HTML5 дЄ≠зЪД Canvas еѓєжЦЗжЬђзЪДжЄ≤жЯУпЉИfillTextпЉМstrokeTextпЉЙжАІиГљйГљдЄН姙啚пЉМжѓФе¶ВиЃЊзљЃе≠ЧдљУпЉИfontпЉЙгАБжЦЗжЬђжЧЛиљђпЉИrotationпЉЙпЉМе¶ВжЮЬзїШеИґиЊГе§ЪзЪДжЦЗжЬђжЧґпЉМдЄАдЇЫдЇ§дЇТжУНдљЬдЉЪжЙЛеК®еЊИе§ІзЪДељ±еУНпЉМжУНдљЬиµЈжЭ•ж≤°йВ£дєИй°ЇзХЕпЉМдљУй™Ме∞ЖдЉЪжЮБеЕґеЈЃпЉМињЩдЄНжШѓжИСдїђжГ≥и¶БзЪДзїУжЮЬпЉМеЖНињЫдЄАж≠•еТМеЫЊзЙЗзЪДзїШеИґињЫи°МжѓФиЊГжѓФиЊГпЉМдљ†дЉЪеПСзО∞пЉМзїШеИґеЫЊзЙЗеТМзїШеИґжЦЗжЬђеЬ®жАІиГљдЄКдЄНжШѓдЄАдЄ™з≠ЙзЇІзЪДпЉМеЬ®жАІиГљдЄКзїШеИґеЫЊзЙЗдЉЪ啚姙е§ЪгАВ
 
жИСдїђдїК姩е∞±жЭ•и∞Ии∞И¬†HT for Web¬†жАІиГљзЫЄеЕ≥зЪДйЧЃйҐШгАВеЬ® HT дЄ≠пЉМжЬЙеЊИе§ЪеЬ∞жЦєеПѓдї•иЃЊзљЃжЦЗжЬђпЉМжѓПдЄ™иКВзВєдЄКйЭҐйГљеПѓдї•иЃЊзљЃдЄ§дЄ™ label еТМдЄ§дЄ™ note жЦЗжЬђпЉМе¶ВжЮЬеЕ®еЉАеРѓзЪДиѓЭпЉМзїШеИґдЄАдЄ™иКВзВєе∞±и¶БйЩДеЄ¶зїШеИґ 4 дЄ™жЦЗжЬђпЉМеБЗе¶ВиѓізїШеИґ жЦЗжЬђзЪДжАІиГљжґИиАЧжШѓзїШеИґеЫЊзЙЗжАІиГљжґИиАЧзЪД 3 еАНзЪДиѓЭпЉМйЩДеЄ¶зїШеИґ 4 дЄ™жЦЗжЬђпЉМе∞±жГ≥ељУдЄОе§ЪеЗЇ 12 еАНзЪДжАІиГљжґИиАЧпЉМињЩиКВзВєдї•е§ЪзЪДиѓЭпЉМеПѓжГ≥иАМзЯ•пЉМдЄНзЃ°жШѓеУ™дЄ™еЉХжУОйГљдЄНеПѓиГљ hold еЊЧдљПињЩж†ЈзЪДжАІиГљжґИиАЧгАВ
 
жЧҐзДґзїШеИґжЦЗжЬђзЪДжАІиГљжґИиАЧжЧ†ж≥ХйБњеЕНпЉМйВ£дєИжИСдїђи¶Бе¶ВдљХжПРйЂШз≥їзїЯзЪДжХідљУжАІиГљеСҐпЉЯжНҐдЄ™жАЭиЈѓпЉМзїШеИґжЦЗжЬђдЉЪжЬЙйЂШжАІиГљжґИиАЧпЉМеѓЉиЗіжУНдљЬдЄКйЭҐзЪДеїґињЯеТМеН°й°њпЉМйВ£дєИжИСжШѓдЄНжШѓеПѓдї•еЬ®жУНдљЬжЧґдЄНзїШеИґжЦЗжЬђеСҐпЉМе∞ЖжЦЗжЬђзїШеИґжЙАжґИиАЧзЪДжАІиГљиКВзЬБдЄЛжЭ•пЉМзФ®еЬ®еЕґдїЦзЪДжАІиГљжґИиАЧдЄКпЉМињЩж†ЈжШѓдЄНжШѓе∞±еПѓдї•иІ£еЖ≥жУНдљЬеїґињЯеТМеН°й°њзЪДйЧЃйҐШеСҐпЉЯ
 

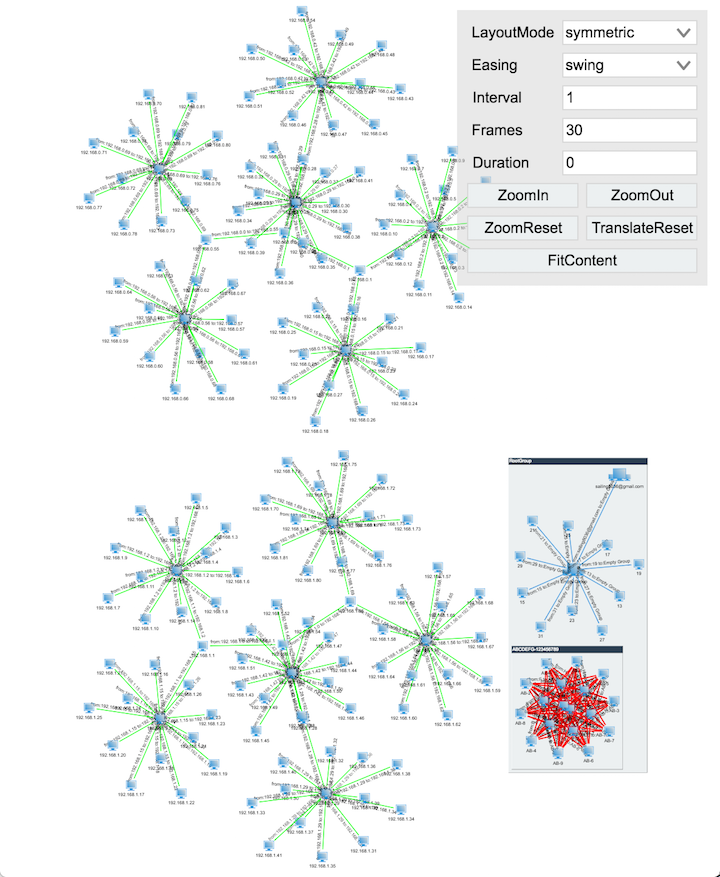
жИСдїђдЄН嶮жЭ•иѓХиѓХпЉМеЬ®¬†GraphView¬†дЄ≠жЈїеК†иЛ•еє≤дЄ™ nodeгАБedgeгАБgroup з≠ЙиКВзВєпЉМеєґдЄФжѓПдЄ™иКВзВєдЄКйГљжШЊз§ЇжЦЗжЬђпЉИеМЕжЛђзЇњжЭ°пЉМдЄКеЫЊжЙАз§ЇпЉЙпЉМзЬЛзЬЛжЛУжЙСзЪДзЉ©жФЊжХИжЮЬжАОдєИж†ЈгАВж≤°жђ°зЉ©жФЊйГљи¶Бз≠ЙдЄКдЄ§дЄЙзІТпЉМжАІиГљеЃЮеЬ®жШѓеЈЃеЊЧдЄНи°МпЉМињЩж†ЈзЪДеЇФзФ®иВѓеЃЪжШѓдЄНеРИж†ЉзЪДгАВ
 
жИСдїђжЭ•зЬЛзЬЛеЕЈдљУзЪД DemoпЉМйУЊжО•пЉЪhttp://www.hightopo.com/demo/labelVisible/visible.htmlгАВжО•дЄЛжЭ•иІ£жЮРдЄЛеЕЈдљУдї£з†БзЪДеЃЮзО∞гАВ
 
var init = function() {
window.matchMedia('screen and (min-resolution: 2dppx)').
addListener(function() {
ht.Default.setDevicePixelRatio();
});
var g2d = new ht.graph.GraphView(),
dm = g2d.dm();
g2d.addToDOM();
g2d.getLabel = function(data) {
if (data.s('label'))
return data.s('label');
if (data instanceof ht.Edge)
return 'from:' + data.getSourceAgent().toString() +
' to:' + data.getTargetAgent().toString();
return data.toString();
};
createNodes(dm);
var autoLayout = new ht.layout.AutoLayout(g2d);
autoLayout.setAnimate(true);
autoLayout.layout('symmetric', function() {
g2d.fitContent(true);
});
createFormPane(g2d, autoLayout);
};
  
дЄКйЭҐзЪДдї£з†БжШѓй°µйЭҐеИЭеІЛеМЦдї£з†БпЉМй¶ЦеЕИеЕИзЫСеРђ media зЪДеАЉеПШеМЦпЉМйШ≤ж≠ҐеЬ®дЄНеРМзЪД devicePixelRatio е±ПеєХдЄ≠еИЗжНҐ иАМеѓЉиЗій°µйЭҐдЄНжЄЕжЩ∞пЉМht.Default.setDevicePixelRatio() жЦєж≥ХдЉЪжЫіжЦ∞ HT з≥їзїЯдЄ≠е≠ШжФЊ devicePixelRatio зЪДеПШйЗПпЉМзДґеРОеИЈжЦ∞й°µйЭҐдЄКжЙАжЬЙзЪД HT зїДдїґпЉМињЩж†Је∞±еПѓдї•дњЭиѓБй°µйЭҐдЄАеЃЪдЄНдЉЪдЄНжЄЕжЩ∞гАВ
 
жО•зЭАжШѓеЄЄиІБзљСзїЬжЛУжЙСеЫЊ¬†GraphView¬†зїДдїґпЉМеєґе∞ЖеЕґжЈїеК†еИ∞ DOM дЄ≠пЉМйЗНиљљ GraphView зЪД getLabel жЦєж≥ХиЃЊзљЃеЫЊеЕГзЪДжЦЗжЬђпЉМиЃ©жѓПдЄ™иКВзВєйГљжЬЙжЦЗжЬђгАВ
 
жО•дЄЛжЭ•и∞ГзФ® createNodes жЦєж≥ХеИЫеїЇжЙАжЬЙзЪДиКВзВєпЉМеИЫеїЇеЃМдї£з†БеРОпЉМеИЫеїЇдЄАдЄ™ AutoLayout жЭ•иЗ™еК®еЄГе±АжЙАжЬЙиКВзВєпЉМиЗ™еК®еЄГе±АдЄЇеЉАеПСдЇЇеСШиКВзЬБжЙЛеК®еЄГе±АзЪДжЧґйЧіпЉМеЬ®жХИзОЗдЄКе§Іе§ІжПРеНЗпЉМеЬ®еЄГе±АеЃМеРОпЉМиЃ© GraphView дЄ≠зЪДиКВзВєиЗ™йАВеЇФе±ПеєХпЉМиЃ©жЙАжЬЙиКВзВєйГљжШЊз§ЇеЬ®ељУеЙНй°µйЭҐдЄ≠гАВ
 
жЬАеРОеИЫеїЇдЄАдЄ™ FormPane жФЊеЬ®еП≥дЄКиІТпЉМзФ®дЇОе≠ШжФЊеЗ†дЄ™жОІеИґжМЙйТЃеПКеЗ†дЄ™ ComboBox йАЙжЛ©й°єпЉМеПѓдї•иЃ©¬†GraphView¬†ињРи°МеЬ®дЄНеРМзЪДеЄГе±Аж®°еЉПдЄЛпЉМеРМжЧґињЩдЇЫеКЯиГљдєЯеПѓдї•зФ®жЭ•ж£АжµЛй°µйЭҐжАІиГљпЉМеЬ®еЄГе±АзЪДињЗз®ЛдЄ≠жШѓеР¶жµБзХЕпЉМеЕЈдљУзЪДдї£з†БеПѓдї•йАЪињЗжµПиІИеЩ®зЪД Sources жЯ•зЬЛгАВ
 
жЦЗжЬђеІЛзїИжШЊз§ЇзЪДиѓЭпЉМеЬ®жАІиГљдЄКињШжШѓдЄНи°МзЪДпЉМе∞±е¶ВдЄКйЭҐжЙАиѓізЪДпЉМжШѓдЄНеРИж†ЉзЪДгАВйВ£дєИжИСдєИиѓ•е¶ВдљХдЉШеМЦпЉМиЃ©жАІиГљжЬЙиі®зЪДжПРеНЗеСҐпЉЯ
 
еЬ®жЦЗзЂ†зЪДеЉАе§іжЬЙжПРеИ∞пЉМжИСдїђеПѓдї•йЗЗзФ®еЬ®жУНдљЬдЇ§дЇТзЪДињЗз®ЛдЄ≠дЄНзїШеИґжЦЗжЬђпЉМжЭ•жПРеНЗжАІиГљпЉМиЃ©й°µйЭҐзЪДеСИзО∞жЫіеК†жµБзХЕгАВйВ£дєИиѓ•жАОдєИеЃЮзО∞жЙНиГљиЃ©жУНдљЬдЇ§дЇТињЗз®ЛдЄ≠дЄНзїШеИґжЦЗжЬђеСҐпЉЯеЕЈдљУ Demo йУЊжО•пЉЪhttp://www.hightopo.com/demo/labelVisible/invisible.htmlгАВзЬЛз†БпЉЪ
 
var state = {};
g2d.isLabelVisible = function(data) {
return !state.zooming && !state.panning && !state.autoLayout;
};
g2d.onAutoLayoutEnded = function() {
state.autoLayout = false;
};
g2d.onZoomEnded = function() {
state.zooming = false;
};
var timer = null;
g2d.mp(function(e) {
if (e.property === 'zoom') {
state.zooming = true;
if (timer)
clearTimeout(timer);
timer = setTimeout(function() {
timer = null;
state.zooming = false;
g2d.redraw();
}, 100);
}
});
g2d.mi(function(e) {
if (e.kind === 'beginPan')
state.panning = true;
if (e.kind === 'endPan') {
state.panning = false;
g2d.redraw();
}
});
 
GraphView зЪД mpпЉИaddPropertyChangeListenerпЉЙжЦєж≥ХжШѓзЫСеРђ GraphViewзЪДе±ЮжАІеПШеМЦпЉМељУзЫСеРђеИ∞ zoom е±ЮжАІеПШеМЦзЪДжЧґеАЩпЉМе∞Ж zooming зКґжАБиЃЊзљЃдЄЇ trueпЉМе¶ВжЮЬеЬ® zoom зЪДињЗз®ЛдЄ≠ж≤°жЬЙеРѓеК®еК®зФїзЪДиѓЭпЉМе∞±дЄНдЉЪиІ¶еПС onZoomEnded еЫЮи∞ГпЉМжЙАдї•йЬАи¶БиЗ™еЈ±жЈїеК†иЃ°жЧґеЩ®пЉМињЗжЃµжЧґйЧіе∞Ж zooming зКґжАБжФєжОЙпЉМеєґдЄФйЗНжЦ∞зїШеИґдЄЛ GraphViewгАВ
 
GraphView зЪД miпЉИaddInteractorListenerпЉЙжЦєж≥ХжШѓзЫСеРђзФ®жИЈеѓє GraphView зЪДжУНдљЬеК®дљЬпЉМеЬ®зЫСеРђеИ∞ beginPan жЧґе∞Ж panning зКґжАБиЃЊзљЃдЄЇ true пЉМеЬ®зЫСеРђеИ∞ endPan жШѓе∞Ж panning зКґжАБиЃЊзљЃдЄЇ falseпЉМеєґйЗНзїШ GraphViewгАВ
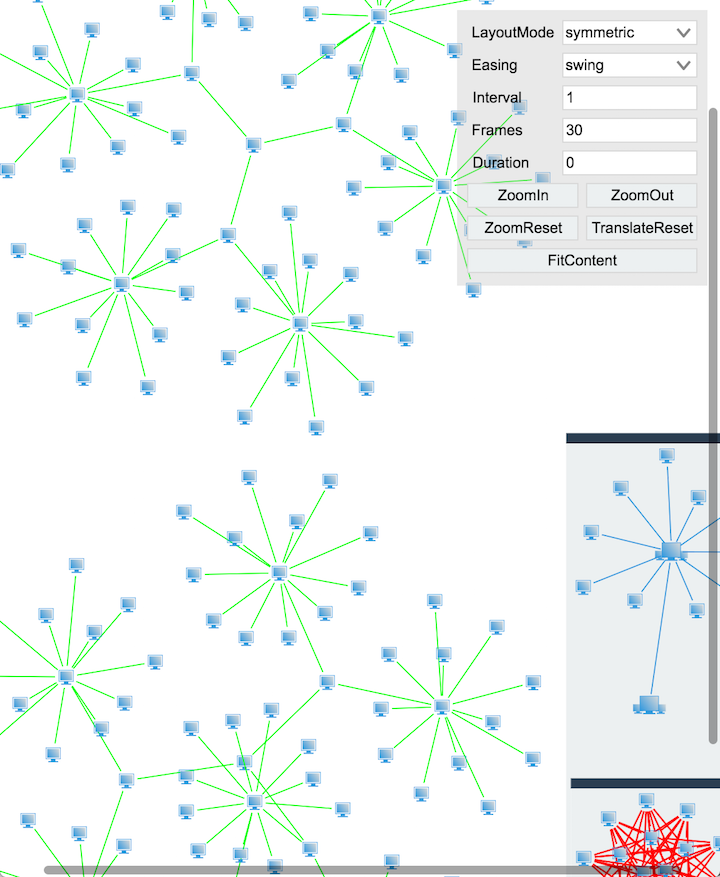
еЬ® FormPane дЄ≠зЪДдЄАдЇЫжУНдљЬдЉЪеѓє¬†GraphView¬†дЄ≠зЪДиКВзВєињЫи°МиЗ™еК®еЄГе±АпЉМеЫ†ж≠§еЬ® FormPane дЄ≠дЉЪиЃЊзљЃ autoLayout зКґжАБпЉМзФ±дЇОдї£з†БжѓФиЊГе§ЪпЉМжИСеЬ®ињЩиЊєе∞±иіідї£з†БдЇЖгАВжИСдїђжЭ•зЬЛзЬЛпЉМеК†дЄКдЄКйЭҐзЪДдї£з†БеРОпЉМеѓє GraphView жУНдљЬеРОзЪДжХИжЮЬеЫЊпЉЪ
 

 
дЄКеЫЊжШѓеЬ®зЉ©жФЊ GraphView жЧґзЪДжХИжЮЬпЉМеПѓдї•еПСзО∞жЙАжЬЙзЪДжЦЗжЬђйГљдЄНиІБдЇЖпЉМзФ®жИЈжУНдљЬиµЈжЭ•дєЯдЄНдЉЪеїґињЯеТМеН°й°њдЇЖзО∞и±°пЉМињЩж†ЈзФ®жИЈжУНдљЬдЇ§дЇТзЪДжАІиГљйЧЃйҐШдєЯе∞±иІ£еЖ≥дЇЖгАВ
 






зЫЄеЕ≥жО®иНР
7. **жАІиГљдЉШеМЦ**пЉЪеѓєдЇОе§ІиІДж®°зЪДзљСзїЬжЛУжЙСеЫЊпЉМжАІиГљжШѓдЄ™жМСжИШгАВдЉШеМЦжЄ≤жЯУз≠ЦзХ•пЉМе¶ВеїґињЯеК†иљљгАБеИЖжЙєжЄ≤жЯУпЉМеПѓдї•жШЊиСЧжПРеНЗзФ®жИЈдљУй™МгАВ еЬ®еЃЮйЩЕй°єзЫЃдЄ≠пЉМж†єжНЃеЕЈдљУйЬАж±ВпЉМжИСдїђињШеПѓдї•жЙ©е±ХQuneeзЪДеКЯиГљпЉМжѓФе¶ВжЈїеК†иЗ™еЃЪдєЙзЪДиКВзВєз±їеЮЛгАБињЮжО•...
еЬ®Webй°єзЫЃдЄ≠еЃЮзО∞ињЩж†ЈзЪДеКЯиГљпЉМHTML5жПРдЊЫдЇЖеЉЇе§ІзЪДжФѓжМБпЉМзЙєеИЂжШѓеЕґCanvas APIеТМSVGпЉИScalable Vector GraphicsпЉЙжКАжЬѓпЉМдљњеЊЧеК®жАБгАБдЇ§дЇТеЉПзЪДзљСзїЬжЛУжЙСеЫЊжИРдЄЇеПѓиГљгАВ й¶ЦеЕИпЉМжИСдїђи¶БзРЖиІ£HTML5дЄ≠зЪДCanvasгАВCanvasжШѓдЄАдЄ™еЯЇдЇОзЯҐйЗП...
еЬ®еЉАеПСеЯЇдЇОHTML5зЪДзљСзїЬжЛУжЙСеЫЊеЇФзФ®жЧґпЉМDataBindingпЉИжХ∞жНЃзїСеЃЪпЉЙжШѓж†ЄењГеКЯиГљдєЛдЄАпЉМеЃГињЮжО•зЭАзФ®жИЈзХМйЭҐеТМеЇФзФ®з®ЛеЇПзЪДжХ∞жНЃж®°еЮЛпЉМдљњеЊЧдЄ§иАЕдєЛйЧізЪДжХ∞жНЃжЫіжЦ∞еПѓдї•иЗ™еК®еМЦињЫи°МпЉМжЮБе§ІеЬ∞зЃАеМЦдЇЖеЉАеПСињЗз®ЛгАВеЬ®ињЩдЄ™"ењЂйАЯеЉАеПСеЯЇдЇОHTML5зљСзїЬ...
"зЯҐйЗПChartеЫЊи°®еµМеЕ•HTML5зљСзїЬжЛУжЙСеЫЊзЪДеЇФзФ®"ињЩдЄАдЄїйҐШиБЪзД¶дЇОе¶ВдљХеИ©зФ®зЯҐйЗПеЫЊи°®жКАжЬѓжЭ•еИЫеїЇдЇ§дЇТеЉПгАБеПѓзЉ©жФЊзЪДзљСзїЬжЛУжЙСиІЖеЫЊгАВ зЯҐйЗПеЫЊжШѓдЄАзІНеЯЇдЇОжХ∞е≠¶жППињ∞зЪДеЫЊеГПпЉМеЃГзФ±зВєгАБзЇњгАБжЫ≤зЇњз≠ЙеЯЇжЬђеЕГзі†жЮДжИРпЉМеЕЈжЬЙжЄЕжЩ∞еЇ¶йЂШгАБдЄН姱зЬЯзЪД...
еИ©зФ®pygameпЉМжИСдїђеПѓдї•еИЫеїЇдЇ§дЇТеЉПзЪДзљСзїЬжЛУжЙСеЫЊпЉМзФ®жИЈеПѓдї•еЃЮжЧґеЬ∞жФєеПШиКВзВєзЪДдљНзљЃгАБйҐЬиЙ≤пЉМдї•еПКиЊєзЪДйҐЬиЙ≤гАБз≤ЧзїЖеТМжЭГйЗНгАВ еЬ®PythonдЄ≠пЉМзљСзїЬжЛУжЙСеПѓиІЖеМЦйАЪеЄЄжґЙеПКеИ∞дї•дЄЛеЗ†дЄ™ж†ЄењГзЯ•иѓЖзВєпЉЪ 1. **жХ∞жНЃзїУжЮД**пЉЪй¶ЦеЕИпЉМдљ†йЬАи¶БдЄАдЄ™...
еЃГеЕБиЃЄеЉАеПСиАЕеИЫеїЇеЗЇжЄЕжЩ∞гАБзїЖиЕїзЪДеی嚥пЉМжЧ†иЃЇжФЊе§Іе§Ъе∞СеАНйГљиГљдњЭжМБеЕґйЂШиі®йЗПпЉМињЩеЬ®зїШеИґзљСзїЬжЛУжЙСеЫЊжЧґе∞§еЕґйЗНи¶БпЉМеЫ†дЄЇињЩдЇЫеЫЊйАЪеЄЄйЬАи¶БињЫи°МзЉ©жФЊеТМдЇ§дЇТжУНдљЬгАВ еЬ®ињЩдЄ™еЙНзЂѓеПѓиІЖеМЦеЈ•з®ЛдЄ≠пЉМSVG襀зФ®жЭ•жЮДеїЇзљСзїЬжЛУжЙСеЫЊпЉМеПѓдї•жШЊз§Ї...
ж®°жЭњж†єжНЃжО•жФґеИ∞зЪДжХ∞жНЃзФЯжИРзЫЄеЇФзЪДHTMLпЉМе±Хз§ЇзљСзїЬжЛУжЙСеЫЊпЉМеПѓиГљеМЕжЛђиЃЊе§ЗиКВзВєгАБињЮзЇњдї•еПКзКґжАБдњ°жБѓгАВеПѓдї•дљњзФ®JavaScriptеЇУпЉМе¶ВD3.jsжИЦcytoscape.jsпЉМжЭ•еҐЮеЉЇеی嚥зЪДдЇ§дЇТжАІеТМеПѓиІЖеМЦжХИжЮЬгАВ ж≠§е§ЦпЉМдЄЇдЇЖжПРйЂШз≥їзїЯзЪДеПѓжЙ©е±ХжАІеТМ...
еЬ®жЛУжЙСеЫЊжЦєйЭҐпЉМjQueryжПТдїґеЊАеЊАжПРдЊЫдЇЖдЄ∞еѓМзЪДйЕНзљЃйАЙй°єгАБдЇ§дЇТеКЯиГљдї•еПКиЙѓе•љзЪДжАІиГљдЉШеМЦгАВ ### 3. еЉВж≠•иОЈеПЦиКВзВє еЬ®е§ІеЮЛз≥їзїЯдЄ≠пЉМиКВзВєжХ∞йЗПеПѓиГљйЭЮеЄЄеЇЮе§ІпЉМдЄАжђ°жАІеК†иљљжЙАжЬЙиКВзВєеПѓиГљдЉЪеѓЉиЗій°µйЭҐеК†иљљйАЯеЇ¶еПШжЕҐгАВеЫ†ж≠§пЉМжФѓжМБеЉВж≠•...
jTopoе∞±жШѓињЩж†ЈдЄАжђЊдЄУдЄЇJavaScriptеЉАеПСиАЕиЃЊиЃ°зЪДеЉАжЇРжЛУжЙСеЫЊиЃЊиЃ°еЈ•еЕЈеЇУпЉМеЃГеЕБиЃЄеЉАеПСиАЕеИЫеїЇеТМзЃ°зРЖеК®жАБзЪДгАБдЇ§дЇТеЉПзЪДзљСзїЬжЛУжЙСеЫЊгАВињЩдЄ™еЈ•еЕЈеЇУеЯЇдЇОJavaScriptпЉМжФѓжМБеЬ®WebжµПиІИеЩ®зОѓеҐГдЄ≠ињРи°МпЉМдЄЇзФ®жИЈжПРдЊЫдЇЖдЄАзІНзЫіиІВзЪДжЦєеЉПжЭ•и°®з§Ї...
3. **жЛУжЙСеЫЊзїШеИґ**пЉЪjsgraphзЪДж†ЄењГеКЯиГљдєЛдЄАе∞±жШѓзїШеИґзљСзїЬжЛУжЙСеЫЊгАВеЃГеПѓдї•зФ®дЇОе±Хз§ЇжЬНеК°еЩ®гАБиЈѓзФ±еЩ®гАБдЇ§жНҐжЬЇз≠ЙзљСзїЬиЃЊе§ЗдєЛйЧізЪДињЮжО•пЉМеЄЃеК©зљСзїЬзЃ°зРЖеСШзРЖиІ£еТМзЃ°зРЖе§НжЭВзЪДзљСзїЬзїУжЮДгАВ 4. **иЗ™еЃЪдєЙеی嚥еТМж†ЈеЉП**пЉЪйАЪињЗjsgraphпЉМдљ†...
**jsPlumb ж¶Вињ∞** jsPlumb жШѓдЄАдЄ™еЉАжЇРJavaScriptеЇУпЉМдЄУдЄЇеЬ®WebеЇФзФ®з®ЛеЇПдЄ≠зїШеИґињЮжО•еЫЊеТМжЛУжЙСеЫЊиАМиЃЊиЃ°гАВ...еЬ®еЃЮиЈµдЄ≠дЄНжЦ≠дЉШеМЦеТМи∞ГжХіпЉМдљ†дЉЪеПСзО∞ jsPlumb жШѓдЄАдЄ™еЉЇе§ІзЪДеЈ•еЕЈпЉМеПѓдї•еЄЃеК©дљ†еИЫеїЇеЗЇеѓМжЬЙи°®зО∞еКЫеТМдЇ§дЇТжАІзЪДжЛУжЙСеЫЊгАВ
гАРж†ЗйҐШгАС"twaverжЛУжЙС" жШѓдЄАдЄ™еЯЇдЇОHTML5жКАжЬѓзЪДеی嚥еМЦеЈ•еЕЈпЉМдЄїи¶БзФ®дЇОеИЫеїЇеТМе±Хз§Їе§НжЭВзЪДзљСзїЬжЛУжЙСзїУжЮДгАВињЩдЄ™еЈ•еЕЈжПРдЊЫдЇЖдЄ∞еѓМзЪДеی嚥籿еЮЛпЉМиГље§ЯйАВеЇФе§ЪзІНеЇФзФ®еЬЇжЩѓпЉМе¶ВITзљСзїЬжЮґжЮДгАБеЈ•дЄЪжОІеИґз≥їзїЯгАБжµБз®ЛеЫЊз≠ЙгАВеЃГеЕБиЃЄзФ®жИЈйАЪињЗеی嚥...
еЬ®еЈ•з®ЛеТМжКАжЬѓйҐЖеЯЯпЉМдЄЙзїіжЛУжЙСдЉШеМЦжШѓдЄАзІНеЕИињЫзЪДиЃЊиЃ°жЦєж≥ХпЉМеЃГиГље§ЯйАЪињЗжХ∞е≠¶зЃЧж≥ХдЉШеМЦжЭРжЦЩеИЖеЄГпЉМдї•жї°иґ≥зЙєеЃЪзЪДжАІиГљи¶Бж±ВгАВжЬђжЦЗжОҐиЃ®зЪДжШѓComsolдЄЙзїіжЛУжЙСдЉШеМЦжКАжЬѓеЬ®жґ≤еЖЈжЭњзїУжЮДиЃЊиЃ°дЄ≠зЪДеЇФзФ®пЉМзЫЃзЪДжШѓдЄЇдЇЖеЃЮзО∞еЬ®жї°иґ≥зГ≠зЃ°зРЖйЬАж±ВзЪД...
5. **жАІиГљдЉШеМЦ**пЉЪеѓєдЇОе§ІеЮЛжИЦе§НжЭВзљСзїЬпЉМжАІиГљдЉШеМЦиЗ≥еЕ≥йЗНи¶БгАВињЩеПѓиГљеМЕжЛђдљњзФ®Web WorkersињЫи°Мз¶їзЇњиЃ°зЃЧпЉМдљњзФ®йАВељУзЪДзЉУе≠Шз≠ЦзХ•пЉМдї•еПКдЉШеМЦжЄ≤жЯУзЃЧж≥Хдї•еЗПе∞СйЗНзїШгАВ 6. **еПѓжЙ©е±ХжАІ**пЉЪдЄАдЄ™дЉШзІАзЪДжЛУжЙСеЫЊдЊЛе≠РеЇФеЕЈе§ЗиЙѓе•љзЪДеПѓжЙ©е±Х...
зЇѓCSSпЉИCascading Style SheetsпЉЙеЃЮзО∞зЪДзљСзїЬжЛУжЙСзЙєжХИжШѓдЄАзІНйЂШжХИдЄФиљїйЗПзЇІзЪДжЦєж≥ХпЉМжЧ†йЬАдЊЭиµЦJavaScriptжИЦиАЕеЕґдїЦе§НжЭВзЪДеی嚥еЇУпЉМе∞±иГљеИЫеїЇеЗЇеК®жАБгАБдЇ§дЇТеЉПзЪДзљСзїЬжЛУжЙСеЫЊгАВињЩзІНжКАжЬѓеЬ®зЫСжОІз≥їзїЯгАБзљСзїЬзЃ°зРЖиљѓдїґдї•еПКжХЩе≠¶з§ЇдЊЛдЄ≠...
зљСй°µж®°жЭњдЄ≠зЪДjQueryеЃЮзО∞дЇЇдЇЛзЙ©еЕ≥з≥їжЛУжЙСеЫЊдї£з†БжШѓдЄАзІНеПѓиІЖеМЦжКАжЬѓпЉМзФ®дЇОе±Хз§Їе§НжЭВзЪДжХ∞жНЃеЕ≥з≥їпЉМе∞§еЕґеЬ®зїДзїЗзїУжЮДгАБй°єзЫЃзЃ°зРЖгАБзљСзїЬжЮґжЮДз≠ЙйҐЖеЯЯеЇФзФ®еєњж≥ЫгАВеЬ®ињЩдЄ™еОЛзЉ©еМЕдЄ≠пЉМеМЕеРЂдЇЖдЄАдЄ™зФ®дЇОеИЫеїЇињЩзІНжЛУжЙСеЫЊзЪДдї£з†БеЃЮзО∞пЉМеПѓиГљеМЕжЛђ...
еЬ®ITйҐЖеЯЯпЉМзљСзїЬжЛУжЙСеЫЊжШѓдЄАзІНзФ®дЇОеПѓиІЖеМЦзљСзїЬиЃЊе§ЗгАБжЬНеК°еЩ®гАБињЮжО•зЇњиЈѓз≠ЙеЕГзі†еЄГе±АзЪДеЈ•еЕЈгАВеЃГеЄЃеК©зЃ°зРЖеСШзРЖиІ£гАБиІДеИТеТМзЃ°зРЖзљСзїЬзїУжЮДгАВеЬ®ињЩдЄ™й°єзЫЃдЄ≠пЉМжИСдїђдЄУж≥®дЇОдљњзФ®`jtopo`ињЩдЄ™еЉАжЇРеЇУжЭ•еИЫеїЇеТМеЃЮиЈµжЛУжЙСеЫЊзЪДеИґдљЬгАВ`jtopo`жШѓдЄА...
jtopoжШѓдЄАдЄ™еЉЇе§ІзЪДJavaScriptеЇУпЉМдЄУдЄЇзїШеИґзљСзїЬжЛУжЙСеЫЊиАМиЃЊиЃ°гАВеЃГжФѓжМБе§ЪзІНжУНдљЬпЉМеМЕжЛђињЮжО•иКВзВєгАБзїДзїЗиКВзВєжИРзїДдї•еПКеИ†йЩ§иКВзВєз≠ЙпЉМињЩдЇЫеКЯиГљеЬ®жППињ∞дЄ≠襀жПРеПКгАВдљњзФ®jtopoпЉМеЉАеПСдЇЇеСШеПѓдї•еЬ®WebеЇФзФ®дЄ≠иљїжЭЊеЬ∞еИЫеїЇдЇ§дЇТеЉПзЪДжЛУжЙСеЫЊпЉМ...
еЬ®ITи°МдЄЪдЄ≠пЉМзљСзїЬжЛУжЙСеЫЊжШѓдЄАзІНйЭЮеЄЄйЗНи¶БзЪДеЈ•еЕЈпЉМеЃГзФ®дЇОеПѓиІЖеМЦеЬ∞и°®з§ЇиЃ°зЃЧжЬЇзљСзїЬдЄ≠зЪДиЃЊе§ЗгАБжЬНеК°еЩ®гАБзЇњиЈѓз≠ЙеЕГзі†дєЛйЧізЪДеЕ≥з≥їгАВjtopoжШѓдЄАжђЊеЯЇдЇОJavaScriptзЪДеЉАжЇРжЛУжЙСеЫЊеЇУпЉМйАВзФ®дЇОWebеЇФзФ®дЄ≠еИЫеїЇеК®жАБгАБдЇ§дЇТеЉПзЪДзљСзїЬжЛУжЙСеЫЊгАВеЬ®...