ن»“ه‚¨ç®،çگ†ç³»ç»ں(WMS)وک¯ن¸€ن¸ھه®و—¶çڑ„è®،ç®—وœ؛软ن»¶ç³»ç»ں,ه®ƒèƒ½ه¤ںوŒ‰ç…§è؟گن½œçڑ„ن¸ڑهٹ،规هˆ™ه’Œè؟گç®—و³•هˆ™ï¼Œه¯¹ن؟،وپ¯م€پ资و؛گم€پè،Œن¸؛م€پهکè´§ه’Œهˆ†é”€è؟گن½œè؟›è،Œو›´ه®Œç¾ژهœ°ç®،çگ†ï¼Œن½؟ه…¶وœ€ه¤§هŒ–و»،足وœ‰و•ˆن؛§ه‡؛ه’Œç²¾ç،®و€§çڑ„è¦پو±‚م€‚ن»ژè´¢هٹ،软ن»¶م€پè؟›é”€هک软ن»¶CIMS,ن»ژMRPم€پMRPIIهˆ°ERP,ن»£è،¨ن؛†ن¸ه›½ن¼پن¸ڑن»ژç²—و”¾ه‹ç®،çگ†èµ°هگ‘集ç؛¦ç®،çگ†çڑ„è¦پو±‚,ç«ن؛‰çڑ„و؟€çƒˆه’Œه¯¹وˆگوœ¬çڑ„è¦پو±‚ن½؟ه¾—ç®،çگ†ه¯¹è±،è،¨çژ°ن¸؛ï¼ڑو•´ه’Œن¸ٹو¸¸م€پن¼پن¸ڑوœ¬è؛«م€پن¸‹و¸¸ن¸€ن½“هŒ–ن¾›ه؛”链çڑ„ن؟،وپ¯ه’Œèµ„و؛گم€‚而ن»“ه؛“,ه°¤ه…¶وک¯هˆ¶é€ ن¸ڑن¸çڑ„ن»“ه؛“,ن½œن¸؛链ن¸ٹçڑ„èٹ‚点,ن¸چهگŒé“¾èٹ‚ن¸ٹçڑ„ه؛“هک观ن¸چهگŒï¼Œهœ¨ç‰©وµپن¾›ه؛”链çڑ„ç®،çگ†ن¸ï¼Œن¸چه†چوٹٹه؛“هکن½œن¸؛ç»´وŒپç”ںن؛§ه’Œé”€ه”®çڑ„وژھو–½ï¼Œè€Œه°†ه…¶ن½œن¸؛ن¸€ç§چن¾›ه؛”链çڑ„ه¹³è،،وœ؛هˆ¶ï¼Œه…¶ن½œç”¨ن¸»è¦پوک¯هچڈè°ƒو•´ن¸ھن¾›ه؛”链م€‚ن½†çژ°ن»£ن¼پن¸ڑهگŒو—¶هڈˆé¢ن¸´ç€è®¸ه¤ڑن¸چç،®ه®ڑه› ç´ ï¼Œو— è®؛ن»–ن»¬و¥è‡ھهˆ†ن¾›و–¹è؟کوک¯و¥è‡ھç”ںن؛§وˆ–ه®¢وˆ·ï¼Œه¯¹ن¼پن¸ڑو¥è¯´ه¤„çگ†ه¥½ه؛“هکç®،çگ†ن¸ژن¸چç،®ه®ڑو€§ه…³ç³»çڑ„ه”¯ن¸€هٹو³•وک¯هٹ ه¼؛ن¼پن¸ڑن¹‹é—´ن؟،وپ¯çڑ„ن؛¤وµپه’Œه…±ن؛«ï¼Œه¢هٹ ه؛“هکه†³ç–ن؟،وپ¯çڑ„é€ڈوکژو€§م€پهڈ¯é و€§ه’Œه®و—¶و€§م€‚而è؟™ï¼Œو£وک¯WMSو‰€è¦په¸®هٹ©ن¼پن¸ڑ解ه†³çڑ„é—®é¢کم€‚


import sidebar from './sidebar.js'; import header from './header.js'; import BorderLayout from './common/BorderLayout.js'; import shelfPane from './common/shelfPane.js'; import chartPane from './common/chartPane.js'; import graph3dView from './3d/index';
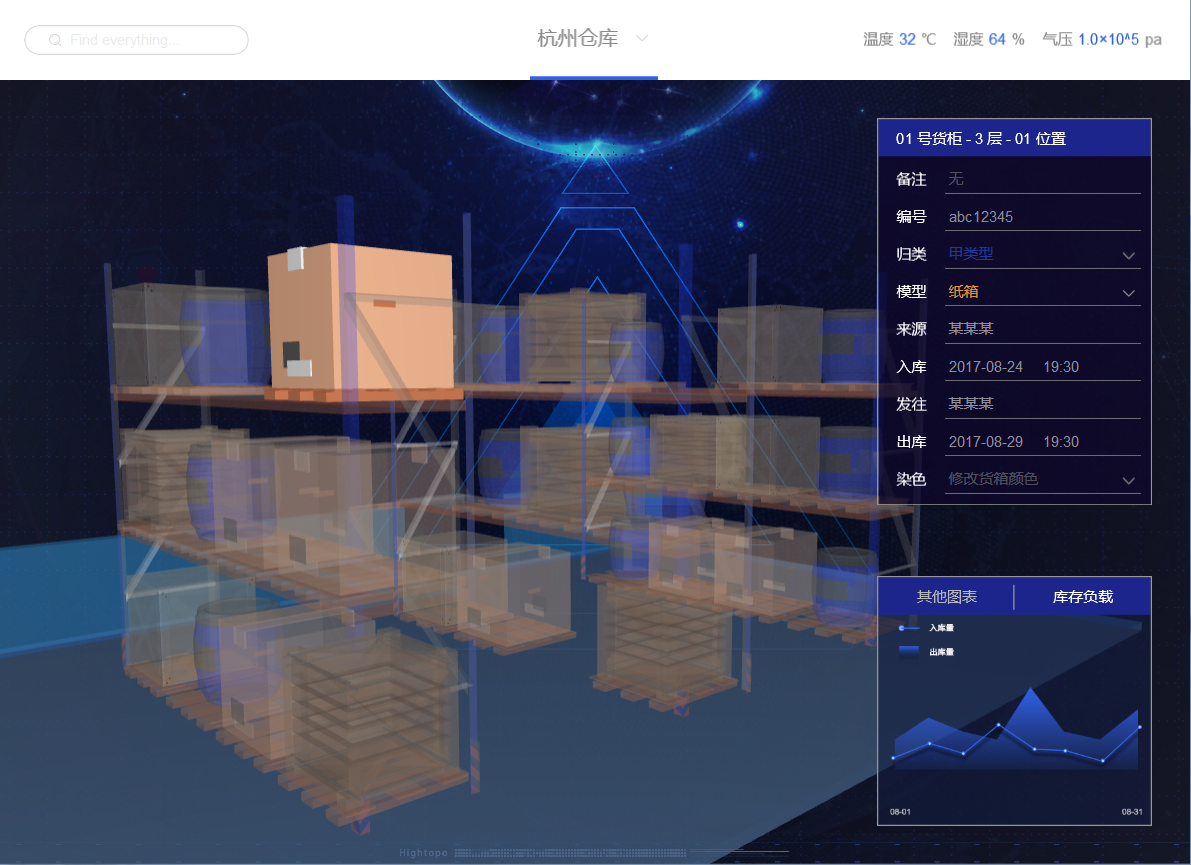
وˆ‘ن»¬ه°†é،µé¢ن¸ٹçڑ„و¯ڈن¸ھ部هˆ†هˆ†ه¼€و¥و”¾هœ¨ن¸چهگŒçڑ„ js و–‡ن»¶ن¸ï¼Œه°±وک¯ن¸ٹé¢هٹ è½½çڑ„ js export çڑ„部هˆ†ï¼Œو ¹ه±‚ه®¹ه™¨ BorderLayout(و•´ن½“وœ€ه¤–ه±‚çڑ„ div),و•´ه¼ ه›¾ن¸ٹçڑ„部هˆ†éƒ½وک¯هں؛ن؛ژ borderLayout çڑ„م€‚
- وœ€ه¤–ه±‚ه®¹ه™¨آ BorderLayout وک¯هœ¨ src/view/common ن¸‹çڑ„ BorderLayout.js ن¸è‡ھه®ڑن¹‰çڑ„类,ه…¶ن¸ ht.Default.def(className, superClass, methods) وک¯ HT ن¸ه°پ装çڑ„è‡ھه®ڑن¹‰ç±»çڑ„ه‡½و•°ï¼Œه…¶ن¸ className ن¸؛è‡ھه®ڑن¹‰ç±»هگچ, superClass ن¸؛è¦پ继و‰؟çڑ„父类,methods ن¸؛و–¹و³•ه’Œهڈکé‡ڈه£°وکژ,è¦پن½؟用è؟™ن¸ھو–¹و³•è¦په…ˆهœ¨ه¤–部ه®ڑن¹‰è؟™ن¸ھه‡½و•°هڈکé‡ڈ,é€ڑè؟‡ functionName.superClass.constructor.call(this) و–¹و³•ç»§و‰؟م€‚BorderLayout è‡ھه®ڑن¹‰ç±»ç»§و‰؟ن؛†آ ht.ui.drawable.BorderLayout ه¸ƒه±€ç»„ن»¶ï¼Œو¤ه¸ƒه±€ه™¨ه°†è‡ھè؛«ç©؛é—´هˆ’هˆ†ن¸؛ن¸ٹم€پن¸‹م€په·¦م€پهڈ³م€پن¸é—´ن؛”ن¸ھهŒ؛هںں,و¯ڈن¸ھهŒ؛هںںهڈ¯ن»¥و”¾ç½®ن¸€ن¸ھهگ组ن»¶م€‚ن¸؛ن؛†èƒ½و£ه¸¸ن؛¤ن؛’,é‡چه†™ getSplitterAt ه‡½و•°ه°† splitterRect çڑ„ه®½ه؛¦ن؟®و”¹ن¸؛ 10,ن»¥هڈٹن¸؛ن؛†è°ƒو•´ه·¦ن¾§ splitterCanvas çڑ„ه°؛ه¯¸ï¼Œن»¥ن¾؟وŒ،ن½ڈهگ组ن»¶è€Œé‡چه†™çڑ„آ layoutSplitterCanvas ن¸¤ن¸ھو–¹و³•ï¼ڑ
let BorderLayout = function() { BorderLayout.superClass.constructor.call(this); this.setContinuous(true); this.setSplitterSize(0); }; ht.Default.def(BorderLayout, ht.ui.BorderLayout, {//è‡ھه®ڑن¹‰ç±» /** * splitter ه®½ه؛¦éƒ½ن¸؛ 0,ن¸؛ن؛†èƒ½و£ه¸¸ن؛¤ن؛’,é‡چه†™و¤ه‡½و•°ه°† splitterRect çڑ„ه®½ه؛¦ن؟®و”¹ن¸؛ 10 * @override */ getSplitterAt: function (event) {//èژ·هڈ–ن؛‹ن»¶ه¯¹è±،ن¸‹هˆ†éڑ”و،و‰€هœ¨çڑ„هŒ؛هںں var leftRect = this._leftSplitterRect, lp; if (leftRect) { leftRect = ht.Default.clone(leftRect); leftRect.width = 10; leftRect.x -= 5; if (event instanceof Event) lp = this.lp(event); else lp = event; if (ht.Default.containsPoint(leftRect, lp)) return 'left'; } return BorderLayout.superClass.getSplitterAt.call(this, event); }, /** * è°ƒو•´ه·¦ن¾§ splitterCanvas çڑ„ه°؛ه¯¸ï¼Œن»¥ن¾؟وŒ،ن½ڈهگ组ن»¶ * @override */ layoutSplitterCanvas: function(canvas, x, y, width, height, region) { if (region === 'left') { canvas.style.pointerEvents = ''; canvas.style.display = 'block'; ht.Default.setCanvas(canvas, 10, height); canvas.style.left = this.getContentLeft() + this.tx() + x - 5 + 'px'; canvas.style.top = this.getContentTop() + this.ty() + y + 'px'; } else { BorderLayout.superClass.layoutSplitterCanvas.call(this, canvas, x, y, width, height, region); } } }); export default BorderLayout;
- ه·¦ن¾§و ڈ sidebar,هˆ†ن¸؛ 8 ن¸ھ部هˆ†ï¼ڑé،¶éƒ¨ logoم€پè´§ن½چç»ںè®،è،¨و ¼م€پè؟›ه؛¦و،م€پهˆ†ه‰²ç؛؟م€پ货物è،¨و ¼م€په›¾è،¨م€پç®،çگ†ç»„م€پé—®é¢کهڈچ馈وŒ‰é’®ç‰م€‚
آ آ آ آ آ آ 
هڈ¯ن»¥وں¥çœ‹ src/view ن¸‹çڑ„ sidebar.js و–‡ن»¶ï¼Œè؟™ن¸ھ js و–‡ن»¶ن¸هگŒو ·هٹ è½½ن؛†آ src/view/common ن¸‹çڑ„TreeHoverBackgroundDrawable.js ه’Œآ ProgressBarSelectBarDrawable.js ن¸çڑ„آ TreeHoverBackgroundDrawable ه’Œآ ProgressBarSelectBarDrawable هڈکé‡ڈ,ن»¥هڈٹ src/controller ن¸‹çڑ„ sidebar.js ن¸çڑ„ controller هڈکé‡ڈï¼ڑ
import TreeHoverBackgroundDrawable from './common/TreeHoverBackgroundDrawable.js'; import ProgressBarSelectBarDrawable from './common/ProgressBarSelectBarDrawable.js'; import controller from '../controller/sidebar.js';
HT ه°پ装ن؛†ن¸€ن¸ھآ ht.ui.VBoxLayout ه‡½و•°ï¼Œç”¨و¥ه°†هگ组ن»¶و”¾ç½®هœ¨هگŒن¸€ه‚ç›´هˆ—ن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥ه°†ه·¦ن¾§و ڈè¦پوک¾ç¤؛çڑ„部هˆ†éƒ½و”¾هˆ°è؟™ن¸ھ组ن»¶ن¸ï¼Œè؟™و ·و‰€وœ‰çڑ„部هˆ†éƒ½وک¯ن»¥ه‚ç›´هˆ—وژ’ه¸ƒï¼ڑ
let vBoxLayout = new ht.ui.VBoxLayout();//و¤ه¸ƒه±€ه™¨ه°†هگ组ن»¶و”¾ç½®هœ¨هگŒن¸€ه‚ç›´هˆ—ن¸ï¼› vBoxLayout.setBackground('#17191a');
é،¶éƒ¨ logo وک¯و ¹وچ®هœ¨ Label و ‡ç¾ن¸ٹو·»هٹ icon çڑ„و–¹و³•و¥ه®çژ°çڑ„,ه¹¶ه°†è؟™ن¸ھ topLabel و·»هٹ è؟›ه‚ç›´هˆ— vBoxLayout ن¸ï¼ڑ
let topLabel = new ht.ui.Label(); //و ‡ç¾ç»„ن»¶ topLabel.setText('Demo-logo');//设置و–‡ه—ه†…ه®¹ topLabel.setIcon('imgs/logo.json');//设置ه›¾و ‡ï¼Œهڈ¯ن»¥وک¯é¢œè‰²وˆ–者ه›¾ç‰‡ç‰ topLabel.setIconWidth(41); topLabel.setIconHeight(37); topLabel.setTextFont('18px arial, sans-serif'); topLabel.setTextColor('#fff'); topLabel.setPreferredSize(1, 64);//组ن»¶è‡ھè؛«وœ€هگˆé€‚çڑ„ه°؛ه¯¸ topLabel.setBackground('rgb(49,98,232)'); vBoxLayout.addView(topLabel, {//ه°†هگ组ن»¶هٹ هˆ°ه®¹ه™¨ن¸ width: 'match_parent'//ه،«و»،父ه®¹ه™¨ });
ه¯¹ن؛ژ“货ن½چç»ںè®،è،¨و ¼â€ï¼Œوˆ‘ن»¬é‡‡ç”¨çڑ„وک¯ HT ه°پ装çڑ„ TreeTableView 组ن»¶ï¼Œن»¥و ‘ه’Œè،¨و ¼çڑ„组هگˆو–¹ه¼ڈه‘ˆçژ° DataModel ن¸و•°وچ®ه…ƒç´ ه±و€§هڈٹ父هگه…³ç³»ï¼Œه¹¶ه°†è؟™ن¸ھ“و ‘è،¨â€و·»هٹ è؟›ه‚ç›´هˆ— vBoxLayout ن¸ï¼ڑ
let shelfTreeTable = new ht.ui.TreeTableView();//و ‘è،¨ç»„ن»¶ï¼Œن»¥و ‘ه’Œè،¨و ¼çڑ„组هگˆو–¹ه¼ڈه‘ˆçژ° DataModel ن¸و•°وچ®ه…ƒç´ ه±و€§هڈٹ父هگه…³ç³» shelfTreeTable.setHoverBackgroundDrawable(new TreeHoverBackgroundDrawable('#1ceddf', 2));//设置 hover çٹ¶و€پن¸‹è،Œé€‰ن¸èƒŒو™¯çڑ„ Drawable ه¯¹è±، shelfTreeTable.setSelectBackgroundDrawable(new TreeHoverBackgroundDrawable('#1ceddf', 2));//设置è،Œé€‰ن¸èƒŒو™¯çڑ„ Drawable ه¯¹è±، هڈ‚و•°ن¸؛“背و™¯ shelfTreeTable.setBackground(null); shelfTreeTable.setIndent(20);//设置ن¸چهگŒه±‚و¬،çڑ„缩è؟›ه€¼ shelfTreeTable.setColumnLineVisible(false);//设置هˆ—ç؛؟وک¯هگ¦هڈ¯è§پ shelfTreeTable.setRowLineVisible(false); shelfTreeTable.setExpandIcon('imgs/expand.json');//设置ه±•ه¼€ه›¾و ‡ه›¾و ‡ï¼Œهڈ¯ن»¥وک¯é¢œè‰²وˆ–者ه›¾ç‰‡ç‰ shelfTreeTable.setCollapseIcon('imgs/collapse.json');//设置هگˆه¹¶ه›¾و ‡ه›¾و ‡ï¼Œهڈ¯ن»¥وک¯é¢œè‰²وˆ–者ه›¾ç‰‡ç‰ shelfTreeTable.setPreferredSizeRowCountLimit();//设置è®،ç®— preferredSize و—¶è¦پé™گهˆ¶çڑ„و•°وچ®è،Œو•° shelfTreeTable.setId('shelfTreeTable'); vBoxLayout.addView(shelfTreeTable, { width: 'match_parent', height: 'wrap_content',//组ن»¶è‡ھè؛«é¦–选é«که؛¦ marginTop: 24, marginLeft: 4, marginRight: 4 });
وˆ‘ن»¬هœ¨è®¾ç½®â€œè،Œé€‰ن¸â€و—¶èƒŒو™¯ن¼ ه…¥ن؛†ن¸€ن¸ھآ TreeHoverBackgroundDrawable ه¯¹è±،,è؟™ن¸ھه¯¹è±،وک¯هœ¨آ src\view\common ن¸‹çڑ„آ TreeHoverBackgroundDrawable.js و–‡ن»¶ن¸ه®ڑن¹‰çڑ„,ه…¶ن¸ ht.Default.def(className, superClass, methods) وک¯ HT ن¸ه°پ装çڑ„è‡ھه®ڑن¹‰ç±»çڑ„ه‡½و•°ï¼Œه…¶ن¸ className ن¸؛è‡ھه®ڑن¹‰ç±»هگچ, superClass ن¸؛è¦پ继و‰؟çڑ„父类,methods ن¸؛و–¹و³•ه’Œهڈکé‡ڈه£°وکژ,è¦پن½؟用è؟™ن¸ھو–¹و³•è¦په…ˆهœ¨ه¤–部ه®ڑن¹‰è؟™ن¸ھه‡½و•°هڈکé‡ڈ,é€ڑè؟‡ functionName.superClass.constructor.call(this) و–¹و³•ç»§و‰؟م€‚TreeHoverBackgroundDrawable è‡ھه®ڑن¹‰ç±»ç»§و‰؟ن؛†آ ht.ui.drawable.Drawable 组ن»¶ç”¨ن؛ژç»کهˆ¶ç»„ن»¶èƒŒو™¯م€په›¾و ‡ç‰ï¼Œهڈھé‡چه†™ن؛† draw ه’Œآ getSerializableProperties ن¸¤ن¸ھو–¹و³•ï¼Œوˆ‘ن»¬هœ¨ draw و–¹و³•ن¸é‡چç»کن؛† shelfTreeTable çڑ„è،Œé€‰ن¸èƒŒو™¯è‰²ï¼Œه¹¶é‡چè½½ن؛†آ getSerializableProperties ه؛ڈهˆ—هŒ–组ن»¶ه‡½و•°ï¼Œه¹¶ه°† TreeHoverBackgroundDrawable ن¼ ه…¥çڑ„هڈ‚و•°ن½œن¸؛ map ن¸و–°و·»هٹ çڑ„ه±و€§ï¼ڑ
let TreeHoverBackgroundDrawable = function(color, width) { TreeHoverBackgroundDrawable.superClass.constructor.call(this); this.setColor(color); this.setWidth(width); }; ht.Default.def(TreeHoverBackgroundDrawable, ht.ui.drawable.Drawable, { ms_ac: ['color', 'width'], draw: function(x, y, width, height, data, view, dom) { var self = this, g = view.getRootContext(dom), color = self.getColor(); g.beginPath(); g.fillStyle = color; g.rect(x, y, self.getWidth(), height); g.fill(); }, getSerializableProperties: function() { var parentProperties = TreeHoverBackgroundDrawable.superClass.getSerializableProperties.call(this); return addMethod(parentProperties, { color: 1, width: 1 }); } });
è®°ن½ڈè¦په¯¼ه‡؛آ TreeHoverBackgroundDrawable ï¼ڑ
export default TreeHoverBackgroundDrawable;
HT è؟که°پ装ن؛†éه¸¸ه¥½ç”¨çڑ„آ ht.ui.ProgressBar 组ن»¶ï¼Œهڈ¯ç›´وژ¥ç»کهˆ¶è؟›ه؛¦و،ï¼ڑ
let progressBar = new ht.ui.ProgressBar(); progressBar.setId('progressBar'); progressBar.setBackground('#3b2a00');//设置组ن»¶çڑ„背و™¯ï¼Œهڈ¯ن»¥وک¯é¢œè‰²وˆ–者ه›¾ç‰‡ç‰ progressBar.setBar('rgba(0,0,0,0)');//设置è؟›ه؛¦و،背و™¯ï¼Œهڈ¯ن»¥وک¯é¢œè‰²وˆ–者ه›¾ç‰‡ç‰ progressBar.setPadding(5); progressBar.setSelectBarDrawable(new ProgressBarSelectBarDrawable('#c58348', '#ffa866')); //设置ه‰چو™¯(هچ³è؟›ه؛¦è¦†ç›–هŒ؛هںں)çڑ„ Drawable ه¯¹è±،,هڈ¯ن»¥وک¯é¢œè‰²وˆ–者ه›¾ç‰‡ç‰ progressBar.setValue(40);//设置ه½“ه‰چè؟›ه؛¦ه€¼ progressBar.setBorderRadius(0); vBoxLayout.addView(progressBar, { marginTop: 24, width: 'match_parent', height: 28, marginBottom: 24, marginLeft: 14, marginRight: 14 });
وˆ‘ن»¬هœ¨ 设置“ه‰چو™¯â€çڑ„و—¶ه€™ن¼ ه…¥ن؛†ن¸€ن¸ھ ProgressBarSelectBarDrawable ه¯¹è±،,è؟™ن¸ھه¯¹è±،هœ¨آ src\view\common ن¸‹çڑ„آ ProgressBarSelectBarDrawable.js ن¸ه®ڑن¹‰çڑ„م€‚ه…·ن½“ه®ڑن¹‰و–¹و³•è·ںن¸ٹé¢çڑ„آ TreeHoverBackgroundDrawable ه‡½و•°ه¯¹è±،ç±»ن¼¼ï¼Œè؟™é‡Œن¸چه†چèµکè؟°م€‚
هˆ†ه‰²ç؛؟çڑ„هˆ¶ن½œوœ€ن¸؛简هچ•ï¼Œهڈھè¦په°†ن¸€ن¸ھçں©ه½¢çڑ„é«که؛¦è®¾ç½®ن¸؛ 1 هچ³هڈ¯ï¼Œوˆ‘ن»¬ç”¨ ht.ui.View() 组ن»¶و¥هˆ¶ن½œï¼ڑ
let separator = new ht.ui.View();//و‰€وœ‰è§†ه›¾ç»„ن»¶çڑ„هں؛类,و‰€وœ‰هڈ¯è§†هŒ–组ن»¶éƒ½ه؟…é،»ن»ژو¤ç±»ç»§و‰؟ separator.setBackground('#666'); vBoxLayout.addView(separator, { width: 'match_parent', height: 1, marginLeft: 14, marginRight: 14, marginBottom: 24 });
货物è،¨و ¼çڑ„و“چن½œه‡ ن¹ژه’Œè´§ن½چç»ںè®،è،¨و ¼ç›¸هگŒï¼Œè؟™é‡Œن¸چه†چèµکè؟°م€‚
وˆ‘ن»¬ه°†ن¸€ن¸ھ json çڑ„ه›¾è،¨و–‡ن»¶ه½“هپڑه›¾ç‰‡ن¼ ç»™ه›¾è،¨çڑ„组ن»¶ه®¹ه™¨ن½œن¸؛背و™¯ï¼Œن¹ں能ه¾ˆè½»و¾هœ°و“چن½œï¼ڑ
let chartView = new ht.ui.View(); chartView.setBackground('imgs/chart.json'); vBoxLayout.addView(chartView, { width: 173, height: 179, align: 'center', marginBottom: 10 });
ç®،çگ†ç»„ه’Œé،¶éƒ¨ logo çڑ„ه®ڑن¹‰و–¹ه¼ڈç±»ن¼¼ï¼Œè؟™é‡Œن¸چه†چèµکè؟°م€‚
é—®é¢کهڈچ馈وŒ‰é’®ï¼Œوˆ‘ن»¬ه°†è؟™ن¸ھ部هˆ†ç”¨ HT ه°پ装çڑ„ ht.ui.Button 组ن»¶و¥هˆ¶ن½œï¼Œه¹¶ه°†è؟™ن¸ھ部هˆ†و·»هٹ è؟›ه‚ç›´هˆ— vBoxLayout ن¸ï¼ڑ

let feedbackButton = new ht.ui.Button();//وŒ‰é’®ç±» feedbackButton.setId('feedbackButton'); feedbackButton.setText('é—®é¢کهڈچ馈ï¼ڑservice@hightopo.com'); feedbackButton.setIcon('imgs/em.json'); feedbackButton.setTextColor('#fff'); feedbackButton.setHoverTextColor(shelfTreeTable.getHoverLabelColor());//设置 hover çٹ¶و€پن¸‹و–‡ه—颜色 feedbackButton.setActiveTextColor(feedbackButton.getHoverTextColor());//设置 active çٹ¶و€پن¸‹و–‡ه—颜色 feedbackButton.setIconWidth(16); feedbackButton.setIconHeight(16); feedbackButton.setIconTextGap(10); feedbackButton.setAlign('left'); feedbackButton.setBackground(null); feedbackButton.setHoverBackground(null); feedbackButton.setActiveBackground(null); vBoxLayout.addView(feedbackButton, { width: 'match_parent', marginTop: 5, marginBottom: 10, marginLeft: 20 });
视ه›¾éƒ¨هˆ†هپڑه¥½ن؛†ï¼Œهœ¨و¨،ه—هŒ–ه¼€هڈ‘ن¸ï¼Œcontroller ه°±وک¯هپڑن؛¤ن؛’çڑ„部هˆ†ï¼ŒshelfTreeTable è´§ن½چç»ںè®،è،¨و ¼ï¼Œ cargoTreeTable 货物è،¨و ¼ï¼Œ feedbackButton é—®é¢کهڈچ馈وŒ‰é’®ï¼Œ progressBarآ آ è؟›ه؛¦و،ه››ن¸ھ部هˆ†çڑ„ن؛¤ن؛’都وک¯هœ¨هœ¨ src/controller ن¸‹çڑ„ sidebar.js ن¸ه®ڑن¹‰çڑ„م€‚é€ڑè؟‡آ findViewById(id, recursive) و ¹وچ®idوں¥و‰¾هگ组ن»¶ï¼Œrecursive è،¨ç¤؛وک¯هگ¦é€’ه½’وں¥و‰¾م€‚
shelfTreeTableآ è´§ن½چç»ںè®،è،¨و ¼çڑ„و•°وچ®ç»‘ه®ڑن¼ 输و–¹ه¼ڈن¸ژ cargoTreeTableآ 货物è،¨و ¼ç±»ن¼¼ï¼Œè؟™é‡Œوˆ‘ن»¬هڈھه¯¹ shelfTreeTable è´§ن½چç»ںè®،è،¨و ¼çڑ„و•°وچ®ç»‘ه®ڑè؟›è،Œè§£وگم€‚shelfTreeTable ن¸€ه…±وœ‰ن¸‰هˆ—,ه…¶ن¸ن¸چهگŒçڑ„部هˆ†هڈھوœ‰â€œه·²ç”¨â€ه’Œâ€œه‰©ن½™â€ن¸¤ن¸ھ部هˆ†ï¼Œو‰€ن»¥وˆ‘ن»¬هڈھè¦په°†è؟™ن¸¤ن¸ھ部هˆ†è؟›è،Œو•°وچ®ç»‘ه®ڑهچ³هڈ¯ï¼Œه…ˆهˆ›ه»؛ن¸¤هˆ—ï¼ڑ
let column = new ht.ui.Column();//هˆ—و•°وچ®ï¼Œç”¨ن؛ژه®ڑن¹‰è،¨و ¼ç»„ن»¶çڑ„هˆ—ن؟،وپ¯ column.setName('used');//设置و•°وچ®ه…ƒç´ هگچ称 column.setAccessType('attr');//هœ¨è؟™é‡Œ name ن¸؛ used,采用 getAttr('used') ه’Œ setAttr('used', 98) çڑ„و–¹ه¼ڈهکهڈ– set/getAttr 简ه†™ن¸؛ a column.setWidth(65); column.setAlign('center'); columnModel.add(column); column = new ht.ui.Column(); column.setName('remain'); column.setAccessType('attr'); column.setWidth(65); column.setAlign('center'); columnModel.add(column);
وژ¥ç€éپچهژ† json و–‡ن»¶ï¼Œه°† json و–‡ن»¶ن¸ه¯¹ه؛”çڑ„آ usedم€پremainن»¥هڈٹ labelColors é€ڑè؟‡ set/getAttr وˆ– 简ه†™ a çڑ„و–¹ه¼ڈè؟›è،Œو•°وچ®ç»‘ه®ڑï¼ڑ
for (var i = 0; i < json.length; i++) { var row = json[i];//èژ·هڈ– json ن¸çڑ„ه±و€§ var data = new ht.Data(); data.setIcon(row.icon);//ه°† json ن¸çڑ„ icon ن¼ è؟‡و¥ data.setName(row.name); data.a('used', row.used); data.a('remain', row.remain); data.a('labelColors', row.colors); data.setIcon(row.icon); treeTable.dm().add(data);//هœ¨و ‘è،¨ç»„ن»¶çڑ„و•°وچ®و¨،ه‹ن¸و·»هٹ è؟™ن¸ھdataèٹ‚点 var children = row.children; if (children) { for (var j = 0; j < children.length; j++) { var child = children[j]; var childData = new ht.Data(); childData.setName(child.name); childData.setIcon(child.icon); childData.a('used', child.used); childData.a('remain', child.remain); childData.a('labelColors', child.colors); childData.setParent(data); treeTable.dm().add(childData); } } }
وœ€هگژهœ¨ controller ه‡½و•°ه¯¹è±،ن¸è°ƒç”¨ è؟™ن¸ھه‡½و•°ï¼ڑ
initTreeTableDatas(shelfTreeTable, json);//json ن¸؛ ../model/shelf.jsonن¼ ه…¥
progressBar è؟›ه؛¦و،çڑ„هڈکهŒ–وک¯é€ڑè؟‡è®¾ç½®ه®ڑو—¶ه™¨و”¹هڈک progressBar çڑ„ value ه€¼و¥هٹ¨و€پو”¹هڈکçڑ„ï¼ڑ
setInterval(() => { if (progressBar.getValue() >= 100) { progressBar.setValue(0); } progressBar.setValue(progressBar.getValue() + 1); }, 50);
feedbackButton é—®é¢کهڈچ馈وŒ‰é’®ï¼Œé€ڑè؟‡ه¢هٹ View ن؛‹ن»¶ç›‘هگ¬ه™¨و¥ç›‘هگ¬وŒ‰é’®çڑ„点ه‡»ن؛‹ن»¶ï¼ڑ
feedbackButton.addViewListener(e => { if (e.kind === 'click') {//HT è‡ھه®ڑن¹‰çڑ„ن؛‹ن»¶ه±و€§ï¼Œه…·ن½“وں¥çœ‹ http://hightopo.com/guide/guide/core/beginners/ht-beginners-guide.html window.location.href = "mailto:service@www.hightopo.com";//ه½“ه‰چé،µé¢و‰“ه¼€URLé،µé¢ } });
- هڈ³ن¾§و ¹ه®¹ه™¨آ splitLayout
آ آ آ آ آ آ 
ç›´وژ¥ç”¨çڑ„هˆ†ه‰²ç»„ن»¶ ht.ui.SplitLayout è؟›è،Œهˆ†ه‰²ه¸ƒه±€ï¼ڑ
let splitLayout = new ht.ui.SplitLayout();//و¤ه¸ƒه±€ه™¨ه°†è‡ھè؛«ç©؛é—´هˆ’هˆ†ن¸؛ن¸ٹم€پن¸‹ن¸¤ن¸ھهŒ؛هںںوˆ–ه·¦م€پهڈ³ن¸¤ن¸ھهŒ؛هںں,و¯ڈن¸ھهŒ؛هںںهڈ¯ن»¥و”¾ç½®ن¸€ن¸ھهگ组ن»¶ splitLayout.setSplitterVisible(false); splitLayout.setPositionType('absoluteFirst'); splitLayout.setOrientation('v');
- هڈ³ن¾§ه¤´éƒ¨ header
آ آ آ آ آ ![]()
è؟™ن¸ھ header وک¯ن»ژ src/view ن¸‹çڑ„ header.js ن¸èژ·هڈ–çڑ„ه¯¹è±،,ن¸؛ ht.ui.RelativeLayout 相ه¯¹ه®ڑن½چه¸ƒه±€ه™¨ï¼Œهˆ†ن¸؛ 5 ن¸ھ部هˆ†ï¼ڑsearchField وگœç´¢و،†م€پtitleLabel ن¸»و ‡é¢کم€پtemperatureLabel1 و¸©ه؛¦م€پhumidityLabel1 و¹؟ه؛¦ن»¥هڈٹ airpressureLabel1 و°”هژ‹م€‚
è؟™é‡Œوˆ‘ن»¬و²،وœ‰ه¯¹â€œوگœç´¢و،†â€ searchField è؟›è،Œو•°وچ®ç»‘ه®ڑ,ن»¥هڈٹوگœç´¢çڑ„هٹں能,è؟™هڈھوک¯ن¸€ن¸ھو ·ن¾‹ï¼Œن¸چو¶‰هڈٹن¸ڑهٹ،部هˆ†ï¼ڑ
let searchField = new ht.ui.TextField();//و–‡وœ¬و،†ç»„ن»¶ searchField.setBorder(new ht.ui.border.LineBorder(1, '#d8d8d8'));//هœ¨ç»„ن»¶çڑ„ç”»ه¸ƒن¸ٹç»کهˆ¶ç›´ç؛؟è¾¹و،† searchField.setBorderRadius(12); searchField.setBackground(null); searchField.setIcon('imgs/search.json'); searchField.setIconPosition('left'); searchField.setPadding([2, 16, 2, 16]); searchField.setColor('rgb(138, 138, 138)'); searchField.setPlaceholder('Find everything...'); searchField.getView().className = 'search'; header.addView(searchField, { width: 180, marginLeft: 20, vAlign: 'middle' });
ه¯¹ن؛ژ titleLabel ن¸»و ‡é¢کو¯”较简هچ•ï¼Œه’Œو¸©ه؛¦م€پو¹؟ه؛¦ن»¥هڈٹو°”هژ‹ç±»ن¼¼ï¼Œوˆ‘ه°±هڈھ说وکژن¸€ن¸‹ن¸»و ‡é¢ک titleLabel çڑ„ه®ڑن¹‰ï¼ڑ
let titleLabel = new ht.ui.Label();//و ‡ç¾ç»„ن»¶ titleLabel.setId('title'); titleLabel.setIcon('imgs/expand.json'); titleLabel.setTextColor('rgb(138, 138, 138)'); titleLabel.setText('وه·ن»“ه؛“'); titleLabel.setHTextPosition('left');//设置و–‡ه—هœ¨و°´ه¹³و–¹هگ‘相ه¯¹ن؛ژه›¾و ‡çڑ„ن½چ置,é»ک认ه€¼ن¸؛ 'right' titleLabel.setIconTextGap(10);//设置ه›¾و ‡ه’Œو–‡ه—ن¹‹é—´çڑ„é—´è· titleLabel.setBorder(new ht.ui.border.IndividualLineBorder(0, 0, 3, 0, '#3162e8'))//هœ¨ç»„ن»¶çڑ„ç”»ه¸ƒن¸ٹç»کهˆ¶ç›´ç؛؟è¾¹و،†ï¼›ن¸ژ LineBorder ن¸چهگŒçڑ„وک¯ï¼Œو¤è¾¹و،†هڈ¯ن»¥هچ•ç‹¬ç»کهˆ¶وںگن¸€ن¸ھوˆ–ه‡ ن¸ھو–¹هگ‘çڑ„è¾¹و،† titleLabel.setTextFont('16px arial'); header.addView(titleLabel, { height: 'match_parent', width: 'wrap_content', align: 'center' });
然هگژن؛¤ن؛’部هˆ†هœ¨ src/controller ن¸‹çڑ„ header.js ن¸هپڑن؛†هڈ³é”®ç‚¹ه‡»ه‡؛çژ°èڈœهچ•و ڈن»¥هڈٹهچ•ه‡» titleLabel çڑ„ن½چç½®ه‡؛çژ°ن¸‹و‹‰èڈœهچ•ن¸¤ç§چن؛¤ن؛’,é€ڑè؟‡وژ§هˆ¶é¼ و ‡çڑ„点ه‡»ن؛‹ن»¶و¥وژ§هˆ¶ن؛‹ن»¶çڑ„ن؛¤ن؛’ï¼ڑ
let title, contextMenu; export default function controller (view) { title = view.findViewById('title'); contextMenu = new ht.ui.ContextMenu();//هڈ³é”®èڈœهچ•ç»„ن»¶ contextMenu.setLabelColor('rgb(138, 138, 138)'); contextMenu.setHoverRowBackground('#3664e4'); contextMenu.setItems([ { label: 'هŒ—ن؛¬ن»“ه؛“' }, { label: 'ن¸ٹوµ·ن»“ه؛“' }, { label: 'هژ¦é—¨ن»“ه؛“' } ]); contextMenu.addViewListener((e) => { if (e.kind === 'action') {//HT è‡ھه®ڑن¹‰çڑ„ن؛‹ن»¶ç±»ه‹ title.setText(e.item.label); } }); title.getView().addEventListener('mousedown', e => { if (contextMenu.isInDOM()) {//هˆ¤و–组ن»¶وک¯هگ¦هœ¨ DOM و ‘ن¸ contextMenu.hide();//éڑگè—ڈèڈœهچ• document.removeEventListener('mousedown', handleWindowClick);//移除mousedown监هگ¬ن؛‹ن»¶ } else {//و²،وœ‰هڈ³é”®ç‚¹ه‡»è؟‡ var items = contextMenu.getItems(); for (var i = 0; i < items.length; i++) { items[i].width = title.getWidth(); } let windowInfo = ht.Default.getWindowInfo(),//èژ·هڈ–ه½“ه‰چçھ—هڈ£left|top|width|heightçڑ„هڈ‚و•°ن؟،وپ¯ titleRect = title.getView().getBoundingClientRect(); contextMenu.show(windowInfo.left + titleRect.left, windowInfo.top + titleRect.top + titleRect.height); document.addEventListener('mousedown', handleWindowClick); } }); } function handleWindowClick(e) { if (!contextMenu.getView().contains(e.target) && !title.getView().contains(e.target)) {//هˆ¤و–ه…ƒç´ وک¯هگ¦هœ¨و•°ç»„ن¸ contextMenu.hide(); document.removeEventListener('mousedown', handleWindowClick); } }
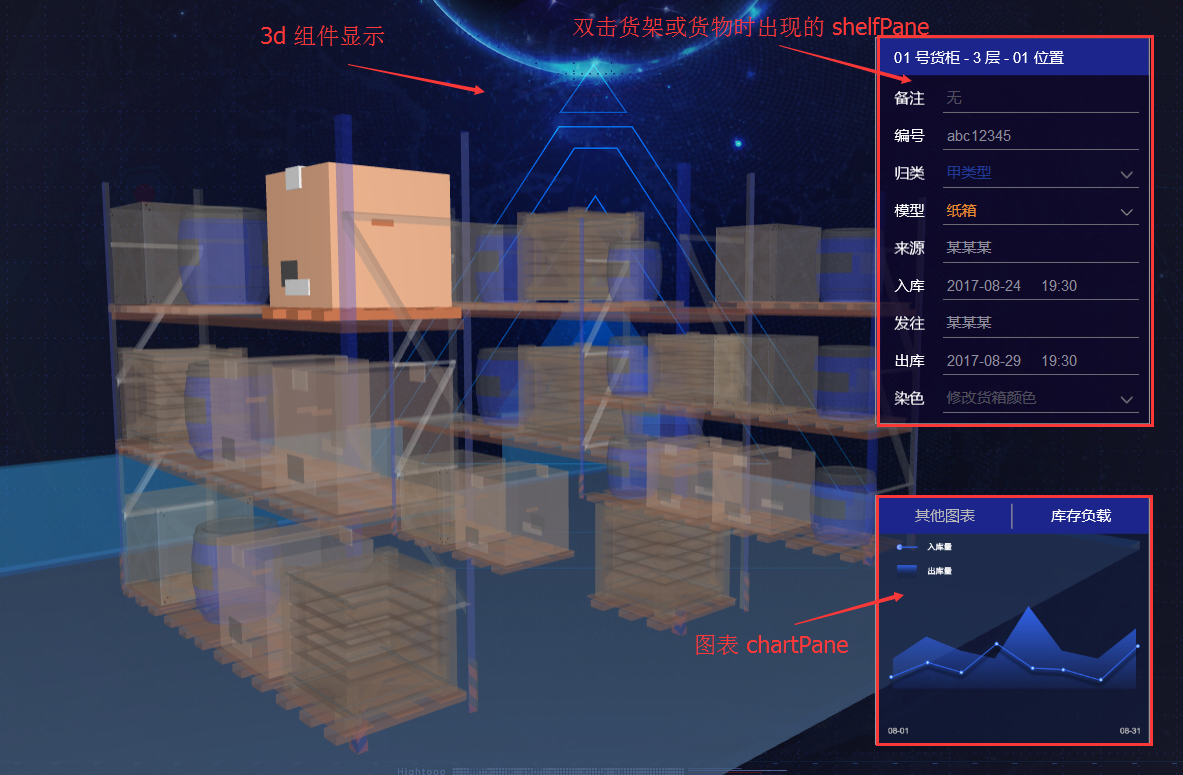
- هڈ³ن¾§ن¸‹éƒ¨هˆ† RelativeLayoutآ 相ه¯¹ه¸ƒه±€ه™¨ï¼ˆç›¸ه¯¹ن؛ژهڈ³ن¾§ن¸‹éƒ¨هˆ†وœ€و ¹ه±‚ div),هŒ…هگ«ن¸é—´وک¾ç¤؛ 3d 部هˆ† graph3dViewم€پهڈŒه‡»è´§وںœوˆ–货物و‰چن¼ڑه‡؛çژ°çڑ„ shelfPaneم€پن»¥هڈٹه‡؛çژ°هœ¨هڈ³ن¸‹è§’çڑ„ه›¾è،¨ chartPane,ه°†è؟™ن¸‰éƒ¨هˆ†و·»هٹ è؟› RelativeLayout 相ه¯¹ه¸ƒه±€ه®¹ه™¨ï¼ڑ
آ آ آ آ آ آ 
let relativeLayout = new ht.ui.RelativeLayout();//هˆ›ه»؛相ه¯¹ه¸ƒه±€ه™¨ relativeLayout.setId('contentRelative'); relativeLayout.setBackground('#060811'); var htView = new ht.ui.HTView(graph3dView); htView.setId('contentHTView'); relativeLayout.addView(htView, {//ه°† 3d 组ن»¶و·»هٹ è؟›relativeLayout 相ه¯¹ه¸ƒه±€ه™¨ width: 'match_parent', height: 'match_parent' }); relativeLayout.addView(shelfPane, {//ه°†هڈŒه‡»ه‡؛çژ°çڑ„详细ن؟،وپ¯ shelfPane 组ن»¶و·»هٹ è؟›relativeLayout 相ه¯¹ه¸ƒه±€ه™¨ width: 220, height: 'wrap_content', align: 'right', marginRight: 30, marginTop: 30 }); relativeLayout.addView(chartPane, {//ه°†ه›¾è،¨ chartPane 组ن»¶و·»هٹ è؟›relativeLayout 相ه¯¹ه¸ƒه±€ه™¨ width: 220, height: 200, align: 'right', vAlign: 'bottom', marginRight: 30, marginBottom: 30 })
然هگژه°†هڈ³ن¾§ç›¸ه¯¹ه¸ƒه±€ه™¨ relativeLayout ه’Œهڈ³ن¾§ه¤´éƒ¨ header و·»هٹ è؟›هڈ³ن¾§ه؛•éƒ¨ه®¹ه™¨ splitLayoutï¼ڑ
let splitLayout = new ht.ui.SplitLayout(); splitLayout.setSplitterVisible(false); splitLayout.setPositionType('absoluteFirst'); splitLayout.setOrientation('v'); splitLayout.addView(header, { region: 'first'//وŒ‡ه®ڑ组ن»¶و‰€هœ¨çڑ„هŒ؛هںں,هڈ¯é€‰ه€¼ن¸؛ï¼ڑ'first'|'second' }); splitLayout.addView(relativeLayout, { region: 'second' });
ه†چه°†ه·¦ن¾§éƒ¨هˆ†çڑ„ sidebar ه’Œهڈ³ن¾§éƒ¨هˆ†çڑ„و‰€وœ‰ن¹ںه°±وک¯ splitLayout و·»هٹ è؟›و•´ن¸ھه؛•éƒ¨ه®¹ه™¨ borderLayout,ه†چه°†ه؛•éƒ¨ه®¹ه™¨و·»هٹ è؟› html body ن½“ن¸ï¼ڑ
let borderLayout = new BorderLayout(); borderLayout.setLeftWidth(250); borderLayout.addView(sidebar, { region: 'left',// وŒ‡ه®ڑ组ن»¶و‰€هœ¨çڑ„هŒ؛هںں,هڈ¯é€‰ه€¼ن¸؛ï¼ڑ'top'|'right'|'bottom'|'left'|'center' width: 'match_parent'//组ن»¶è‡ھè؛«é¦–选ه®½ه؛¦ }); borderLayout.addView(splitLayout, { region: 'center' }); borderLayout.addToDOM();//ه°† borderLayout و·»هٹ è؟› body ن½“ن¸
آ وˆ‘ن»¬ه…·ن½“说说è؟™ن¸ھ相ه¯¹ه¸ƒه±€ه™¨ه†…部هŒ…هگ«çڑ„ 3d 部هˆ† graph3dViewم€پهڈŒه‡»è´§وںœوˆ–货物و‰چن¼ڑه‡؛çژ°çڑ„ shelfPaneم€پن»¥هڈٹه‡؛çژ°هœ¨هڈ³ن¸‹è§’çڑ„ه›¾è،¨ chartPaneم€‚
(1) graph3dView
ن»ژ src\view\3d و–‡ن»¶ه¤¹ن¸çڑ„ index.js ن¸èژ·هڈ– graph3dView çڑ„ه¤–部وژ¥هڈ£è¢« src/view ن¸çڑ„ index.js 调用ï¼ڑ
import graph3dView from './3d/index';

ن»ژè؟™ن¸ھ 3d هœ؛و™¯ن¸هڈ¯ن»¥çœ‹هˆ°ï¼Œوˆ‘ن»¬éœ€è¦پ“هœ°و؟â€م€پ“ه¢™é¢â€م€پ“货و¶â€م€پ“هڈ‰è½¦â€م€پ“货物â€ن»¥هڈٹ 3d هœ؛و™¯م€‚
هœ¨ 3d و–‡ن»¶ه¤¹ن¸‹çڑ„ index.js ن¸ï¼Œوˆ‘ن»¬ن»ژو–‡ن»¶ه¤¹ن¸ه¯¼ه…¥و‰€وœ‰éœ€è¦پçڑ„وژ¥هڈ£ï¼ڑ
import {//è؟™é‡Œه¯¼ه…¥çڑ„都وک¯ن¸€ن؛›هں؛ç،€و•°وچ®
sceneWidth, sceneHeight, sceneTall,
toShelfList, randomCargoType
} from './G.js';
// و¨،و‹ںو•°وچ®وژ¥هڈ£
import {
stockinout,// ه‡؛ه…¥ه؛“
initiate,// هˆه§‹هŒ–
inoutShelf// ن¸ٹن¸‹و¶
} from './interfaces';
import { Shelf } from './shelf';//è´§و¶
import { Floor } from './floor';//هœ°و؟
import { Wall } from './wall';//ه¢™é¢
import { Car } from './car';//هڈ‰è½¦
import { g3d } from './g3d';//3dهœ؛و™¯
import { getCargoById } from './cargo';//货物
g3d.js و–‡ن»¶ن¸هڈھ设置ن؛†هœ؛و™¯ن»¥هڈٹه¯¹éƒ¨هˆ†ن؛‹ن»¶çڑ„监هگ¬ï¼ڑ
g3d.mi((e) => {// 监هگ¬ن؛‹ن»¶ addInteractorListener
const kind = e.kind;
if (kind === 'doubleClickData') {//هڈŒه‡»ه›¾ه…ƒن؛‹ن»¶
let data = e.data;//ن؛‹ن»¶ç›¸ه…³çڑ„و•°وچ®ه…ƒç´
if (data instanceof Shelf) {//ه¦‚وœوک¯è´§و¶
data.setTransparent(false);
eventbus.fire({ type: 'cargoBlur' });//و´¾هڈ‘ن؛‹ن»¶ï¼Œن¾و¬،调用و‰€وœ‰çڑ„监هگ¬ه™¨ه‡½و•°
}
else {
data = data.a('cargo');
if (!data) return;
data.transparent = false;
eventbus.fire({ type: 'cargoFocus', data: data });
}
for (let i = shelfList.length - 1; i >= 0; i--) {//除ن؛†هڈŒه‡»çڑ„ه›¾ه…ƒï¼Œه…¶ن»–çڑ„ه›¾ه…ƒéƒ½è®¾ç½®é€ڈوکژ
const shelf = shelfList[i];
shelf.setTransparent(true, data);
}
return;
}
if (kind === 'doubleClickBackground') {//هڈŒه‡»èƒŒو™¯ن؛‹ن»¶
for (let i = shelfList.length - 1; i >= 0; i--) {//هڈŒه‡»èƒŒو™¯ï¼Œو‰€وœ‰çڑ„ه›¾ه…ƒéƒ½ن¸چé€ڈوکژ
const shelf = shelfList[i];
shelf.setTransparent(false);
}
eventbus.fire({ type: 'cargoBlur' });
return;
}
});
وˆ‘ن»¬هœ¨ G.js ن¸ه®ڑن¹‰ن؛†ن¸€ن؛›هں؛ç،€و•°وچ®ï¼Œه…¶ن»–ه¼•ç”¨çڑ„ js ن¸éƒ½ن¼ڑهڈچه¤چ调用è؟™ن؛›هڈکé‡ڈ,و‰€ن»¥وˆ‘ن»¬ه…ˆو¥è§£وگè؟™ن¸ھو–‡ن»¶ï¼ڑ
const sceneWidth = 1200;//هœ؛و™¯ه®½ه؛¦ const sceneHeight = 800;//هœ؛و™¯é«که؛¦ const sceneTall = 410;//هœ؛و™¯çڑ„و·±ه؛¦ const globalOpacity = 0.3;//é€ڈوکژه؛¦ const cargoTypes = {//货物类ه‹ï¼Œهˆ†ن¸؛ه››ç§چ 'cask': {//وœ¨و،¶ 'name': 'bucket' }, 'carton': {//ç؛¸ç®± 'name': 'carton' }, 'woodenBox1': {//وœ¨ç®±1 'name': 'woodenBox1' }, 'woodenBox2': {//وœ¨ç®±2 'name': 'woodenBox2' } };
里é¢وœ‰ن¸‰ن¸ھه‡½و•°ï¼Œهˆ†هˆ«وک¯â€œè´§و¶çڑ„ obj هˆ†è§£â€م€پ“هٹ è½½و¨،ه‹â€م€پ“éڑڈوœ؛هˆ†é…چ货物çڑ„ç±»ه‹â€ï¼ڑ
function toShelfList(list) {//ه°†è´§و¶çڑ„ obj هˆ†è§£ï¼Œ const obj = {}; list.forEach((o) => {//è؟™è¾¹çڑ„هڈ‚و•°oه…·ن½“ه†…ه®¹هڈ¯ن»¥وں¥çœ‹ view/3d/interface.js const strs = o.cubeGeoId.split('-'); let rs = obj[o.rackId]; if (!rs) { rs = obj[o.rackId] = []; } const ri = parseInt(strs[2].substr(1)) - 1; let ps = rs[ri]; if (!ps) { ps = rs[ri] = []; } let type = 'cask'; if (o.inventoryType === 'Import') { while((type = randomCargoType()) === 'cask') {} } const pi = parseInt(strs[3].substr(1)) - 1; ps[pi] = { id: o.cubeGeoId, type: type }; }); return obj; } function loadObj(shape3d, fileName, cbFunc) {//هٹ è½½و¨،ه‹ const path = './objs/' + fileName; ht.Default.loadObj(path + '.obj', path + '.mtl', { shape3d: shape3d, center: true, cube: true, finishFunc: cbFunc }); } function randomCargoType() {//éڑڈوœ؛هˆ†é…چ“货物â€çڑ„ç±»ه‹ const keys = Object.keys(cargoTypes); const i = Math.floor(Math.random() * keys.length); return keys[i]; }
آ è؟™ن¸ھ 3d هœ؛و™¯ن¸è؟کوœ‰ن¸چهڈ¯ç¼؛ه°‘çڑ„“货物â€ه’Œâ€œè´§و¶â€ن»¥هڈٹ“هڈ‰è½¦â€ï¼Œن¸‰è€…çڑ„ه®ڑن¹‰و–¹ه¼ڈç±»ن¼¼ï¼Œè؟™é‡Œهڈھه¯¹â€œè´§و¶â€è؟›è،Œè§£é‡ٹم€‚وˆ‘ن»¬ç›´وژ¥هœ¨â€œè´§ç‰©â€çڑ„ js ن¸ه¼•ه…¥ه؛•ن¸‹çڑ„“و‰کç›کâ€çڑ„ js و–‡ن»¶ï¼Œه°†ه®ƒن»¬çœ‹هپڑن¸€ن¸ھو•´ن½“ï¼ڑ
import { Pallet } from './pallet';
import {
cargoTypes,
loadObj,
globalOpacity
} from './G';
هœ¨ src\view\3d\cargo.js و–‡ن»¶ن¸ï¼Œه®ڑن¹‰ن؛†ن¸€ن¸ھ“货物â€ç±»ï¼Œè؟™ن¸ھç±»ن¸ه£°وکژن؛†ه¾ˆه¤ڑو–¹و³•ï¼Œو¯”较هں؛ç،€ï¼Œوœ‰éœ€è¦پçڑ„è‡ھه·±هڈ¯ن»¥وں¥çœ‹è؟™ن¸ھو–‡ن»¶ï¼Œè؟™é‡Œوˆ‘ن¸چè؟‡ه¤ڑ解é‡ٹم€‚ن¸»è¦پ讲ن¸€ن¸‹ه¦‚ن½•هٹ è½½è؟™ن¸ھ“货物â€çڑ„ obj,وˆ‘ن»¬هœ¨ G.js و–‡ن»¶ن¸وœ‰ه®ڑن¹‰ن¸€ن¸ھ loadObj ه‡½و•°ï¼Œوˆ‘ن»¬هœ¨ن»£ç پé،¶éƒ¨ن¹ںوœ‰ه¼•ه…¥ï¼Œه¯¼ه…¥ obj و–‡ن»¶ن¹‹هگژه°±هœ¨â€œè´§ç‰©â€çڑ„ه؛“هکه¢هٹ è؟™ن¸ھ“货物â€ï¼ڑ
for (let type in cargoTypes) {//éپچهژ† cargoTypes و•°ç»„, G.js ن¸ه®ڑن¹‰çڑ„ const cargo = cargoTypes[type]; loadObj(type, cargo.name, (map, array, s3) => {//loadObj(shape3d, fileName, cbFunc) cbFunc ن¸çڑ„هڈ‚و•°هڈ¯ن»¥هڈ‚考 obj و‰‹ه†Œ cargo.s3 = s3;//ه°† cargo çڑ„ s3 设置هژںه§‹ه¤§ه°ڈ updateCargoSize(); }); } function updateCargoSize() { let c, obj; for (let i = cargoList.length - 1; i >= 0; i--) { c = cargoList[i]; obj = cargoTypes[c.type]; if (!obj.s3) continue; c.boxS3 = obj.s3; } }
آ è؟کوœ‰ه°±وک¯ç•Œé¢ن¸ٹ“货物â€çڑ„è؟›ه‡؛ه؛“çڑ„هٹ¨ç”»ï¼Œن¸»è¦پ用çڑ„و–¹و³•وک¯ HT ه°پ装çڑ„ ht.Default.startAnim ه‡½و•°ï¼ˆHT for Web هٹ¨ç”»و‰‹ه†Œï¼‰ï¼Œه‡؛çڑ„هٹ¨ç”»ن¸ژè؟›çڑ„هٹ¨ç”»ç±»ن¼¼ï¼Œè؟™é‡Œن¸چèµکè؟°ï¼ڑ
// 货物è؟› in() { if (anim) {//ه¦‚وœوœ‰ه€¼ï¼Œه°±هپœو¢هٹ¨ç”» anim.stop(true); } this.x = this.basicX + moveDistance; this.opacity = 1; anim = ht.Default.startAnim({ duration: 1500, finishFunc: () => {//هٹ¨ç”»ç»“وںن¹‹هگژ调用è؟™ن¸ھه‡½و•°ï¼Œه°†anim设置ن¸؛ç©؛هپœو¢هٹ¨ç”» anim = null; }, action: (v, t) => { this.x = this.basicX + (1 - v) * moveDistance;//و”¹هڈکxهگو ‡ï¼Œçœ‹èµ·و¥هƒڈهگ‘ه‰چ移هٹ¨ } }); }
ه¢™ه’Œهœ°و؟ن¹ںوک¯و¯”较简هچ•çڑ„,简هچ•هœ°ç»§و‰؟ ht.Node ه’Œ ht.Shape,è؟™é‡Œن»¥â€œه¢™â€è؟›è،Œè§£é‡ٹ,继و‰؟ن¹‹هگژç›´وژ¥هœ¨و„é€ ه‡½و•°ن¸è؟›è،Œه±و€§çڑ„设置هچ³هڈ¯ï¼ڑ
class Wall extends ht.Shape {//继و‰؟ ht.Shape ç±»
constructor(points, segments, tall, thickness, elevation) {
super();
this.setPoints(points);//设置“点â€
this.setSegments(segments);//设置“点ن¹‹é—´çڑ„è؟وژ¥و–¹ه¼ڈâ€
this.setTall(tall);//وژ§هˆ¶Nodeه›¾ه…ƒهœ¨yè½´çڑ„é•؟ه؛¦
this.setThickness(thickness);//设置“هژڑه؛¦â€
this.setElevation(elevation);//وژ§هˆ¶Nodeه›¾ه…ƒن¸ه؟ƒن½چç½®و‰€هœ¨3Dهگو ‡ç³»çڑ„yè½´ن½چç½®
this.s({
'all.transparent': true,//ه…é¢é€ڈوکژ
'all.opacity': 0.3,//é€ڈوکژه؛¦ن¸؛ 0.3
'all.reverse.flip': true,//ه…é¢çڑ„هڈچé¢وک¾ç¤؛و£é¢çڑ„ه†…ه®¹
'bottom.visible': false//ه؛•é¢ن¸چهڈ¯è§پ
});
}
}
floorم€پwallم€پshelf ن»¥هڈٹ car è؟™ه››ن¸ھ类都ه‡†ه¤‡ه®Œو¯•ï¼Œهڈھ需è¦پهœ¨ src\view\3d\index.js ن¸ new ن¸€ن¸ھو–°çڑ„ه¯¹è±،ه¹¶هٹ ه…¥هˆ°و•°وچ®و¨،ه‹ dataModel ن¸هچ³هڈ¯ï¼Œè؟™é‡Œهڈھه±•ç¤؛ car “هڈ‰è½¦â€çڑ„هˆه§‹هŒ–ن»£ç پï¼ڑ
// init Car const car = new Car(); car.addToDataModel(dm);
至ن؛ژ“货物â€ï¼Œوˆ‘ن»¬هœ¨è؟™ن¸ھ js ن¸ٹوک¯é‡‡ç”¨ه®ڑو—¶ه™¨è°ƒç”¨ in ه’Œ out و–¹و³•ï¼Œè؟™é‡Œوœ‰ن¸€ن¸ھو¨،و‹ںçڑ„و•°وچ®ه؛“ interfaces.js و–‡ن»¶ï¼Œوœ‰éœ€و±‚çڑ„هڈ¯ن»¥çœ‹ن¸€ن¸‹ï¼Œè؟™é‡Œوˆ‘ن»¬هڈھه½“و•°وچ®و¥è°ƒç”¨ï¼ˆè؟›ه‡؛ه؛“ه’Œن¸ٹن¸‹و¶ç±»ن¼¼ï¼Œè؟™é‡Œهڈھه±•ç¤؛è؟›ه‡؛ه؛“çڑ„设置و–¹و³•ï¼‰ï¼ڑ
// è½®è®وژ‰ç”¨ه‡؛ه…¥ه؛“وژ¥هڈ£ setInterval(() => { const obj = stockinout();//ه‡؛ه…¥ه؛“ let type = 'cask'; if (obj.inventoryType === 'Import') { while((type = randomCargoType()) === 'cask') {}//ه¦‚وœن¸؛“货物â€ç±»ه‹ن¸؛“وœ¨و،¶â€ } car.cargoType = type; if (obj.inOutStatus === 'I')//ه¦‚وœه€¼ن¸؛ “Iâ€ï¼Œهˆ™è؟›ه؛“ car.in(); else//هگ¦هˆ™ن¸؛“oâ€ï¼Œه‡؛ه؛“ car.out(); }, 30000);
(2) shelfPane
ن»ژ src\view\common و–‡ن»¶ه¤¹ن¸çڑ„ shelfPane.js ن¸èژ·هڈ– graph3dView çڑ„ه¤–部وژ¥هڈ£è¢« src/view ن¸çڑ„ index.js 调用ï¼ڑ
import shelfPane from './common/shelfPane.js';

shelfPane وک¯هں؛ن؛ژ Pane ç±»çڑ„,هœ¨ shelfPane.js و–‡ن»¶ن¸ه¼•ه…¥è؟™ن¸ھç±»ه’Œن؛‹ن»¶و´¾هڈ‘ه™¨ï¼ڑ
import Pane from './Pane.js';
import eventbus from '../../controller/eventbus';
Pane 类继و‰؟ن؛ژ HT ه°پ装çڑ„ ht.ui.TabLayout 类, ه¹¶هپڑن؛†ن¸€ن؛›ç‰¹ه®ڑçڑ„ه±و€§è®¾ç½®ï¼ڑ
class Pane extends ht.ui.TabLayout { constructor() { super(); this.setBorder(new ht.ui.border.LineBorder(1, 'rgb(150,150,150)'));//设置组ن»¶çڑ„è¾¹و،† this.setTabHeaderBackground(null);//设置و ‡ç¾è،ŒèƒŒو™¯ï¼Œهڈ¯ن»¥وک¯é¢œè‰²وˆ–者ه›¾ç‰‡ç‰ this.setHoverTabBackground(null);//设置 Hover çٹ¶و€پن¸‹çڑ„و ‡ç¾èƒŒو™¯ï¼Œهڈ¯ن»¥وک¯é¢œè‰²وˆ–者ه›¾ç‰‡ç‰ this.setActiveTabBackground(null);//设置 Active çٹ¶و€پن¸‹çڑ„و ‡ç¾èƒŒو™¯ï¼Œهڈ¯ن»¥وک¯é¢œè‰²وˆ–者ه›¾ç‰‡ç‰ this.setTitleColor('rgb(184,184,184)');//设置و£ه¸¸çٹ¶و€پن¸‹و ‡ç¾و–‡ه—çڑ„颜色 this.setActiveTitleColor('rgb(255,255,255)');//设置 Active çٹ¶و€پن¸‹و ‡ç¾و–‡ه—çڑ„颜色 this.setTabHeaderLineSize(0);//设置و ‡ç¾è،Œهˆ†ه‰²ç؛؟ه®½ه؛¦ this.setMovable(false);//设置و ‡ç¾وک¯هگ¦هڈ¯و‹–و‹½è°ƒو•´ن½چ置,é»ک认ن¸؛ true this.setTabHeaderBackground('#1c258c');//设置و ‡ç¾è،ŒèƒŒو™¯ï¼Œهڈ¯ن»¥وک¯é¢œè‰²وˆ–者ه›¾ç‰‡ç‰ this.setTabGap(0);//设置و ‡ç¾ن¹‹é—´çڑ„è·ç¦» } getTabWidth(child) {//èژ·هڈ–وŒ‡ه®ڑهگ组ن»¶çڑ„و ‡ç¾ه®½ه؛¦ const children = this.getChildren(), size = children.size(); if (size === 0) { return this.getContentWidth();//èژ·هڈ–ه†…ه®¹ه®½ه؛¦ï¼Œهچ³ç»„ن»¶ه®½ه؛¦ه‡ڈهژ»è¾¹و،†ه®½ه؛¦ه’Œه·¦هڈ³ه†…è¾¹è·ه®½ه؛¦ } else { return this.getContentWidth() / size; } } drawTab(g, child, x, y, w, h) {//ç»کهˆ¶و ‡ç¾ const children = this.getChildren(),//èژ·هڈ–هگ组ن»¶هˆ—è،¨ size = children.size(), color = this.getCurrentTitleColor(child),//و ¹وچ®هڈ‚و•°هگ组ن»¶çڑ„çٹ¶و€پ(normalم€پhoverم€پactiveم€پmove),èژ·هڈ–و ‡ç¾و–‡ه—颜色 font = this.getTitleFont(child),//èژ·هڈ–و ‡ç¾و–‡ه—ه—ن½“ title = this.getTitle(child);//èژ·هڈ–وŒ‡ه®ڑهگ组ن»¶çڑ„و ‡ç¾و–‡وœ¬ if (size === 1) { ht.Default.drawText(g, title, font, color, x, y, w, h, 'left');//ç»کهˆ¶و–‡ه— } else { ht.Default.drawText(g, title, font, color, x, y, w, h, 'center'); } if (children.indexOf(child) < size - 1) { g.beginPath();//ه¼€ه§‹ç»کهˆ¶ g.rect(x + w - 1, y + 4, 1, h - 8); g.fillStyle = 'rgb(150,150,150)'; g.fill(); } } show() { this.setVisible(true);//设置组ن»¶وک¯هگ¦هڈ¯è§پ } hide() { this.setVisible(false); } }
وˆ‘ن»¬è؟™ن¸ھن¾‹هگن¸çڑ„“ن؟،وپ¯â€هˆ—è،¨وک¯ن¸€ن¸ھè،¨و ¼ç»„ن»¶ï¼ŒHT é€ڑè؟‡ ht.ui.TableLayout ه‡½و•°ه®ڑن¹‰ن¸€ن¸ھè،¨و ¼ï¼Œç„¶هگژé€ڑè؟‡ ht.ui.TableRow هگ‘è،¨و ¼ن¸و·»هٹ è،Œï¼Œè؟™ن¸ھن¾‹هگن¸çڑ„“ه¤‡و³¨â€م€پ“编هڈ·â€م€پ“و¥و؛گâ€م€پ“ه…¥ه؛“â€م€پ“هڈ‘ه¾€â€ن»¥هڈٹ“ه‡؛ه؛“â€éƒ½وک¯و–‡وœ¬و،†ï¼Œè؟™é‡Œو‹؟“ه¤‡و³¨â€ن½œن¸؛ن¸¾ن¾‹ï¼ڑ
let tableLayout = new ht.ui.TableLayout();//و¤ه¸ƒه±€ه™¨ه°†è‡ھè؛«ç©؛é—´وŒ‰ç…§è،Œهˆ—و•°هˆ’هˆ†ن¸؛ row * column ن¸ھهچ•ه…ƒو ¼ tableLayout.setColumnPreferredWidth(0, 45);//设置هˆ—首选ه®½ه؛¦ tableLayout.setColumnWeight(0, 0);//设置هˆ—ه®½ه؛¦وƒé‡چï¼›ه¦‚وœه¸ƒه±€ه™¨çڑ„و€»ه®½ه؛¦ه¤§ن؛ژو‰€وœ‰هˆ—çڑ„首选ه®½ه؛¦ن¹‹ه’Œï¼Œé‚£ن¹ˆه‰©ن½™çڑ„ه®½ه؛¦ه°±و ¹وچ®وƒé‡چهˆ†é…چ tableLayout.setColumnPreferredWidth(1, 150); tableLayout.setPadding(8);//设置组ن»¶ه†…è¾¹è·ï¼Œهڈ‚و•°ه¦‚وœوک¯و•°ه—,说وکژه››è¾¹ن½؟用相هگŒçڑ„ه†…è¾¹è·ï¼›ه¦‚وœوک¯و•°ç»„,هˆ™و ¼ه¼ڈن¸؛ï¼ڑ[ن¸ٹè¾¹è·, هڈ³è¾¹è·, ن¸‹è¾¹è·, ه·¦è¾¹è·] // ه¤‡و³¨ var tableRow1 = new ht.ui.TableRow();//TableLayout ن¸çڑ„ن¸€è،Œهگ组ن»¶ï¼› var label = new ht.ui.Label();//و ‡ç¾ç»„ن»¶ label.setText('ه¤‡و³¨');//设置و–‡ه—ه†…ه®¹ label.setAlign('left');//设置و–‡ه—ه’Œه›¾و ‡هœ¨وŒ‰é’®و°´ه¹³و–¹هگ‘çڑ„و•´ن½“ه¯¹é½گو–¹ه¼ڈ,é»ک认ن¸؛ 'center' label.setTextColor('rgb(255,255,255)');//设置و–‡ه—颜色 var textField = new ht.ui.TextField();//و–‡وœ¬و،†ç»„ن»¶ textField.setFormDataName('remark');//设置组ن»¶هœ¨è،¨هچ•ن¸çڑ„هگچ称 textField.setBackground(null);//设置组ن»¶çڑ„背و™¯ï¼Œهڈ¯ن»¥وک¯é¢œè‰²وˆ–者ه›¾ç‰‡ç‰ï¼›و¤ه€¼وœ€ç»ˆن¼ڑ被转وچ¢ن¸؛ Drawable ه¯¹è±، textField.setBorderRadius(0);//设置 CSS è¾¹و،†هœ†è§’ textField.setColor('rgb(138,138,138)');//设置و–‡ه—颜色 textField.setPlaceholder('و— ');//设置输ه…¥وڈگç¤؛ textField.setBorder(new ht.ui.border.IndividualLineBorder(0, 0, 1, 0, 'rgb(138,138,138)'));//设置组ن»¶çڑ„è¾¹و،† tableRow1.addView(label);//و·»هٹ هگ组ن»¶ tableRow1.addView(textField); tableLayout.addView(tableRow1);//ه°†هگ组ن»¶هٹ هˆ°ه®¹ه™¨ن¸
“ه½’ç±»â€ه’Œâ€œو¨،ه‹â€ç±»ن¼¼ï¼Œéƒ½وک¯ن¸‹و‹‰و،†ï¼Œوˆ‘ن»¬ç”¨ HT ه°پ装çڑ„ ht.ui.ComboBoxآ 组هگˆو،†ç»„ن»¶ï¼Œè·ں ht.ui.TextField ن¹ںوک¯ه¼‚و›²هگŒه·¥ï¼Œهڈھوک¯ه…·ن½“و“چن½œن¸چهگŒè€Œه·²ï¼ŒHT è؟™و ·هپڑن½؟用ن¸ٹو›´ç®€ن¾؟و›´ه®¹وک“ن¸ٹو‰‹ï¼Œè؟™é‡Œوˆ‘ن»¬ن»¥â€œو¨،ه‹â€è؟›è،Œè§£وگ,هœ¨è®¾ç½®â€œن¸‹و‹‰و•°وچ®â€çڑ„و—¶ه€™وˆ‘ن»¬هˆ©ç”¨ن؛† HT ن¸çڑ„و•°وچ®ç»‘ه®ڑï¼ڑ
// و¨،ه‹ var tableRow4 = new ht.ui.TableRow(); label = new ht.ui.Label(); label.setText('و¨،ه‹'); label.setAlign('left'); label.setTextColor('rgb(255,255,255)'); var comboBox = new ht.ui.ComboBox(); comboBox.setFormDataName('model'); comboBox.setBackground(null); comboBox.setColor('rgb(232,143,49)'); comboBox.setDatas([////设置ن¸‹و‹‰و•°وچ®و•°ç»„ { label: 'ç؛¸ç®±', value: 'carton' }, { label: 'وœ¨ç®±1', value: 'woodenBox1' }, { label: 'وœ¨ç®±2', value: 'woodenBox2' }, { label: 'وœ¨و،¶', value: 'cask' } ]); comboBox.setIcon('imgs/combobox_icon.json'); comboBox.setHoverIcon('imgs/combobox_icon_hover.json'); comboBox.setActiveIcon('imgs/combobox_icon_hover.json'); comboBox.setBorderRadius(0);////设置 CSS è¾¹و،†هœ†è§’ comboBox.setBorder(new ht.ui.border.IndividualLineBorder(0, 0, 1, 0, 'rgb(138,138,138)')); tableRow4.addView(label); tableRow4.addView(comboBox); tableLayout.addView(tableRow4);
وœ€هگژن¸€ن¸ھ“وں“色â€ï¼ŒHT ه°پ装ن؛† ht.ui.ColorPickerآ 颜色选و‹©ه™¨ç»„ن»¶ï¼Œç»„ن»¶ن»ژ ht.ui.ComboBox 继و‰؟ه¹¶ن½؟用 ht.ui.ColorDropDown ن½œن¸؛ن¸‹و‹‰و¨،و؟,è·ںن¸ٹé¢çڑ„ن¸‹و‹‰هˆ—è،¨ه¾ˆç±»ن¼¼ï¼Œهڈھوک¯ن¸‹و‹‰çڑ„و¨،و؟هڈکن؛†è€Œه·²ï¼ڑ
// وں“色 var tableRow9 = new ht.ui.TableRow(); label = new ht.ui.Label(); label.setText('وں“色'); label.setAlign('left'); label.setTextColor('rgb(255,255,255)'); var comboBox = new ht.ui.ColorPicker();//颜色选و‹©ه™¨ç»„ن»¶ comboBox.setFormDataName('blend');//设置组ن»¶هœ¨è،¨هچ•ن¸çڑ„هگچ称 comboBox.getView().className = 'content_colorpicker'; comboBox.setBackground(null); comboBox.setPreviewBackground(null);//设置预览背و™¯ï¼›هڈ¯ن»¥وک¯é¢œè‰²وˆ–者ه›¾ç‰‡ç‰ comboBox.getInput().style.visibility = 'visible';//èژ·هڈ–组ن»¶ه†…部çڑ„ input و،†çڑ„ style و ·ه¼ڈ comboBox.setReadOnly(true);//设置هڈھ读 comboBox.setColor('rgba(0,0,0,0)'); comboBox.setPlaceholder('ن؟®و”¹è´§ç®±é¢œè‰²'); comboBox.setIcon('imgs/combobox_icon.json'); comboBox.setHoverIcon('imgs/combobox_icon_hover.json'); comboBox.setActiveIcon('imgs/combobox_icon_hover.json'); comboBox.setBorderRadius(0); comboBox.setBorder(new ht.ui.border.IndividualLineBorder(0, 0, 1, 0, 'rgb(138,138,138)')); comboBox.setInstant(true);//设置هچ³و—¶و¨،ه¼ڈï¼›هœ¨è؟™ç§چو¨،ه¼ڈن¸‹ï¼Œو¯ڈ输ه…¥ن¸€ن¸ھه—符 value ه±و€§هڈکهŒ–ن؛‹ن»¶ه°±ن¼ڑç«‹هچ³è¢«و´¾هڈ‘,هگ¦هˆ™هڈھوœ‰ه¤±هژ»ç„¦ç‚¹وˆ–و•²ه›è½¦و—¶و‰چ被و´¾هڈ‘ tableRow9.addView(label); tableRow9.addView(comboBox); tableLayout.addView(tableRow9);
وœ€هگژé€ڑè؟‡ ht.ui.Form 组ن»¶çڑ„ addChangeListener ن؛‹ن»¶ç›‘هگ¬ه‡½و•°ç›‘هگ¬آ JSON و•´ن½“هڈکهŒ–ن؛‹ن»¶ه’Œ JSON ن¸هچ•و،و•°وچ®هڈکهŒ–ن؛‹ن»¶ï¼Œè؟™ن¸¤ç§چن؛‹ن»¶çڑ„解é‡ٹه¦‚ن¸‹ه›¾ï¼ڑ

ه…·ن½“监هگ¬و–¹و³•ه¦‚ن¸‹ï¼ڑ
form.addChangeListener((e) => { const cargo = form.__cargo__; if (e.kind === 'formDataValueChange') {//JSON ن¸هچ•و،و•°وچ®ه€¼هڈکهŒ–ن؛‹ن»¶ const name = e.name; let value = e.newValue; if (name === 'blend') { if (value && value.startsWith('rgba')) { const li = value.lastIndexOf(','); value = 'rgb' + value.substring(value.indexOf('('), li) + ')'; } } cargo.setValue(name, value); } });
然هگژé€ڑè؟‡ HT ه°پ装çڑ„ن؛‹ن»¶و´¾هڈ‘ه™¨ ht.Notifier ه°†ç•Œé¢ن¸ن¸چهگŒهŒ؛هںںçڑ„组ن»¶ن¹‹é—´é€ڑè؟‡ن؛‹ن»¶و´¾هڈ‘è؟›è،Œن؛¤ن؛’,و ¹وچ®ن¸چهگŒçڑ„ن؛‹ن»¶ç±»ه‹è؟›è،Œن¸چهگŒçڑ„هٹ¨ن½œï¼ڑ
eventbus.add((e) => {//ه¢هٹ 监هگ¬ه™¨ ن؛‹ن»¶و€»ç؛؟;界é¢ن¸ن¸چهگŒهŒ؛هںںçڑ„组ن»¶ن¹‹é—´é€ڑè؟‡ن؛‹ن»¶و´¾هڈ‘è؟›è،Œن؛¤ن؛’
if (e.type === 'cargoFocus') {
shelfPane.show();
const cargo = e.data;
form.__cargo__ = cargo;
const json = form.getJSON();//èژ·هڈ–ç”±è،¨هچ•ç»„ن»¶çڑ„هگچ称ه’Œه€¼ç»„装وˆگçڑ„ JSON و•°وچ®
for (let k in json) {
form.setItem(k, cargo.getValue(k));
}
return;
}
if (e.type === 'cargoBlur') {
shelfPane.hide();
return;
}
});
(3) chartPane
import chartPane from './common/chartPane.js';
آ chartPane ه’Œ shelfPane ç±»ن¼¼ï¼Œéƒ½وک¯ Pane ç±»çڑ„ه¯¹è±،,ه±و€§ن¹ںç±»ن¼¼ï¼Œن¸چهگŒçڑ„وک¯ه†…ه®¹م€‚ه› ن¸؛ن»ٹه¤©ه±•ç¤؛çڑ„هڈھوک¯ن¸€ن¸ھ Demo,وˆ‘ن»¬ه¹¶و²،وœ‰هپڑè؟‡ه¤ڑçڑ„ه…³ن؛ژه›¾è،¨وڈ’ن»¶çڑ„ه¤„çگ†ï¼Œو‰€ن»¥è؟™é‡Œه°±ç”¨ه›¾ç‰‡و¥ن»£و›؟هٹ¨و€په›¾è،¨ï¼Œن¸چè؟‡ه°±ç®—وƒ³هپڑن¹ںوک¯ه¾ˆه®¹وک“çڑ„ن؛‹ï¼ŒHT è؟گ用第ن¸‰و–¹وڈ’ن»¶ن¹ںوک¯ه¾ˆه®¹وک“ن¸ٹو‰‹çڑ„,هڈ¯ن»¥çœ‹è؟™è¾¹çڑ„ن¾‹هگآ http://hightopo.com/demo/large-screen/index.html,HT ه®ک网ن¸ٹوœ‰و›´ه¤ڑوœ‰è¶£çڑ„ن¾‹هگï¼پ

ه›هˆ°و£é¢ک,chartPane ه›¾è،¨é¢و؟çڑ„ه®çژ°éه¸¸ه®¹وک“,ه°†ه†…部çڑ„هگ组ن»¶è®¾ç½®èƒŒو™¯ه›¾ç‰‡ه†چو·»هٹ è؟› chartPane ه›¾è،¨é¢و؟ن¸هچ³هڈ¯ï¼ڑ
import Pane from './Pane.js';
var chartPane = new Pane();
var view1 = new ht.ui.View();
view1.setBackgroundDrawable(new ht.ui.drawable.ImageDrawable('imgs/chart.png', 'fill'));//设置组ن»¶çڑ„背و™¯ Drawable ه¯¹è±،;组ن»¶و¸²وں“و—¶ن¼که…ˆن½؟用و¤ Drawable ه¯¹è±،,ه¦‚وœن¸؛ç©؛,ه†چ用 background 转وچ¢
var view2 = new ht.ui.View();
view2.setBackgroundDrawable(new ht.ui.drawable.ImageDrawable('imgs/chart.png', 'fill'));
chartPane.getView().style.background = 'rgba(18,28,64,0.60)';//设置背و™¯é¢œè‰²
chartPane.addView(view1, {//ه°†هگ组ن»¶هٹ هˆ°ه®¹ه™¨ن¸
title: 'ه…¶ن»–ه›¾è،¨'
});
chartPane.addView(view2, {
title: 'ه؛“هکè´ںè½½'
});
chartPane.setActiveView(view2);//设置选ن¸çڑ„هگ组ن»¶
و•´ن¸ھن¾‹هگ解وگه®Œو¯•ï¼Œوœ‰ه…´è¶£çڑ„ه°ڈن¼™ن¼´هڈ¯ن»¥هژ»آ HT ه®ک网ن¸ٹè‡ھن¹ وں¥éک…资و–™ï¼Œه¥½ه¥½ه“په‘³ï¼Œن¸€ه®ڑن¼ڑهڈ‘çژ°و›´ه¤§çڑ„ن¸–ç•Œم€‚
آ
آ
آ
آ






相ه…³وژ¨èچگ
هœ¨3Dن»“ه‚¨ç®،çگ†ç³»ç»ںن¸ï¼ŒWebGLو‰®و¼”ن؛†و ¸ه؟ƒè§’色,ه®ƒن½؟ه¾—ه¼€هڈ‘者能ه¤ںو„ه»؛çœںه®çڑ„ن»“ه؛“çژ¯ه¢ƒم€‚用وˆ·هڈ¯ن»¥é€ڑè؟‡و—‹è½¬م€په¹³ç§»ه’Œç¼©و”¾è§†è§’,وں¥çœ‹ن»“ه؛“ه†…çڑ„و¯ڈن¸ھ角èگ½ï¼Œن»ژ而و›´ه‡†ç،®هœ°وژŒوڈ،ه؛“هکن½چç½®ه’Œçٹ¶و€پم€‚3Dو¨،ه‹هڈ¯ن»¥ç²¾ç،®هœ°و¨،و‹ںè´§و¶م€پ货物م€پ...
ن»“ه‚¨ç®،çگ†ç³»ç»ں(WMS)وک¯ن¸€ن¸ھه®و—¶çڑ„è®،ç®—وœ؛软ن»¶ç³»ç»ں,ه®ƒèƒ½ه¤ںوŒ‰ç…§è؟گن½œçڑ„ن¸ڑهٹ،规هˆ™ه’Œè؟گç®—و³•هˆ™ï¼Œه¯¹ن؟،وپ¯م€پ资و؛گم€پè،Œن¸؛م€پهکè´§ه’Œهˆ†é”€è؟گن½œè؟›è،Œو›´ه®Œç¾ژهœ°ç®،çگ†ï¼Œن½؟ه…¶وœ€ه¤§هŒ–و»،足وœ‰و•ˆن؛§ه‡؛ه’Œç²¾ç،®و€§çڑ„è¦پو±‚م€‚ن»ژè´¢هٹ،软ن»¶م€پè؟›é”€هک软ن»¶CIMS...
و،£و،ˆç®،çگ†ç³»ç»ںوک¯é€ڑè؟‡ه»؛ç«‹ç»ںن¸€çڑ„و ‡ه‡†ن»¥è§„范و•´ن¸ھو–‡ن»¶ç®،çگ†ï¼ŒهŒ…و‹¬è§„范هگ„ن¸ڑهٹ،ç³»ç»ںçڑ„و–‡ن»¶ç®،çگ†çڑ„ه®Œو•´çڑ„و،£و،ˆèµ„و؛گن؟،وپ¯ه…±ن؛«وœچهٹ،ه¹³هڈ°ï¼Œن¸»è¦په®çژ°و،£و،ˆوµپو°´هŒ–采集هٹں能م€‚ن¸؛ن¼پن؛‹ن¸ڑهچ•ن½چçڑ„و،£و،ˆçژ°ن»£هŒ–ç®،çگ†ï¼Œوڈگن¾›ه®Œو•´çڑ„解ه†³و–¹و،ˆï¼Œو،£و،ˆç®،çگ†...
و€»çڑ„و¥è¯´ï¼Œهں؛ن؛ژThree.jsçڑ„ن»“ه؛“هڈ¯è§†هŒ–ç®،çگ†ç³»ç»ںو؛گç پوڈگن¾›ن؛†ن¸€ن¸ھه¾ˆه¥½çڑ„ه¦ن¹ ه’Œه®è·µه¹³هڈ°ï¼Œè®©ه¼€هڈ‘者能ه¤ںو·±ه…¥ن؛†è§£3Dه‰چ端ه¼€هڈ‘,هگŒو—¶هœ¨ن»“ه؛“ç®،çگ†é¢†هںںو‰¾هˆ°ه®é™…ه؛”用çڑ„هˆ‡ه…¥ç‚¹م€‚é€ڑè؟‡و·±ه…¥ç ”究ه’Œè°ƒو•´و؛گç پ,هڈ¯ن»¥هˆ›é€ ه‡؛و›´هٹ é«کو•ˆم€پ直观çڑ„...
و ‡é¢کن¸çڑ„“هں؛ن؛ژWebGLهژںç”ںه؛“ه¼€هڈ‘çڑ„ه¤ھéک³ç³»و¨،ه‹â€وک¯وŒ‡ن½؟用WebGLوٹ€وœ¯و„ه»؛çڑ„能ه¤ںو¨،و‹ںه¤ھéک³ç³»è؟گè،Œçڑ„ن؛¤ن؛’ه¼ڈ3Dو¨،ه‹م€‚WebGLوک¯ن¸€ç§چهœ¨ن»»ن½•ه…¼ه®¹çڑ„çژ°ن»£ç½‘络وµڈ览ه™¨ن¸و— 需وڈ’ن»¶هچ³هڈ¯ه®çژ°3Dه›¾ه½¢و¸²وں“çڑ„وٹ€وœ¯ï¼Œه®ƒهں؛ن؛ژOpenGLو ‡ه‡†ï¼Œه¹¶ن¸”ه®Œه…¨...
م€گو ‡é¢کم€‘: "هں؛ن؛ژcoco2d-html5 ه¼€هڈ‘çڑ„ه°ڈو¸¸وˆڈ.zip" و¶‰هڈٹçڑ„çں¥è¯†ç‚¹ م€گcoco2d-html5م€‘ï¼ڑ Cocos2dوک¯ن¸€ن¸ھه¼€و؛گçڑ„و¸¸وˆڈه¼€هڈ‘و،†و¶ï¼Œè€Œcoco2d-html5وک¯ه…¶HTML5版وœ¬م€‚ه®ƒه…پ许ه¼€هڈ‘者ن½؟用JavaScriptè¯è¨€هˆ›ه»؛2Dو¸¸وˆڈ,适هگˆè·¨ه¹³هڈ°ه¼€هڈ‘,...
"هں؛ن؛ژcoco2dx-js,ن½؟用TypeScriptن½œن¸؛ه¼€هڈ‘è¯è¨€ï¼Œهڈ¯و— ه·®ه¼‚è؟گè،Œهœ¨Nativeه’ŒHTML5çژ¯ه¢ƒن¸çڑ„و،†و¶"è؟™ن¸ھو ‡é¢کوڈç¤؛ن؛†ه‡ ن¸ھه…³é”®çں¥è¯†ç‚¹م€‚首ه…ˆï¼ŒCocos2d-xوک¯ن¸€ن¸ھه¼€و؛گçڑ„و¸¸وˆڈه¼€هڈ‘و،†و¶ï¼Œه®ƒه…پ许ه¼€هڈ‘者هˆ›ه»؛2Dو¸¸وˆڈم€په؛”用ن»¥هڈٹه®و—¶ن؛¤ن؛’ه¼ڈ...
Webوٹ€وœ¯ه¦‚HTML5م€پJavaScriptم€پWebGLç‰ه…پ许ه¼€هڈ‘者直وژ¥هœ¨وµڈ览ه™¨ن¸هˆ›ه»؛3Dه›¾ه½¢ï¼Œو— 需é¢ه¤–وڈ’ن»¶م€‚Flashهˆ™وک¯و—©وœںه®çژ°3Dو¸¸وˆڈهœ¨Webن¸ٹè؟گè،Œçڑ„وµپè،Œه·¥ه…·ï¼Œè™½ç„¶çژ°هœ¨ه·²ç»ڈé€گو¸گ被HTML5هڈ–ن»£ï¼Œن½†هœ¨è؟‡هژ»çڑ„هچپه¹´é‡Œï¼Œه®ƒه¯¹3Dه†…ه®¹هœ¨ç½‘络ن¸ٹçڑ„...
WebGLوک¯ن¸€ç§چهں؛ن؛ژHTML5çڑ„3Dç»که›¾و ‡ه‡†ï¼Œه®ƒه…پ许JavaScriptن¸ژOpenGL ES 2.0相结هگˆï¼Œن»ژ而هœ¨وµڈ览ه™¨ن¸ه®çژ°ç،¬ن»¶هٹ é€ںçڑ„3Dو¸²وں“م€‚è؟™و„ڈه‘³ç€ه¼€هڈ‘者هڈ¯ن»¥هˆ©ç”¨WebGLهœ¨وµڈ览ه™¨ن¸ه‘ˆçژ°ه¤چو‚çڑ„3Dهœ؛و™¯ه’Œو¨،ه‹ï¼Œو— 需ن»»ن½•وڈ’ن»¶وˆ–附هٹ 组ن»¶م€‚ن¾‹ه¦‚,...
و ‡é¢کن¸çڑ„“و ‘è„‚3Dو‰“هچ°وœ؛وژ§هˆ¶è½¯ن»¶_JavaScript_HTML_ن¸‹è½½.zipâ€è،¨وکژè؟™وک¯ن¸€ن¸ھن½؟用JavaScriptه’ŒHTMLوٹ€وœ¯ه¼€هڈ‘çڑ„3Dو‰“هچ°وژ§هˆ¶è½¯ن»¶ï¼Œن¸»è¦پ用ن؛ژç®،çگ†م€پو“چن½œو ‘è„‚3Dو‰“هچ°وœ؛م€‚è؟™ç§چç±»ه‹çڑ„软ن»¶é€ڑه¸¸هŒ…هگ«ç”¨وˆ·ç•Œé¢ï¼Œه…پ许用وˆ·è®¾ç½®و‰“هچ°هڈ‚و•°...
1. **WebGL**: Web Graphics Library,ن¸€ç§چهœ¨وµڈ览ه™¨ن¸و”¯وŒپç،¬ن»¶هٹ é€ں3Dه›¾ه½¢çڑ„API,هں؛ن؛ژOpenGLو ‡ه‡†ï¼Œè®©JavaScriptهڈ¯ن»¥ç›´وژ¥ن¸ژGPUن؛¤ن؛’م€‚ 2. **Three.js特点**ï¼ڑ - è·¨ه¹³هڈ°ï¼ڑهڈ¯هœ¨ه¤ڑç§چوµڈ览ه™¨ه’Œè®¾ه¤‡ن¸ٹè؟گè،Œï¼Œو”¯وŒپ移هٹ¨è®¾ه¤‡م€‚ ...
WebGL,هˆ™وک¯هں؛ن؛ژOpenGLو ‡ه‡†çڑ„JavaScript API,用ن؛ژهœ¨وµڈ览ه™¨ن¸ه®çژ°ç،¬ن»¶هٹ é€ںçڑ„3Dه›¾ه½¢و¸²وں“م€‚ هœ¨è؟™ن¸ھé،¹ç›®ن¸ï¼Œé‡چ点هڈ¯èƒ½é›†ن¸هœ¨ه¦‚ن½•هœ¨Electronه؛”用ن¸é›†وˆگWebGL,ن»¥ن¾؟هˆ©ç”¨ه…¶ه¼؛ه¤§çڑ„3Dه›¾ه½¢ه¤„çگ†èƒ½هٹ›م€‚è؟™é€ڑه¸¸و¶‰هڈٹهˆ°ن»¥ن¸‹ه‡ ن¸ھه…³é”®...
Canvasوک¯HTML5çڑ„ن¸€ن¸ھو ¸ه؟ƒç‰¹و€§ï¼Œه®ƒه…پ许é€ڑè؟‡JavaScriptهœ¨ç½‘é،µن¸ٹè؟›è،Œهٹ¨و€په›¾ه½¢ç»کهˆ¶ï¼Œè€ŒWebGLهˆ™وک¯ن¸€ç§چهں؛ن؛ژOpenGLو ‡ه‡†çڑ„م€پ用ن؛ژوµڈ览ه™¨çڑ„3Dه›¾ه½¢API,能ه¤ںه®çژ°ç،¬ن»¶هٹ é€ںçڑ„3Dه›¾ه½¢و¸²وں“م€‚ JavaScriptوک¯è؟™ن¸ھé،¹ç›®çڑ„ن¸»è¦پ编程è¯è¨€ï¼Œ...
1. **و¸²وں“ه¼•و“ژ**ï¼ڑهں؛ن؛ژHTML5 Canvasوˆ–WebGL,用ن؛ژç»کهˆ¶و¸¸وˆڈهœ؛و™¯ه’Œه¤„çگ†هٹ¨ç”»و•ˆوœم€‚Canvasوڈگن¾›ن؛†هƒڈç´ ç؛§و“چن½œï¼Œé€‚هگˆ2Dو¸¸وˆڈ;而WebGLهˆ™و”¯وŒپç،¬ن»¶هٹ é€ںçڑ„3Dه›¾ه½¢ï¼Œé€‚هگˆهˆ›ه»؛و›´ه¤چو‚çڑ„و¸¸وˆڈن½“éھŒم€‚ 2. **ن؛‹ن»¶ه¤„çگ†**ï¼ڑو،†و¶ه؛”该وڈگن¾›ن؛†...
3ن¸ھGLBو¨،ه‹و–‡ن»¶هˆ™هڈ¯èƒ½هŒ…هگ«ن؛†هچ«وکںه’Œه…¶ن»–ه¯¹è±،çڑ„3Dو¨،ه‹ï¼Œè؟™ç§چو–‡ن»¶و ¼ه¼ڈه¹؟و³›ç”¨ن؛ژWebGLه؛”用程ه؛ڈن¸ï¼Œن¸؛و¨،و‹ںç³»ç»ںو·»هٹ ن؛†ن¸‰ç»´ه›¾ه½¢ه±•ç¤؛çڑ„能هٹ›م€‚ é،¹ç›®و–‡ن»¶è؟کهŒ…هگ«ن؛†XMLé…چç½®و–‡ن»¶ï¼Œé€ڑه¸¸ç”¨ن؛ژهکه‚¨و•°وچ®ç»“و„وˆ–é…چç½®ن؟،وپ¯ï¼ŒXML(هڈ¯و‰©ه±•...
ن»ژهژ‹ç¼©هŒ…و–‡ن»¶هگچ称 "gobelins-webgl-master" و¥çœ‹ï¼Œ"master"é€ڑه¸¸وŒ‡çڑ„وک¯Gitن»“ه؛“çڑ„ن¸»هˆ†و”¯ï¼Œè؟™è،¨وکژ该é،¹ç›®ن½؟用Gitن½œن¸؛版وœ¬وژ§هˆ¶ç³»ç»ں,而"master"هˆ†و”¯ن»£è،¨ن؛†é،¹ç›®çڑ„وœ€و–°ç¨³ه®ڑ版وœ¬م€‚ هں؛ن؛ژن»¥ن¸ٹن؟،وپ¯ï¼Œوˆ‘ن»¬هڈ¯ن»¥وژ¨وµ‹ï¼Œ"gobelins-...
و€»ç»“و¥è¯´ï¼Œ"Modelos3Dï¼ڑCaja de modelos 3D"وک¯ن¸€ن¸ھهں؛ن؛ژHTMLçڑ„3Dو¨،ه‹ه؛“,هڈ¯èƒ½é€ڑè؟‡JavaScriptه’ŒWebGLوٹ€وœ¯وڈگن¾›ن؛†ن¸°ه¯Œçڑ„3Dو¨،ه‹ه±•ç¤؛ه’Œن؛¤ن؛’هٹں能م€‚用وˆ·هڈ¯ن»¥é€ڑè؟‡è؟™ن¸ھه¹³هڈ°وµڈ览م€پوگœç´¢ه’Œن¸‹è½½ن¸چهگŒçڑ„3Dو¨،ه‹ï¼Œç”¨ن؛ژن»–ن»¬çڑ„é،¹ç›®وˆ–هˆ›ن½œ...
Three.jsوک¯هں؛ن؛ژWebGLçڑ„JavaScriptه؛“,ن¸“ن¸؛هœ¨ç½‘é،µن¸ٹهˆ›ه»؛ن؛¤ن؛’ه¼ڈن¸‰ç»´ï¼ˆ3D)ه›¾ه½¢è€Œè®¾è®،م€‚ه®ƒç®€هŒ–ن؛†ه¤چو‚çڑ„ه›¾ه½¢ç¼–程,ن½؟ه¾—ه¼€هڈ‘者و— 需و·±ه…¥çگ†è§£ه؛•ه±‚çڑ„OpenGLوˆ–WebGL规范,ه°±èƒ½è½»و¾هœ°هœ¨وµڈ览ه™¨ن¸و„ه»؛ن¸°ه¯Œçڑ„3Dهœ؛و™¯م€‚WebGLوک¯ن¸€ç§چ...