CSS3 Keyframes介绍
Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。
@keyframes changecolor{
0%{
background: red;
}
100%{
background: green;
}
}
在一个“@keyframes”中的样式规则可以由多个百分比构成的,如在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果的元素加上不同的样式,从而达到一种在不断变化的效果。
经验与技巧:在@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表,其中0%对应的是from,100%对应的是to。
浏览器的支持情况:
 Chrome 和 Safari 需要前缀 -webkit-;Foxfire 需要前缀 -moz-。
Chrome 和 Safari 需要前缀 -webkit-;Foxfire 需要前缀 -moz-。
变换背景颜色实例:
<div>鼠标放在我身上</div>
@keyframes changecolor{
0%{
background: red;
}
20%{
background:blue;
}
40%{
background:orange;
}
60%{
background:green;
}
80%{
background:yellow;
}
100%{
background: red;
}
}
div {
width: 300px;
height: 200px;
background: red;
color:#fff;
margin: 20px auto;
}
div:hover {
animation: changecolor 5s ease-out .2s;
}
CSS3中调用动画
animation-name属性主要是用来调用 @keyframes 定义好的动画。需要特别注意: animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果
语法:animation-name: none | IDENT[,none|DENT]*;
1、IDENT是由 @keyframes 创建的动画名,上面已经讲过了(animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致);
2、none为默认值,当值为 none 时,将没有任何动画效果,这可以用于覆盖任何动画。
注意:需要在 Chrome 和 Safari 上面的基础上加上-webkit-前缀,Firefox加上-moz-。
黄色球球沿着方框内边滚动:
<div><span></span></div>
@keyframes around{
0% {
transform: translateX(0);
}
25%{
transform: translateX(80px);
}
50%{
transform: translate(80px, 80px);
}
75%{
transform:translate(0,80px);
}
100%{
transform: translateY(0);
}
}
div {
width: 100px;
height: 100px;
border: 1px solid red;
margin: 20px auto;
}
div span {
display: inline-block;
width: 20px;
height: 20px;
background: orange;
border-radius: 100%;
animation-name:around;
animation-duration: 10s;
animation-timing-function: ease;
animation-delay: 1s;
animation-iteration-count:infinite;
}

CSS3中设置动画播放时间
animation-duration主要用来设置CSS3动画播放时间,其使用方法和transition-duration类似,是用来指定元素播放动画所持续的时间长,也就是完成从0%到100%一次动画所需时间。单位:S秒
语法规则:animation-duration: <time>[,<time>]*
取值<time>为数值,单位为秒,其默认值为“0”,这意味着动画周期为“0”,也就是没有动画效果(如果值为负值会被视为“0”)。
变换背景颜色和改变形状
@keyframes changeColor {
from {
background: red;
border-radius: 0;
}
to {
background:green;
border-radius: 100%;
}
}
div {
width: 200px;
height: 200px;
background: red;
text-align:center;
margin: 20px auto;
line-height: 200px;
color: #fff;
}
div:hover {
animation-name: changeColor;
animation-duration: 5s;
animation-timing-function: ease-out;
animation-delay: .1s;
}
CSS3中设置动画播放方式
animation-timing-function属性主要用来设置动画播放方式。主要让元素根据时间的推进来改变属性值的变换速率,简单点说就是动画的播放方式
语法规则:
animation-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
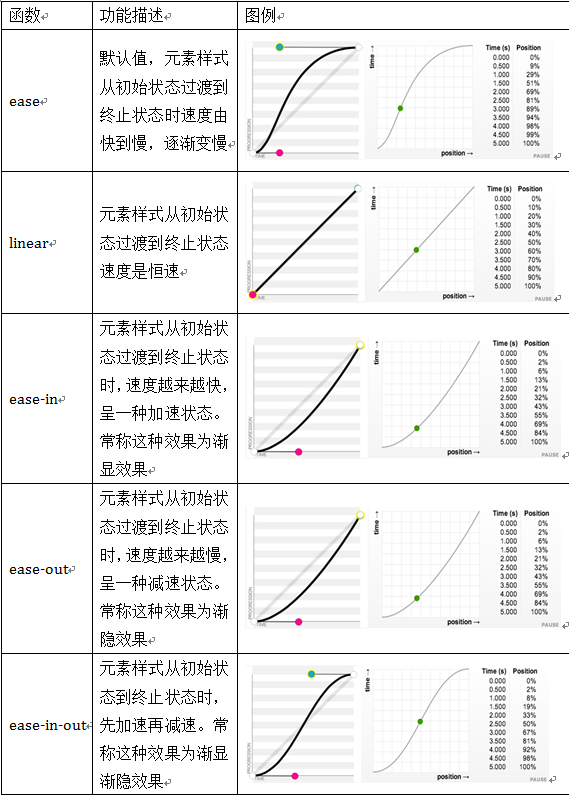
它和transition中的transition-timing-function一样,具有以下几种变换方式:ease,ease-in,ease-in-out,ease-out,linear和cubic-bezier。对应功如下:
在调用move动画播放中,让元素样式从初始状态到终止状态时,先加速再减速,也就是渐显渐隐效果。
黄色球球沿着水平方向在方框内曲线跳动:
<div><span></span></div>
@keyframes move {
0%{
transform: translate(0);
}
15%{
transform: translate(50px,90px);
}
30%{
transform: translate(75px,0);
}
45%{
transform: translate(125px,90px);
}
60%{
transform:translate(150px,0);
}
75%{
transform: translate(225px,90px);
}
100%{
transfrom: translate(240px,0);
}
}
div {
width: 250px;
height: 100px;
border: 1px solid red;
margin: 20px auto;
}
div span {
display: inline-block;
width: 20px;
height: 20px;
background: green;
border-radius: 100%;
animation-name:move;
animation-duration: 10s;
animation-timing-function:ease;
animation-delay:.1s;
animation-iteration-count:infinite;
}

CSS3中设置动画开始播放的时间
animation-delay属性用来定义动画开始播放的时间,用来触发动画播放的时间点。和transition-delay属性一样,用于定义在浏览器开始执行动画之前等待的时间语法规则:animation-delay:<time>[,<time>]*
CSS3中设置动画播放次数
animation-iteration-count属性主要用来定义动画的播放次数。
语法规则:
animation-iteration-count: infinite | <number> [, infinite | <number>]*
1、其值通常为整数,但也可以使用带有小数的数字,其默认值为1,这意味着动画将从开始到结束只播放一次。
2、如果取值为infinite,动画将会无限次的播放
注意:Chrome或Safari浏览器,需要加入-webkit-前缀!
CSS3中设置动画播放方向
animation-direction属性主要用来设置动画播放方向,其语法规则如下:
animation-direction:normal | alternate [, normal | alternate]*
其主要有两个值:normal、alternate
1、normal是默认值,如果设置为normal时,动画的每次循环都是向前播放;
2、另一个值是alternate,他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放。
例如:通过animation-direction属性,将move动画播放动画方向设置为alternate,代码为:
animation-direction:alternate;
注意:Chrome或Safari浏览器,需要加入-webkit-前缀!
黄色小方框在框中左右上下滑动
<div><span></span></div>
@keyframes move {
0%{
transform: translateY(90px);
}
15%{
transform: translate(90px,90px);
}
30%{
transform: translate(180px,90px);
}
45%{
transform: translate(90px,90px);
}
60%{
transform: translate(90px,0);
}
75%{
transform: translate(90px,90px);
}
90%{
transform: translate(90px,180px);
}
100%{
transform: translate(90px,90px);
}
}
div {
width: 200px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
span {
display: inline-block;
width: 20px;
height: 20px;
background: orange;
transform: translateY(90px);
animation-name: move;
animation-duration: 10s;
animation-timing-function: ease-in;
animation-delay: .2s;
animation-iteration-count:infinite;
animation-direction:alternate;
}

CSS3中设置动画的播放状态
animation-play-state属性主要用来控制元素动画的播放状态
其主要有两个参数:running和paused
其中running是其默认值,主要作用就是类似于音乐播放器一样,可以通过paused将正在播放的动画停下来,也可以通过running将暂停的动画重新播放,这里的重新播放不一定是从元素动画的开始播放,而是从暂停的那个位置开始播放。另外如果暂停了动画的播放,元素的样式将回到最原始设置状态。
CSS3中设置动画时间外属性
animation-fill-mode属性定义在动画开始之前和结束之后发生的操作。主要具有四个属性值:none、forwards、backwords和both。其四个属性值对应效果如下:
|
属性值 |
效果 |
|
none |
默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处 |
|
forwards |
表示动画在结束后继续应用最后的关键帧的位置 |
|
backwards |
会在向元素应用动画样式时迅速应用动画的初始帧 |
|
both |
元素动画同时具有forwards和backwards效果 |
在默认情况之下,动画不会影响它的关键帧之外的属性,使用animation-fill-mode属性可以修改动画的默认行为。简单的说就是告诉动画在第一关键帧上等待动画开始,或者在动画结束时停在最后一个关键帧上而不回到动画的第一帧上。或者同时具有这两个效果。












相关推荐
3. **animation-timing-function**: 描述动画的速度曲线,例如`ease`、`linear`、`ease-in`、`ease-out`、`ease-in-out`等。 4. **animation-delay**: 指定在开始前等待多长时间。 5. **animation-iteration-count...
`animation`属性是CSS3 Animation的核心,它是一个复合属性,可以包含多个子属性,如`animation-name`、`animation-duration`、`animation-timing-function`等。以下是一个完整的`animation`声明示例: ```css div ...
### 使用jQuery绑定CSS3 Animation-Keyframes关键帧动画 #### 前言 本文将详细介绍如何通过jQuery来控制CSS3中的`animation-keyframes`关键帧动画的启动与停止。这种技术非常实用,尤其当动画需要根据用户的操作...
3. `animation-timing-function`: 控制动画的速度曲线,可以是预定义值(如`ease`, `linear`等)或自定义函数。用于模拟不同的运动效果,如弹跳感: ```css animation-timing-function: cubic-bezier(0.25, 0.1, ...
3. **animation-timing-function**: 描述动画速度曲线,如`linear`、`ease`、`ease-in`、`ease-out`、`ease-in-out`等,还可以自定义贝塞尔曲线。 4. **animation-delay**: 在何时开始动画,以秒或毫秒为单位。 5. *...
为了应用动画,我们需要设置`animation`属性,它包括多个子属性,如`animation-name`、`animation-duration`、`animation-timing-function`、`animation-delay`等。例如: ```css .element { animation-name: ...
这个“css3-girl-swinging-animation.rar”文件很可能是包含一个示例项目,演示了如何使用CSS3创建一个女孩摆动动画的效果。通过这个压缩包,我们可以学习到如何利用CSS3的动画属性来实现动态视觉效果。 【主要知识...
3. `animation-timing-function`: 控制动画的速度曲线,例如`ease`(默认值,缓慢开始,然后加速,最后慢速结束)、`linear`(匀速)、`ease-in`(慢速开始)、`ease-out`(慢速结束)等。 4. `animation-delay`: ...
CSS动画,或者称为CSS Animation 101,是前端开发中的一个重要概念,它允许开发者为网页元素添加动态效果,从而提升用户体验,使网站更加生动有趣。 首先,我们来看一下为什么要使用CSS动画。动画不仅仅是视觉上的...
Chrome插件Css3动画快速给页面加上炫酷酷css3动画的chrome插件。...3.自主打造npm install -g vue-cli git clone https://github.com/vace/css3-animation-generator cd css3-animation-generator && npm i
标题 "css3-hover-animation-button.zip" 暗示了这个压缩包内容主要涉及CSS3技术,特别是关于按钮的悬停效果和动画。CSS3是层叠样式表(Cascading Style Sheets)的第三版,引入了许多新特性,使得网页设计更加丰富...
在本文中,我们将深入探讨如何使用CSS3 Animation创建酷炫的文字动画特效。CSS3 Animation是现代网页设计中不可或缺的一部分,它允许我们为元素添加平滑、动态的效果,从而提升用户体验和视觉吸引力。在这个主题中,...
它包括`animation-name`(关键帧动画的名称)、`animation-duration`(动画持续时间)、`animation-timing-function`(速度曲线,控制动画速度的变化)、`animation-delay`(动画开始前的延迟)以及`animation-...
为了使动画循环,我们可以设置`animation`属性,指定`animation-name`(对应`@keyframes`规则的名字),`animation-duration`(动画的持续时间),`animation-iteration-count`(动画重复次数,无限次表示循环)等。...
`animation`属性是一个简写属性,用于设置多个与动画相关的属性,包括`animation-name`、`animation-duration`、`animation-timing-function`、`animation-delay`、`animation-iteration-count`、`animation-...
2. **动画属性**:CSS3提供了几个属性来控制动画的行为,包括`animation-name`、`animation-duration`、`animation-timing-function`、`animation-delay`、`animation-iteration-count`、`animation-direction`、`...
3. **动画(Animations)**:CSS3的动画比过渡更强大,它可以控制一系列关键帧之间的变化,实现更复杂的动态效果。在本项目中,可能使用`@keyframes`规则定义动画,然后通过`animation`属性将其应用到元素上,比如让...
`animation`属性是一个简写属性,可以同时设置多个动画相关属性,包括但不限于`animation-name`、`animation-duration`。例如: ```css element { animation: change 5s; } ``` 这里的`change`是之前定义的动画...
- `animation-direction`: 控制动画是否反向播放,如 `alternate` 会让动画来回交替。 - `animation-iteration-count`: 设置动画播放次数,如 `infinite` 代表无限循环。 - `animation-fill-mode`: 定义动画结束后...
- **动画属性(animation)**:包括animation-name、animation-duration、animation-timing-function、animation-delay、animation-iteration-count和animation-direction等,它们共同决定了动画的播放方式。...