[转:http://blog.csdn.net/shenshen123jun/article/details/21626315]
<input type="file" accept="application/msword"><br><br>accept属性列表<br>
1.accept="application/msexcel"
2.accept="application/msword"
3.accept="application/pdf"
4.accept="application/poscript"
5.accept="application/rtf"
6.accept="application/x-zip-compressed"
7.accept="audio/basic"
8.accept="audio/x-aiff"
9.accept="audio/x-mpeg"
10.accept="audio/x-pn/realaudio"
11.accept="audio/x-waw"
12.accept="image/gif"
13.accept="image/jpeg"
14.accept="image/tiff"
15.accept="image/x-ms-bmp"
16.accept="image/x-photo-cd"
17.accept="image/x-png"
18.accept="image/x-portablebitmap"
19.accept="image/x-portable-greymap"
20.accept="image/x-portable-pixmap"
21.accept="image/x-rgb"
22.accept="text/html"
23.accept="text/plain"
24.accept="video/quicktime"
25.accept="video/x-mpeg2"
26.accept="video/x-msvideo"
这个就可以实现选择具体的数据类型,但是有兼容问题,我在测试的时候只有Opera,Chrome能用,火狐和IE都不兼容
好吧,就在这里测试一下吧:
我只想要word
在这里如果想支持多种类型的话,比如金山的office和microsoft的office的不同扩展名,这样的话可以在accept里面放置多个属性就可以了:
<form> <input type="file" name="pic" id="pic" accept="image/gif, image/jpeg" /></form>
如果不限制图像的格式,可以写为:accept="image/*"。同样是可以的
好的,测试一下:
我只想要gif、bmp
好吧,只要是图片我就要了嗯,测试成功,用Opera,Chrome能用,因为accept也是html5的新特性,所以火狐和IE的支持就显得单薄了,这样还是让我们等待他们的接受把
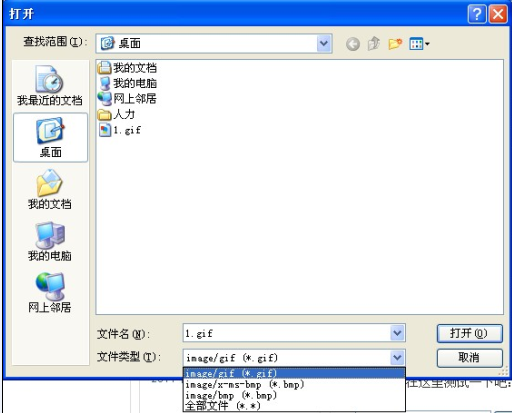
测试了好久,发现gif和bmp一起的时候并不是能取得他们的并集,仔细观察以后是按写入顺序排列了一下他们的“文件选择类型”:
就像是下面的图片一样:

我们如果不定义input file的格式的时候,那么文件类型的地方就是全部文件*.*,如果我们定义了自己的,那么文件类型就会和我们选中的一样,但是这时候我们如果想看别的文件的时候还是可以通过文件类型的下拉框,去选择自己额外喜欢的类型的,简单的说,它就是起到了一个简单的按照我们的主观意愿筛选的作用,同时我们如果不是选择的image/*而是好几个并列的话就会按照上面的情况分别得排列出来,比如图上的我input就是这个样子的:
<form> <input type="file" name="pic" id="pic" accept="image/gif /></form>, image/x-ms-bmp, image/bmp"







相关推荐
首先,我们需要理解`<input type="file">`的基本结构和属性。这个标签创建了一个可以点击的区域,用户可以通过点击打开本地文件选择对话框。默认情况下,这个标签的外观和行为由浏览器控制,但我们可以使用CSS和...
注意:input[type=file] 标签中的属性accept=application/msword,application/pdf 在pc上正常,但是在手机ios和android上这个文件格式限制会被忽略,所以需要在js中增加格式的判断,以及对应显示样式的设置.(我也是刚...
在使用 input type=file 文件选择表单元素时,需要注意 enctype 属性的作用。enctype 属性规定了在发送到服务器之前应当如何对表单数据进行编码,默认的编码是 application/x-www-form-urlencoded。但是,对于文件...
<input type="file" accept="image/*" capture> ``` `accept="image/*"` 表示接受所有类型的图片文件,`capture` 属性则指示浏览器应该首选设备的摄像头进行捕获。不过需要注意的是,`capture` 属性在某些浏览器中...
<input type="file" id="imageUpload" accept="image/*"> <img id="preview" src="" alt="预览图片"> ``` 2. **JavaScript 事件处理**: 当用户通过`<input type="file">`选择文件后,`change`事件会被触发。我们...
HTML+JAVA 手机端相册或者拍照上传到服务器。前台代码部分:手机选择图片input type=file,通过form表单提交到后台;后台java代码部分:获取表单提交的文件和普通控件数据,将文件写入服务器某路径下
<input type="file" class="weui-uploader__input" accept="image/*" multiple /> </div> </div> </div> </div> </div> ``` 接下来,我们需要编写JavaScript代码来处理图片上传、预览和删除。首先,监听文件...
在视频上传场景中,我们可以创建一个`<input type="file">`元素,设置其`accept`属性为`.mp4, .webm, .ogg`等视频格式,以限制用户只能选择视频文件进行上传。 ```html <input type="file" accept="video/mp4, ...
<input type="file" id="imageUpload" accept="image/*"> ``` 这里,`accept="image/*"` 参数限制了用户只能选择图像文件。`id="imageUpload"` 是为了方便我们通过JavaScript来访问这个元素。 接下来,我们需要...
创建一个 <input> 元素必须同时设定 type 属性。因为微软规定 <input> 元素的 type 只能写一次。 jQuery 代码: // 在 IE 中无效: $("<input>").attr("type", "checkbox"); // 在 IE 中有效: $("<input type='...
vue移动端input上传视频、音频,供大家参考,具体内容如下 ... <div class=title>现场视频</div> <div class=upLoad> ... id=pop_video type=file accept=video/* capture=camcorder v-on:change=getVideo
<input type="file" name="fileField" class="file" id="fileField" size="28" /> </form> </div> </body> </html> ``` 在这个例子中,`.file-box` 容器允许我们为整个组件设置定位和大小。`.txt` 类代表模拟的...
当我们设置`<input type="file" accept="image/*">`时,用户只能选择图像文件。为了让用户在选择图片后能立即预览,我们需要利用JavaScript和HTML5的File API。 **1. HTML部分:** 创建一个`<input type="file">`...
1、使用input透明覆盖法 将input的z-index设置为1...input type=file @change=picUpload($event) accept=image/* /> </p> .uploadImg { width: 100%; height: 1.46rem; position: relative; input { widt
下面我们了解一下,多图...input id=upload type=file accept=image/* multiple=multiple> <button class=btn>点击上传</button> </div> <div class=img-box> <!-- 存放预览图片 --> </div>
在网页设计中,上传控件`<input type="file">`是必不可少的元素,它允许用户选择本地文件并上传到服务器。然而,由于浏览器的安全限制,这个控件的默认样式通常非常简陋,无法直接通过CSS进行大幅度的美化。本教程将...
<input accept="image/*" capture="camera" id="imgFile" name="imgFile" type="file"> 用安卓的 webView 控件来显示h5网页 然后给webView 设置WebChromeClient WebChromeClient 主要处理解析,渲染网页等浏览器做...
<input type="file" accept="image/*;capture=camera"> ``` 当用户点击这个输入框,手机会弹出相机应用,让用户拍照。拍完照后,图片会作为文件对象返回到JavaScript中。 接下来,jQuery作为一个流行的JavaScript...
2. `captureImage`函数创建一个隐藏的`<input type="file">`元素,并设置`accept`属性为`image/*`,表示允许用户选择任何类型的图片。`capture`属性设置为`camera`,在支持的设备上会强制调用摄像头而非相册。 3. 当...