CSS3变形--旋转 rotate()
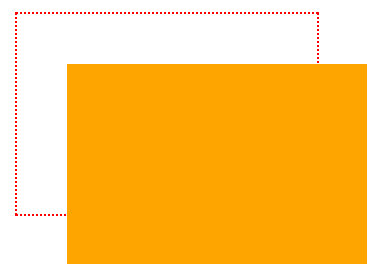
旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转。如下图所示:

HTML代码:
<div class="wrapper"> <div></div> </div>
CSS代码:
.wrapper {
width: 200px;
height: 200px;
border: 1px dotted red;
margin: 100px auto;
}
.wrapper div {
width: 200px;
height: 200px;
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
CSS3中的变形--扭曲 skew()
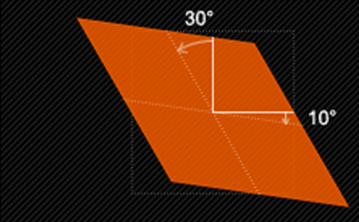
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。
Skew()具有三种情况:
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);

第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
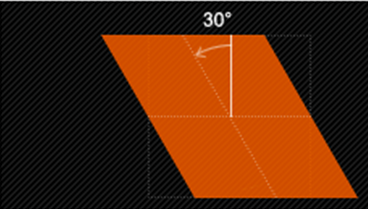
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);

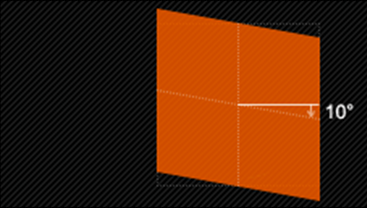
3、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)

CSS3中的变形--缩放 scale()
缩放 scale()函数 让元素根据中心原点对对象进行缩放。
缩放 scale 具有三种情况:
1、 scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)

2、scaleX(x)元素仅水平方向缩放(X轴缩放)

3、scaleY(y)元素仅垂直方向缩放(Y轴缩放)

CSS3中的变形--位移 translate()
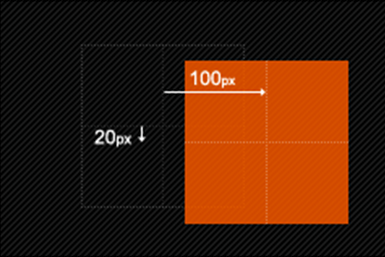
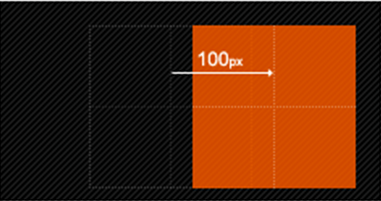
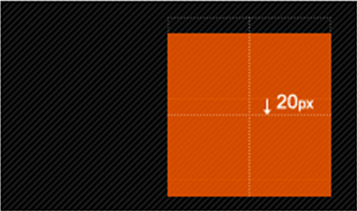
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
translate我们分为三种情况:
transform: translate(50px,100px);
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)

2、translateX(x)仅水平方向移动(X轴移动)

3、translateY(Y)仅垂直方向移动(Y轴移动)

CSS3中的变形--矩阵 matrix()
matrix() 是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素
transform: matrix(1,0,0,1,50,50);

CSS3中的变形--原点 transform-origin
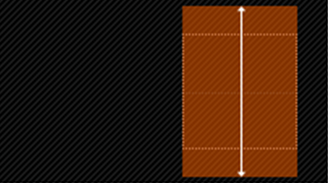
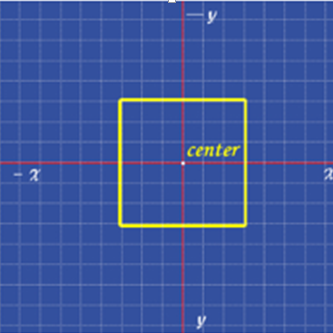
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:

在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
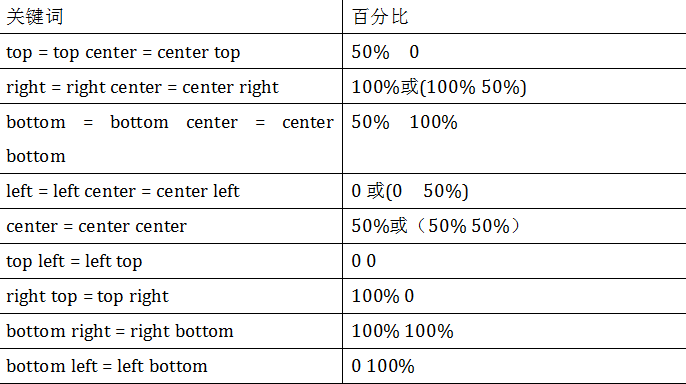
transform-origin取值和元素设置背景中的background-position取值类似,如下表所示:

transform-origin: left top;
CSS3中的动画--过渡属性 transition-property
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。简单点说,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值
在CSS中创建简单的过渡效果可以从以下几个步骤来实现: 第一,在默认样式中声明元素的初始状态样式; 第二,声明过渡元素最终状态样式,比如悬浮状态; 第三,在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
-
transition-property:指定过渡或动态模拟的CSS属性
-
transition-duration:指定完成过渡所需的时间
-
transition-timing-function:指定过渡函数
-
transition-delay:指定开始出现的延迟时间
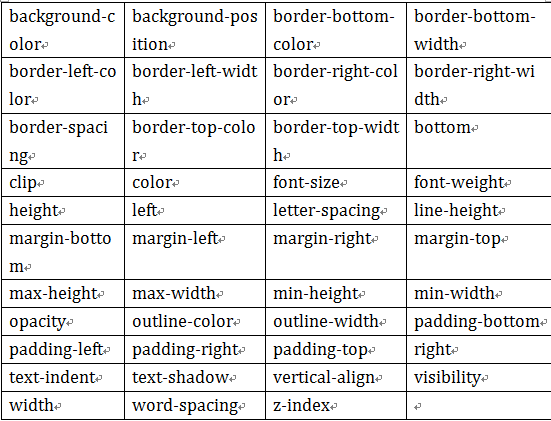
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:
div {
width: 200px;
height: 200px;
background-color:red;
margin: 20px auto;
-webkit-transition: background-color .5s ease .1s;
transition: background-color .5s ease .1s;
}
div:hover {
background-color: orange;
}
CSS3中的动画--过渡所需时间 transition-duration
transition-duration属性主要用来设置一个属性过渡到另一个属性所需的时间,也就是从旧属性过渡到新属性花费的时间长度,俗称持续时间
div {
width: 300px;
height: 200px;
background-color: orange;
margin: 20px auto;
-webkit-transition-property: height;
transition-property: height; //过渡属性
-webkit-transition-duration: 1s;
transition-duration: 1s; //过渡时间
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
-webkit-transition-delay: .2s;
transition-delay: .2s;
}
div:hover {
height: 100px;
}
CSS3中的动画--过渡函数 transition-timing-function
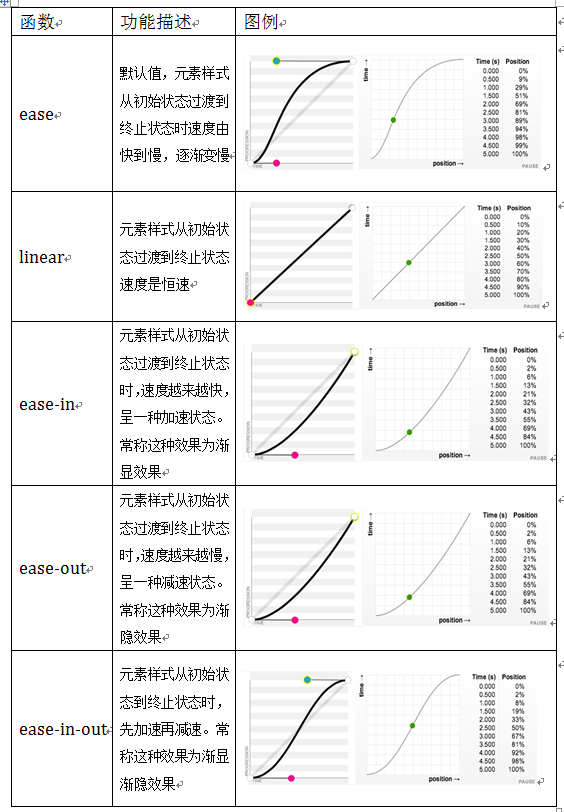
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:
div {
width: 200px;
height: 200px;
background-color: orange;
margin: 20px auto;
border-radius: 100%;
-webkit-transition-property: -webkit-border-radius;
transition-property: border-radius;
-webkit-transition-duration: 1s;
transition-duration: 1s;
-webkit-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
-webkit-transition-delay: .2s;
transition-delay: .2s;
}
div:hover {
border-radius: 0px;
}
CSS3中的动画--过渡延迟时间 transition-delay
transition-delay属性和transition-duration属性极其类似,不同的是transition-duration是用来设置过渡动画的持续时间,而transition-delay主要用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
有时我们想改变两个或者多个css属性的transition效果时,只要把几个transition的声明串在一起,用逗号(“,”)隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。但需要值得注意的一点:第一个时间的值为 transition-duration,第二个为transition-delay。
例如:a{ transition: background 0.8s ease-in 0.3,color 0.6s ease-out 0.3;}
.wrapper div {
width: 200px;
height: 200px;
background-color: orange;
-webkit-transition: all .28s ease-in .1s;
transition: all .28s ease-in .1s;
}
.wrapper div:hover {
width: 300px;
height: 300px;
background-color: red;
}










相关推荐
transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值:flat和preserve-3d。 transform-style属性的使用语法非常简单: CSS Code复制内容到剪贴板 transform-style: ...
在本主题中,我们将深入探讨如何使用CSS3的`transform`属性来实现文字的3D变形和阴影效果。`transform`属性允许我们对元素进行旋转、缩放、移动和倾斜等变换,从而创造出丰富的视觉效果。 首先,让我们理解`...
`transform-origin` 是CSS3中的一个变换属性,它用于指定元素在进行旋转、缩放、移动或倾斜等变换操作时的基点,即变换的原点。这个原点默认位于元素的中心,但通过设置`transform-origin`,我们可以自定义这个基点...
然后,CSS3的变形(transform)和过渡(transition)是实现动态效果的关键。变形可以改变元素的位置、大小、形状等,例如旋转(rotate)、缩放(scale)、位移(translate)。过渡则允许元素在两个状态之间平滑地...
但是对于网站前端开发人员来说,这个幻灯片绝对值得一看,它主要讲解了一些CSS3的新属性,包括伪类/伪元素和一些新增的属性,比如变形(transform),阴影等。实例和配图很棒,相信对CSS3还有些疑惑的同学,看了这个...
`transform: rotate()` 是CSS3中用于改变元素位置的变形方法之一,它可以将元素沿指定角度进行旋转。例如,`rotate(45deg)`会将元素顺时针旋转45度。这个属性在创建动态效果时非常实用,尤其是在结合过渡...
3. **变形**:`transform`属性实现元素的旋转、缩放、平移和倾斜。 4. **滤镜**:`filter`属性可实现模糊、饱和度、亮度等视觉效果。 5. **自定义字体**:`@font-face`规则引入自定义字体。 6. **Flexbox和Grid中...
源代码中使用了-webkit-transform-origin、-moz-transform-origin、-o-transform-origin等属性来指定变形对象的原点,然后使用transform属性来实现旋转效果。 第二个案例演示了使用transition属性实现平滑过渡。在...
在本文中,我们将深入探讨如何使用CSS3来创建动态的汉堡包图标变形动画按钮,以及如何利用Sass进行自定义。CSS3(层叠样式表第3版)为Web开发者提供了许多新的特性和功能,其中之一就是强大的动画效果,使得汉堡包...
总结来说,HTML5+CSS3的`transform`变形处理提供了丰富的功能,可以用于创建动态、引人入胜的网页元素,而`transform-origin`则是控制这些变形效果的关键,它允许开发者更加精细地调整元素的变形行为。理解并熟练...
首先,CSS3中的`transform`属性是实现图片变形特效的核心。这个属性允许我们对元素进行二维或三维的变换,包括旋转(rotate)、缩放(scale)、平移(translate)和倾斜(skew)。例如,我们可以这样对一个图片元素...
CSS3变形效果是通过使用transform属性实现的,该属性可以将元素的形状、尺寸、位置等进行变化。本文档中,我们使用了transform属性来实现图像的放大、旋转、缩放等效果。 知识点二:Transition动画效果 -----------...
在网页设计领域,CSS3(层叠样式表第三版)为开发者提供了许多强大的功能,其中transform属性就是一个典型的例子。这个属性允许我们对元素进行旋转、缩放、移动和倾斜等多种变换,大大增强了网页的动态效果。本文将...
如果需要改变这个基准点,可以使用`transform-origin`属性。例如,`transform-origin: left bottom;`将元素的旋转或缩放基准点设置为其左下角。这在创建动态效果或响应式设计时特别有用。 综合运用这些transform...
此外,我们还可以通过调整`transform-origin`属性来改变元素的变换中心,使其更像弹簧的中心点。例如,设置`transform-origin: center bottom;`可以让元素底部作为变形的起点,增加真实感。 在提供的文件`texiao...
其中,`transform`属性是CSS3中的一个关键特性,它允许我们对元素进行二维或三维的变形操作,如旋转、缩放、平移和倾斜等。在本案例中,“CSS3 transform制作漂亮的照片墙特效”就是利用了这个属性来创建一个...
同时,为了确保图片在倾斜后不会变形,我们需要设置`transform-origin`属性。默认情况下,元素的变换中心是其几何中心,但在这里我们希望从左上角开始倾斜,所以将其设置为`top left`。 最后,为了适应不同屏幕尺寸...
5. **变形(Transform)**:CSS的`transform`属性可以旋转、缩放、移动元素,用于创建信封翻转的效果。 6. **过渡(Transition)**:`transition`属性可以平滑地改变元素的样式,使得信封的打开和关闭动作更自然。 7...