摘要: 本文将为您介绍,在采集多类日志数据的情况下,阿里云业务实时监控服务(ARMS)之前端监控如何优化日志上报
前端监控 (又叫UEM,User Experience Management, 用户体验管理) 一般帮助用户定位页面性能瓶颈、复现用户端的偶发问题。其监控的主要功能包括但不限于:
- 日志采集
- 日志上报
- 数据分析
- 平台展示
- 异常报警
使用前端监控平台时,用户最关心的问题往往首先是:
- 平台可以监控哪些数据?
- 会不会影响业务性能?
这就涉及到前端监控的监控指标和日志上报。带着这两个问题,本文就为您介绍一下,在采集多类日志数据的情况下,阿里云业务实时监控服务(ARMS)之前端监控(以下简称为阿里云前端监控)如何优化日志上报,让上报速度快、更快、无比快!
文章主要分为两个部分:第一部分"监控指标介绍"解释前端监控一般需要上报哪些数据;第二部分"日志上报优化秘笈"解释前端监控如何针对这些数据上报进行优化。
监控指标介绍
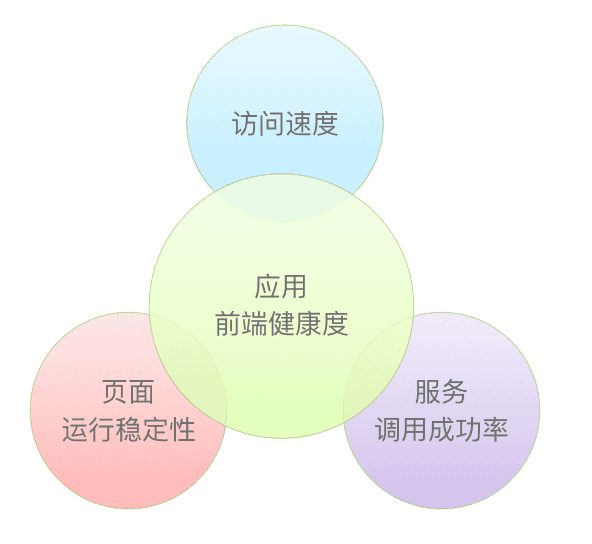
阿里云前端监控专注于 Web 端真实用户体验数据监控,从访问速度、页面运行稳定性和服务调用成功率三个方面监控前端的健康度。另外,阿里云前端监控还提供针对轻量级交互行为的实时统计功能,可帮助您及时发现业务问题。

阿里云前端监控的指标如下:
1. 页面是否正常响应
-
页面性能日志 — 实时统计与页面相关的 12 个关键性能指标,帮助您迅速准确地定位性能瓶颈:
- DNS 解析耗时
- TCP 连接耗时
- SSL 安全连接耗时
- 网络请求耗时
- DOM 解析耗时
- 资源加载耗时
- 首包时间
- 白屏时间
- 首次可交互时间
- DOM Ready 时间
- 页面完全加载时间
- ……
- 访问统计日志 — 统计 PV、UV 数据。短时间内断崖式的变化很容易反映业务问题。
2. 页面运行是否稳定
- 页面稳定性日志 — 阿里云前端监控以 JS 错误率衡量页面运行稳定性,会采集因页面加载和页面交互产生的 JS Error 报错文件、错误堆栈的详细信息,快速定位用户访问时发生的错误问题。
3. API 请求是否正常响应
- API 调用日志 — 提供 API 调用结果、耗时及相关信息,快速发现并定位 API 问题。
4. 业务相关日志
- 自定义上报日志 — 某些业务逻辑的结果、速度、统计值等自定义内容可帮助您发现业务问题。
如果前端业务复杂、访问量级较大,那么相应地,前端监控上报的日志类型及日志量也会快速增长。前端监控的最基本原则是日志获取和日志上报不能影响业务性能,所以在这种情况下,日志上报性能尤为重要。
接下来,我们就介绍一下阿里云前端监控平台的日志上报优化秘笈。只要学会了这几种新姿势,即便日志量不断增长,您也能游刃有余!
日志上报优化秘笈
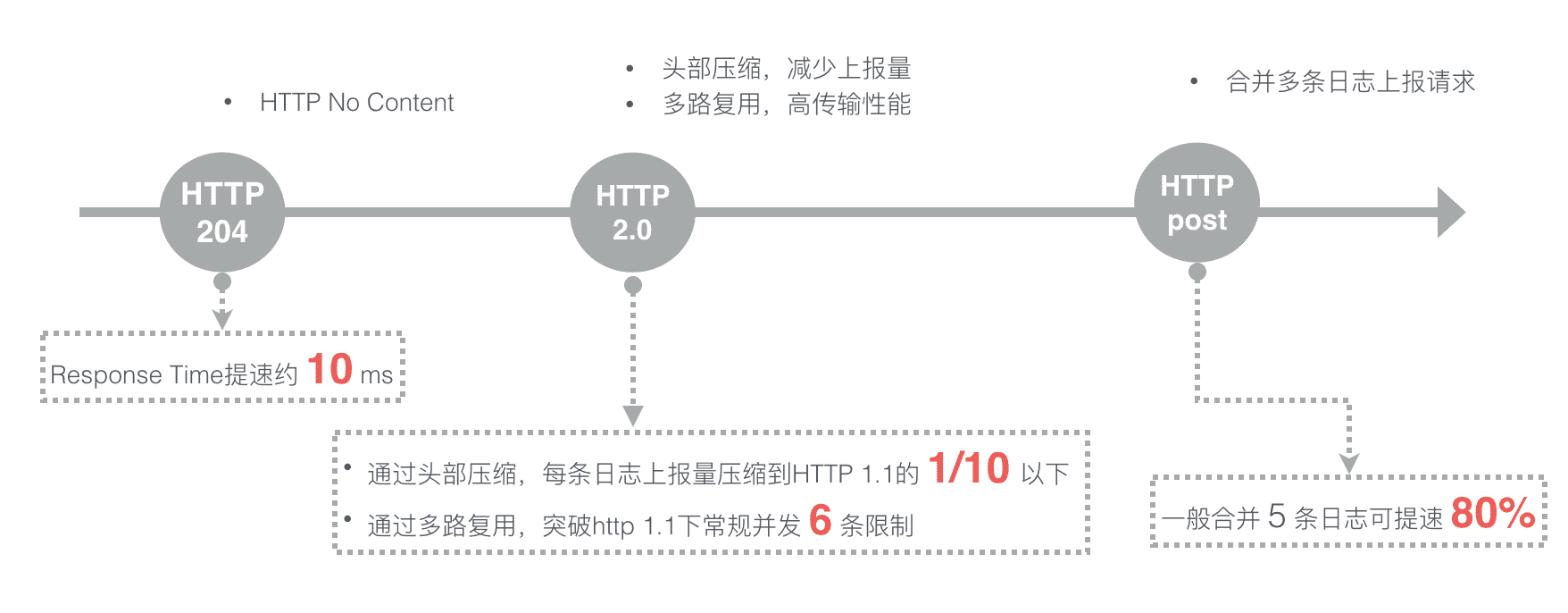
第一招:HTTP No Content
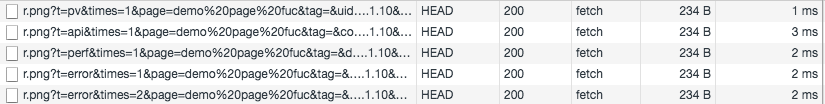
日志上报只关心日志有没有上报,并不关心上报请求的返回内容,甚至完全可以不需要返回内容。所以使用 HTTP HEAD 的方式上报,并且返回的响应体为空,可避免响应体传输造成的资源损耗。只需要设置一个 nginx 服务器来记录日志内容并返回 200 状态码即可。
fetch(`${url}?t=perf&page=lazada-home&load=1168`, {mode:'no-cors',method:'HEAD'})第二招:HTTP 2.0
HTTP/2 头部压缩
每次 HTTP 请求都会传输一系列的请求头来描述请求的资源及其特性,然而实际上每次请求都有很多相同的值,如 Host:、user-agent:、Accept 等。这些数据会占用 300-800 byte 的传输量,如果携带大的 cookie,请求头甚至会占据 1 kb 的空间,而实际真正需要上报的日志数据仅有 10~50 byte。在 HTTP 1.x 中,每次日志上报请求头都携带了大量的重复数据导致性能浪费。
HTTP/2 头部压缩采用 Huffman Code 压缩请求头,并用动态表更新每次请求不同的数据,从而将每次请求的头部压缩到很小。
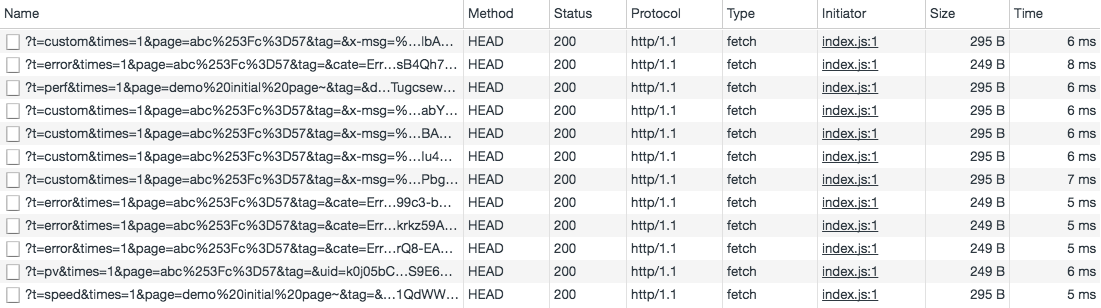
HTTP/1.1 效果
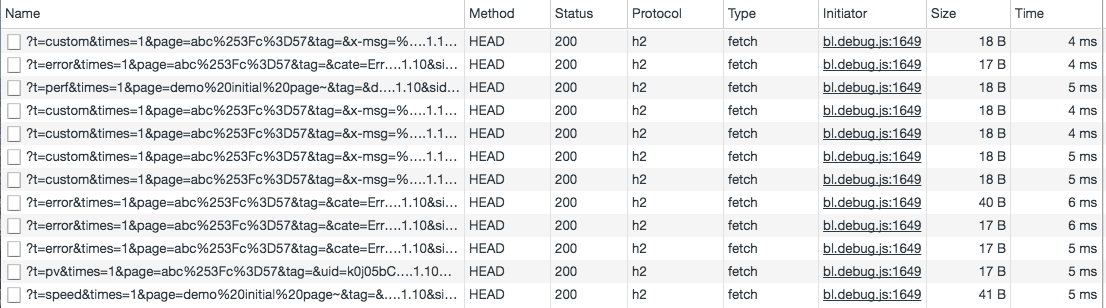
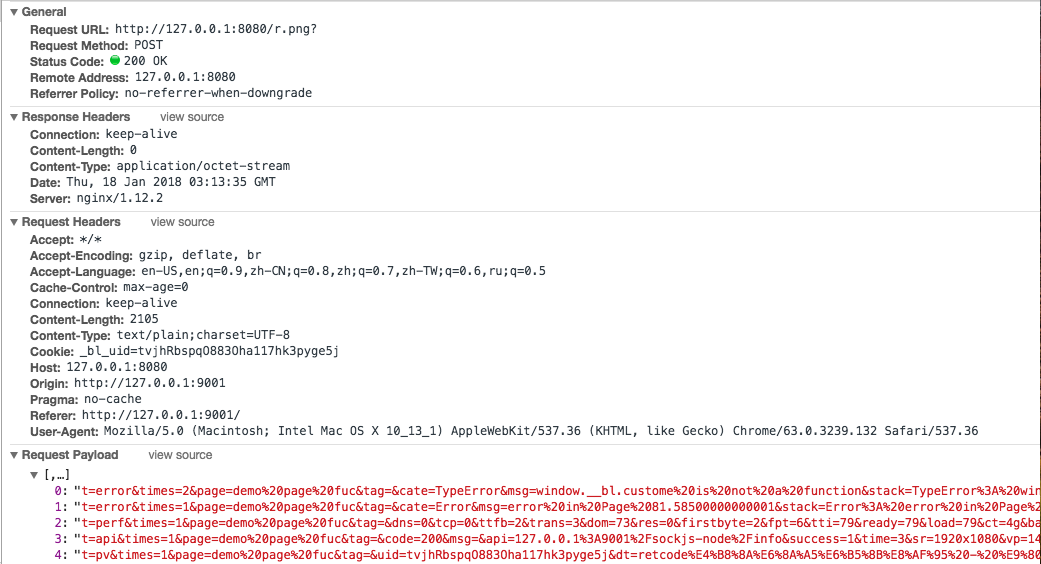
HTTP/2.0 效果
压缩头部后,每条日志请求都大幅缩小,响应的速度也相应提升。
HTTP/2 多路复用
用户浏览器和日志服务器之间产生多次 HTTP 请求,而在 HTTP/1.1 Keep-Alive 下,日志上报会以串行的方式传输,并让后面的日志上报延时。通过 HTTP/2 的多路复用来合并上报,可为您节省网络连接的开销。
第三招:HTTP POST 合并
POST 请求因为 request body 可以有更大施展空间,相比一条日志一次 HTTP HEAD 请求的方式,在 HTTP POST 中一次包含多条日志的内容更加经济。
在 HTTP POST 的基础上,可以顺便解决用户关掉或者切换页面造成的漏报问题。
以前常见的解决方式是监听页面的
unload或者beforeunload事件,并以通过同步的XMLHttpRequest请求或者构造一个特定src的<img>标签来延迟上报。window.addEventListener("unload", uploadLog, false); functionuploadLog() { var xhr = new XMLHttpRequest(); xhr.open("POST", "/r.png", false); // false表示同步 xhr.send(logData); }这种上报方式的弊端是会影响下一个页面的性能。更优雅的方式是使用
navigator.sendBeacon(),它能够异步发送日志数据。window.addEventListener("unload", uploadLog, false); function uploadLog() { navigator.sendBeacon("/r.png", logData); }合并前
合并后(navigator.sendBeacon)
理想情况下,合并 N 个日志上报耗费的总时间可缩减至原来的 1/N。
总结
阿里云前端监控的日志上报整体优化流程如下:
经过这几步优化后,日志上报性能明显提升:
- 日志上报的传输量可大幅降低至原来的 1/10 左右
- 日志上报响应时间可提速 80% 左右
实际大促业务场景在线上的验证结果表明,业务性能不会受到影响。所以,即便您的业务访问量级较大或者性能要求较高,也无需担心接入后的性能问题,可放心接入使用。
附:阿里云业务实时监控服务(ARMS)前端监控系介绍













相关推荐
加密解密技术是信息安全领域中的核心组成部分,它在保护数据隐私、确保通信安全以及实现数字版权管理等方面发挥着至关重要的作用。在这个“加密解密技术内幕”资源中,我们可以深入探讨这一领域的诸多方面。 首先,...
加密解密,前端加密,后端解密,CryptoJS,AESEncryptUtil.java DESEncryptUtil.java Base64EncodeUtil.java MD5Util.java
- **最佳实践**:例如阿里巴巴鹰眼(EagleEye)和应用实时监控服务(ARMS)都是优秀的分布式链路追踪解决方案,它们通过技术创新实现了高效的性能监控和问题定位。 总之,分布式链路追踪技术是现代分布式系统运维...
加密解密技术是信息安全领域的重要组成部分,涉及到保护数据安全、隐私保护以及网络安全等多个方面。本电子书《加密解密技术内幕》深入探讨了这一主题,旨在帮助读者理解并掌握核心概念和技术。 首先,书中第一章...
在信息化社会,数据安全日益重要,加密解密技术成为确保信息不被非法获取和利用的关键手段。本书《加密解密_技术内幕》深入浅出地介绍了这一领域的核心概念和实践方法。 首先,加密技术的基本原理是将明文(可读...
本主题涉及的是在Java后台与前端JavaScript之间利用AES(Advanced Encryption Standard)进行加解密,以及前端的MD5(Message-Digest Algorithm 5)加密技术。以下是关于这些知识点的详细解释: 1. **AES加密**:...
最后,通过`TransformFinalBlock`方法解密数据。 以下是一个简单的C#解密示例,对应于前端加密的代码: ```csharp using System; using System.Text; using System.Security.Cryptography; public class ...
加密解密技术是信息安全领域中的核心组成部分,它涉及到如何保护数据的隐私,防止未经授权的访问、篡改或窃取。本资料"加密解密 技术内幕"将深入探讨这一主题,提供丰富的知识内容。 首先,我们要理解加密的基本...
在前端开发中,数据安全是至关重要的,尤其是在传输过程中防止数据被截获或篡改。本文将详细探讨如何使用JavaScript(JS)在HTML前端实现AES加密解密,并着重讲解AES的CBC模式及其填充方式。 AES,全称为Advanced ...
加密技术是最常用的安全保密手段,利用技术手段把重要的数据变为乱码(加密)传送,到达目的地后再用相同或不同的手段还原(解密)。
SM2算法基于椭圆曲线密码学(ECC),与RSA相比,它在相同安全等级下拥有更短的密钥长度,使得运算...通过结合前端和后端的紧密配合,可以有效地实现数据的加密传输和安全解密,为各种网络应用提供强有力的安全保障。
- **加密效率**:3DES的加密和解密过程相对较慢,对于大量数据的处理可能会影响性能,因此在资源有限的前端环境要考虑效率问题。 总结来说,"DESC3.js"是前端开发中用于3DES加密和解密的工具,结合"BASE64.js"可以...
3. 解密数据:使用CreateDecryptor方法获取解密器,然后调用解密方法,传入前端发送的密文,得到原始数据。 在VB.NET中,这可能看起来像这样: ```vb.net Dim des As DESCryptoServiceProvider = New ...
在IT行业中,安全通信是至关重要的,特别是在前端与后端之间的数据交互。本文将详细介绍一个实际案例:如何在前端使用JavaScript库`jsencrypt`进行RSA加密,并在后端使用Java进行解密。这个功能实现的核心知识点包括...
加密解密技术是信息安全领域中的核心组成部分,它涉及到数据保护、隐私维护以及网络安全等多个方面。在信息化社会,数据的安全传输和存储变得至关重要,因此,理解加密解密技术的原理和应用至关重要。 标题“加密...
数据加密和解密是前端和后端开发中不可或缺的一部分。掌握这些知识对于保证数据传输安全至关重要。通过本文的介绍和示例代码,希望开发者能够更加轻松地实现前端接口数据的加密与后端的解密工作,确保接口数据安全...
jsencrypt 参数前端加密 C# 解密 jsencrypt 是一个 JavaScript 库,用于在客户端对数据进行加密,而 C# 则是用于在服务器端对数据进行解密的语言。以下是关于 jsencrypt 参数前端加密 C# 解密的知识点: 1. 前端...
在IT领域,加密技术是确保数据安全的重要手段。在给定的标题和描述中,我们涉及到了两种主要的加密算法:AES(高级加密标准)和RSA( Rivest-Shamir-Adleman),以及它们在前端JavaScript和后端Java中的应用。下面将...
4. **解密过程**:在前端,你可以使用`AES.decrypt()`方法解密接收到的加密数据。同样,需要提供正确的密钥和IV。 后端Java实现AES加密解密: 1. **导入依赖**:在Java中,我们需要添加Apache Commons Codec库来...
加密和解密技术是信息安全领域中的核心组成部分,用于保护数据的隐私性和完整性。在这个数字化的时代,数据的安全性显得尤为重要,无论是个人隐私、企业敏感信息还是金融交易数据,都需要经过有效的加密来防止未经...