从昨天看到IxEdit以后,我就被它深深的迷住了。试用、研究、汉化,整整忙活了一天。现在就将现阶段使用的感受给大家汇报一下,也希望更多的人可以喜欢上这个超级牛B的JavaScript开发工具。
前言
 IxEdit:傻瓜式JavaScript开发工具
IxEdit:傻瓜式JavaScript开发工具
实在没有什么语言,能表达我看到这个IxEdit JavaScript开发工具时的兴奋。举个例子来说就是:你已经在沙漠里徒步走了两三天了,中间没有喝任何水。就在你就要虚脱,以为自己快要完蛋的时候,突然看到一颗树,树下铺着一张绿色的地摊,地毯上躺着一个漂亮的裸女,裸女怀里抱着满满的一瓶水。而且还充满诱惑的想你招着手,如同路边美容院的小妞。
为了让你能体会到这种牛叉的感觉,我建议你下看一下这边的这段,我刚刚录制的一段视频。这段视频简单的讲解了,IxEdit是什么玩意,它能做什么,以及简单的教程。
介绍IxEdit的视频
IxEdit视频介绍
IxEdit的简介
是的,就如同你在视频中看到的,IxEdit是一个傻瓜式的JavaScript开发工具(其实就是JavaScript代码库)。无需掌握什么JavaScript基础,你就利用IxEdit方便的制作出一些常用的很牛叉的页面动态、交互效果。
想一想:如果你花费2个小时,把这个工具介绍给你们公司的美工、网页设计师(一般情况下,她们虽然有很强的设计能力和写静态页面的能力,但是JavaScript技能较差),告诉她们如何使用。当她们掌握了以后,她们就再也不用为一些简单的JavaScript代码来烦你啦。兹鉴于一般公司的美工、网页设计师都是漂亮的女孩子,所以,当她们掌握了制作JavaScript效果的时候都会十分的高兴和兴奋。这时候你就可以对她们说:“这个工具,其实还有高级用法,我上班的时候比较忙,可能无法教你,这样吧!晚上12点的时候,来我宿舍,我来教你。”(注意:说这句话的时候,一定要十分镇静,不能慌乱,要表现的很斯文,很的样子。否则你家的床再大也没用!)
所以,从这个角度来说IxEdit真是神一样的工具。无论是你JavaScript白痴,还是JavaScript高手,完全都可以用它来工作,或者泡妞!神器!果真是神器呀!
IxEdit实战
好了,让我们来实战一下IxEdit吧。话说这玩意还真是有点麻烦,因为IxEdit的官方网站:http://www.ixedit.com/ 好像还不是很完善的样子。虽然有这指导那例子的,但是一来是全英文,二来是不太符合中国人习惯,竟然没有给出一个较为完整的例子包,所以在这里,我就按照咱中国人的习惯,给出step by step,然后最后给一个完整的例子压缩包。包里面什么东西都有啦。这样才会方便你在本地研究。好吧,让我们开始吧!
第一步:先把需要的东西找齐
如果要使用IxEdit这个JavaScript开发工具,首先要准备好一下东西,具体它们都有什么用,等下我来讲解。
好啦,让我们来说说这复制多样的先决条件吧!
IxEdit虽然说是JavaScript开发工具,其实也就是一个基于jQuery和jQuery UI 的JavaScript 脚本库而已。所以,需要jQuery 和 jQuery UI 。但是IxEdit是一个超级牛叉的JavaScript库,甚至需要用到本地数据库,所以这玩意需要听上去非常牛逼的Google Gears。
 IxEdit需要GoogleGears支持,我汉化的时候自嘲了一把
IxEdit需要GoogleGears支持,我汉化的时候自嘲了一把
虽然,我在汉化的时候自嘲了一把,但是经过我不同阶段,无数次努力,依然没有办法把从Google官方下载Google Gears的安装包,安装成功(下载的是在线安装包,安装时需要联网)。使我非常强烈的感到生长在祖国围墙内真是十分的安全。
所以,安装Google Gears的路就断了。不过,没有关系,虽然没有办法按照Google Gears,但是我们可以曲线救国,Google Gears不是Google出品的吗?那么Google的浏览器chrome应该一定自带这玩意吧。运气非常好,这是真实的,所以,如果使用chrome浏览器的话,自动就有了Google Gears。另:Apple公司的Safari浏览器也自带这玩意。所以,麻烦的Google Gears问题就解决了。
也许有朋友就问:是不是制作出来的网页也也需要Google Gears呢?其实没有关系啦,需要Google Gears就是开发环境而已,开发出来的网页就不再需要Google Gears了。这就如同,我们用VS2008开发出来的网站,但是用户浏览我们制作出来的网站时,并不需要安装VS2008一样。
IxEdit js库文件,这个,貌似没有什么好说的啦,没这个玩意,你搞个P呀。
第二步:在本机部署开发环境吧
“部署开发环境”看上去真是非常专业的字眼,其实就是下载一个压缩包,然后解压一下。之所以用这么屌的字眼,是因为这样才能在公司美工小MM面前显的你够屌,够帅,够牛逼,才能在专业领域征服她们高傲的意识。
好吧,让我们来下载这个超就牛逼的可以“部署开发环境”的压缩包吧!
把这玩意解压,牛逼的本机开发环境就部署完毕啦!当然,如果你觉得在美工小MM面前,只是鼠标点击一下右键,然后选择一下“解压到...”不够屌的话,你可以在中途穿插一些看上去非常华丽,但是毫无用处的Dos命令。一般情况下,当美工小MM看到黑乎乎的窗口,需要输入一些看不懂的命令,然后窗口发生巨大变化的时候,她们总是会和黑客联系起来,从而对你产生神秘感和崇拜感。如果Dos不熟悉的话,这里友情提供一个,效果非常不错,黑乎乎的窗口胡发生剧烈的变化,那就是:dir /w 囧rz~
第三步:开始尝试使用IxEdit吧
用EditPlus打开压缩包里面的HTML例子文件(我个人是EditPlus的死忠,所以使用这个,大家可以随便用什么编辑器打开此文件)。然后会看到一些例子和黑乎乎的弹出层,这个弹出层就是整个IxEdit的灵魂了。通过它,只要简单的点击几下鼠标,就可以完成任务。
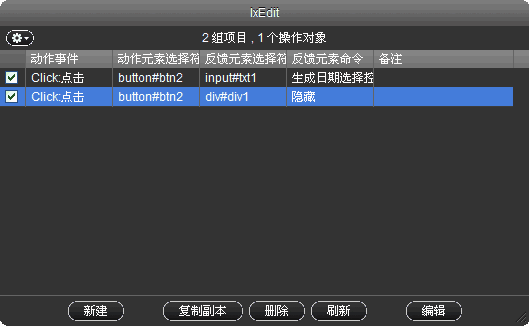
 IxEdit主界面,我使用的是已经汉化后的版本
IxEdit主界面,我使用的是已经汉化后的版本
IxEdit主界面就是上面这个黑乎乎的在页面里面的弹出层了。关于语言版本,我需要大致说一下:IxEdit会根据你浏览器的语言版本进行判断,使用何种语言,官方默认提供的是英语和日语,我有点不爽竟然顺便提供了日语(2009-11-24 修正:这玩意本身就是日本公司出的,英语才是顺便提供的。对不起,小日本,我在此问题上误解你们啦。2009-11-24 修正完毕),所以,花了一些时间,做了一些主界面的汉化。不过,现阶段只是做了一些简单的主界面的汉化,一些帮助内容仍然没有汉化,而且,我的英文水平很烂,翻译的很是不好。如果您想帮助我们一起汉化此牛逼软件,请访问博客园IxEdit小组。让我们逐步完善汉化版本而努力!
第四步:开始尝试使用IxEdit制作简单js效果吧
如何使用某某工具,这玩意用长篇大论+截图也不如直接用视频来的直接,所以,我决定采用视频的形式来讲解一下。如果看不了在线视频的朋友,可以到文章底部下载视频文件,下载到本地查看。
第五步:讲解一下常用的对DOM操作的效果
使用IxEdit可以方便的对DOM进行操作,包括:
- 添加Class、移除Class
- 改变style
- 改变值
- 改变状体
- 移除属性
- 插入HTML元素
- 清空元素
- 移除元素
视频中将会讲解一些常用的DOM操作的应用。
 IxEdit视频教程:如何操作DOM
IxEdit视频教程:如何操作DOM
第六步:讲解一下常用的动画效果
使用IxEdit可以方便的实现一些非常绚丽的动画效果,包括:
- 隐藏、显示
- 滑动卷闸门
- 渐隐、渐显
- 动画效果
视频中将会讲解一些常用的动画效果的应用。
 IxEdit视频教程:如何使用动画效果
IxEdit视频教程:如何使用动画效果
第七步:讲解一下常用的特殊效果
使用IxEdit可以方便的实现一些特殊的效果,包括:
- 拖动
- 调整尺寸
- 排序
- 日期选择
- 折叠面板
- 生成tab
- 弹出对话框
视频中将会讲解一些常用的特殊效果的应用。
其他还是一些非常简单的效果,我就不浪费大家时间讲解了。大家只要稍微摸索一下就会了解啦。
 IxEdit视频教程:如何使用特殊效果
IxEdit视频教程:如何使用特殊效果
第八步:打开IxEdit的高级模式
其实IxEdit是有高级模式的(使用 ixedit.advancedMode=true;),打开高级模式会将一些平时不常用的功能打开,供高手使用。下面的视频将告诉你,如果打开IxEdit的高级模式。
 IxEdit视频教程:如何打开IxEdit高级模式
IxEdit视频教程:如何打开IxEdit高级模式
第九步:如果部署IxEdit生成的页面代码
忙活了半天,如果将成果应用到最终的页面中,这步就会讲到。部署完毕后,就不再需要Google Gears、chrome浏览器、IxEdit js库文件等等乱七八糟的东西啦。至于到底如何使用IxEdit生成的代码,请看下面的视频教程吧!
 IxEdit视频教程:如何使用IxEdit生成的js代码
IxEdit视频教程:如何使用IxEdit生成的js代码
最后唧歪几句
因为IxEdit使用了Google Gears,所以,你的设置和工作,是可以保存起来,下次打开继续工作的。有点像“保存”和“打开”功能。默认情况下会自动保存。如果你需要“另存为”的话,可以点击左上角的IxEdit菜单,选择“导出/导入设置”命令实现。
IxEdit的确是个好东西,让可以让不会JavaScript的人方便的实现常见的JavaScript效果。与jQuery和jQuery UI的配合更是可以让你轻松的实现绚丽的效果。
但是IxEdit暂时还处于beta版,所以,还存在很多可以提升的空间。让我们对此充满期待吧!
想参加IxEdit汉化的朋友,请来博客园的IxEdit小组哦。让IxEdit不仅仅只有官方英文版和日文版,也要有中文版哦!
本文所有相关下载汇总
分享到:




相关推荐
在Web开发领域,JavaScript库如jQuery极大地简化了DOM操作、事件处理和动画效果,而`ixedit`是针对jQuery的一款强大图形开发工具,它进一步降低了开发复杂度,尤其在处理大量JavaScript代码时,能够显著提高开发效率...
**jQuery可视化开发工具ixEdit详解** jQuery是一款广泛应用于网页交互和动态效果的JavaScript库,它极大地简化了JavaScript的DOM操作,让网页开发变得更加便捷。ixEdit则是基于jQuery的一款可视化开发工具,它允许...
IxEdit是一款基于jQuery和jQuery UI的可视化编辑工具,专为前端开发者和设计师打造,用于创建交互式的网页元素和用户界面。这款中文版本的IxEdit_pack_cn提供了更友好的语言环境,便于中国用户理解和使用。 首先,...
"jQuery可视化开发工具ixedit-1.0pb6"是一个基于JavaScript库jQuery的高级开发工具,主要用于简化网页内容的编辑和管理。这个版本是1.0预览版6(Preview Build 6),它提供了一种直观、用户友好的界面,让开发者能够...
**ixedit-1.0pb6.packed 是一个软件包,包含ixEdit的早期版本1.0预览版6。ixEdit是一个基于jQuery的富文本编辑器,它为Web开发者提供了一个用户友好的界面,用于在网页上进行内容编辑。** ### 1. **ixEdit介绍** ...
IxEdit是一个傻瓜式的JavaScript开发工具(其实就是JavaScript代码库)。无需掌握什么JavaScript基础,你就利用IxEdit方便的制作出一些常用的很牛叉的页面动态、交互效果。 此版本不需要google gears支持。 支持...
jQuery可视化开发工具是一种高效、便捷的网页设计与开发辅助软件,尤其对于网页美工和前端开发者来说,它极大地简化了jQuery代码的编写过程。通过直观的图形化界面,用户可以无需深入了解JavaScript或jQuery的底层...
WebStorm、NetBeans、Scripted、Ace、CodePress、EpicEditor、Komodo Edit、IxEdit以及Spket IDE,这九款JavaScript开发工具和代码编辑器各有特色,从简单到复杂,从轻量级到多功能集成,能适合不同层次和需求的...
IxEdit是用于Web的基于JavaScript的交互设计工具。 使用IxEdit,设计人员可以练习DOM脚本,而无需编写代码来动态更改,添加,移动或转换网页上的元素。 尤其是,在Web应用程序的原型设计阶段中,IxEdit必须非常有用...
网站论坛源码是开发在线社区平台的基础,这个特定的源码使用了J2EE(Java 2 Enterprise Edition)技术栈,结合了多个流行的开源框架,包括Hibernate、Struts、Spring和jQuery,以及ixedit工具,为论坛功能的实现提供...
IXEedit是一款强大的JQuery生成器工具,专为简化网页开发中的JavaScript编程而设计。它提供了可视化的界面,使得开发者无需手动编写复杂的JQuery代码,就能实现各种动态效果和交互功能。通过IXEedit,你可以直观地...
**iXedit XML Editor** 是一个专为XML文档设计的开源编辑器,它提供了一系列强大的功能,以满足专业用户在处理XML数据时的需求。...在下载名为“iXEdit0104”的压缩包后,你可以开始体验并探索这款编辑器的所有可能性。
Java是一种广泛使用的面向对象的编程语言,由Sun Microsystems(现已被Oracle公司收购)开发,设计目标是实现“一次编写,到处运行”的跨平台特性。Java的这种跨平台能力得益于Java虚拟机(JVM)。当Java程序编译...