Vue.js作为一个后起的前端框架,借鉴了Angular 、React等现代前端框架/库的诸多特点,并且取得了相当不错的成绩。
vue.js的定位是一个渐进式框架,作者的说法是:
与其他框架的区别就是渐进式的想法,也就是Progressive——这个词在英文中定义是渐进, 一步一步,不是说你必须一竿子把所有的东西都用上。
这或许是Vue.js受到越来越多关注的一个重要原因:你只需要具备基本的HTML/JavaScript/CSS
基础,就可以快速上手,让你用上这些现代Web开发中的先进技术来提高你的生产力:
响应式编程、声明式渲染、组件化开发、虚拟DOM、跨平台支持…
尽管Vue.js缺少令人眼前一亮的独创性前端开发理念,但它集中实现了最近几年前端领域技术大跃进的诸多新理念、新技术。或许你认为这些创新起源于Angular、React或者Knockout,但Vue.js可以无缝引导大量jQuery时代的前端工程师进入新的时代,这也是一个相当值得称赞的巨大的成果。
与Angular和React出自巨型公司不同,Vue.js基本上是以作者(尤雨溪/Evan YOU)一己之力完成。这或许部分解释了渐进式这一思路的来源:软件的第一使用者是其作者。
因此Vue.js 2更适合个人或小型团队上手 —— 你没有那么多的精力,一开始就考虑构建工具链、测试等诸多问题。你迫切需要的,是高效地生产出,你的用户需要的产品或服务。
不过渐进式意味着Vue.js没有局限于小型应用的开发:你一样可以使用ES2015、使用构建工具链、使用集中状态管理这些来开发大规模项目。只是,Vue.js允许你把这些东西的学习和应用,在稍晚一些的时候引入,而不是必须先学习很多新东西才能上手。
1.Hello Vue.js 2
和其他现代前端框架一样,Vue.js也是以JavaScrip作为应用的入口,HTML只是提供一个渲染的锚点 —— 这便利于Vue.js迁移到浏览器之外的其他平台,比如移动设备,或者服务器。
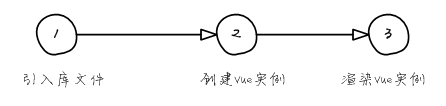
创建一个Vue.js的Hello World示例相当简单:
1、引入vue.js库
<script src="lib/vue.js"></script>
这将暴露出一个全局类——Vue,你可以用它来创建一个Vue实例。
2、创建Vue实例
Vue是一个封装了响应式开发、模板编译等诸多特性的基础类,你通过提供一些配置项,来创建一个实例:
var vm = new Vue({...});
一个常见的配置项是template,以类似HTML的语法来编制视图的结构:
var vm = new Vue({
template: '<h1>Hello,Vue.js 2</h1>'
})
3、渲染Vue实例
要将Vue实例渲染到HTML页面中,采用Vue实例的$mount()方法,这个方法的名称,意味着渲染实际上是将Vue实例生成的(虚拟)DOM子树,挂接到页面DOM中。
容易理解,$mount()方法需要指定一个定位用的DOM节点———锚点:
vm.$mount(anchor_element);
Vue.js会将渲染出的DOM子树,插入锚点元素之前(并最终删除这个锚点元素)。
可以使用CSS选择符或者指定一个HTMLElement来声明锚点。例如,下面的示例将Vue实例挂接到id为app的DOM对象处:
vm.$mount('#app');
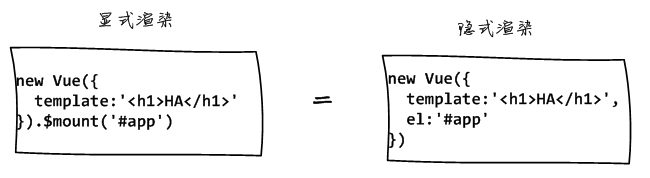
2.使用隐式渲染
在前面的示例中,我们使用Vue实例的$mount()方法来显式地启动Vue实例的渲染。
实际上,Vue.js也提供了一个实例化时的配置项el,来允许我们隐式地启动Vue实例的渲染。el用来声明目标渲染锚点,例如:
Vue({
template: '<h1>Hello,Vue.js 2!</h1>',
el: '#app'
})
工作原理
如果Vue.js检测到你指定了el配置项,将在内部自动地执行渲染 —— 这时你不再需要额外调用$mount()方法了:
我们看到的大部分Vue.js示例代码,通常都会采用这种隐式渲染的写法。不过我认为在开始学习时,使用仪式感更强的$mount()方法,会让你更多一点理解Vue.js的设计思想。
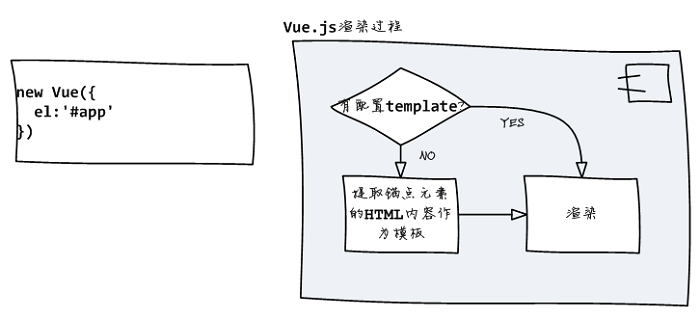
3.使用HTML模板
在创建Vue实例时,如果声明了el配置项,那么你也可以省略template选项。这时候,Vue.js将提取锚点元素的HTML内容,做为模板。
我们可以使用单一的el配置项来创建Vue实例:
var vm = new Vue({el:'#app'});- 1
在Vue.js中,这种模板被称为HTML模板,而使用template配置项书写的模板,被称为字符串模板。
工作原理
当Vue.js发现你提供的选项中没有template属性时,将提取el属性所指定的DOM节点的outerHTML内容作为模板内容。这类似于:
var vm = new Vue({
el:'#app',
template: document.querySelector('#app').outerHTML
})
Vue.js支持使用HML模板,可能一方面源于早期AugularJS的影响,另一方面可能在于,在HTML文件中书写模板,还是比在JavaScript中写字符串来的自然。
4.模型声明与绑定
模板的存在的唯一目的,是为了和数据绑定。
Vue.js在标准HTML语法基础上,增加了一些扩展的语法来声明数据的绑定。
数据绑定语法
在Vue.js的模板中,常见的一种数据绑定语法,是使用模板引擎Mustache的插值写法:{{}}。例如,下面的模板绑定了实例上下文中的name变量:
<h1>{{name}}</h1>
当Vue.js渲染此模板时,将使用实例数据上下文中的name变量值,来计算最终的
渲染结果。
数据模型声明
在创建Vue实例时,使用data配置项来声明Vue实例的数据模型。
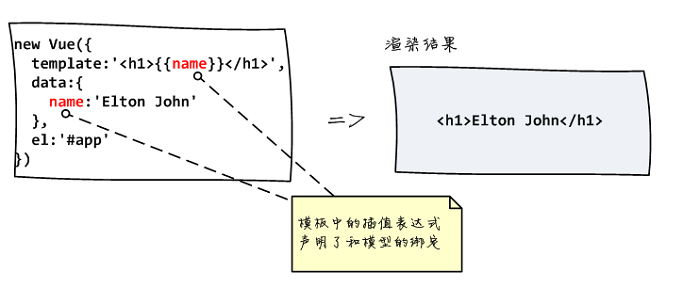
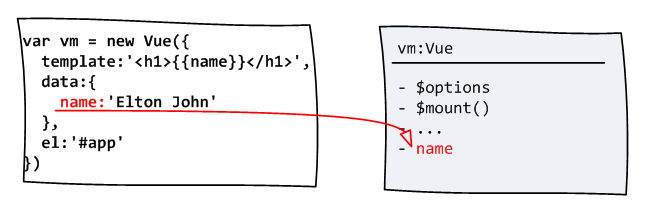
例如,下面的示例创建了一个具有初始模型{name:'Elthon John'}的Vue实例:
var vm = new Vue({
template:'<h1>{{name}}</h1>',
data:{
name:'Elton John'
},
el:'#app'
})
Vue.js根据data配置项声明的初始模型构造数据上下文,进而和template配置项所声明的模板执行绑定,因此,上面示例的最终渲染结果是:<h1>Elton John</h1>。
5.模板的数据上下文
由于通常使用data配置项来声明Vue实例的数据模型,这容易让我们误以为只有在data对象上声明的数据才可以与模板绑定。
当然不是这样,模板的数据上下文 = Vue实例对象。
当Vue.js创建一个Vue实例时,它会将data配置项的每个根属性,(经过若干处理后)添加为实例的根属性。
因此,实际上我们可以在模板中绑定实例的任意属性。例如:下面的模板可以输出$mount()方法的源代码:
<pre>{{$mount}}</pre>
既然如此,我们为什么需要使用data配置项来声明数据模型,而不是直接在实例上设置数据模型呢?例如,下面的代码有什么问题呢?
var vm = new Vue({
template:'<h1>{{name}}</h1>',
})
vm.name = 'WHOAMI';
vm.$mount('#app');
这关乎Vue.js的一个核心特性 ———— 响应式计算。
6.响应式计算机制
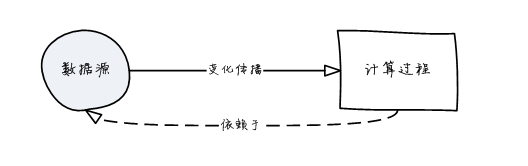
响应式计算是一种面向变化传播的编程范式,响应式计算模型主要包括两个部分:数据源和(依赖于数据源的)计算过程。当数据源发生变化时,将自动执行计算过程(比如视图的渲染过程):
虽然响应式计算本质上是一种通用的编程范式,但这种模型最初就是为了简化交互式用户界面的创建和实时系统动画的绘制而提出来的一种方法,它使得我们只需要修改数据源就可以自动更新用户界面。
Vue.js内部实现了响应式计算框架,我们在创建Vue实例时,在data配置项中声明的数据,会被自动转换为响应式数据源,当我们修改这部分数据时,依赖于这部分数据的计算过程 —— 例如界面渲染过程 —— 将自动被执行,因此用户界面也自动更新。
例如,对于下面的Vue实例:
new Vue({
template:'<h1>{{counter}}</h1>',
data: { counter: 0}
})
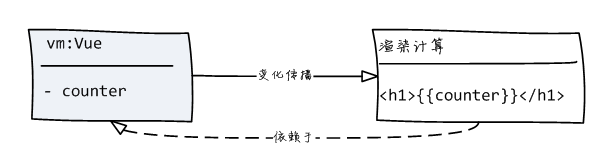
Vue.js将自动建立如下的响应式计算模型:
你看到,渲染计算依赖于Vue实例的counter,因此,当counter变化时,我们将自动得到刷新的DOM视图。
7.交互行为声明
视图的作用是双向的,除了向用户展示信息,另一方面的用途在于采集用户的输入。
和数据绑定类似,Vue.js通过扩展模板的HTML语法,来声明对用户交互事件的监听。例如,下面的模板向Vue.js框架声明了对button元素的click事件的监听:
<button v-on:click="counter=0">RESET</button>
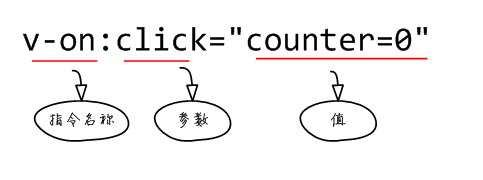
容易注意到button元素的特殊属性:v-on:click。在Vue.js中,这种以v-为前缀的特殊的HTML属性,被称为指令,通常用来增强或改变所在HTML元素的行为。例如,v-on指令的作用,就是为宿主元素(在这里是button)声明事件监听:
类似于Vue.js中的其他指令,v-on指令包括以下几个部分:
- 指令名称 ——
v-开始、:或=之前的部分称为指令名称。在上图中,指令 名称是v-on。 - 指令参数 ——
:之后的部分称为指令的参数。在上图中,指令参数:click。
不是所有的Vue.js的指令都 需要参数,但是对于v-on指令而言,使用参数可以 避免为不同的事件实现不同的指令,例如,我们可以同样方式声明对hover事件的 监听:v-on:hover="..."。 - 指令的值 ——
=之后的字符串称为指令的值。在上图中,指令的值:counter=0。 不同的指令,对指令值有不同的解释。对于v-on指令,它的值表示当事件发生时 应当执行的表达式。
指令值的执行上下文
模板的数据上下文是所属的Vue实例对象。容易理解,v-on指令的值表达式执行的上下文也是所属的Vue实例对象,因此,在下面的示例中,当点击按钮后,Vue实例的counter属性将复位为0:
new Vue({
template:'<button v-on:click="counter=0">RESET</button>',
data: { counter:123}
})
简化写法
为了避免大量书写v-on:前缀,Vue.js允许我们使用@来简化事件绑定的声明语法。例如,下面的两种声明是完全等效的:
<button v-on:click="test">TEST</button> <button @click="test">TEST</button>
8.实例方法声明
如果需要在点击鼠标时,执行一个复杂的操作,那么采用单一的表达式作为v-on指令值就不够了 —— 我们需要将复杂的操作封装为Vue实例的一个方法,然后将v-on指令的值设置为这个方法。
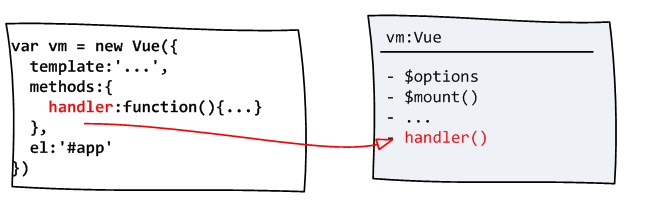
使用methods配置项来声明Vue实例的方法。当Vue.js创建一个Vue实例时,会将methods配置项中声明的方法,挂接到Vue实例对象上:
实例方法可以直接通过实例对象调用,例如,对于上图中的vm实例:
vm.handler(); //正确
实例方法另一个常见的用途,是将方法名声明为v-on指令的值,当事件触发时将调用该实例对象上该名称的方法。例如,下面的代码为Vue实例声明了reset方法,并将其名称作为模板中button元素的v-on指令的值:
new Vue({
template: '<button v-on:click="reset">{{counter}}</button>',
data: { counter: 0},
methods: {
reset: function(){ this.counter = 0; }
}
})
方法函数体内的this对象
需要指出,在methods配置对象中声明的方法,其函数实现体内,this总是指向所在的Vue实例。所以,可以在这些函数体内,直接访问通过data配置项声明的数据,比如this.counter。
9.生命周期钩子
每个 Vue 实例在被建之前都要经过一系列的初始化过程。在这个过程中,实例也会调用一些生命周期钩子(Lifecycle Hook) ,这就给我们提供了执行自定义逻辑的机会。
初始化钩子
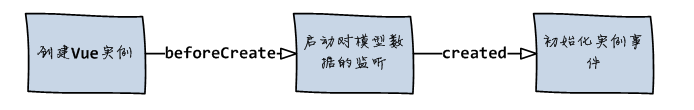
初始化钩子包括beforeCreate和created。这两个钩子允许我们在实例被渲染到DOM之前执行一些初始化操作。由于DOM还未就绪,在初始化钩子里,不能访问DOM对象,实例的$el属性 —— 宿主DOM对象 —— 也没有创建:
beforeCreate是最早被调用的钩子,这时Vue.js还没有构造响应式数据源,也没有初始化实例的事件。
在created钩子里,我们可以访问响应式数据、监听实例事件。不过还没有将虚拟DOM渲染到文档DOM树。
DOM挂载钩子
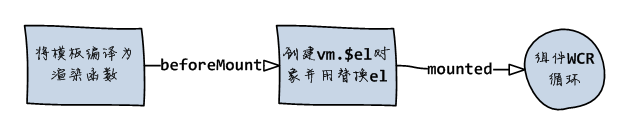
挂载钩子包括beforeMount和mounted,是最常使用的钩子。这两个钩子允许我们在首次渲染*前后立即访问Vue实例。因此,如果我们需要在首次渲染前后访问或修改DOM对象(例如,通过实例的$el属性访问宿主元素),就应该使用这两个钩子:
beforeMount钩子在模板编译完成后、首次渲染前执行。
在mounted钩子内可以自由地访问组件渲染后的DOM对象(this.$el)。这个钩子经常被用于修改DOM、集成第三方库等操作。
更新钩子
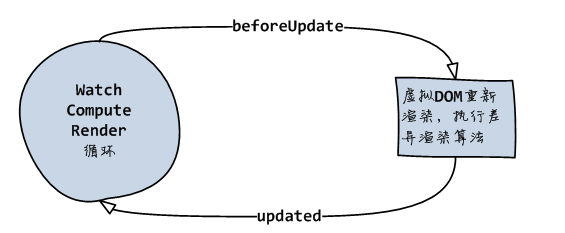
更新钩子包括beforeUpdate和updated。每当实例需要重新渲染(例如模型发生变化等),框架就会调用这两个钩子:
beforeUpdate钩子在模型数据变化之后、渲染周期开始之前执行。在这个钩子里我们可以在界面渲染前获取实例属性的最新值。
updated钩子在重新渲染完成后被调用。
DOM卸载钩子
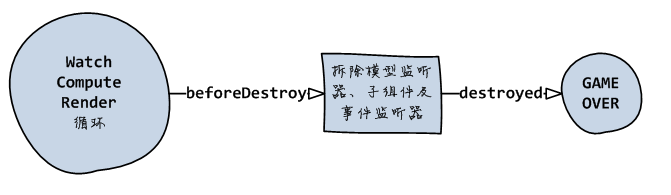
DOM卸载钩子包括beforeDestroy和destroyed,当实例被从DOM树移除时执行。这两个钩子允许我们在实例销毁前后执行一些清理或统计分析的工作:
beforeDestroy钩子在实例被销毁(利用,通过调用实例的$destroy()方法)之前被调用。在这个钩子里可以清理对响应式数据的监听。
destroyed钩子在实例被销毁之后被调用,此时实例已经不剩什么东西了:-( 也可以
在这个钩子里执行一些最后时刻的清理工作,或者向远程服务器通知实例被销毁的消息。
更多相关内容和在线练习、示例可以去到下面看看:























相关推荐
Vue.js 是一款轻量级的前端JavaScript框架,由尤雨溪开发,因其简单易学、高效灵活的特性,在Web开发领域迅速崛起。本资源聚焦于"Vue.js项目实战",旨在帮助开发者通过实际操作深入理解Vue.js的核心概念和技术,从而...
这个压缩包“Vue.js 3.0从入门到实战【配套资源】.zip”包含了两个重要的子文件:书配套代码.zip和视频配套代码.zip,它们分别对应于学习Vue.js 3.0理论知识的书籍和实践操作的视频教程的源代码。 1. **Vue.js 3.0...
Vue.js 是一款轻量级的前端JavaScript框架,由尤雨溪开发,因其易学易用、性能优秀和组件化设计而备受开发者喜爱。本教程旨在帮助初学者快速掌握Vue.js的基础知识并逐步深入到专业应用。 一、Vue.js基本概念 1. **...
在前端开发中,会涉及到一些重要的前端技术栈,如vue.js、react.js、node.js、前端安全、react-native等。同时,也需要借助一些工具,如代码编辑工具(WebStorm、VS Code)、代码版本控制工具(Git、SVN)、代码包...
**Vue.js** 是一种流行的渐进式JavaScript框架,能够适应各种规模的应用程序开发。它既可以作为轻量级的库来增强传统网站的功能,比如像jQuery那样使用,也可以构建完整的单页面应用(SPA)。其核心优势在于体积小、...
### 完整Vue.js2 Web开发教程:2019年1月最新版本vue2.0完全开放 #### 一、Vue.js2简介与特点 Vue.js2是Vue.js的一个重要版本,在2019年初发布时引起了广泛关注。Vue.js本身是一种用于构建用户界面的渐进式框架,...
在这个"Vue.js高仿饿了么商城实战项目"中,你可以深入学习和实践如何利用Vue.js来构建复杂的Web应用程序,特别是电商类平台。项目未打包,这意味着你将有机会查看原始代码并理解其工作原理。 1. **Vue.js基础**:...
综上所述,《Vue.js精讲视频教程》不仅涵盖了Vue.js的基础知识,还深入探讨了其高级特性和实际应用场景,对于希望从零基础入门到精通Vue.js的开发者来说是一份宝贵的资源。通过系统学习这些内容,开发者不仅能够掌握...
Vue.js 3.0 是一款流行的前端JavaScript框架,用于构建用户界面。它的API在3.0版本中进行了重大更新和优化,提供了更好的性能和更简洁的语法。这份“Vue.js 3.0 API 官方手册 中文pdf版”是学习Vue 3的重要资源,它...
Vue.js 是一款轻量级的前端JavaScript框架,以其易学易用、高性能和组件化的特点,在现代Web开发中备受青睐。本教程“Vue.js前端开发快速入门与专业应用”旨在帮助开发者快速掌握Vue.js的基本概念和高级技巧,以便在...
《计算机专业Web前端开发课程标准(vue版本)》是一门针对高校计算机专业学生的必修课,旨在教授Vue.js这一主流前端框架的基本知识和应用技能。Vue.js是一个轻量级的前端框架,它提供了高效的数据绑定和组件化功能,...
【Vue.js项目实战1】这本书是一本面向Vue.js初学者和开发者的专业教程,旨在通过6个实际项目引导读者深入理解Vue.js框架。作者是法国的纪尧姆·周,中文版由周智勋、张伟杰、孔亚杰、李骏翻译。这本书详细介绍了Vue...
Vue.js 是一款轻量级的前端JavaScript框架,由尤雨溪开发,于2014年发布。它以简单易学和高效为核心,适用于构建复杂且响应式的用户界面。Vue的特点在于其渐进式架构,允许开发者逐步将Vue融入现有的项目中,而不必...
Vue.js 是一款轻量级的前端JavaScript框架,以其易学易用、高性能和组件化的特点在Web开发领域受到广泛欢迎。Vue.js 提供了一个简洁的API,使得开发者能够快速构建单页应用程序(SPA)。本教程是针对Vue.js 的中文教程...
除了这些基本框架,还有很多其他的工具和技术可以与SSM和Vue.js结合使用,以帮助开发人员更好地构建Web应用程序。例如,开发人员可以使用Spring Security来实现安全性,或者使用Spring Boot来简化应用程序的配置和...
根据给定文件的信息,我们可以提炼出关于“2020最新-Vue ElementUi入门实战视频教程”的相关知识点。虽然描述部分并未提供具体信息,但从标题和标签中可以明确看出本教程主要围绕Vue.js与Element UI框架展开。接下来...
### Vue.js 快速入门与核心概念解析 #### 一、MVVM模式简介及Vue.js在其中的应用 MVVM(Model-View-ViewModel)是一种软件架构设计模式,它旨在简化用户界面的开发过程,使视图层(View)与业务逻辑层(Model)...