前言
文章内容几经变动,由于相关文章实在是很多而有打退堂鼓之心,倒是忘了备忘之意,于是尽量收集总结多一些资料。
系列
1. ExtJs 备忘录(1)—— Form表单(一) [ 控件使用 ]
2. ExtJs 备忘录(2)—— Form表单(二) [ 控件封装 ]
3. ExtJs 备忘录(3)—— Form表单(三) [ 数据验证 ]
4. ExtJs 备忘录(4)—— Form表单(四) [ 数据提交 ]
5. ExtJs 备忘录(5)—— GirdPanl表格(一)[ 基本用法 ]
参考文章
1. Ext.data.JsonReader的fields属性详解
正文
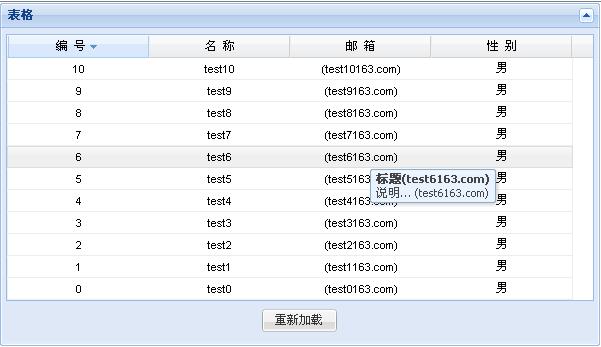
一、效果图
二、涉及到相关组件部分中文说明
2.1 Ext.grid.GridPanel
stripeRows: true, //隔行换色
viewConfig: { forceFit: true }, //自动均分列宽
selModel: new Ext.grid.RowSelectionModel({ singleSelect: true }), //设置选中模式
loadMask: { msg: '正在加载数据,请稍侯……' }, //加载完成前显示信息,设置为true则显示Loading
autoDestroy //Boolean 销毁store当组件的store已经被绑定并销毁 (?? 没有测试出来,后续文章继续测)
columnLines: true, //显示列线条
2.2 Ext.grid.ColumnModel
header //表格列头名称
dataIndex //字段名称
sortable //是否允许按列排序,默认为false
resizable:false //是否可改变列宽,默认为true
menuDisabled: true //是否禁用(不显示)列头菜单项,默认false
hidden:false //是否隐藏本列
renderer: //渲染,自定义格式输出
Ext.util.Format.dateRenderer('Y-m-d') //'Y年m月d日'输出日期格式
Ext.util.Format.usMoney //以货币格式显示数字,如$10.00
function(value,metadata,record,rowIndex, colIndex, store) //自定义函数输出
//列提示

renderer: function (v,p) {
//v : value , p : cell
p.attr = 'ext:qtitle="' + "标题" + v + '"';
p.attr += ' ext:qtip=" 说明... ' + v + '"';
return v;
}
2.3 Ext.data.JsonReader
//样例JSON数据:{count:10,result:[{"Id":0,"Email":"test163.com","Name":"test0","Gender":1}]}
totalProperty: 'count', //数据总行数key
root: 'result' //数据
fields: [] //字段,可以省略fields:,直接写[],下面代码中可看得到
name //字段名称
mapping //将json对象中指定属性值映射到此字段,如果name与json中指定属性名一样这里不需指定
type //字段类型,可选值:string、int、float、boolean、date,不指定无变化
dateFormat //格式化日期字符串
defaultValue //当字段值在原数据中不存在时所取的默认值,默认为空字符串。
convert:function(v){ return "("+v+")";} //输出前手工处理数据
2.4 Ext.data.Store
proxy //从某个途径读取原始数据
reader //将原始数据转换成Record实例
sortInfo: {field: 'Id', direction: 'DESC'} //字段排序
remoteSort:true //会导致每次执行sort()时都要去后台重新加载数据,而不能只对本地数据进行排序。默认为false,本地排序。
三、 实现功能
从aspx后台获取JSON格式数据以表格形式显示。
前端代码:
Ext.onReady(function() {
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
var dataReader = new Ext.data.JsonReader({
totalProperty: 'count',
root: 'result'
},[
{ name: 'Name' },
{ name: 'Id',sortDir:'ASC' },//ASC DESC
{ name: 'Email',convert:function(v){ return "("+v+")";} },
{ name: 'Gender' }
]);
var store = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({
url: 'table.aspx?method=search',
method: 'GET'
}),
reader: dataReader,
sortInfo: {field: 'Id', direction: 'DESC'}//ASC
,autoLoad:true
//,autoDestroy:true
});
function GenderCovert(value,metadata,record,rowIndex, colIndex, store){
if(value == 1)
return "男";
else
return "女";
}
var dataColumns = new Ext.grid.ColumnModel({
columns: [
{ header: "编 号",draggable:true, dataIndex: 'Id', sortable: true},
{ header: "名 称", dataIndex: 'Name',resizable:false },
{ header: "邮 箱", dataIndex: 'Email',menuDisabled: true,
renderer: function (v,p) {
//v : value , p : cell
p.attr = 'ext:qtitle="' + "标题" + v + '"';
p.attr += ' ext:qtip=" 说明
 ' + v + '"';
' + v + '"';return v;
} },
{ header: "性 别", dataIndex: 'Gender',renderer:GenderCovert }
],
defaults: {
align: 'center'
}
});
var grid = new Ext.grid.GridPanel({
store: store,
cm: dataColumns, //columns: [{}]
renderTo: Ext.getBody(),
autoExpandColumn: 1,
autoHeight: true,
buttonAlign:'center',
border: true,
disableSelection: true,
frame: true,
loadMask:true,// { msg: '正在加载数据,请稍侯……' }, //loadMask: true,
//stripeRows: true, //斑马线效果
width: 950,
title:'表格',
//设置单行选中模式
selModel: new Ext.grid.RowSelectionModel({ singleSelect: true }),
//columnLines: true,//显示列线条
viewConfig: { forceFit: true }//使列自动均分
,buttons: [{
text: "重新加载"
,handler:function(){
store.load();
}
}]
});
});
后端代码:
{
int start = -1;
int.TryParse(Request.QueryString["start"], out start);
int limit = -1;
int.TryParse(Request.QueryString["limit"], out limit);
IList<User> result = new List<User>();
int rnd = new Random().Next(1, 20);
for (int i = 0; i < rnd; i++)
{
result.Add(BuildUser(i));
}
return new StringBuilder().Append("{count:")
.Append(20)
.Append(",result:")
.Append(JavaScriptConvert.SerializeObject(result))
.Append('}')
.ToString();
}
private User BuildUser(int number)
{
return new User()
{
Id = number,
Email = string.Format("test{0}163.com", number),
Name = string.Format("test{0}", number),
Gender = new Random().Next(2)
};
}
class User
{
/// <summary>
/// 编号
/// </summary>
public int Id { get; set; }
/// <summary>
/// 邮箱
/// </summary>
public string Email { get; set; }
/// <summary>
/// 名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 性别 0 女 1 男
/// </summary>
public int Gender { get; set; }
}
代码说明:
1. 使用了开源组件Newtonsoft.Json.dll,支持将数组对象序列化成JSON字符串,非常方便。
2. 随机返回客户端数据,访问方式请参照系列前面的文章。
结束语
写这篇文章完后才发现有半数内容不知道,花了不少时间来收集,虽然是备忘,这里确实补登了,比较开心 :)








相关推荐
EXTJS4自学手册——EXT基本方法、属性(onReady、define、create) EXTJS4自学手册——EXT基本方法、属性(apply、applyIf、constructor) EXTJS4自学手册——EXT基本方法、属性(mixins、statics、require) EXTJS...
**Nutz+ExtJS示例教程——后台Service实现** Nutz和ExtJS是两种不同的技术栈,它们在Web开发中有着各自的应用。Nutz是一款基于Java的轻量级框架,它提供了全面的Web开发解决方案,包括ORM、AOP、IOC等。而ExtJS则是...
一个关于extjs的动态树demo 好久没裸写(不用框架)过了,都不记得关闭数据连接的语句写在哪里了。 这个demo至少要你懂得一些extjs语法,否则,你会看着很费劲。 里面提供了需要的表结构和mysql驱动 如果你不会mysql...
这是利用sencha cmd 生成的GridFilterDemo工程中的app和build文件夹,其余文件过大并且与主题无关,因此未包含。具体方法,请参看我的博客: 《Extjs4.2 Grid Filter Feature 表格过滤特性》
在本文中,我们将深入探讨如何使用ExtJS框架在前端动态生成表格,并结合后端数据进行展示。ExtJS是一个强大的JavaScript库,专用于构建富客户端Web应用程序,尤其在创建交互式用户界面方面表现突出。动态生成表格是...
6. **Ext.util.Renderable**: 如果选择扩展EXTjs的基本组件,可能需要深入理解`Ext.util.Renderable`类,它是EXTjs中所有可视组件的基类,提供了渲染和布局的基础方法。 7. **CSS样式**: 除了JavaScript代码,合并...
extjsDemo2 form panel 一个extjs的demo。1、描绘了表格的属性;2、一个简单的页面布局。供参考。
在EXTJS 4中,树形表格组件不仅支持基本的节点操作,如展开、折叠、拖放,还提供了丰富的数据绑定和筛选功能,是处理复杂数据结构的理想选择。 首先,让我们深入了解一下EXTJS 4树形表格组件的特性: 1. **层级...
在本文中,我们将深入探讨如何使用ExtJS来模拟Excel表格,以及实现Excel的各种功能。 首先,ExtJS中的GridPanel组件是实现模拟Excel表格的核心。GridPanel允许我们展示大量数据,并提供了诸如排序、过滤、分页等...
ExtJS是一款强大的JavaScript库,用于构建富客户端应用程序,其表格组件是功能丰富的数据展示工具。在开发过程中,我们可能会遇到需要合并表格单元格的情况,例如为了创建复杂的报表或呈现层次结构的数据。 表格...
在ExtJS4.0中,数据处理的关键是从传统的面向过程转向面向对象的方法,这主要体现在Model、Store和Proxy的使用上。Model作为数据模型,负责定义数据结构和业务逻辑,类似于实体类。例如,在C#或Java中,我们通常会...
extjs 可编辑的表格树,每个单元格自定义编辑组件,可以自适应列宽,只有源码与例子,运行实例要修改路径,不然图片不能显示,注意etree.jsp的js引入路径 支持Ext2.x以上版本 如运行不了EmailTo : codeme9@gmail....
EXTJS 是一个强大的JavaScript 库,专用于构建富客户端应用程序,尤其在数据网格和桌面式Web应用方面表现出色。在上述描述中,我们看到如何利用EXTJS的Grid组件来构造一个矩阵视图,通常用于数据展示,比如流量矩阵...
用extjs技术显示表格的信息,不过首先要导入extjs所需的库文件
"extjs 简单表格"这个主题,我们将探讨如何在ExtJS中创建和使用基本的表格。 首先,我们需要理解ExtJS表格的基本结构。表格由多个部分组成,包括Store(数据存储)、Model(数据模型)、Column Model(列模型)和...
- **doc**:包含Extjs的API文档,对于开发者来说是非常重要的参考资料,通过API文档可以了解每个组件、方法和属性的具体用法。 - **examples**:提供了大量的官方演示示例,这些示例覆盖了Extjs的主要功能,是学习和...
除了基本的渲染和数据获取外,ExtJs还提供了丰富的配置选项来定制表格的行为和外观。 - `autoHeight`: 自动调整高度以适应内容。 - `autoWidth`: 自动调整宽度以适应内容。 - `autoShow`: 是否自动显示组件。 - `...
1. **创建表格**:创建一个基本的表格需要定义列模型(`columns`)和数据源(`store`)。列模型包含了每一列的属性,如字段名、标题、宽度等。数据源通常是`Ext.data.Store`对象,它管理着表格的数据,可以与后台...
ExtJs 是一个强大的JavaScript库,专门用于构建富客户端的Web应用程序。在ExtJs中,"Filter"功能是用来处理数据网格(Grid)中的数据过滤,它允许用户根据特定条件快速筛选和查找所需信息。表格过滤是提高用户体验和...
ExtJS表格Grid是一款强大的JavaScript组件,它在Web应用中用于展示和操作数据,尤其是在复杂的业务逻辑和大量数据处理中表现出色。这篇博客文章主要探讨了ExtJS Grid的全面功能,结合源码分析和实用工具,帮助开发者...