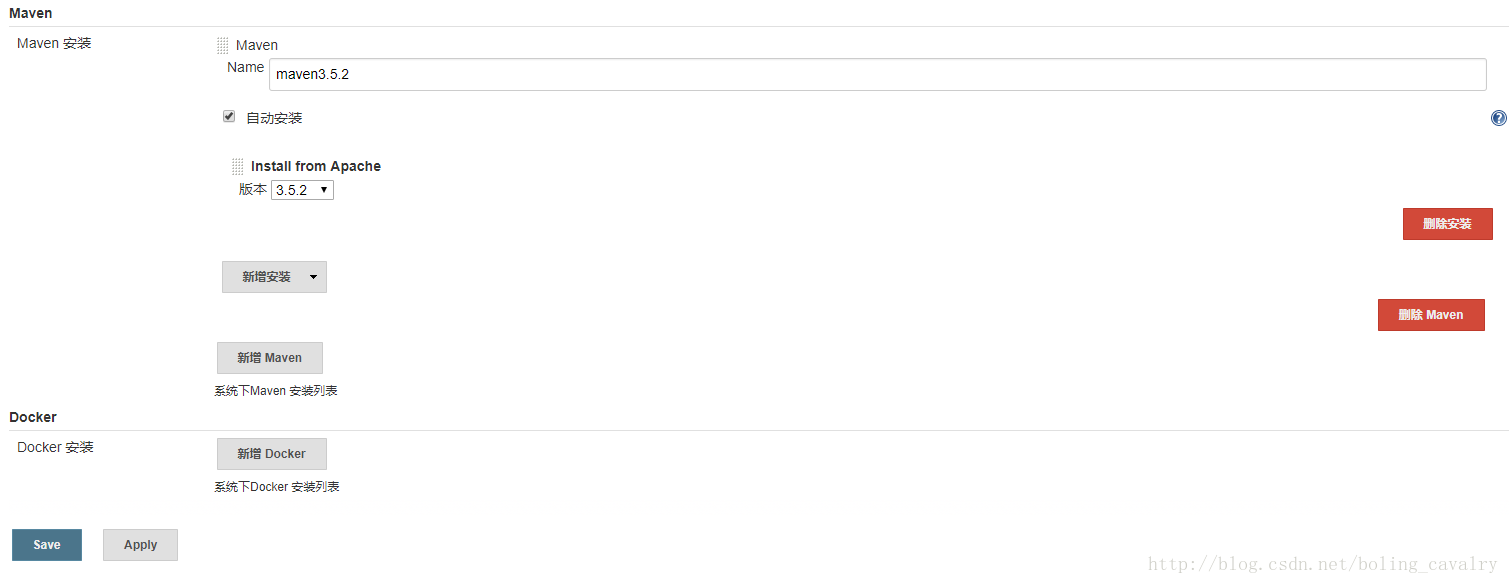
όΨ░ί╗║ϊ╕Αϊ╕ςmavenΎ╝ΝίκτίΗβίχΝόψΧίΡΟύΓ╣ίΘ╗ί║ΧώΔρύγΕέΑζApplyέΑζίΗΞύΓ╣ίΘ╗έΑεϊ┐ζίφαέΑζΎ╝Νϋχ░ί╛ΩίΜ╛ώΑΚέΑεϋΘςίΛρίχΚϋμΖέΑζΎ╝ΝίοΓϊ╕Μίδ╛Ύ╝γ┬ι
ίχΚϋμΖmaveόΠΤϊ╗╢
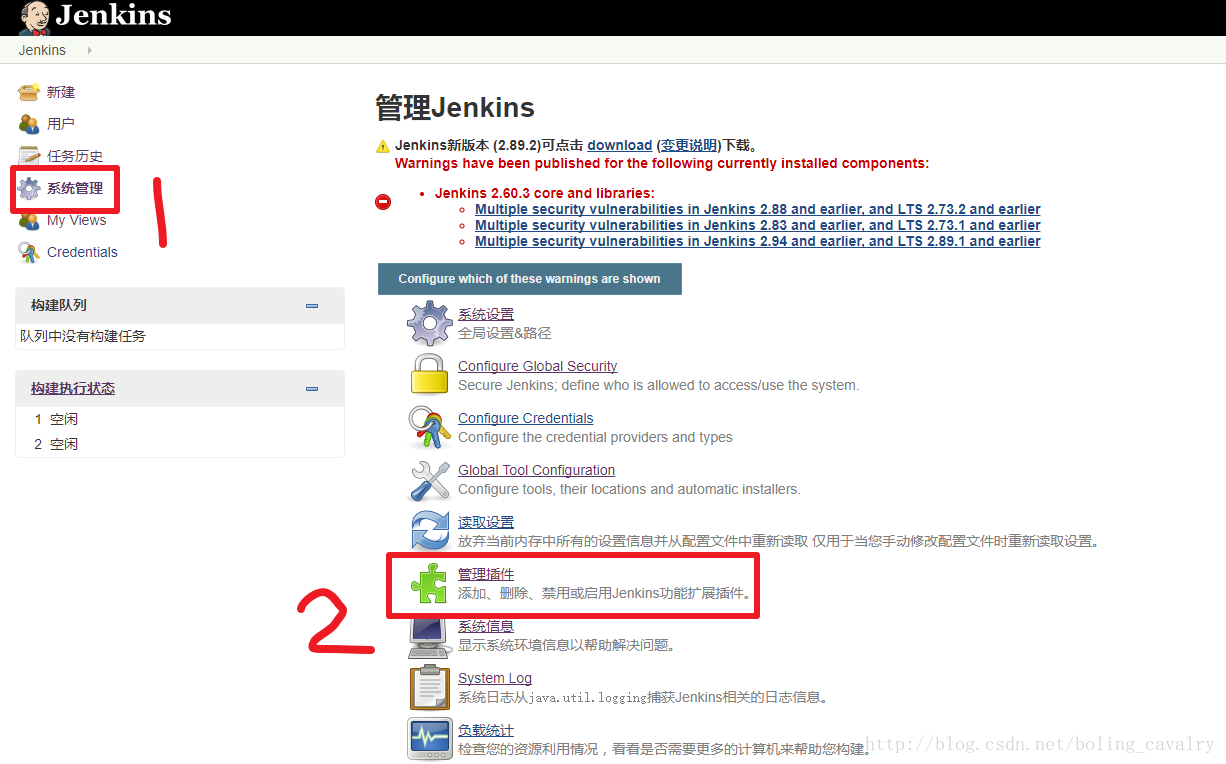
ύΓ╣ίΘ╗έΑεύ│╗ύ╗θύχκύΡΗέΑζ -> ύχκύΡΗόΠΤϊ╗╢έΑζΎ╝ΝίοΓϊ╕Μίδ╛Ύ╝γ┬ι
ώΑΚϊ╕φύυυϊ║Νϊ╕ςtabέΑζίΠψώΑΚόΠΤϊ╗╢έΑζΎ╝ΝίερίΠ│ϊ╕ΛϋπΤϋ╛ΥίΖξόκΗϊ╕φϋ╛ΥίΖξέΑεMaven Integration pluginέΑζΎ╝Νώκ╡ώζλϊ╕Λί░▒ϊ╝γόα╛ύν║ίΘ║έΑζMaven Integration pluginέΑζϋ┐βϊ╕ςόΠΤϊ╗╢Ύ╝ΝίΜ╛ώΑΚίΡΟύΓ╣ίΘ╗ϊ╕ΜώζλύγΕέΑεύδ┤όΟξίχΚϋμΖέΑζόΝΚώΤχΎ╝ΝίΞ│ίΠψίχΚϋμΖmavenόΠΤϊ╗╢Ύ╝ΝίοΓϊ╕Μίδ╛Ύ╝γ┬ι
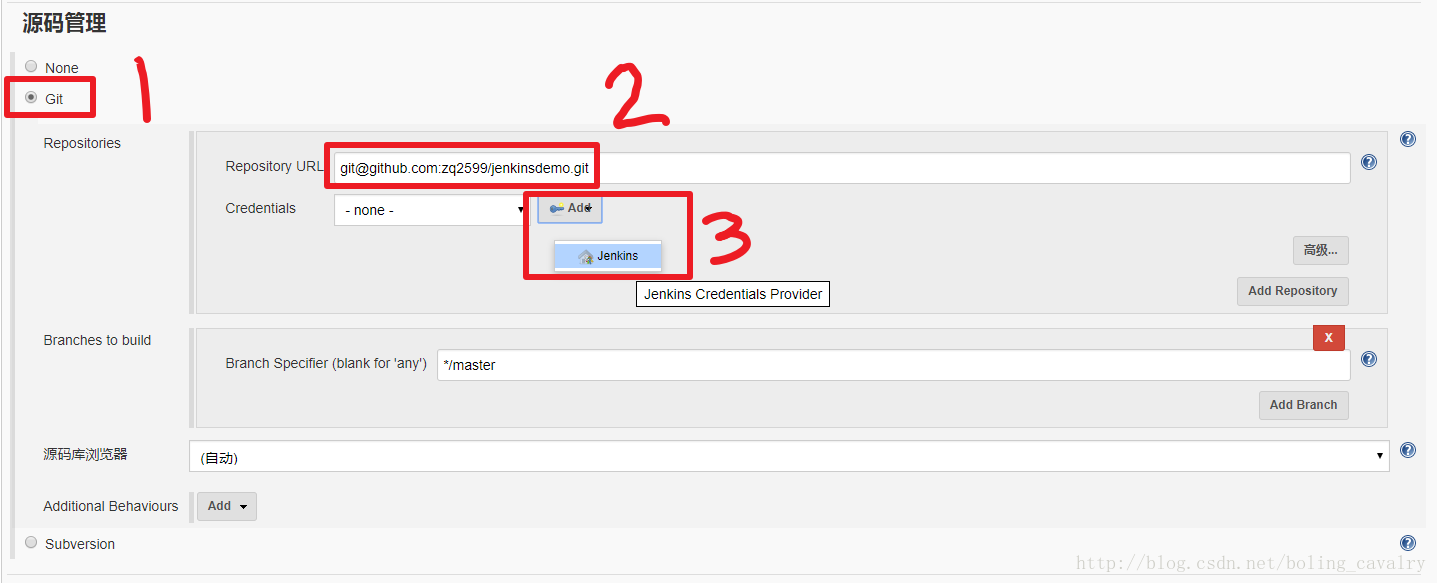
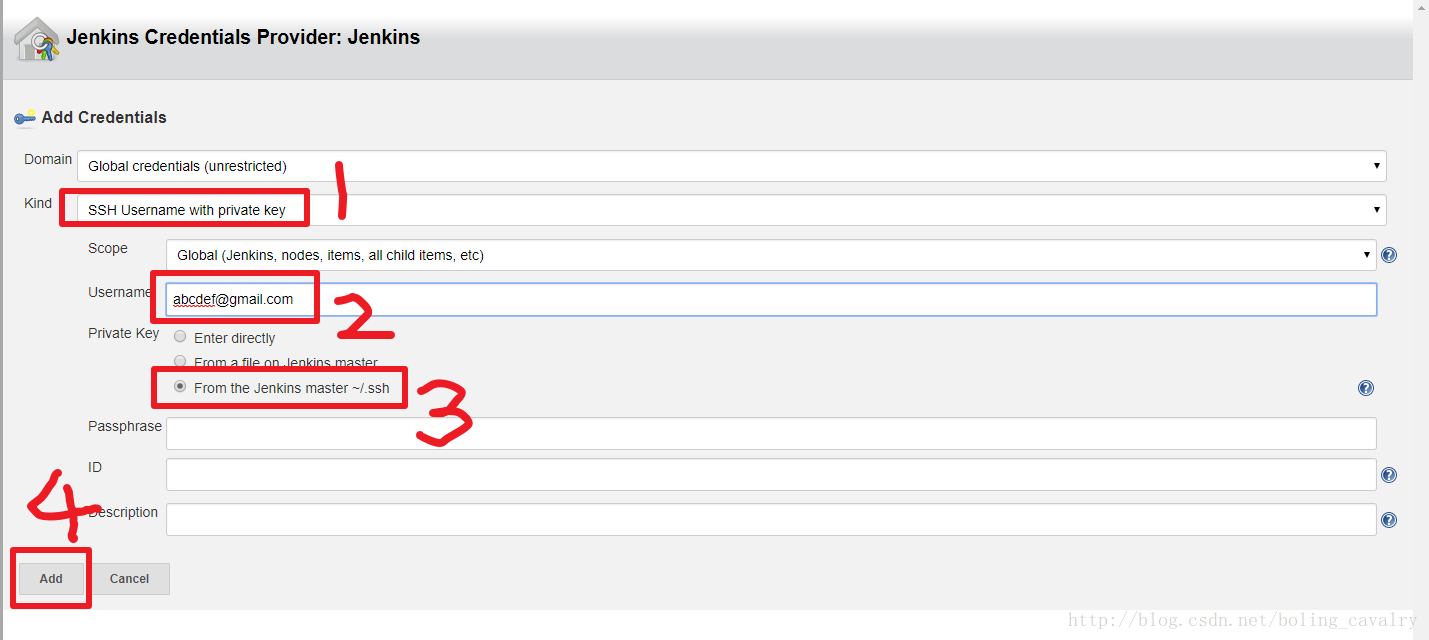
ώΖΞύ╜χSSHύβ╗ί╜Χgithub
ίΡΟώζλύγΕίχηόΙαϊ╕φΎ╝ΝόΙΣϊ╗υϊ╝γί░Ηϊ╗μύιΒόΦ╛ίΙ░githubϊ╕ΛΎ╝ΝόΚΑϊ╗ξόφνίνΕϋοΒίΒγsshύβ╗ί╜ΧύγΕώΖΞύ╜χΎ╝ΝίΒΘϋχ╛όΓρίερgitϊ╕ΛύγΕό│ρίΗΝώΓχύχ▒όαψέΑζabcdef@gmail.comέΑζΎ╝Νϋ┤οίΠ╖όαψέΑζabcdefέΑζΎ╝ΝόΓρώεΑϋοΒόΚπϋκΝϊ╗ξϊ╕ΜόφξώςνΎ╝γ
ίερόΟπίΙ╢ίΠ░όΚπϋκΝϊ╗ξϊ╕ΜίΣ╜ϊ╗νύβ╗ί╜ΧίΙ░jenkinsίχ╣ίβρΎ╝γ
























ύδ╕ίΖ│όΟρϋΞΡ
ί╕οόεΚDocker-in-DockerύγΕJenkinsί╕οόεΚDocker-in-DockerύγΕJenkinsίχ╣ίβρόαιίΔΠόαψίΡΝόΩ╢ίΝΖίΡτJenkinsίΤΝDocker-in-DockerύγΕόιΘίΘΗίΝΨϋ┐ηύ╗φώδΗόΙΡύΟψίλΔήΑΓ ϋ┐βόΕΠίΣ│ύζΑίχΔίΖ╖όεΚόαΥϊ║Οϋ┐Ρϋ╛ΥύγΕDockerίχ╣ίβρύγΕόΚΑόεΚϊ╝αύΓ╣Ύ╝ΝόφνίνΨϋ┐αίΖ╖όεΚϊ╗ΟίΗΖώΔρόηΕί╗║Dockerίχ╣ίβρ...
1Ύ╝Κόι╣όΞχίχαόΨ╣ώΥ╛όΟξόΥΞϊ╜είΞ│ίΠψΎ╝γ ... -v /var/run/docker.sock:/var/run/docker.sock \ jenkinsci/blueocean 2Ύ╝Κίχ╣ίβρώΔρύ╜▓ίχΝόΙΡϊ╣ΜίΡΟΎ╝Νύβ╗ί╜Χώκ╡ώζλhttp://ϋβγόΜθόε║ύγΕIP:18080 ϋ┐δίΖξίχ╣ίβρόθξύεΜίψΗύιΒΎ╝γ ϋ╛ΥίΖξίψΗύιΒί╝ΑίπΜόΝΚύΖπόΠΡ
Jenkins LTS-Nginx-Dockerϊ╕φύγΕDocker ϋσ╣ώΘΣόΨψόαψϊ╗Αϊ╣ΙΎ╝θ JenkinsόΠΡϊ╛δϊ║Ηϊ╕ΑύπΞύχΑίΞΧύγΕόΨ╣ό│ΧΎ╝ΝίΠψϊ╗ξϊ╜┐ύΦρύχκώΒΥϊ╕║ϋψφϋρΑίΤΝό║Ρϊ╗μύιΒίφαίΓρί║ΥύγΕίΘιϊ╣Οϊ╗╗ϊ╜Χύ╗ΕίΡΙϋχ╛ύ╜χόΝΒύ╗φώδΗόΙΡόΙΨόΝΒύ╗φϊ║νϊ╗αύΟψίλΔΎ╝Νί╣╢ϋΘςίΛρόΚπϋκΝίΖ╢ϊ╗Ψί╕╕ϋπΕί╝ΑίΠΣϊ╗╗ίΛκήΑΓ ϋβ╜ύΕ╢Jenkinsί╣╢...
ήΑΡDocker Compose ώΔρύ╜▓ Jenkins ύθξϋψΗύΓ╣ϋψοϋπμήΑΣ Docker Compose όαψϊ╕Αϊ╕ςύΦρϊ║Οίχγϊ╣ΚίΤΝϋ┐ΡϋκΝίνγίχ╣ίβρ Docker ί║ΦύΦρύρΜί║ΠύγΕί╖ξίΖ╖ήΑΓίερόευόΧβύρΜϊ╕φΎ╝ΝόΙΣϊ╗υί░Ηϊ╜┐ύΦρ Docker Compose ώΔρύ╜▓ JenkinsΎ╝Νϊ╕Αϊ╕ςό╡ΒϋκΝύγΕόΝΒύ╗φώδΗόΙΡίΤΝόΝΒύ╗φϊ║νϊ╗α(CI/CD)ί╣│ίΠ░...
ύΦρϊ║Οίερ nginx ίΡΟώζλϋ┐ΡϋκΝ jenkins όεΞίΛκίβρύγΕ Docker όηΕί╗║Ύ╝Ιϊ╜┐ύΦρ google oAuth ϊ╜εϊ╕║ϋ║τϊ╗╜ώςΝϋψΒΎ╝Κdocker-in-docker ίΠψύΦρΎ╝Νίδιόφν Jenkins ίΠψϊ╗ξίΡψίΛρ dockerized όηΕί╗║ ίχ╣ίβρϋχ╛ύ╜χ ίψ╝ί╕Ι docker ίχ╣ίβρί░ΗίερίΡψίΛρόΩ╢ϋ┐ΡϋκΝ supervisor ...
The combina on of con nuous delivery being executed on applica ons running in Docker containers will allow us to see, in enterprise IT, the exponen al growth in innova on that we have seen in ...
ύυυϊ╕ΑόφξΎ╝γdocker search jenkinsΎ╝ΝόΚ╛ίΙ░ϋψΕόαθόεΑίνγύγΕίχαόΨ╣ώΧείΔΠΎ╝ΝpullίΡΟίΙδί╗║ίχ╣ίβρΎ╝Νό▓κόΔ│ίΙ░όΩιό│ΧίΡψίΛρΎ╝ΝόΩιίξΙόΦ╛ί╝ΔΎ╝ΝώΑΚύΦρύυυϊ║Νϊ╕ςjenkins/jenkinsΎ╝Νόφνϊ╕║ύυυϊ╕Αϊ╕ςίζΣΎ╝γ-Ύ╝Ι ύυυϊ║ΝόφξΎ╝γίΙδί╗║ίχ╣ίβρΎ╝γ όΨ░ί╗║ύδχί╜Χ /data/jenkins_homeΎ╝ΝύΕ╢ίΡΟ ...
ήΑΡgitlab+jenkins+dockerήΑΣόΚΜόΛΛόΚΜόΧβϊ╜ιόΡφί╗║ίθ║ϊ║Οgitlab+jenkins+dockerύγΕώκ╣ύδχύγΕϋΘςίΛρίΝΨώΔρύ╜▓ό╡ΒύρΜίΚΞϋρΑϋ╖ψί╛ΕίΙδί╗║ί░ΒϋμΖdockerίΡψίΛρίΣ╜ϊ╗νίΙδί╗║ίΡψίΛρώΖΞύ╜χόΨΘϊ╗╢ίΡψίΛρίΡΟϋχ░ϋ╖│ϋ╜υ ίΚΞϋρΑ ϊ╜┐ύΦρύΟ░όΙΡύγΕdockerίχ╣ίβρϋΔ╜ίνθί┐τώΑθόΡφί╗║mysqlόεΞίΛκΎ╝Νϊ╕ΦύχκύΡΗ...
ϊ╕Βϋσ╣ώΘΣόΨψίξ┤ώγ╢ Docker-in-Dockerϋσ╣ώΘΣόΨψίξ┤ώγ╢ ίΝΖίΡτΎ╝γ Java 1.3.3 1.0.1-ί░ΗίΖ╢ϊ┐ζύΧβϊ╕Αόχ╡όΩ╢ώΩ┤ϊ╗ξίχηύΟ░ίΡΣίΡΟίΖ╝ίχ╣ 0.7.0 ίΠψύΦρϊ╜εJenkinsϊ╗Οί▒η...ϋοΒϋ┐ΡϋκΝDocker-in-Docker Jenkinsϊ╗ΟύτβΎ╝Νϋψ╖όΚπϋκΝϊ╗ξϊ╕ΜόΥΞϊ╜εΎ╝γ docker run --privile
ϊ╕ΑήΑΒϋΔΝόβψϊ╗Μύ╗Ξ ... ί╜ΥύιΦίΠΣpushόευίε░ϊ╗μύιΒίΙ░gitlab-serverίΡΟΎ╝ΝwebhookϋΘςίΛρϋποίΠΣjenkinsόηΕί╗║ί║ΦύΦρ ίερdocker hostϊ╕ΛώΔρύ╜▓ί║ΦύΦρgit cloneόζξϋΘςgitlabserverό║ΡύιΒΎ╝Νί╣╢ίΡψίΛρί║ΦύΦρ ίΚΞύτψίΠψϊ╗ξόΦ╛ύ╜χlbόζξίΒγώταίΠψύΦρ όΧ░όΞχί║Υϋ┐ηόΟξϊ║ΣόΧ░
4. ϊ╜┐ύΦρ Docker-in-Docker όρκί╝ΠΎ╝γίερίχ╣ίβρϊ╕φϋ┐ΡϋκΝ Docker ίΠψϊ╗ξίχηύΟ░ώταόΧΙύγΕϋΘςίΛρίΝΨόηΕί╗║ίΤΝώΔρύ╜▓Ύ╝Νϊ╜ΗόαψώεΑϋοΒί░Πί┐Δίε░ώΖΞύ╜χ Docker-in-Docker όρκί╝ΠΎ╝Νϊ╗ξώΒ┐ίΖΞόζΔώβΡώΩχώλαήΑΓ 5. Jenkins JNLP ϊ╗μύΡΗίχ╣ίβρύγΕίΡψίΛρόΨ╣ί╝ΠΎ╝γJenkins JNLP ϊ╗μύΡΗίχ╣ίβρ...
jenkins-java-8-11-docker Dockerfileϊ╗ξίΙδί╗║ίΝΖίΡτJava 8ίΤΝJava 11όΦψόΝΒύγΕJenkins CIόαιίΔΠήΑΓ ίερJenkinsίχ╣ίβρϊ╕φίχΚϋμΖϊ║Ηdocker-ceΎ╝Νϊ╗ξίΖΒϋχ╕ίερJenkinsϊ╕φ...sudo ufw allow in on docker0 from 172.17.0.0/16 to 172.17.0.0/16
1.ϊ╕ΜώζλόαψόΝΚύΖπόεΑόΨ░ύΚΙJenkinsύγΕdocker composeύγΕyamlόΨΘϊ╗╢ jenkins: ┬ιimage: έΑαjenkins/jenkins:ltsέΑβ ┬ιcontainer_name: jenkins ┬ιrestart: always ┬ιports: ┬ιέΑΥ έΑα8080:8080έΑβ ┬ιέΑΥ έΑα50000:50000έΑβ ┬ιvolumes: ┬ι...
2. **Jenkins in Docker on YARN** Jenkinsόαψϊ╕Αϊ╕ςό╡ΒϋκΝύγΕόΝΒύ╗φώδΗόΙΡί╖ξίΖ╖Ύ╝ΝώΑγϋ┐ΘίερDockerίχ╣ίβρϊ╕φϋ┐ΡϋκΝJenkinsΎ╝ΝίΠψϊ╗ξίΙσύΦρYARNύγΕϋ╡Εό║ΡύχκύΡΗϋΔ╜ίΛδΎ╝ΝίχηύΟ░ίερίνπϋπΕόρκώδΗύ╛νϊ╕ΛύγΕίΙΗί╕Δί╝ΠόηΕί╗║ίΤΝό╡ΜϋψΧήΑΓϋ┐βύπΞόΨ╣ί╝Πϊ╜┐ί╛ΩJenkinsίχηϊ╛ΜίΠψϊ╗ξϋ╜╗όζ╛όΚσί▒Χ...
depth with the Docker platform, making your apps more secureBuild a Continuous Deployment pipeline by running Jenkins in DockerDebug applications running in Docker containers using Visual StudioPlan ...
Dockerύ╗ΥίΡΙJenkinsώΔρύ╜▓vueώκ╣ύδχ όΟξϊ╕ΛύψΘ Vueώκ╣ύδχό▓κϊ╗Αϊ╣Ιίξ╜ϋψ┤ύγΕΎ╝Νίερόευίε░ϊ╕ΑϋΙυϊ╜┐ύΦρvue uiίΡψίΛρvueύχκύΡΗύγΕίΚΞύτψΎ╝ΝύΕ╢ίΡΟίερώΘΝώζλϋ┐δϋκΝίΡψίΛρ VueίχαόΨ╣ϋψ┤ίΠψϊ╗ξϊ╕ΞώΑγϋ┐ΘnginόζξώΔρύ╜▓Ύ╝Νϊ╜ΗόαψίοΓόηεϊ╕ΛύΦθϊ║πύΟψίλΔΎ╝Νί╗║ϋχχϋ┐αόαψϋοΒϋ╡░nginx ίχΚϋμΖnginx ϋ┐βώΘΝ...
depth with the Docker platform, making your apps more secureBuild a Continuous Deployment pipeline by running Jenkins in DockerDebug applications running in Docker containers using Visual StudioPlan ...