jQueryеҰӮжӯӨжөҒиЎҢпјҢеҗ„ејҸеҗ„ж ·зҡ„jQueryжҸ’件д№ҹжҳҜж»ЎеӨ©йЈһгҖӮдҪ жңүжІЎжңүжғіиҝҮжҠҠиҮӘе·ұзҡ„дёҖдәӣеёёз”Ёзҡ„JSеҠҹиғҪд№ҹеҶҷжҲҗjQueryжҸ’件呢пјҹеҰӮжһңдҪ зҡ„зӯ”жЎҲжҳҜиӮҜе®ҡзҡ„пјҢйӮЈд№ҲжқҘеҗ§пјҒе’ҢжҲ‘дёҖиө·еӯҰеҶҷjQueryжҸ’件еҗ§пјҒ
е—ЁпјҢзҫҺеҘіпјҢиҝҷжҳҜжҲ‘еҶҷзҡ„дёҖдёӘjQueryжҸ’件пјҒ
еҫҲеӨҡе…¬еҸёзҡ„еүҚз«Ҝи®ҫи®ЎејҖеҸ‘дәәе‘ҳйғҪжҳҜеҘіеӯ©еӯҗпјҢиҖҢиҝҷдәӣеҘіеӯ©еӯҗеҫҲеӨҡJavaScriptжҠҖиғҪйғҪдёҚжҳҜеҫҲеҘҪгҖӮиҖҢеүҚз«ҜејҖеҸ‘иҝҮзЁӢдёӯпјҢJavaScriptжҠҖиғҪеҸҲжҳҜеҝ…дёҚеҸҜе°‘зҡ„гҖӮжүҖд»ҘпјҢеҰӮжһңеүҚз«Ҝе°ҸMMжӯЈеңЁдёәжҹҗдёӘJavaScriptж•ҲжһңеҸ‘ж„Ғзҡ„ж—¶еҖҷпјҢдҪ жҪҮжҙ’зҡ„иҝҮеҺ»пјҢ然еҗҺеҜ№еҘ№иҜҙпјҡвҖңе—ЁпјҢзҫҺеҘіпјҢз”ЁиҝҷдёӘеҗ§гҖӮиҝҷжҳҜжҲ‘еҶҷзҡ„дёҖдёӘjQueryжҸ’件гҖӮвҖқжҲ‘жғіеҹәжң¬дёҠдҪ зҡ„дәәз”ҹеӨ§дәӢе°ұиғҪеҫҲеҝ«и§ЈеҶігҖӮ
е…ҲжғіеҘҪеҒҡдёӘд»Җд№ҲеҠҹиғҪ
иҝҷжҳҜ第дёҖжӯҘпјҢд№ҹжҳҜеҫҲйҮҚиҰҒзҡ„дёҖжӯҘпјҢйүҙдәҺе’ұ们йғҪжҳҜеҲҡеӯҰд№ еҶҷjQueryжҸ’件пјҢжүҖд»ҘпјҢиҝҷдёӘеҠҹиғҪдёҖе®ҡиҰҒз®ҖеҚ•дёҖдәӣгҖӮдёҚиҰҒжғідёҖеҸЈе°ұеҗғдёӘиғ–еӯҗпјҢе’ұд№ҹеҗғдёҚдәҶгҖӮе’ұиҝҳжҳҜжҚЎдёӘзҳҰзҡ„дёӢжүӢеҗ§гҖӮдҪҶжҳҜпјҢиҝҷдёӘеҠҹиғҪд№ҹдёҚиғҪеӨӘж— иҒҠпјҢеҰӮжһңж— иҒҠеҲ°еҮ д№ҺжІЎз”ЁеӨ„пјҢе°ұз®—еҒҡеҘҪдәҶд№ҹжҳҜжү”еҲ°й©¬жЎ¶йҮҢпјҢдёҚдјҡжҢҒз»ӯжӣҙж–°пјҢд№ҹдҫҝдёҚдјҡжҢҒз»ӯиҝӣжӯҘдәҶгҖӮ
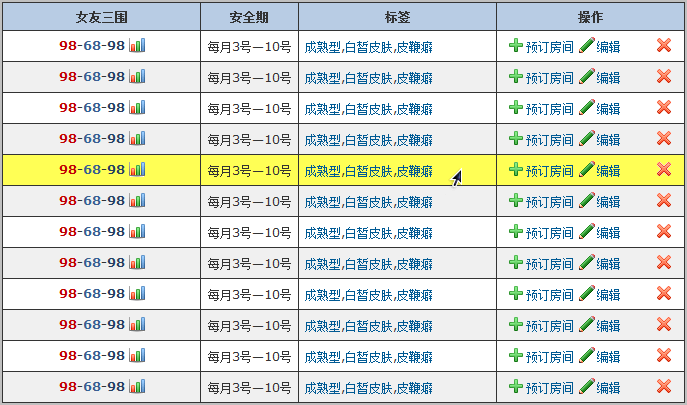
жҲ‘жңҖз»ҲйҖүжӢ©зҡ„жҳҜпјҡзҫҺеҢ–иЎЁж јпјҢи®©иЎЁж јзҡ„еҘҮеҒ¶иЎҢйўңиүІдёҚеҗҢпјҢ然еҗҺйј ж Ү移еҲ°жҹҗиЎҢдёҠпјҢжҹҗиЎҢеҸҜд»Ҙй«ҳдә®жҳҫзӨәгҖӮеҠҹиғҪз®ҖеҚ•еҸҲе®һз”ЁпјҢдёҚй”ҷпјҢдёҚй”ҷгҖӮе‘өе‘өпҪһпҪһ
дёҚжҖҘзқҖеҶҷпјҢе…Ҳжғіжғіе®һзҺ°еҺҹзҗҶ
иҝҳдёҚжҖҘпјҢе…Ҳжғіжғіе®һзҺ°еҺҹзҗҶгҖӮеҝ…иҰҒзҡ„ж—¶еҖҷпјҢе…ҲеҶҷеҮәз®ҖеҚ•зҡ„е®һзҺ°зҡ„еҺҹеһӢгҖӮ
жҲ‘зҡ„иҝҷдёӘзҫҺеҢ–иЎЁж јзҡ„дҫӢеӯҗпјҢе®һзҺ°еҺҹзҗҶеҖ’жҳҜз®ҖеҚ•пјҢж— йқһе°ұжҳҜжүҫеҲ°иЎЁж јзҡ„еҘҮеҒ¶иЎҢпјҢ然еҗҺж·»еҠ дёҚеҗҢзҡ„classпјҢжҙ»еҠЁиЎҢй«ҳдә®жҳҫзӨәд№ҹеҫҲз®ҖеҚ•пјҢеҸӘиҰҒеҲӨж–ӯmouseoverдәӢ件пјҢ然еҗҺж·»еҠ дёҖдёӘclassпјҢmouseoutзҡ„ж—¶еҖҷпјҢеҶҚеҺ»жҺүиҝҷдёӘclassеҚіеҸҜгҖӮ
дёҖдёӘйҖҡз”Ёзҡ„жЎҶжһ¶
еңЁеҠЁжүӢеҶҷиҮӘе·ұзҡ„jQueryжҸ’件д№ӢеүҚпјҢиҮӘ然жҳҜе…Ҳз ”з©¶дёҖдёӢеҲ«дәәеҶҷзҡ„жҸ’件дәҶгҖӮе…¶е®һеҶҷjQueryд№ҹеҹәжң¬жңүдёҖдёӘйҖҡз”Ёзҡ„жЎҶжһ¶гҖӮиЎҢпјҢйӮЈе’ұд№ҹжҠҠиҝҷжЎҶжһ¶з…§жҗ¬иҝҮжқҘеҗ§гҖӮ
жңүдәҶиҝҷдёӘпјҢе’ұе°ұеҸҜд»ҘеҫҖйҮҢйқўеҘ—дёңиҘҝдәҶгҖӮ
еҗҚеҸ·гҖҒеҸӮж•°е’ҢеұһжҖ§
еҘҪдёҚе®№жҳ“ејҖе§Ӣй—ҜиҚЎжұҹж№–дәҶпјҢдёҖе®ҡиҰҒжңүдёҖдёӘе“Қдә®зҡ„еҗҚеҸ·жүҚиЎҢпјҢиҝҷж ·иө°еңЁжұҹж№–дёҠпјҢжүҚиғҪеӨҹеұҢпјҢеӨҹеЁҒйЈҺгҖӮдёҚдҝЎпјҢдҪ еҗ¬еҗ¬дәә家вҖңдёӯеӣҪзүҷйҳІз»„вҖқпјҒжүҖд»ҘпјҢе’ұиҝҷйҮҢдёҖе®ҡиҰҒиө·дёӘе“Қдә®зҡ„еҗҚеҸ·пјҢдёҖе®ҡиҰҒз®ҖеҚ•гҖҒжҳҺдәҶгҖҒеӨҹжқғеЁҒгҖӮжүҖд»ҘпјҢеҶіе®ҡдәҶпјҢе°ұеҸ«еҒҡвҖңtableUIвҖқдәҶпјҒ
еҸӮж•°е’ҢеұһжҖ§д№ҹеҫҲз®ҖеҚ•пјҢж— йқһе°ұжҳҜдёүдёӘclassзҡ„еҗҚз§°гҖӮе°ұеҸ«еҒҡпјҡevenRowClassгҖҒoddRowClassе’ҢactiveRowClassеҗ§гҖӮ
жүҖд»ҘпјҢдёҠйқўзҡ„жЎҶжһ¶пјҢе’ұе°ұжҠҠдёҠеҚҠиә«з»ҷеЎ«дёҠдәҶгҖӮ
иҝҷйҮҢйҮҚзӮ№иҜҙдёҖдёӢиҝҷдёҖеҸҘпјҡ
зңӢдёҠеҺ»еҫҲеұҢзҡ„дёҖеҸҘпјҢе…¶е®һе°ұжҳҜеҗҲ并еӨҡдёӘеҜ№иұЎдёәдёҖдёӘгҖӮиҝҷйҮҢе°ұжҳҜпјҢеҰӮжһңдҪ еңЁи°ғз”Ёзҡ„ж—¶еҖҷеҶҷдәҶж–°зҡ„еҸӮж•°пјҢе°ұз”ЁдҪ ж–°зҡ„еҸӮж•°пјҢеҰӮжһңжІЎжңүеҶҷпјҢе°ұз”Ёй»ҳи®Өзҡ„еҸӮж•°гҖӮжғіиҝӣдёҖжӯҘдәҶи§Јзҡ„жңӢеҸӢпјҢеҸҜд»ҘеҸӮиҖғjqueryзҡ„е®ҳж–№ж–ҮжЎЈпјҡ http://api.jquery.com/jQuery.extend/
ејҖе§ӢдёӢеҚҠиә«еҗ§
okпјҢдёҠеҚҠиә«еЎ«иЎҘе®ҢдәҶпјҢе’ұе°ұеҸҜд»ҘеЎ«иЎҘдёӢеҚҠиә«еҗ§гҖӮж— йқһе°ұжҳҜжүҫеҲ°еҹәж•°иЎҢе’ҢеҒ¶ж•°иЎҢпјҲж„ҹи°ўjQueryжҸҗдҫӣдәҶзұ»дјјtr:evenиҝҷз§ҚеҶҷжі•пјҢдҪҝе…¶еҸҠе…¶з®ҖеҚ•пјүпјҢ然еҗҺж·»еҠ дёҠзӣёеә”зҡ„classгҖӮ然еҗҺеҶҚз»ҷжүҖжңүзҡ„trпјҢз»‘е®ҡmouseoverе’ҢmouseoutдәӢ件еҚіеҸҜгҖӮдёӢеҚҠиә«д»Јз ҒеҰӮдёӢпјҡ
жңҖйҮҚиҰҒзҡ„дёҖжӯҘпјҒ
д№ҹи®ёжңүдәӣжңӢеҸӢи§үеҫ—иҝҷж ·е°ұз®—жҳҜе®ҢжҲҗдәҶгҖӮдҪҶжҳҜеҲҮеҲҮзӣёеҸҚпјҢжҲ‘们иҝҳжңүжңҖйҮҚиҰҒзҡ„дёҖжӯҘжІЎжңүе®ҢжҲҗпјҢйӮЈе°ұжҳҜдёҖе®ҡиҰҒеңЁжҸ’件дёҠж–№пјҢеҶҷдёҠжҸ’件зҡ„еҗҚз§°гҖҒзүҲжң¬еҸ·гҖҒе®ҢжҲҗж—ҘжңҹгҖҒдҪңиҖ…пјҢдҪңиҖ…зҡ„иҒ”зі»ж–№ејҸгҖҒеҮәз”ҹж—ҘжңҹгҖҒдёүеӣҙвҖҰвҖҰзӯүзӯүгҖӮеӣ дёәеҸӘжңүиҝҷж ·жүҚиғҪжҳҫзҡ„иҝҷдёӘжҸ’件еӨҹдё“дёҡгҖӮ
okпјҒжқҘзңӢзңӢдёҖдёӘе®Ңж•ҙзҡ„е®һдҫӢеҗ§пјҒ
жІЎеӣҫжІЎзңҹзӣёпјҢжІЎд»Јз ҒжІЎзңҹзӣёгҖӮжүҖд»Ҙиҙҙеӣҫе’Ңе®Ңж•ҙе®һдҫӢжҳҜеҝ…йЎ»зҡ„гҖӮ

еӯҰеҶҷjQueryжҸ’件е®һдҫӢ






зӣёе…іжҺЁиҚҗ
иҝҷжҳҜжҲ‘еҶҷзҡ„дёҖдёӘjQueryжҸ’件гҖӮвҖқжҲ‘жғіеҹәжң¬дёҠдҪ зҡ„дәәз”ҹеӨ§дәӢе°ұиғҪеҫҲеҝ«и§ЈеҶігҖӮ е…ҲжғіеҘҪеҒҡдёӘд»Җд№ҲеҠҹиғҪ иҝҷжҳҜ第дёҖжӯҘпјҢд№ҹжҳҜеҫҲйҮҚиҰҒзҡ„дёҖжӯҘпјҢйүҙдәҺе’ұ们йғҪжҳҜеҲҡеӯҰд№ еҶҷjQueryжҸ’件пјҢжүҖд»ҘпјҢиҝҷдёӘеҠҹиғҪдёҖе®ҡиҰҒз®ҖеҚ•дёҖдәӣгҖӮдёҚиҰҒжғідёҖеҸЈе°ұеҗғдёӘиғ–еӯҗпјҢе’ұ...
еңЁиҝҷдёӘ"jqueryжҸ’件д№ӢflexigridеӯҰд№ е®һдҫӢ"дёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еңЁStruts2жЎҶжһ¶дёӢз»“еҗҲJSONиҝӣиЎҢж•°жҚ®дәӨдә’пјҢд»Ҙе®һзҺ°дёҖдёӘе®Ңж•ҙзҡ„еә”з”ЁгҖӮ йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒдәҶи§ЈFlexigridзҡ„еҹәжң¬дҪҝз”Ёж–№жі•гҖӮеңЁHTMLйЎөйқўдёӯпјҢжҲ‘们йңҖиҰҒеј•е…ҘjQueryеә“е’Ң...
**jQueryUIе®ҳж–№е®һдҫӢйӣҶ** jQueryUIжҳҜдёҖдёӘеҹәдәҺJavaScriptеә“jQueryзҡ„жү©еұ•пјҢе®ғжҸҗдҫӣдәҶ...еҗҢж—¶пјҢе®һдҫӢйӣҶиҝҳж¶өзӣ–дәҶеҰӮдҪ•дёҺе…¶д»–jQueryжҸ’件е’Ңеә“пјҲеҰӮBootstrapпјүе…је®№пјҢд»ҘеҸҠеҰӮдҪ•иҝӣиЎҢиҮӘе®ҡд№үдё»йўҳи®ҫи®ЎпјҢзЎ®дҝқдёҺзҪ‘з«ҷзҡ„ж•ҙдҪ“йЈҺж јдҝқжҢҒдёҖиҮҙгҖӮ
дёҖж¬ҫjQueryжҸ’件slideе№»зҒҜзүҮеҲҮжҚўеӣҫзүҮе®Ҫй«ҳиҮӘйҖӮеә” 74.дёҖж¬ҫjQueryжјӮдә®ж·ЎеҮәж·Ўе…Ҙз„ҰзӮ№еӨ§еӣҫеҲҮжҚўжәҗз Ғ 75.дёҖж¬ҫjqueryзј©з•Ҙеӣҫе•Ҷе“ҒеҲҮжҚўж”ҫеӨ§еұ•зӨәеҠҹиғҪжҸ’件 76.дёҖж¬ҫдҪҝз”ЁjQueryе·ҰеҸіжҺ§еҲ¶жЁӘеҗ‘еӣҫзүҮж»ҡеҠЁзҡ„д»Јз Ғ 77.дёҖж¬ҫеҹәдәҺjquery...
**jQuery жәҗз ҒеҲҶжһҗдёҺе®һдҫӢиҜҰи§Ј** jQuery жҳҜдёҖдёӘе№ҝжіӣдҪҝз”Ёзҡ„ JavaScript еә“пјҢе®ғжһҒеӨ§ең°з®ҖеҢ–дәҶ JavaScript зҡ„ DOM ж“ҚдҪңгҖҒдәӢ件еӨ„зҗҶгҖҒеҠЁз”»еҲ¶дҪңд»ҘеҸҠ AJAX дәӨдә’гҖӮжң¬ж•ҷзЁӢж—ЁеңЁйҖҡиҝҮжәҗз Ғи§ЈжһҗгҖҒе®һдҫӢжј”зӨәе’ҢиҜҰз»ҶжіЁйҮҠпјҢеё®еҠ©ж–°жүӢеҝ«йҖҹ...
йҰ–е…ҲпјҢ"еҲҶдә«д»ҝж·ҳе®қеӨ©зҢ«е•Ҷе“ҒеҲҶзұ»еҜјиҲӘJqueryжҸ’件"жҳҜжҢҮеҲ©з”ЁjQueryжҠҖжңҜе’ҢеүҚз«ҜејҖеҸ‘жҠҖе·§пјҢеҲӣе»әдёҖдёӘдёҺж·ҳе®қеӨ©зҢ«е•Ҷе“ҒеҲҶзұ»еҜјиҲӘзӣёдјјзҡ„з”ЁжҲ·з•Ңйқўе’ҢдәӨдә’ж•ҲжһңгҖӮиҝҷз§ҚжҸ’件йҖҡеёёеҢ…жӢ¬еұӮж¬Ўз»“жһ„зҡ„еұ•зӨәгҖҒйј ж ҮжӮ¬еҒңеұ•ејҖ/收иө·еҲҶзұ»гҖҒеҠЁжҖҒеҠ иҪҪжӣҙ...
иҝҷдёӘеҺӢзј©еҢ…дёӯзҡ„"JQueryе®һдҫӢ"еҢ…еҗ«дәҶеҗ„з§Қе®һйҷ…еә”з”Ёдёӯзҡ„jQueryд»Јз ҒзӨәдҫӢпјҢи®©жҲ‘们дёҖиө·ж·ұе…ҘжҺўи®Ёиҝҷдәӣе®һдҫӢиғҢеҗҺзҡ„еҺҹзҗҶе’ҢжҠҖе·§гҖӮ 1. **DOMж“ҚдҪң** - jQueryжҸҗдҫӣдәҶз®ҖжҙҒзҡ„APIжқҘйҖүжӢ©гҖҒж“ҚдҪңе’ҢйҒҚеҺҶDOMе…ғзҙ гҖӮдҫӢеҰӮпјҢ`$("#id")`з”ЁдәҺйҖүеҸ–...
**jQuery е®һдҫӢдёӢиҪҪиҜҰи§Ј** jQuery жҳҜдёҖж¬ҫйқһеёёжөҒиЎҢзҡ„ JavaScript еә“пјҢе®ғжһҒеӨ§ең°з®ҖеҢ–дәҶ JavaScript зҡ„DOMж“ҚдҪңгҖҒдәӢ件еӨ„зҗҶгҖҒеҠЁз”»и®ҫи®Ўе’ҢAjaxдәӨдә’гҖӮжң¬иө„жәҗжҸҗдҫӣдәҶдёҖзі»еҲ—зҡ„jQueryеӯҰд№ е®һдҫӢпјҢж—ЁеңЁеё®еҠ©еҲқеӯҰиҖ…еҝ«йҖҹжҺҢжҸЎjQueryзҡ„...
**jQueryUIе®һдҫӢзЁӢеәҸ** jQueryUI жҳҜдёҖдёӘеҹәдәҺ jQuery JavaScript еә“зҡ„з”ЁжҲ·з•ҢйқўжҸ’件йӣҶеҗҲпјҢе®ғжҸҗдҫӣдәҶдё°еҜҢзҡ„дәӨдә’ејҸ组件е’Ңи®ҫи®ЎжЁЎејҸпјҢдҪҝеҫ—ејҖеҸ‘иҖ…еҸҜд»ҘиҪ»жқҫеҲӣе»әеҮәзҫҺи§ӮгҖҒжҳ“з”Ёзҡ„Webеә”з”ЁзЁӢеәҸз•ҢйқўгҖӮиҝҷдёӘеҺӢзј©еҢ…еҢ…еҗ«дәҶеӨҡз§ҚjQueryUI...
иҝҷйғЁеҲҶе°Ҷд»Ӣз»ҚеҰӮдҪ•йҖүжӢ©е’ҢдҪҝз”ЁиҝҷдәӣжҸ’件пјҢд»ҘеҸҠеҰӮдҪ•ејҖеҸ‘иҮӘе·ұзҡ„jQueryжҸ’件гҖӮдҫӢеҰӮпјҢjQuery UIжҸҗдҫӣдәҶдёҖзі»еҲ—йў„е°ҒиЈ…зҡ„дәӨдә’组件пјҢеҰӮж—ҘжңҹйҖүжӢ©еҷЁгҖҒеҜ№иҜқжЎҶзӯүгҖӮиҖҢеғҸjQuery Validation Pluginиҝҷж ·зҡ„е·Ҙе…·еҲҷеҸҜд»Ҙеё®еҠ©жҲ‘们иҪ»жқҫе®һзҺ°иЎЁеҚ•...
jQuery UI жҳҜдёҖдёӘеҹәдәҺ jQuery JavaScript еә“зҡ„з”ЁжҲ·з•ҢйқўжҸ’件йӣҶеҗҲпјҢе®ғжҸҗдҫӣдәҶдёҖеҘ—е®Ңж•ҙзҡ„组件пјҢеҢ…жӢ¬еҜ№иҜқжЎҶгҖҒжӢ–ж”ҫгҖҒж—ҘжңҹйҖүжӢ©еҷЁгҖҒеҸҜжҺ’еәҸеҲ—иЎЁзӯүпјҢз”ЁдәҺеҲӣе»әеҜҢжңүдәӨдә’жҖ§е’Ңеҗёеј•еҠӣзҡ„зҪ‘йЎөеә”з”ЁгҖӮеңЁ1.8.16иҝҷдёӘзүҲжң¬дёӯпјҢе®ғеҢ…еҗ«дәҶеҪ“ж—¶...
жң¬е®һдҫӢйҮҚзӮ№жҺўи®Ёзҡ„жҳҜеҰӮдҪ•еҲ©з”ЁjQueryе®һзҺ°дё°еҜҢзҡ„еӣҫзүҮеҠЁз”»зү№ж•ҲпјҢд»ҘжҸҗеҚҮзҪ‘з«ҷзҡ„и§Ҷи§үеҗёеј•еҠӣе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮ йҰ–е…ҲпјҢjQueryзҡ„еҠЁз”»еҠҹиғҪжҳҜйҖҡиҝҮе…¶еҶ…зҪ®зҡ„`.animate()`ж–№жі•е®һзҺ°зҡ„гҖӮиҝҷдёӘж–№жі•е…Ғи®ёејҖеҸ‘иҖ…жҢҮе®ҡCSSеұһжҖ§зҡ„еҸҳеҢ–пјҢ并еңЁжҢҮе®ҡзҡ„...
jQuery BorainTimeChoiceжҳҜдёҖж¬ҫеҹәдәҺjQueryеә“зҡ„ж—Ҙжңҹж—¶й—ҙйҖүжӢ©жҸ’件пјҢдё“дёәзҪ‘йЎөз•Ңйқўи®ҫи®ЎпјҢз”ЁдәҺжҸҗдҫӣз”ЁжҲ·еҸӢеҘҪзҡ„ж—Ҙжңҹе’Ңж—¶й—ҙиҫ“е…ҘдәӨдә’гҖӮ...еҗҢж—¶пјҢеҜ№дәҺжңүз»ҸйӘҢзҡ„ејҖеҸ‘иҖ…пјҢиҝҷжҳҜдёҖдёӘеӯҰд№ е’Ңз ”з©¶jQueryжҸ’件ејҖеҸ‘зҡ„еҘҪе®һдҫӢгҖӮ
- **иҮӘе®ҡд№үжҸ’件ејҖеҸ‘пјҲCustom Plugins Developmentпјү**пјҡдәҶи§ЈеҰӮдҪ•ж №жҚ®йңҖжұӮзј–еҶҷиҮӘе·ұзҡ„jQueryжҸ’件гҖӮ ### е®һи·өдёҺеӯҰд№ е»әи®® 1. **еҠЁжүӢе®һи·ө**пјҡжҜҸдёӘзӨәдҫӢд»Јз ҒйғҪиҰҒдәІиҮӘиҝҗиЎҢ并е°қиҜ•дҝ®ж”№пјҢи§ӮеҜҹдёҚеҗҢзҡ„з»“жһңпјҢд»ҘжӯӨеҠ ж·ұзҗҶи§ЈгҖӮ 2. ...
"js"еҸҜиғҪжҳҜдёҖдёӘж–Ү件еӨ№пјҢеҢ…еҗ«дәҶе®һзҺ°жҸ’件еҠҹиғҪзҡ„JavaScriptд»Јз ҒпјҢеҢ…жӢ¬jQueryжҸ’件зҡ„ж ёеҝғйҖ»иҫ‘пјҢд»ҘеҸҠеҸҜиғҪзҡ„иҫ…еҠ©и„ҡжң¬гҖӮ"img"ж–Ү件еӨ№еҲҷеҸҜиғҪеҢ…еҗ«дәҶз”ЁдәҺжҸ’д»¶ж ·ејҸзҡ„еӣҫеғҸиө„жәҗпјҢеҰӮеӣҫж ҮгҖҒиғҢжҷҜеӣҫзӯүгҖӮ еңЁе…·дҪ“е®һзҺ°дёӯпјҢjQueryжҸ’件йҖҡеёё...
йҖҡиҝҮжү©еұ•EasyUIзҺ°жңүзҡ„组件жҲ–дҪҝз”ЁjQueryжҸ’件жңәеҲ¶пјҢеҸҜд»Ҙе®һзҺ°дёӘжҖ§еҢ–еҠҹиғҪгҖӮ 9. **дјҳеҢ–дёҺжҖ§иғҪ**пјҡеңЁе®һйҷ…еә”з”ЁдёӯпјҢйңҖиҰҒжіЁж„ҸеҜ№EasyUIзҡ„дјҳеҢ–пјҢеҰӮеҮҸе°‘дёҚеҝ…иҰҒзҡ„DOMж“ҚдҪңпјҢжӯЈзЎ®дҪҝз”ЁејӮжӯҘеҠ иҪҪпјҢд»ҘеҸҠеҜ№еӨ§ж•°жҚ®йҮҸиЎЁж јзҡ„еҲҶйЎөе’ҢиҷҡжӢҹж»ҡеҠЁ...
**jQueryжҳҜжңҖеҸ—ж¬ўиҝҺзҡ„JavaScriptеә“д№ӢдёҖпјҢе®ғйҖҡиҝҮз®ҖеҢ–DOMж“ҚдҪңгҖҒдәӢ件еӨ„зҗҶгҖҒеҠЁз”»ж•Ҳжһңд»ҘеҸҠAjaxдәӨдә’пјҢ...е®һдҫӢдёӢиҪҪеҢ…еҗ«зҡ„ж–Ү件еә”иҰҶзӣ–д»ҘдёҠжүҖжңүзҹҘиҜҶзӮ№пјҢжҸҗдҫӣдәҶиҜҰз»Ҷзҡ„д»Јз ҒзӨәдҫӢе’ҢиҝҗиЎҢж•ҲжһңпјҢеҜ№дәҺеҲқеӯҰиҖ…е’Ңиҝӣйҳ¶иҖ…йғҪжҳҜе®қиҙөзҡ„еҸӮиҖғиө„ж–ҷгҖӮ
иҝҷдёӘе®Ңж•ҙзүҲзҡ„jQueryйӘҢиҜҒжҸ’件еҢ…еҗ«дәҶдёҖзі»еҲ—зҡ„еҠҹиғҪе’ҢзӨәдҫӢпјҢеё®еҠ©ејҖеҸ‘иҖ…иҪ»жқҫең°еҲӣе»әе®үе…ЁгҖҒз”ЁжҲ·еҸӢеҘҪзҡ„иЎЁеҚ•гҖӮ йҰ–е…ҲпјҢjQueryйӘҢиҜҒжҸ’件зҡ„ж ёеҝғеҠҹиғҪеңЁдәҺе®ғзҡ„йӘҢиҜҒ规еҲҷгҖӮиҝҷдәӣ规еҲҷеҸҜд»Ҙеә”з”ЁдәҺиЎЁеҚ•еӯ—ж®өпјҢзЎ®дҝқз”ЁжҲ·иҫ“е…Ҙзҡ„ж•°жҚ®з¬ҰеҗҲйў„и®ҫзҡ„...
еңЁе®һйҷ…йЎ№зӣ®дёӯпјҢjQueryйҖҡеёёдёҺе…¶д»–е·Ҙе…·е’Ңеә“дёҖиө·дҪҝз”ЁпјҢеҰӮ`grunt` е’Ң `gulp` дҪңдёәжһ„е»әе·Ҙе…·пјҢ`bower` жҲ– `npm` з®ЎзҗҶдҫқиө–пјҢ`git` иҝӣиЎҢзүҲжң¬жҺ§еҲ¶пјҢд»ҘеҸҠ`jshint` е’Ң `jshint-stylish` з”ЁдәҺд»Јз ҒиҙЁйҮҸе’ҢйЈҺж јжЈҖжҹҘгҖӮ жҖ»з»“пјҢjQuery...