今天又返回好好地消化了一下我们的数据容器 DataModel,这里给新手做一个典型的数据模型事件处理的例子作为参考。这个例子看起来很简单,实际上结合了数据模型中非常重要的三个事件处理的部分:属性变化事件监听、选中变化事件监听以及数据模型变化事件监听。
为了让这个例子具现化,我将这个简单的例子做了一点改动,下面我会一一解释。
例子地址:http://hightopo.com/guide/guide/core/datamodel/examples/example_datamodel.html

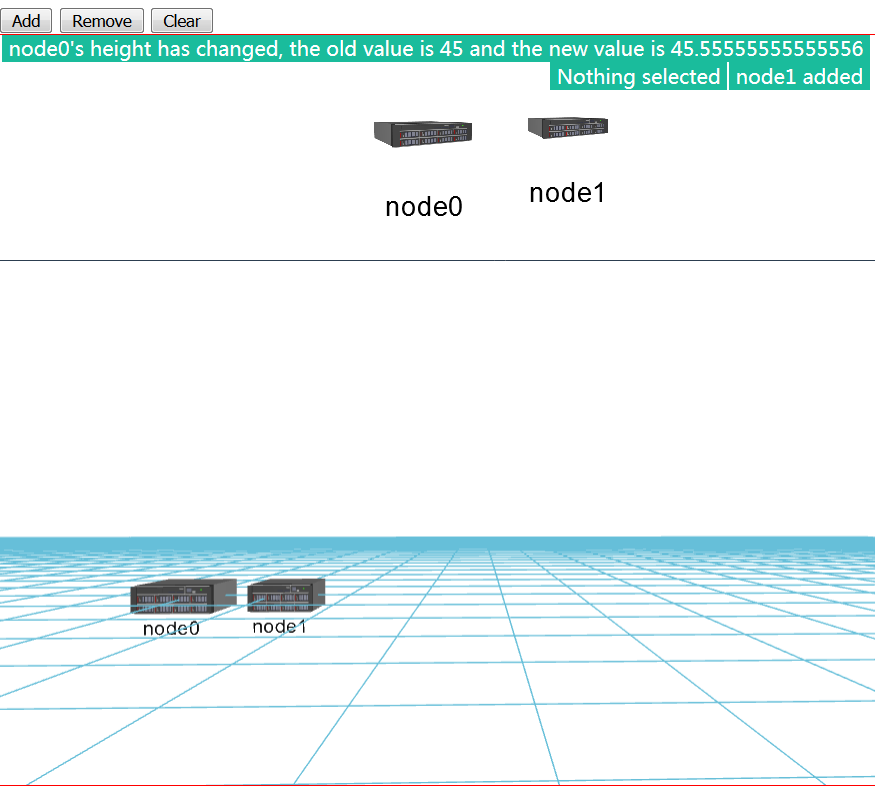
这是我改造之后的模样,将 dataModel 数据容器共享,通过对数据容器的增删事件的监听得到的现在的结果,并且在显示上做了一点“手脚”。下面我们从头解析这例子,你们会知道为什么我特地将这个简单的例子提出来。
首先,我们得创建场景将作为基础,整个场景我算是分为三个部分,顶部工具栏,2D 部分以及 3D 部分。顶部工具栏部分使用的纯 HTML 写的:
<button onclick="addData()">Add</button> <button onclick="removeData()">Remove</button> <button onclick="clearDataModel()">Clear</button> <span id="property" class="output"></span> <span id="model" class="output"></span> <span id="selection" class="output"></span>
因为有点击事件,所以我们直接在 button 按钮上进行,后面的 span 标签显示纯文本内容。
我们知道,HT 的所有组件都是基于一个根部 div 的,要将这个 div 部署到 html 页面上很简单,但是 HT 内部对这个 div 设置了绝对定位,所以我们在添加这个 div 进 HTML 页面中时,也要设置绝对定位中的位置,我在页面中添加了一个 div,将 HT 的部分都添加进这个 div 中:
<div id="myDiv" style="border: 1px solid red; width: 800px; height: 600px;position: absolute; "></div>
dataModel = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dataModel); g3d.setGridVisible(true);//设置网格可见 g3d.setEye(185, 50, 470);//设置3d的眼睛位置 g3d.setCenter(200, 47, 10);//设置3d的中心位置, 这两个属性都是为了让用户看3d上的场景更舒服,更直接 g2d = new ht.graph.GraphView(dataModel); g2d.setEditable(true);//设置2d图元可编辑 g2d.fitContent(true);//将所有的图元显示到页面上 splitView = new ht.widget.SplitView(g2d, g3d, 'v', 0.3);//分割组件,装了2d和3d两个场景 splitView.addToDOM();//将分割组件添加进body中,并设置绝对定位的位置 myDiv = document.getElementById('myDiv'); myDiv.appendChild(splitView.getView());//将分割组件添加进myDiv中
接着添加节点进入 dataModel 数据模型之中,我们这里做的是机房的机柜,本来想做的是服务器,手头上暂时只有这个资源,也不赖。我封装了一个增加函数,一个删除函数,还有一个清楚函数,分别对应的是工具栏上的“Add”、“Remove”以及“Clear”三个功能:
function addData() { var data = new ht.Node(); data.setPosition(index*60, 50); data.setName('node'+index); data.setSize(40, 40); data.setImage('cabinet'); data.s({ 'image.stretch': 'centerUniform', 'shape3d': 'cabinet' }); index++; dataModel.add(data); return data; } function removeData() { if(!dataModel.sm().ld()) return; dataModel.remove(dataModel.sm().ld()); } function clearDataModel(){ dataModel.clear(); index = 0; }
其中,代码中出现的“data.setImage('cabinet')”,是我通过 ht.Default.setImage('cabinet', 'imageURL') 方式定义的,调用的时候直接 data.setImage('imageName') 即可,具体参考 HT for Web 入门手册 image 章节。
2D 的图片显示肯定和 3D 的模型显示是不一样的,2D 中我们直接用贴图就能解决,而 HT 3D 中支持 obj 格式的模型显示,就是这个部分:

HT 封装了解析 obj 格式的函数 ht.Default.loadObj 函数用来导入模型,该函数有三个参数,第一第二分别为 obj 文件的路径和 mtl 文件的路径,第三个参数为 json 格式控制参数,具体参数请参考 HT for Web OBJ 手册 loadObj 函数章节(ps:用 obj 模型会导致跨域问题,要放到服务器上运行):
ht.Default.loadObj('obj/机柜组件1.obj', 'obj/机柜组件1.mtl', {
cube: true,//是否将模型缩放到单位1的尺寸范围内,默认为false
center: true,//模型是否居中
prefix: 'obj/',//路径前缀,如果前面参数写了路径前缀,这个不写也可以
shape3d: 'cabinet',//指定 shape3d 名称
finishFunc: function(modelMap, array, rawS3){//调用ht.Default.parseObj解析后的返回值,若加载或解析失败则返回值为空
window.rawS3 = rawS3;//让当前模型的尺寸为原始尺寸
if(modelMap){
cabinet1 = addData();//添加两个节点到 dataModel 中
cabinet2 = addData();
}
}
});
现在,节点和模型都已经导入到场景中了,终于来到了我们今天的重点,事件交互部分。ht.DataModel 数据容器管理着 Data 数据的增删以及变化事件的派发,这里我们就这两种事件进行对 Data 数据的管理。
1. addDataModelChangeListener(function(e) {}, scope) 增加数据模型增删变化事件监听器,可用简写 mm(func, scope), func 为监听器函数,scope 为监听器函数域(可选),在监听器函数中的 event 有两个属性: kind 和 data,其中 kind 为事件的类型:
e.kind === 'add'代表添加Data对象,e.data为被添加的对象e.kind === 'remove'代表删除Data对象,e.data为被删除的对象e.kind === 'clear'代表容器被清除
这里我们将对模型的增删事件的监听结果传给 HTML 中的 id 为 model 的 span 作为内容:
var model = document.getElementById('model'); dataModel.addDataModelChangeListener(function(e) { if(e.kind === 'add')//如果事件类型为 add 增加节点 model.innerHTML = e.data + ' added';//就将model 的内容替换为 添加的节点 added if(e.kind === 'remove') model.innerHTML = e.data + ' removed'; if(e.kind === 'clear') model.innerHTML = 'dataModel cleared' });
2. addDataPropertyChangeListener(function(e) {}, scope) 增加模型中 Data 数据属性变化事件监听器,可用简写 md(func, scope),其中 event 事件有四种属性:
-
e.data代表属性变化的对象 -
e.property代表变化属性的名字 -
e.newValue代表属性的新值 -
e.oldValue代表属性的老值 -
Data对象在设置属性值函数内调用firePropertyChange(property, oldValue, newValue)触发属性变化事件:-
get/set类型属性,如setAge(98)触发事件的e.property为age -
style类型属性名前加s:前缀以区分,如setStyle('age', 98)触发事件的e.property为s:age -
attr类型属性名前加a:前缀以区分,如setAttr('age', 98)触发事件的e.property为a:age
-
这里我们将对模型中 Data 的属性变化事件的监听结果传给 HTML 中的 id 为 property 的 span 作为内容:
var model = document.getElementById('model'); dataModel.addDataPropertyChangeListener(function(e) { property.innerHTML = e.data + '\'s ' + e.property + ' has changed, the old value is ' + e.oldValue + ' and the new value is ' + e.newValue; });
3. 最后,我们对选中的节点进行增加监听器,监听选中变化事件。ht.SelectionModel管理 DataModel 模型中 Data 对象的选择状态, 每个 DataModel 对象都内置一个 SelectionModel 选择模型,控制这个 SelectionModel 即可控制所有绑定该 DataModel 的组件的对象选择状态, 这意味着共享同一 DataModel 的组件默认就具有选中联动功能。
如果希望某些组件不与其他组件选中联动,可通过调用 view.setSelectionModelShared(false), 这样该 view 将创建一个专属的 SelectionModel 实例。
综上所述有两种途径可得到 SelectionModel:
-
dataModel.getSelectionModel()获取数据容器中组件共享的选中模型。 -
view.getSelectionModel()获取当前组件使用的选中模型,selectionModelShared为false时,返回view专用的选择模型。
addSelectionChangeListener(function(e) {}, scope)增加监听器,监听选中变化事件,简写为 ms(func, scope):
-
e.datas包含所有选中状态变化的对象,之前选中现在取消选中,或之前没选中现在被选中的对象 -
e.kind === 'set'代表此事件由setSelection(datas)引发 -
e.kind === 'remove'代表此事件由removeSelection(datas)引发 -
e.kind === 'append'代表此事件由appendSelection(datas)引发 -
e.kind === 'clear'代表此事件由clearSelection(datas)引发
这里我们将对模型中 Data 的选中变化事件的监听结果传给 HTML 中的 id 为 selection 的 span 作为内容:
var selection = document.getElementById('selection'); dataModel.sm().addSelectionChangeListener(function(e){ if(dataModel.sm().size() === 0) selection.innerHTML = 'Nothing selected';//如果选中模型的“长度”为0,即没有选中内容 else if(dataModel.sm().size() === 1) selection.innerHTML = e.datas + ' selected'; else selection.innerHTML = dataModel.sm().size() + ' datas selected'; });
以上,所有的代码全部分析完毕!大家可以天马行空,创建出属于你自己的3维模型!






相关推荐
WebGL通过JavaScript API与HTML5 Canvas元素结合,为开发者提供了在Web上构建沉浸式3D图形应用的能力。 1. **WebGL基础** - **上下文创建**:在HTML5页面中,通过`<canvas>`元素创建WebGL上下文,使用`getContext...
2. **机柜模型创建**:使用JavaScript创建一个二维或三维的机柜模型,每个U位可以被标记为可用或已被占用。 3. **服务器拖放功能**:通过监听鼠标事件,实现服务器在机柜中的拖放操作,更新服务器的位置,并实时...
qtz40塔式起重机总体及塔身有限元分析法设计().zip
Elasticsearch是一个基于Lucene的搜索服务器
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
美国纽约HVAC(暖通空调)数据示例,谷歌地图数据包括:时间戳、名称、类别、地址、描述、开放网站、电话号码、开放时间、更新开放时间、评论计数、评级、主图像、评论、url、纬度、经度、地点id、国家等。 在地理位置服务(LBS)中,谷歌地图数据采集尤其受到关注,因为它提供了关于各种商业实体的详尽信息,这对于消费者和企业都有极大的价值。本篇文章将详细介绍美国纽约地区的HVAC(暖通空调)系统相关数据示例,此示例数据是通过谷歌地图抓取得到的,展示了此技术在商业和消费者领域的应用潜力。 无需外网,无需任何软件抓取谷歌地图数据:wmhuoke.com
2023-04-06-项目笔记-第四百五十五阶段-课前小分享_小分享1.坚持提交gitee 小分享2.作业中提交代码 小分享3.写代码注意代码风格 4.3.1变量的使用 4.4变量的作用域与生命周期 4.4.1局部变量的作用域 4.4.2全局变量的作用域 4.4.2.1全局变量的作用域_1 4.4.2.453局变量的作用域_453- 2025-04-01
1_实验三 扰码、卷积编码及交织.ppt
北京交通大学901软件工程导论必备知识点.pdf
内容概要:本文档总结了 MyBatis 的常见面试题,涵盖了 MyBatis 的基本概念、优缺点、适用场合、SQL 语句编写技巧、分页机制、主键生成、参数传递方式、动态 SQL、缓存机制、关联查询及接口绑定等内容。通过对这些问题的解答,帮助开发者深入理解 MyBatis 的工作原理及其在实际项目中的应用。文档不仅介绍了 MyBatis 的核心功能,还详细解释了其在不同场景下的具体实现方法,如通过 XML 或注解配置 SQL 语句、处理复杂查询、优化性能等。 适合人群:具备一定 Java 开发经验,尤其是对 MyBatis 有初步了解的研发人员,以及希望深入了解 MyBatis 框架原理和最佳实践的开发人员。 使用场景及目标:①理解 MyBatis 的核心概念和工作原理,如 SQL 映射、参数传递、结果映射等;②掌握 MyBatis 在实际项目中的应用技巧,包括 SQL 编写、分页、主键生成、关联查询等;③学习如何通过 XML 和注解配置 SQL 语句,优化 MyBatis 性能,解决实际开发中的问题。 其他说明:文档内容详尽,涵盖面广,适合用于面试准备和技术学习。建议读者在学习过程中结合实际项目进行练习,以更好地掌握 MyBatis 的使用方法和技巧。此外,文档还提供了丰富的示例代码和配置细节,帮助读者加深理解和应用。
《基于YOLOv8的智能电网设备锈蚀评估系统》(包含源码、可视化界面、完整数据集、部署教程)简单部署即可运行。功能完善、操作简单,适合毕设或课程设计
插头模具 CAD图纸.zip
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
《基于YOLOv8的智慧农业水肥一体化控制系统》(包含源码、可视化界面、完整数据集、部署教程)简单部署即可运行。功能完善、操作简单,适合毕设或课程设计
python爬虫;智能切换策略,反爬检测机制
台区终端电科院送检文档
e235d-main.zip
丁祖昱:疫情对中国房地产市场影响分析及未来展望
MCP快速入门实战,详细的实战教程
YD5141SYZ后压缩式垃圾车的上装箱体设计.zip