最近折腾HTML5游戏需要离线存储功能,便把目前可用的几种HTML5存储方式研究了下,基于HT for Web写了个综合的实例,分别利用了Cookie、WebStorage、IndexedDB以及FileSystem四种本地离线存储方式,对燃气监控系统的表计位置、朝向、开关以及表值等信息做了CURD的存取操作。
http://www.hightopo.com/guide/guide/core/serialization/examples/example_exportimport.html
HTML5的存储还有一种Web SQL Database方式,虽然还有浏览器支持,是唯一的关系数据库结构的存储,但W3C以及停止对其的维护和发展,所以这里我们也不再对其进行介绍:Beware. This specification is no longer in active maintenance and the Web Applications Working Group does not intend to maintain it further.
整个示例主要就是将HT for Web的DataModel数据模型信息进行序列化和反序列化,这个过程很简单通过dataModel.serialize()将模型序列化成JSON字符串,通过dataModel.deserialize(jsonString)将JSON字符串内存反序列化出模型信息,而存储主要就是主要就是针对JSON字符串进行操作。
先介绍最简单的存储方式LocalStorage,代码如下,几乎不用介绍就是Key-Value的简单键值对存储结构,Web Storage除了localStorage的持久性存储外,还有针对本次回话的sessionStorage方式,一般情况下localStorage较为常用,更多可参考 http://www.w3.org/TR/webstorage/
function save(dataModel){ var value = dataModel.serialize(); window.localStorage['DataModel'] = value; window.localStorage['DataCount'] = dataModel.size(); console.log(dataModel.size() + ' datas are saved'); return value; } function restore(dataModel){ var value = window.localStorage['DataModel']; if(value){ dataModel.deserialize(value); console.log(window.localStorage['DataCount'] + ' datas are restored'); return value; } return ''; } function clear(){ if(window.localStorage['DataModel']){ console.log(window.localStorage['DataCount'] + ' datas are cleared'); delete window.localStorage['DataModel']; delete window.localStorage['DataCount']; } }
最古老的存储方式为Cookie,本例中我只能保存一个图元的信息,这种存储方式存储内容很有限,只适合做简单信息存储,存取接口设计得极其反人类,为了介绍HTML5存储方案的完整性我顺便把他给列上:
function getCookieValue(name) { if (document.cookie.length > 0) { var start = document.cookie.indexOf(name + "="); if (start !== -1) { start = start + name.length + 1; var end = document.cookie.indexOf(";", start); if (end === -1){ end = document.cookie.length; } return unescape(document.cookie.substring(start, end)); } } return ''; } function save(dataModel) { var value = dataModel.serialize(); document.cookie = 'DataModel=' + escape(value); document.cookie = 'DataCount=' + dataModel.size(); console.log(dataModel.size() + ' datas are saved'); return value; } function restore(dataModel){ var value = getCookieValue('DataModel'); if(value){ dataModel.deserialize(value); console.log(getCookieValue('DataCount') + ' datas are restored'); return value; } return ''; } function clear() { if(getCookieValue('DataModel')){ console.log(getCookieValue('DataCount') + ' datas are cleared'); document.cookie = "DataModel=; expires=Thu, 01 Jan 1970 00:00:00 UTC"; document.cookie = "DataCount=; expires=Thu, 01 Jan 1970 00:00:00 UTC"; } }
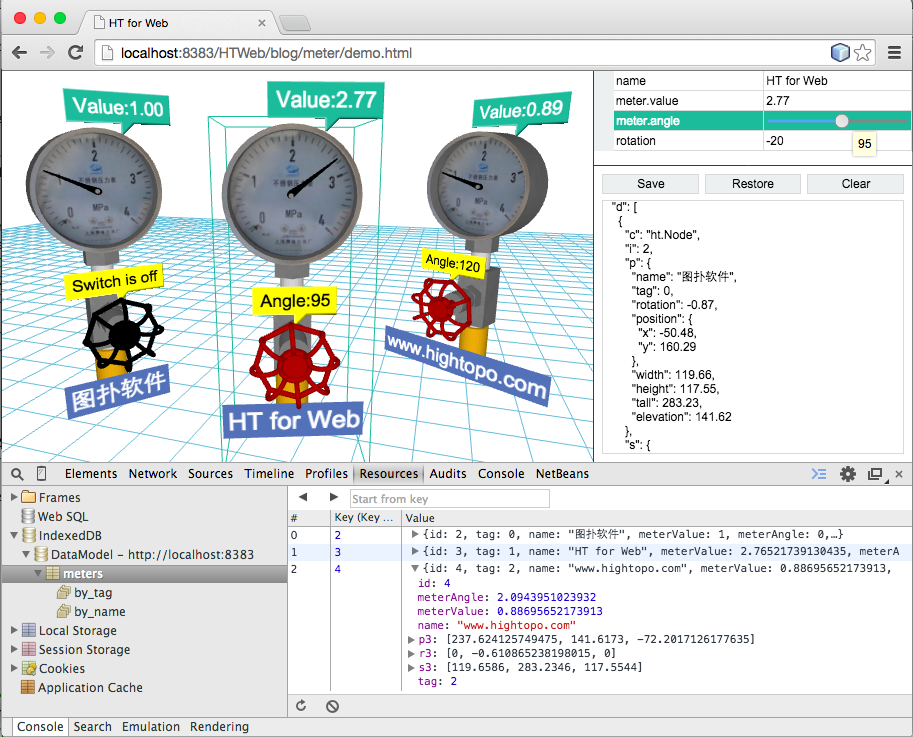
如今比较实用强大的存储方式为Indexed Database API,IndexedDB可以存储结构对象,可构建key和index的索引方式查找,目前各浏览器的已经逐渐支持IndexedDB的存储方式,其使用代码如下,需注意IndexedDB的很多操作接口类似NodeJS的异步回调方式,特别是查询时连cursor的continue都是异步再次回调onsuccess函数的操作方式,因此和NodeJS一样使用上不如同步的代码容易。
request = indexedDB.open("DataModel");
request.onupgradeneeded = function() {
db = request.result;
var store = db.createObjectStore("meters", {keyPath: "id"});
store.createIndex("by_tag", "tag", {unique: true});
store.createIndex("by_name", "name");
};
request.onsuccess = function() {
db = request.result;
};
function save(dataModel){
var tx = db.transaction("meters", "readwrite");
var store = tx.objectStore("meters");
dataModel.each(function(data){
store.put({
id: data.getId(),
tag: data.getTag(),
name: data.getName(),
meterValue: data.a('meter.value'),
meterAngle: data.a('meter.angle'),
p3: data.p3(),
r3: data.r3(),
s3: data.s3()
});
});
tx.oncomplete = function() {
console.log(dataModel.size() + ' datas are saved');
};
return dataModel.serialize();
}
function restore(dataModel){
var tx = db.transaction("meters", "readonly");
var store = tx.objectStore("meters");
var req = store.openCursor();
var nodes = [];
req.onsuccess = function() {
var res = req.result;
if(res){
var value = res.value;
var node = createNode();
node.setId(value.id);
node.setTag(value.tag);
node.setName(value.name);
node.a({
'meter.value': value.meterValue,
'meter.angle': value.meterAngle
});
node.p3(value.p3);
node.r3(value.r3);
node.s3(value.s3);
nodes.push(node);
res.continue();
}else{
if(nodes.length){
dataModel.clear();
nodes.forEach(function(node){
dataModel.add(node);
});
console.log(dataModel.size() + ' datas are restored');
}
}
};
return '';
}
function clear(){
var tx = db.transaction("meters", "readwrite");
var store = tx.objectStore("meters");
var req = store.openCursor();
var count = 0;
req.onsuccess = function(event) {
var res = event.target.result;
if(res){
store.delete(res.value.id);
res.continue();
count++;
}else{
console.log(count + ' datas are cleared');
}
};
}
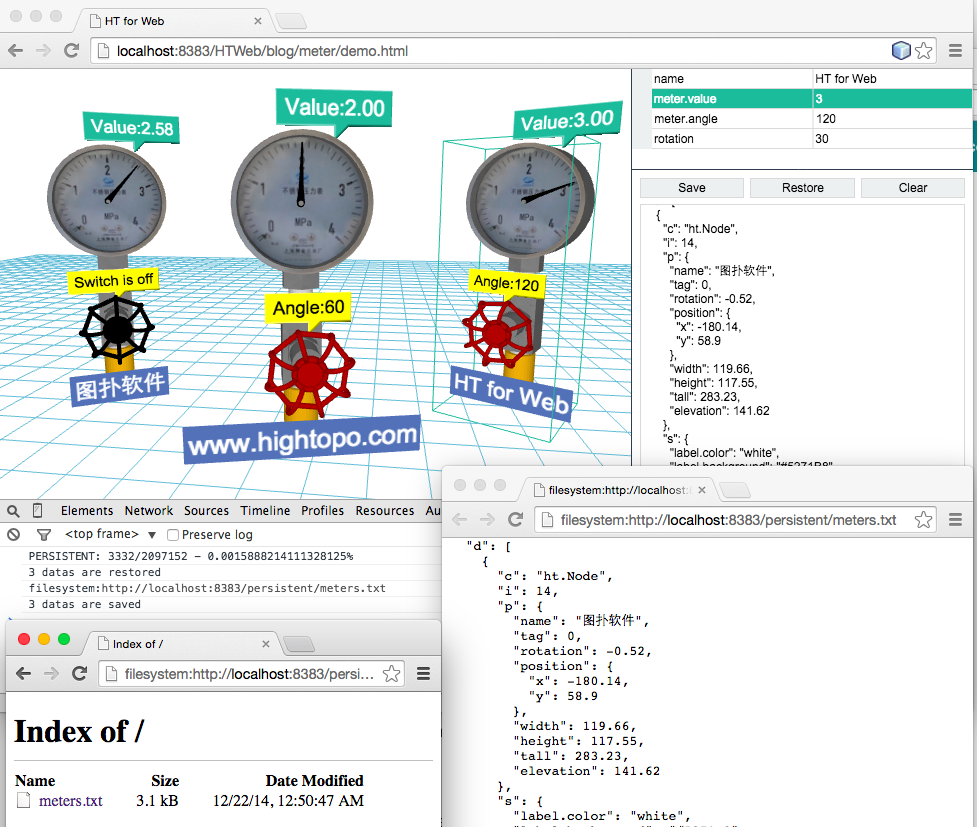
最后是FileSystem API相当于操作本地文件的存储方式,目前支持浏览器不多,其接口标准也在发展制定变化中,例如在我写这个代码时大部分文献使用的webkitStorageInfo已被navigator.webkitPersistentStorage和navigator.webkitTemporaryStorage替代,存储的文件可通过filesystem:http://www.hightopo.com/persistent/meters.txt’的URL方式在chrome浏览器中查找到,甚至可通过filesystem:http://www.hightopo.com/persistent/类似目录的访问,因此也可以动态生成图片到本地文件,然后通过filesystem:http:***的URL方式直接赋值给img的html元素的src访问,因此本地存储打开了一扇新的门,相信以后会冒出更多稀奇古怪的奇葩应用。
navigator.webkitPersistentStorage.queryUsageAndQuota(function (usage, quota) { console.log('PERSISTENT: ' + usage + '/' + quota + ' - ' + usage / quota + '%'); } ); navigator.webkitPersistentStorage.requestQuota(2 * 1024 * 1024, function (grantedBytes) { window.webkitRequestFileSystem(window.PERSISTENT, grantedBytes, function (fs) { window.fs = fs; }); } ); function save(dataModel) { var value = dataModel.serialize(); fs.root.getFile('meters.txt', {create: true}, function (fileEntry) { console.log(fileEntry.toURL()); fileEntry.createWriter(function (fileWriter) { fileWriter.onwriteend = function () { console.log(dataModel.size() + ' datas are saved'); }; var blob = new Blob([value], {type: 'text/plain'}); fileWriter.write(blob); }); }); return value; } function restore(dataModel) { fs.root.getFile('meters.txt', {}, function (fileEntry) { fileEntry.file(function (file) { var reader = new FileReader(); reader.onloadend = function (e) { dataModel.clear(); dataModel.deserialize(reader.result); console.log(dataModel.size() + ' datas are restored'); }; reader.readAsText(file); }); }); return ''; } function clear() { fs.root.getFile('meters.txt', {create: false}, function(fileEntry) { fileEntry.remove(function() { console.log(fileEntry.toURL() + ' is removed'); }); }); }
Browser-Side的存储方式还在快速的发展中,其实除了以上几种外还有Application Cache,相信将来还会有新秀出现,虽然“云”是大趋势,但客户端并非要走极端的“瘦”方案,这么多年冒出了这么多客户端存储方式,说明让客户端更强大的市场需求是强烈的,当然目前动荡阶段苦逼的是客户端程序员,除了要适配Mouse和Touch,还要适配各种屏,如今还得考虑适配各种存储,希望本文能在大家选型客户端存储方案时有点帮助,最后上段基于HT for Web操作HTML5存储示例的视频效
果:http://v.youku.com/v_show/id_XODUzODU2MTY0.html
http://www.hightopo.com/guide/guide/core/serialization/examples/example_exportimport.html








相关推荐
### HTML5离线存储之Web SQL 随着HTML5标准的不断完善和浏览器技术的进步,Web开发领域迎来了诸多新特性,其中Web SQL数据库就是一种用于客户端的数据存储解决方案。虽然WebDatabase规范官方宣布不再进行维护,但其...
HTML5离线应用(也称为离线存储或离线Web应用)是利用HTML5的离线存储功能,使得Web应用可以在没有网络连接时仍然能够运行。关键技术包括App Cache、Service Worker和IndexedDB等。 1. App Cache:是早期的离线存储...
#### 一、离线存储:缓存清单(Cache Manifest) 在HTML5中,缓存清单是实现离线访问的关键技术之一。通过`<html manifest="filename">`属性,开发者可以指定一个缓存清单文件,该文件列出了应用程序的所有资源,...
HTML5的历史故事说明了,它不仅仅是一种标记语言,更是一种能够提供强大Web平台的全面解决方案。 文档结构和语义是HTML5设计中的重要组成部分。通过使用HTML5提供的新元素和属性,开发者可以更容易地构建出结构更...
本示例通过一个名为"map.html"的网页文件,结合"bmap_offline"和"china_1"两个文件夹,提供了全国1-9级离线瓦片地图资源的加载方案。 首先,我们来了解什么是瓦片地图。瓦片地图是一种将大范围地图分割成多个小块,...
智能客户端可以在本地存储数据,支持离线工作,拥有更快的响应时间和更丰富的用户界面。它可以利用.NET Framework或其他类似框架,提供更复杂的逻辑和更好的用户体验。然而,智能客户端的部署和更新可能较为复杂,...
**五、Ajax与HTML5离线存储** HTML5的离线存储(Offline Storage)包括Web Storage(localStorage和sessionStorage)和Application Cache(AppCache)。这些技术可以让开发者存储数据到本地,以便在离线状态下仍然...
智能客户端应用可以在本地存储数据和代码,从而提高性能和提供离线操作能力,同时又保持了类似瘦客户端的易部署和维护的特点。智能客户端的主要优势有: - **最佳用户体验**:结合了本地处理能力和网络资源,可以...
3. IndexedDB:更强大的离线存储解决方案,支持复杂查询,适合大数据量的本地存储。 4. WebSocket API:建立持久化的网络连接,实现服务器与客户端双向通信。 5. Canvas 2D Context API:提供了丰富的绘图方法,如...
在HTML5技术的支撑下,该模板具备了现代网页的诸多优势,如响应式设计、离线存储、多媒体支持等,确保在不同设备和浏览器上都能呈现出良好的用户体验。响应式设计使得页面能够根据用户设备的屏幕尺寸自动调整布局,...
### HTML5五大存储方式解析 #### 一、背景介绍 在HTML5问世之前,Web开发中最为常见的数据存储方式就是使用Cookies。然而,Cookies存在一些明显的局限性:一是大小限制通常为4KB;二是每次HTTP请求都会携带Cookies...
H5,即HTML5,是超文本标记语言的最新版本,支持多媒体元素、离线存储、本地存储等功能,使得Web应用能更接近原生应用的体验。在这个抽奖平台中,H5客户端承担着以下职责: 1. 用户界面:H5客户端负责呈现吸引人的...
在HTML5中,API的使用得到了极大的扩展,引入了许多新的API,如Canvas绘图API、WebSocket实时通信API、Geolocation定位API、Audio和Video多媒体处理API、离线存储的Application Cache等。这些API极大地丰富了网页的...
HTML5是超文本标记语言的最新版本,提供了更好的离线存储、多媒体支持、更好的数据交互等功能,使得在移动端创建富媒体、交互性强的应用成为可能。 描述中的“手机wap app 移动端 新闻 客户端 头条 整站 整套”...
【标题】"购划算淘宝客html5触屏版手机wap购物网站模板" 是一款专为...通过这个模板,开发者可以快速搭建出一个功能完善的手机购物网站,同时享受到HTML5带来的诸多优势,如更好的用户体验、离线存储、媒体处理等。
2. **离线存储与本地存储**:HTML5的离线存储(AppCache)允许网页在离线状态下访问部分数据,Web Storage(包括localStorage和sessionStorage)则提供了客户端数据持久化的解决方案,改善了对用户数据的处理。...
本文将基于一系列手机APP客户端案例,深入探讨HTML5在移动开发中的应用,以及不同行业如何利用APP增强用户体验和业务运营。 #### 乐惠买:商企版的优惠购物平台 乐惠买作为一款专注于优惠购物的APP,其商企版针对...
在离线存储方面,HTML5的离线存储机制(Application Cache)允许开发者将网站的部分内容缓存到本地,提高用户再次访问时的加载速度。另外,Web Storage(包括localStorage和sessionStorage)提供了比cookies更强大、...
HTML5是现代网页开发的重要标准,其引入了诸多新特性,如离线存储、音频/视频处理和Canvas元素。在这个DEMO中,Canvas是核心部分,它是一个二维绘图上下文,可以用于绘制图形、图像,包括实时的图片裁剪。通过...