前言
写文章分两种情况:一种情况 是已经积累了许多经验,写起来轻松且得心应手,内容和系列文章容易把握,最典型的就是视频监控的那系列文章,得以写完是因为已经从事近半年相关的开发工 作;另一种情况则是有方向但积累不足甚至无积累,边学边实践,然后进行归类和总结成系列,比如视频监控第二个系列和本系列都属于这种情况,如果时间稍微充 足且过程较为顺利,尚可勉强完成,反之则遥遥无期。由此感悟,下次写系列文章还是得先多多积累,至少系列文章的内容在腹中已有一半以上,方可开动,否则可 考虑继续积累或者拆除几篇相对独立的文章单独写,不必冠以系列,我可不想盖烂尾楼啊!
系列
1. ExtJs 备忘录(1)—— Form表单(一) [ 控件使用 ]
2. ExtJs 备忘录(2)—— Form表单(二) [ 控件封装 ]
3. ExtJs 备忘录(3)—— Form表单(三) [ 数据验证 ]
4. ExtJs 备忘录(4)—— Form表单(四) [ 数据提交 ]
5. ExtJs 备忘录(5)—— GirdPanl表格(一)[ 基本用法 ]
6. ExtJs 备忘录(6)—— GirdPanl表格(二)[ 搜索分页 ]
推荐
1. ExtJS 技巧笔记
正文
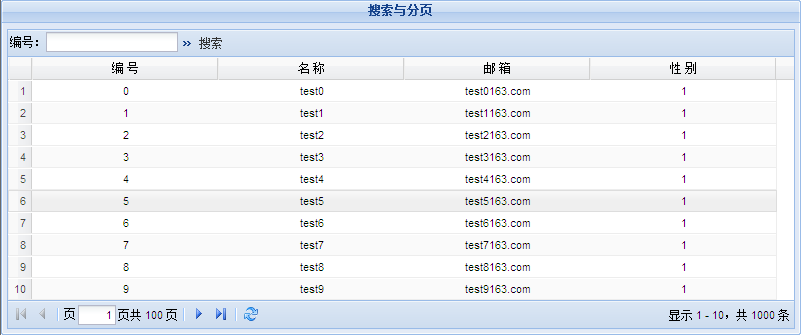
一、效果图

二、代码实现
2.1 客户端
tablepage.aspx
 代码
代码
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
//搜索id
var id = new NumberField('tbSearch');
id.style='text-align:center';//设置文本居中
var store = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({
url: 'tablepage.aspx?method=search',
method: 'GET'
}),
reader: new Ext.data.JsonReader({
totalProperty: 'count',
root: 'result'
}, [
{ name: 'Name' },
{ name: 'Id' },
{ name: 'Email' },
{ name: 'Gender' }
]),
baseParams:{
id : '', //用于分页时保存搜索条件
limit: 10 //每页显示数量
}
});
//加载数据
store.load();
//遍历数据
// store.each(function(record) {
// alert(record.get('name'));
// });
// for (var i = 0; i < store.getCount(); i++) {
// var record = store.getAt(i);
// alert(record.get('name'));
// }
var dataColumns = new Ext.grid.ColumnModel({
columns: [
new Ext.grid.RowNumberer(), //显示行号
{ header: "编 号", dataIndex: 'Id', sortable: true },
{ header: "名 称", dataIndex: 'Name' },
{ header: "邮 箱", dataIndex: 'Email' },
{ header: "性 别", dataIndex: 'Gender' }
],
defaults: {
align: 'center'
}
});
var grid = new Ext.grid.GridPanel({
store: store,
cm: dataColumns, //columns: [{}]
renderTo: Ext.getBody(),
//autoExpandColumn: 1,
title: '<center style="curor:hand" onclick="window.location.reload();">搜索与分页</center>',
autoScroll: true,
autoHeight: true,
border: true,
disableSelection: true,
enableHdMenu:false,
frame: true,
loadMask: { msg: '正在加载数据,请稍侯……' }, //loadMask: true,
stripeRows: true, //隔行显示不同颜色
// bodyStyle:'width:99.8%',
// autoWidth:true,
width: 800,
//设置单行选中模式
selModel: new Ext.grid.RowSelectionModel({ singleSelect: false }),
//使列自动均分
viewConfig: {
forceFit: true
},
//搜索条
tbar: new Ext.Toolbar({
items:[
new Ext.form.Label({ text:'编号: ' }),
id,{
iconCls: "add", text: '搜索',
handler:function(){
//注意 sum 需要等数据加载完毕才能计算出来,不然始终为0
//alert(store.sum('Id'));
grid.store.baseParams['id'] = id.getValue();//防止分页时丢失
grid.store.reload();
}
}
]
}),
//底部分页工具条
bbar: new Ext.PagingToolbar({
pageSize: 10,//此处应与limit一致
store: store,
displayInfo: true,
emptyMsg: '没有记录'
})
});
});
代码说明:
实现了非常简单搜索和分页,需要注意的是关于搜索分页时搜索结果丢失的问题,这里采取了两个步骤:先是在Ext.data.Store的baseParams中声明搜索传值变量,然后再点击搜索按钮时将搜索条件存入到baseParams里,这样分页时条件可以保持下来。
2.2 服务端
tablepage.aspx.cs
 代码
代码
{
int start = -1;
int.TryParse(Request.QueryString["start"], out start);
int limit = -1;
int.TryParse(Request.QueryString["limit"], out limit);
string id = Request.QueryString["id"];
IList<User> result = new List<User>();
if (string.IsNullOrEmpty(id))
result = GetPage(ConverToList(dataSource.Values), start, limit);
else
{
int uid;
if (int.TryParse(id, out uid))
{
if (dataSource.ContainsKey(uid))
result.Add(dataSource[uid]);
}
}
return new StringBuilder().Append("{count:")
.Append(1000)
.Append(",result:")
.Append(JavaScriptConvert.SerializeObject(result))
.Append('}')
.ToString();
}
#region 数据源
private static IDictionary<int, User> dataSource = new Dictionary<int, User>();
static tablepage()
{
for (int i = 0; i < 1000; i++)
{
User user = BuildUser(i);
dataSource.Add(user.Id, user);
}
}
private static IList<User> GetPage(IList<User> data, int start, int limit)
{
IList<User> result = new List<User>();
int length = start + limit;
if (length > data.Count)
length = data.Count;
for (int i = start; i < length; i++)
{
result.Add(data[i]);
}
return result;
}
private static IList<User> ConverToList(ICollection<User> users)
{
User[] result = new User[users.Count];
users.CopyTo(result, 0);
return result;
}
private static User BuildUser(int number)
{
return new User()
{
Id = number,
Email = string.Format("test{0}163.com", number),
Name = string.Format("test{0}", number),
Gender = new Random().Next(2)
};
}
class User
{
/// <summary>
/// 编号
/// </summary>
public int Id { get; set; }
/// <summary>
/// 邮箱
/// </summary>
public string Email { get; set; }
/// <summary>
/// 名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 性别 0 女 1 男
/// </summary>
public int Gender { get; set; }
}
#endregion
代码说明:
这里仍然没有连接数据库,模拟数据与分页查询。
2.3 存储过程
 代码
代码
(
@StartIndex INT = 0 ,
@Limit INT = 15,
@RowsCount INT = 0 OUTPUT, -- 输出记录总行数
@SQLString VARCHAR(500)
)
AS
SET NOCOUNT ON
SELECT IDENTITY(INT,1,1) AS [NewID],* INTO #TMP_ZSFLZ1 FROM [TB_XJYJZ] WHERE 1=2
INSERT INTO #TMP_ZSFLZ1 EXEC sp_executesql @SQLString
--总行数
SELECT @RowsCount = COUNT([NewID]) FROM #TMP_ZSFLZ
SET @StartIndex = @StartIndex + 1
SELECT * FROM #TMP_ZSFLZ tz
WHERE [NewID] BETWEEN @StartIndex AND @StartIndex + @Limit - 1
DROP TABLE #TMP_ZSFLZ
RETURN
GO
代码说明:
虽然本文没有用到,倒是实际中肯定要用到的,这里写一个样例,仅供参考(注意:这里是SQL2000的例子)。
结束语
实在是想再补上点什么,暂且如此,随后归类再补上吧。







相关推荐
目录: 一 Extjs 基础 ...EXTJS4自学手册——页面控件(表格的特性属性) EXTJS4自学手册——页面控件(表格的插件) EXTJS4自学手册——页面控件(树形控件) EXTJS4自学手册——页面控件(表单控件)
**Nutz+ExtJS示例教程——后台Service实现** Nutz和ExtJS是两种不同的技术栈,它们在Web开发中有着各自的应用。Nutz是一款基于Java的轻量级框架,它提供了全面的Web开发解决方案,包括ORM、AOP、IOC等。而ExtJS则是...
一个关于extjs的动态树demo 好久没裸写(不用框架)过了,都不记得关闭数据连接的语句写在哪里了。 这个demo至少要你懂得一些extjs语法,否则,你会看着很费劲。 里面提供了需要的表结构和mysql驱动 如果你不会mysql...
这是利用sencha cmd 生成的GridFilterDemo工程中的app和build文件夹,其余文件过大并且与主题无关,因此未包含。具体方法,请参看我的博客: 《Extjs4.2 Grid Filter Feature 表格过滤特性》
这篇“ExtJS笔记——Grid实现后台分页”探讨了如何在ExtJS的Grid组件中实现高效的后台分页功能。 后台分页是一种常见的数据处理策略,特别是在大数据量的情况下,它将数据分批加载,避免一次性加载所有记录导致的...
总结,这个示例展示了如何使用ExtJS的GridPanel和TreePanel组件,结合后台数据读取,实现分页显示表格数据和树形结构数据,以及复选框的联动效果。在Visual Studio 2008环境中,开发者可以编写和调试这些功能,为...
树型分页不同于传统的表格分页,因为它需要处理的是树状结构的数据。在EXTJS中,树型分页通过只加载当前可视区域的节点来优化性能。当用户滚动或展开树节点时,新的数据才会被请求并加载到视图中。这种方式称为“懒...
二、EXTJS分页实现 1. 配置Store:首先,我们需要在Store中配置分页参数,如设置每页记录数`pageSize`,开启分页`paging`,并指定分页模型`pagingModel`为`client`(客户端分页)或`server`(服务器端分页)。 2. ...
在本文中,我们将深入探讨如何使用ExtJS框架在前端动态生成表格,并结合后端数据进行展示。ExtJS是一个强大的JavaScript库,专用于构建富客户端Web应用程序,尤其在创建交互式用户界面方面表现突出。动态生成表格是...
在EXTjs 4.0以下的版本中,开发人员可能会遇到合并表格单元格的需求,这在展示复杂数据或者组织信息时非常有用。EXTjs提供了强大的表格网格组件(GridPanel),允许自定义布局和样式,包括单元格的合并。 在EXTjs中...
extjs增删改查分页树
EXTJS通过其Grid组件支持分页,Grid组件是一个可配置的表格视图,能够显示大量数据并进行排序、筛选和分页操作。 首先,我们需要创建一个EXTJS Grid组件。在JS文件中,定义Grid的基本配置,包括列模型(column ...
在本文中,我们将深入探讨如何使用ExtJS来模拟Excel表格,以及实现Excel的各种功能。 首先,ExtJS中的GridPanel组件是实现模拟Excel表格的核心。GridPanel允许我们展示大量数据,并提供了诸如排序、过滤、分页等...
extjs 可编辑的表格树,每个单元格自定义编辑组件,可以自适应列宽,只有源码与例子,运行实例要修改路径,不然图片不能显示,注意etree.jsp的js引入路径 支持Ext2.x以上版本 如运行不了EmailTo : codeme9@gmail....
在EXTJS 4中,树形表格组件不仅支持基本的节点操作,如展开、折叠、拖放,还提供了丰富的数据绑定和筛选功能,是处理复杂数据结构的理想选择。 首先,让我们深入了解一下EXTJS 4树形表格组件的特性: 1. **层级...
本篇将深入探讨ExtJS中的"Chekboxtree"(复选框树)与"PagingTreeLoader"(分页树加载器)这两个特性,以及如何结合它们实现多选和分页功能。 "Chekboxtree"是ExtJS中的一种特殊树形组件,它允许用户通过复选框选择...
在本文中,我们将深入探讨如何在ExtJS框架中实现表格单元格的合并,以及解决不同浏览器间盒模型差异带来的布局问题。ExtJS是一款强大的JavaScript库,用于构建富客户端应用程序,其表格组件是功能丰富的数据展示工具...
extjsDemo2 form panel 一个extjs的demo。1、描绘了表格的属性;2、一个简单的页面布局。供参考。
在传统的表格数据展示中,分页是一种常见的优化策略,它允许用户逐页查看大量数据,而不是一次性加载所有内容。在树形数据中,由于节点可能包含大量子节点,分页同样重要。ExtJS提供了一个名为pagingToolbar的组件,...
Grid是ExtJS中用于展示数据的一种常见UI组件,它能够直观地展示数据,并支持排序、筛选、分页等功能。在Grid中,数据的展示依赖于Store提供的数据,而列的定义则决定了数据如何呈现。列定义包含了列标题、列宽、数据...