1. Chart.js : Charting Library with HTML5 Canvas

使用HTML5 Canvas元素的Javascript图形库,支持6种统计图形,不依赖其他库.
2. xCharts : For Building Data-Driven Charts

xCharts 是一个使用 D3.js 来构建漂亮的可定制的数据驱动的 JavaScript 图表库,他使用HTML,CSS,SVG实现图表,xCharts 被设计为一个动态的、流畅的、开放的和可定制化的库。
3. Sigma.js : Draw Graphs Using HTML5 Canvas Element

sigma.js 是一个开源的轻量级 JS 库,用来绘制各种图形,使用的是 HTML Canvas 元素。
4. HighCharts

Highcharts是一个制作图表的纯Javascript类库,主要特性如下:
- 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
- 对个人用户完全免费;
- 纯JS,无BS;
- 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
- 跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
- 提示功能:鼠标移动到图表的某一点上有提示信息;
- 放大功能:选中图表部分放大,近距离观察图表;
- 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
- 时间轴:可以精确到毫秒;
5. Fusion Charts

FusionCharts是一个能帮你创建其引人注目的动态图像效果的Macromedia Flash控件。充分利用Macromedia Flash所具有的流畅功能来创建简洁的、交互式的和引人注目的动态图像。
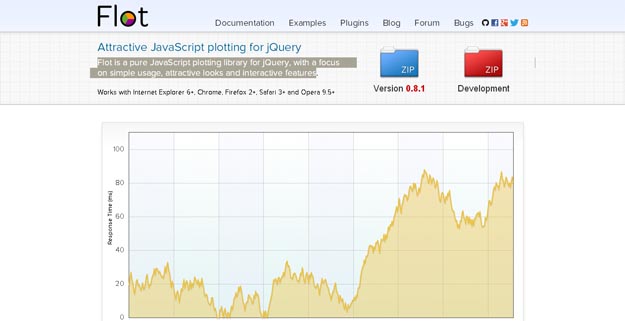
6. Flot : Attractive JavaScript Plotting for jQuery

受Plotr和PlotKit的启发,Ole Laursen基于jquery开发了一个图表绘制(WEB Chart)插件并命名为flot。
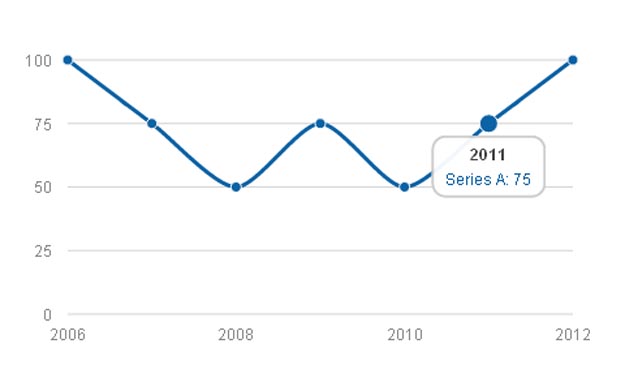
7. JS Charts : Free JavaScript Charts

JS Charts 是一款免费的基于javascript的轻量级插件,用JS Charts 绘制图表是很轻松地事,因为你只需要关心客户端的脚本。
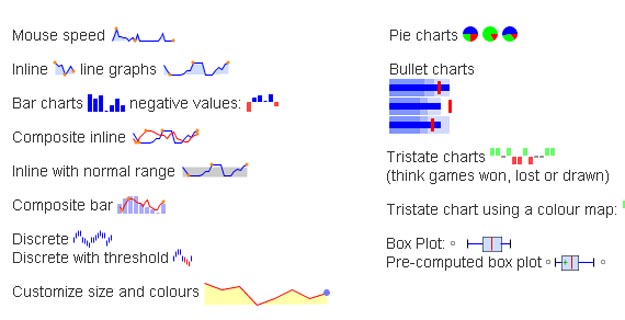
8. jQuery Sparklines

jQuery Sparklines可以用来生成静态或动态波谱图表效果,源码爱好者查阅资料写一个简单的调用实例,实例仅是其中的两款,如果需要其它样式的图表,你需 要查阅官方资料,每个实例都可以用一行HTMl或JavaScript生成,兼容目前绝大多数流行的浏览器:Firefox 2+, Safari 3+, Opera 9 and Internet Explorer 6 & 7 & 8等。
9. Morris.js : Draw Time-Series Line Graphs

Morris.js 是一个轻量级的 JS 库,使用 jQuery 和 Raphaël 来生成各种时序图。
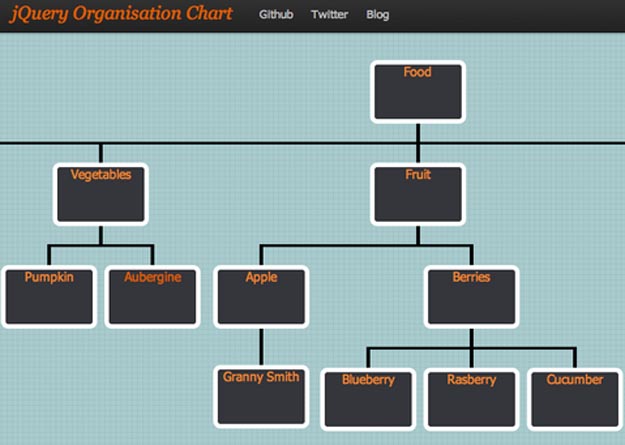
10. jQuery OrgChart

jQuery OrgChart 是一个用来绘制组织结构图的 jQuery 插件。
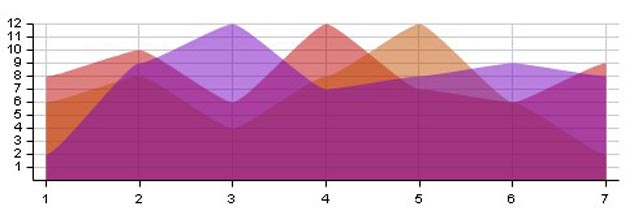
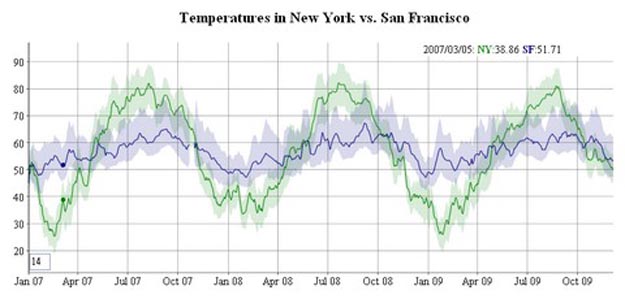
11. jqPlot

jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。
12. Grafico

Grafico 是一个基于 Raphaël 和 Prototype.js 构建的 JavaScript 图表库,提供了各种图表类型。
13. GraphUp

GraphUp 是一个非常灵活和轻量级的 jQuery 插件,用来对表格数据进行美化,使用不同颜色、条形图和冒泡方式对不同值进行渲染。
14. dygraphs

dygraphs 是一个开源的Javascript库,它可以产生一个可交互式的,可缩放的的曲线表。其可以用来显示大密度的数据集(比如股票,气温,等等),并且可以让 用户来浏览和解释这个曲线图。在它的主页,你可以看到一些示例和用法。
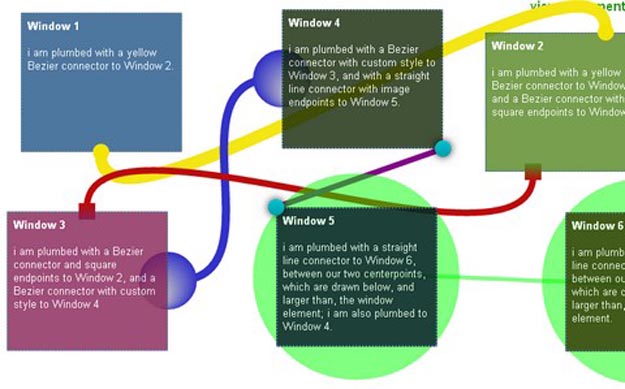
15. jsPlumb jQuery Plugin

JsPlumb 提供开发者页面的可视化链接元素,可与jQuery method, MooTools 和 YUI3 整合使用。
欢迎补充







相关推荐
总的来说,基于jQuery的图表库是Web开发中不可或缺的一部分,它们帮助开发者高效地构建数据可视化应用,使得数据分析和决策过程更加直观和便捷。了解并掌握这些库的使用,对于提升项目的用户体验和数据展示能力至关...
JQuery_Chart是一款基于jQuery库开发的图表插件,它为网页开发者提供了丰富的图表类型,包括线图、区域图、饼图和柱状图等,极大地简化了在Web页面上展示数据和统计信息的过程。这款插件易于使用,且功能强大,能够...
本Demo "Jquery图表简单Demo" 将向我们展示如何利用jQuery结合图表库创建基础的图表。 1. **jQuery简介** jQuery 是一个高效、简洁、强大的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互。其简洁...
而jQuery图表插件则是基于jQuery库的扩展,用于创建各种数据可视化图表,如柱状图、折线图、饼图、散点图等。这些插件大大提升了网页的数据展示能力,使得数据的分析和理解更加直观易懂。 标题“jquery图表插件大全...
jQuery图表插件是一种基于流行的JavaScript库jQuery开发的用于创建数据可视化图表的工具。这些插件以其易用性、灵活性和丰富的功能集而受到广大开发者喜爱,使得非专业程序员也能轻松制作出高端、大气且美观的图表。...
将jQuery与图表库结合,可以快速构建交互式的图表,使得网页应用的用户体验大幅提升。 线图通常用于展示数据随时间的变化趋势,比如股票价格、销售数据等。通过在x轴上表示时间,在y轴上表示值,线图可以清晰地显示...
"jQuery 做的实时图表"是一个使用jQuery和Highcharts插件实现的动态图表解决方案,它允许开发者创建交互式、实时更新的图表,用于展示不断变化的数据。以下是关于这个主题的详细知识讲解。 ### Highcharts简介 ...
在本实例中,我们将探讨如何结合jQuery来使用ECharts创建交互式的图表。 首先,ECharts与jQuery的结合使得在DOM操作和事件处理上更加便捷。jQuery是一个广泛使用的JavaScript库,简化了HTML文档遍历、事件处理、...
本篇文章将详细介绍几种实用的JQuery图表插件,包括Flot、Highcharts、jquerychart和jqPlot,并提供相关资源下载和中文帮助文档。 首先,Flot是一款基于jQuery的开源图表插件,它以其轻量级和灵活性著称。Flot支持...
jQuery折线图是一种基于JavaScript库jQuery的图表绘制工具,它能够帮助开发者轻松地在网页上创建美观且功能丰富的折线图表。这种图表常用于展示数据随时间变化的趋势,如销售报告、股票走势或者任何需要显示连续数据...
JQuery图表是Web开发中用于数据可视化的一种工具,它能够帮助开发者轻松地在网页上创建出各种复杂的图表,包括线图、柱状图、饼图等。JQuery本身是一个广泛使用的JavaScript库,它简化了DOM操作、事件处理以及Ajax...
总结来说,这个主题涉及了使用JQuery进行数据可视化的技术,包括选择合适的图表库、处理数据、配置图表选项以及实现交互功能。通过阅读提供的博客文章和研究压缩包内的源码,我们可以深入理解这一过程,并学习如何在...
总的来说,"web前端开发-动态生成图表jquery插件(gvchart_jb51net.rar)" 提供了一种方便、高效的方法,让前端开发者能够利用jQuery轻松实现动态图表的生成。通过研究和实践这个插件,开发者可以提升他们的数据可视...
总的来说,“超级好用jquery图表分析”涵盖了利用jQuery与图表库结合实现高效、动态的数据可视化技巧。无论你是初学者还是经验丰富的开发者,掌握这些技能都能让你在数据分析和展示方面更加得心应手。在实际项目中,...
综上所述,利用jQuery图表插件,我们可以构建一个功能强大的数据展示平台,不仅能够提供直观的数据编辑和查看,还能通过动态走势图清晰地展示数据变化趋势。通过对提供的文件进行适当的配置和编程,可以实现这一功能...
总的来说,"jQuery Bootstrap report百分比混合柱形图表代码"是一个结合了jQuery的强大功能和Bootstrap优雅设计的前端解决方案,它为数据可视化提供了一个实用且美观的方法,尤其适合需要快速构建交互式图表的Web...
总结,jsCharts是jQuery环境下构建统计图表的优秀工具,其简洁的API和强大的自定义能力使得开发者能够快速构建出美观且交互性强的图表。无论是在Web应用、数据分析展示还是教学演示中,jsCharts都能发挥重要作用,...
jQuery图表插件如Chart.js、Highcharts或Flot,可以帮助开发者创建各种类型的图表,包括折线图、柱状图、饼图等,用于数据展示。例如,如果你想要展示内存使用情况的变化,一个动态更新的折线图会非常合适。 1. **...
在实现上,OrgChart依赖于jQuery库,这是一个广泛使用的JavaScript库,它简化了DOM操作、事件处理和Ajax交互等任务。通过jQuery,开发者可以轻松地绑定事件、选择元素并执行复杂的操作,从而提高了开发效率。同时,...