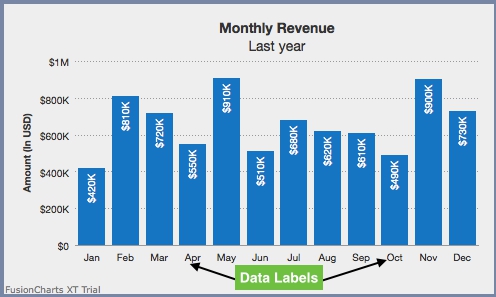
数据标签指显示在图表的X轴的数据点的名称。如下图所示:

图中的Jan、Feb、Mar等就是图表的数据标签。
数据标签的显示模式
在FusionCharts中你可以根据自己的需求来配置数据标签的排列和显示属性。FusionCharts提供5种不同的显示模式。用于设置数据标签显示模式的属性如下表所示:
| 属性名称 | 描述 |
| labelDisplay | 用于自定义数据标签的对齐方式。5种可供选择的选项:auto、wrap、stagger、rotate或none。默认情况下该属性设置为auto模式。如果你不需要设置X轴标签,将labelDisplay设置为none即可。 |
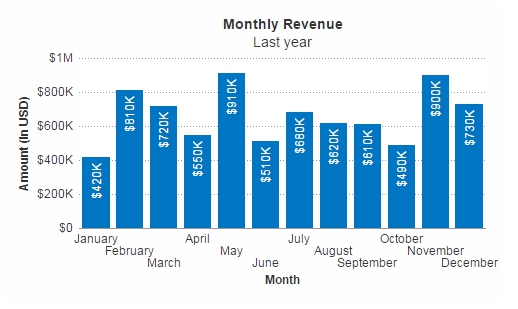
Auto模式
在该模式下图表自动选择合适的数据标签显示模式-取决于可用的空间。如果数据标签的数量比可用空间大,那么数据标签要么截断(用省略号替换)、包裹或旋转。 当鼠标悬停在截断的数据标签上,将会显示完整的标签文本。Auto模式的2D图表如下图所示:

在Auto模式自定义数据标签所需属性如下表:
| 属性名称 | 描述 |
| labelDisplay | 用于自定义数据标签的对齐方式。5种可供选择的模式:auto、wrap、stagger、rotate或none。默认情况下设置为auto模式。 |
| useEllipsesWhenOverflow | 当使用auto模式,长数据标签被截断用省略号替换超出X轴范围的部分。默认值为1。 |
设置auto模式的数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"theme": "fint",
"labelDisplay": "auto"
},
"data": [
{
"label": "January",
"value": "420000"
},
{
"label": "February",
"value": "810000"
},
{
"label": "March",
"value": "720000"
},
{
"label": "April",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "June",
"value": "510000"
},
{
"label": "July",
"value": "680000"
},
{
"label": "August",
"value": "620000"
},
{
"label": "September",
"value": "610000"
},
{
"label": "October",
"value": "490000"
},
{
"label": "November",
"value": "900000"
},
{
"label": "December",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" theme="fint" labeldisplay="auto">
< set label="January" value="420000" />
< set label="February" value="810000" />
< set label="March" value="720000" />
< set label="April" value="550000" />
< set label="May" value="910000" />
< set label="June" value="510000" />
< set label="July" value="680000" />
< set label="August" value="620000" />
< set label="September" value="610000" />
< set label="October" value="490000" />
< set label="November" value="900000" />
< set label="December" value="730000" />
</chart>
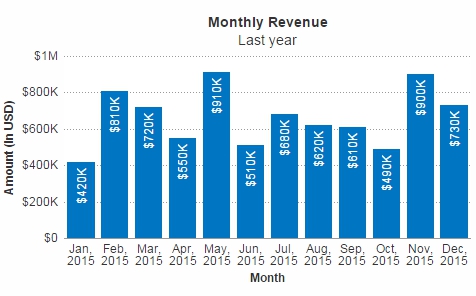
Wrap模式
该模式下,你可以将长数据标签显示在多行里。如果图表的可用空间不够,该模式会自动截断标签并且在末尾加上省略号。

设置wrap模式的数据标签所需属性如下表:
| 属性名称 | 描述 |
| labelDisplay | 用于自定义数据标签的对齐方式。5种可供选择的模式:auto、wrap、stagger、rotate或none。默认情况下设置为auto模式。 |
上图所示wrap模式标签的数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"theme": "fint",
"labelDisplay": "wrap"
},
"data": [
{
"label": "Jan, 2015",
"value": "420000"
},
{
"label": "Feb, 2015",
"value": "810000"
},
{
"label": "Mar, 2015",
"value": "720000"
},
{
"label": "Apr, 2015",
"value": "550000"
},
{
"label": "May, 2015",
"value": "910000"
},
{
"label": "Jun, 2015",
"value": "510000"
},
{
"label": "Jul, 2015",
"value": "680000"
},
{
"label": "Aug, 2015",
"value": "620000"
},
{
"label": "Sep, 2015",
"value": "610000"
},
{
"label": "Oct, 2015",
"value": "490000"
},
{
"label": "Nov, 2015",
"value": "900000"
},
{
"label": "Dec, 2015",
"value": "730000"
}
]
}
Rotate模式
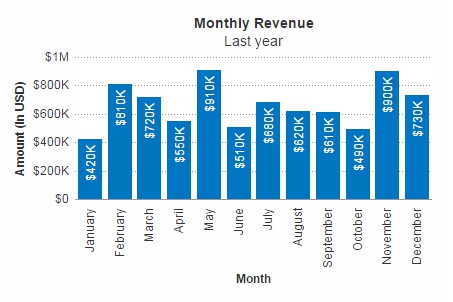
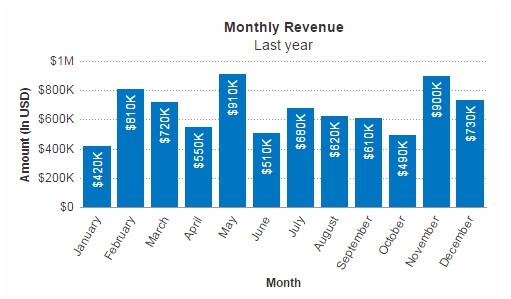
2D柱状图旋转模式下的倾斜数据标签如下图所示:

旋转数据标签所需属性如下表:
| 属性名称 | 描述 |
| labelDisplay | 用于自定义数据标签的对齐方式。5种可供选择的模式:auto、wrap、stagger、rotate或none。默认情况下设置为auto模式。 |
| slantLabels | 在rotate模式下,设置为1将标签倾斜45度,设置为0(默认)使数据标签垂直。 |
上图所示的rotate模式的数据标签数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"theme": "fint",
"labelDisplay": "rotate",
"slantLabels": "1"
},
"data": [
{
"label": "January",
"value": "420000"
},
{
"label": "February",
"value": "810000"
},
{
"label": "March",
"value": "720000"
},
{
"label": "April",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "June",
"value": "510000"
},
{
"label": "July",
"value": "680000"
},
{
"label": "August",
"value": "620000"
},
{
"label": "September",
"value": "610000"
},
{
"label": "October",
"value": "490000"
},
{
"label": "November",
"value": "900000"
},
{
"label": "December",
"value": "730000"
}
]
}
带有交错线的Staggered模式
在该模式下数据标签被分布在多个层次进行显示以增加每个层次标签的显示空间(默认是2层)。如下图所示:

| 属性名称 | 描述 |
| labelDisplay | 用于自定义数据标签的对齐方式。5种可供选择的模式:auto、wrap、stagger、rotate或none。默认情况下设置为auto模式。 |
| staggerLines | 指定交错模式的层数。默认值2。 |
上图所示的交错模式数据标签数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"theme": "fint",
"labelDisplay": "stagger",
"staggerLines": "3"
},
"data": [
{
"label": "January",
"value": "420000"
},
{
"label": "February",
"value": "810000"
},
{
"label": "March",
"value": "720000"
},
{
"label": "April",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "June",
"value": "510000"
},
{
"label": "July",
"value": "680000"
},
{
"label": "August",
"value": "620000"
},
{
"label": "September",
"value": "610000"
},
{
"label": "October",
"value": "490000"
},
{
"label": "November",
"value": "900000"
},
{
"label": "December",
"value": "730000"
}
]
}
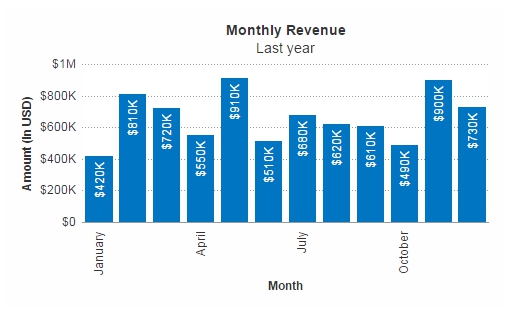
N-th Label模式
如果你的数据图呈现的是连续的数值。如日期、事件、温度等。你可以使用labelstep属性来显示每第N个标签,而不用显示所有标签。如下图:

设置N-th Label模式数据标签所需属性如下表:
| 属性名称 | 描述 |
| labelDisplay | 用于自定义数据标签的对齐方式。5种可供选择的模式:auto、wrap、stagger、rotate或none。默认情况下设置为auto模式。 |
| labelStep | 设置n的值,用于显示第一个标签和从左到右的每第n个数。例如:一个图表显示12个月的数据,labelStep设置为3,那么将显示January、April、July、October,其余的标签将被跳过。 |
上图所示的N-th Label模式标签的数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"theme": "fint",
"labelStep": "3"
},
"data": [
{
"label": "January",
"value": "420000"
},
{
"label": "February",
"value": "810000"
},
{
"label": "March",
"value": "720000"
},
{
"label": "April",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "June",
"value": "510000"
},
{
"label": "July",
"value": "680000"
},
{
"label": "August",
"value": "620000"
},
{
"label": "September",
"value": "610000"
},
{
"label": "October",
"value": "490000"
},
{
"label": "November",
"value": "900000"
},
{
"label": "December",
"value": "730000"
}
]
}
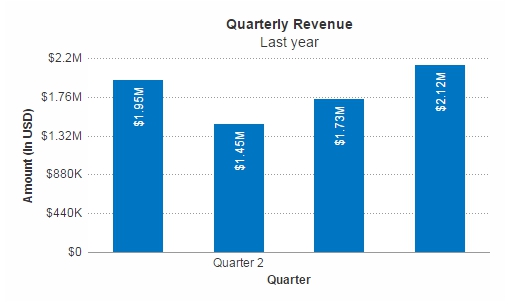
显示指定的数据标签
你可以通过使用showLabels和showLabel属性来显示指定的数据标签。如下图所示:

下表是显示指定数据标签所需的属性:
| 属性名称 | 描述 |
| showLabels | 在整个图表和数据集层面显示或隐藏数据标签。设置为1显示所有标签;设置为0隐藏所有标签。 |
| showLabel | 用于显示或隐藏数据层的单个数据值的标签。该属性将覆盖‘showLabels’属性的设置。 |
上图所示图表的数据结构如下:
JSON:
{
"chart": {
"caption": "Quarterly Revenue",
"subCaption": "Last year",
"xAxisName": "Quarter",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"theme": "fint",
"showLabels": "0"
},
"data": [
{
"label": "Quarter 1",
"value": "1950000"
},
{
"label": "Quarter 2",
"value": "1450000",
"showLabel": "1"
},
{
"label": "Quarter 3",
"value": "1730000"
},
{
"label": "Quarter 4",
"value": "2120000"
}
]
}







相关推荐
5. **自定义与样式**:开发者可以通过修改配置参数来自定义图表的颜色、样式、标签、图例等。FusionCharts还支持CSS来调整整体样式。 6. **API与事件**:FusionCharts提供丰富的JavaScript API,可以用于创建、更新...
在IT领域,FusionCharts是一款广泛使用的图表组件,它基于Flash技术,能够为网页开发者提供交互式的、数据驱动的动态图表。以下是对FusionCharts及其关键知识点的详细说明: 1. **FusionCharts概述**: ...
在实际项目中,可能需要处理一些复杂情况,比如异步加载数据、处理图表事件、自定义图表样式等。这些都可以通过FusionCharts提供的API和配置选项来实现。 在提供的"压缩包子文件的文件名称列表"——FusionCharts_...
**FusionCharts**是一款强大的Flash图表工具,专为创建引人入胜的数据可视化解决方案而设计。这款工具的主要特点是其免费性,使得用户无需投入大量成本就能享受到高质量的图表制作服务。在网页设计、数据分析和报告...
Fusioncharts允许用户自定义图表的样式,包括颜色、字体大小、背景色等多种属性。这些设置可以通过XML文件中的特定属性来实现,使得图表能够更好地与网站的整体风格相匹配。 #### 八、动态XML生成的图表 对于需要...
jFreeChart的强大之处在于其灵活性和可定制性,开发者可以根据需求自定义图表的颜色、样式、标签等属性,甚至可以创建复杂的组合图表。在实际应用中,jFreeChart常被用于Java Web应用程序,如Servlets和JSPs,通过...
"无logo"的标签可能表示这些SWF文件是纯净的,没有FusionCharts的默认品牌标识,这意味着用户可以在不违反许可协议的情况下自定义图表外观,使其更符合项目或公司的品牌形象。 压缩包内的文件"fusioncharts"可能...
JavaScript图表框架是用于在Web应用程序中创建动态、交互式数据可视化的工具。这些框架通过将复杂的图表绘制逻辑封装起来,让开发者能够轻松地在网页上展示数据,从而增强用户界面和用户体验。本篇文章将深入探讨...
FusionCharts提供了丰富的自定义选项,你可以调整雷达图的颜色、标签、网格线、数据标签等样式,以满足特定的视觉需求。同时,它还支持交互式功能,如点击图表元素获取详细信息、数据工具提示等,增强用户体验。 ...
这些图表不仅具有多种样式和颜色主题,还支持自定义配置,如图例、轴标签、数据标签、工具提示等,使数据呈现更符合用户的特定需求。 使用FusionCharts,开发者可以轻松地集成动态数据源,例如XML或JSON格式的数据...
本压缩包"动态flash报表.zip"包含了两个著名的动态报表库——FusionCharts Evaluation和OpenFlashChart,它们都是用于创建高质量、交互式图表的库,适用于各种数据分析和报告需求。 FusionCharts Evaluation是一个...
FusionCharts是一款功能强大的图表组件工具,它基于Flash技术构建,能够为用户提供数据驱动的动态图表展示。这款工具适用于多种网页脚本语言,包括但不限于HTML、JSP等。FusionCharts的主要特点在于其强大的交互性和...
`jqPlot`是一款强大的JavaScript图表绘制插件,它提供了丰富的图表类型和高度自定义的选项,使得开发者能够轻松地在网页上创建出交互式的、美观的数据图表。本DEMO——"fusionChars, highchars, jqplot绘图插件Demo...
FusionCharts是一款功能强大的图表库,广泛应用于Web应用程序中,以直观的方式展示数据。以下是对标题、描述及部分参数内容的深入解析。 ### 背景(Background) 在FusionCharts中,背景颜色可以通过`bgColor`参数...
【FusionCharts_Evaluation】:FusionCharts是一款知名的JavaScript图表库,用于创建互动式的、丰富的数据可视化图表。这个文件名可能是指包含FusionCharts的评估版本,供用户试用和评估其性能、功能和适用性。...
本文将深入探讨如何使用特定的工具——FusionCharts Free,来创建包括柱状图、饼图和立体图形在内的各种网页图形,以及它们在数据分析中的应用。 FusionCharts Free是一款强大的网页图形制作工具,它允许开发者轻松...