HTML5зүҲзҡ„String Avoiderе°ҸжёёжҲҸВ http://www.newgrounds.com/portal/view/300760В иӣ®з®ҖеҚ•д№ҹиӣ®иҖғйӘҢиҖҗеҝғпјҢд»ҺжёёжҲҸиө·е§ӢзӮ№з§»еҠЁйј ж ҮеҲ°з»ҲзӮ№дҪҚзҪ®пјҢйј ж Ү移еҠЁиҝҮзЁӢз»ҳеҲ¶еҮә移еҠЁиҪЁиҝ№зҡ„Stringе№іж»‘жӣІзәҝпјҢж•ҙдёӘиҝҮзЁӢдёҚиғҪзў°ж’һеҲ°иҫ№з•ҢпјҢд»ҺжҠҖжңҜи§’еәҰжқҘиҜҙе…¶ж ёеҝғе°ұжҳҜж №жҚ®йј ж Ү移еҠЁдҪҚзҪ®з”ҹжҲҗStringзәҝзҡ„з®—жі•пјҢиҜҘжёёжҲҸжҳҜActionScriptеҶҷзҡ„FlashзүҲпјҢиҝҷйҮҢе°Ҷе…¶ж”№йҖ жҲҗHTML5зүҲзҡ„JavaScriptе®һзҺ°пјҢ并еўһеҠ еҸҜиҮӘе®ҡд№үе…іеҚЎеҠҹиғҪзҡ„дёҖз§Қи®ҫи®ЎжҖқи·ҜгҖӮ
StringиҝһзәҝжҲ‘жҳҜзј“еӯҳдәҶ300дёӘзӮ№дҝЎжҒҜзҡ„ж•°з»„пјҢйј ж Ү移еҠЁж—¶дёҚж–ӯи°ғж•ҙ300дёӘзӮ№зҡ„ж–°дҪҚзҪ®дҝЎжҒҜпјҢжҜҸж¬Ўжӣҙж–°ж—¶е…Ҳе°Ҷж–°йј ж ҮзӮ№и®ҫзҪ®з»ҷ第дёҖдёӘе…ғзҙ пјҢеҗҺз»ӯжӣҙж–°xзӮ№ж—¶пјҢи®Ўз®—е…¶дёҺx-1зӮ№зҡ„и§’еәҰпјҢеңЁжӯӨж–№еҗ‘й•ҝеәҰдёә1зҡ„дҪҚзҪ®жӣҙж–°еқҗж ҮпјҢиҝҷж ·е°ұиҫҫеҲ°дәҶе№іж»‘жӣІзәҝзҡ„ж•ҲжһңгҖӮ
йҷӨдәҶз»ҳеҲ¶StringзәҝеӨ–иҝҳжңүдёӘжҠҖжңҜзӮ№е°ұжҳҜзӣ‘жөӢзў°ж’һпјҢиҜҘFlashжёёжҲҸзҡ„иҫ№з•ҢйғҪжҳҜзәҝж®өпјҢеӣ жӯӨ第дёҖжғіеҲ°зҡ„зӣ‘жөӢж–№ејҸе°ұжҳҜзәҝзәҝзӣёдәӨзҡ„жҖқи·ҜпјҢз®—жі•еҸҜеҸӮиҖғВ http://en.wikipedia.org/wiki/Line%E2%80%93line_intersectionВ пјҢеҰӮжһңд»ҘLineLineзҡ„зӣёдәӨжҖқи·ҜеҸӘйңҖиҰҒйҒҚеҺҶжүҖжңүpointй—ҙзҡ„зәҝж®өпјҢеҲӨж–ӯжҳҜеҗҰдёҺжёёжҲҸе…іеҚЎе®ҡд№үзҡ„иҫ№з•ҢзәҝзӣёдәӨпјҢдҪҶиҝҷз§Қж–№ејҸеҜ№дёҚ规еҲҷиҫ№з•Ңе°ұжҜ”иҫғйә»зғҰпјҢзӣ‘жөӢжҖ§иғҪд№ҹдёҚй«ҳгҖӮ
иҖғиҷ‘еҲ°жҲ‘们иҝҳйңҖиҰҒжҸҗдҫӣз”ЁжҲ·еҸҜDIYиҮӘе®ҡд№үжёёжҲҸе…іеҚЎзҡ„еҠҹиғҪпјҢжҲ‘们е°ҶйҮҮз”Ёзӣ‘жөӢйўңиүІйҖҸжҳҺеәҰдҝЎжҒҜзҡ„ж–№ејҸпјҢз”ұдәҺжӯЈеёёжёёжҲҸж—¶еңәжҷҜж— йңҖз”ЁжҲ·еҠЁжҖҒдҝ®ж”№пјҢеӣ жӯӨиҫ№з•Ңзҡ„дҝЎжҒҜеҸҜжҸҗеүҚзј“еӯҳеҲ°ImageDataеҶ…еӯҳдёӯпјҢ并且жҲ‘们300дёӘзӮ№зҡ„и·қзҰ»йғҪжҳҜ1пјҢзӣ‘жөӢеҸӘйңҖж №жҚ®зӮ№иҝӣиЎҢе°ұеҸҜд»ҘгҖӮ
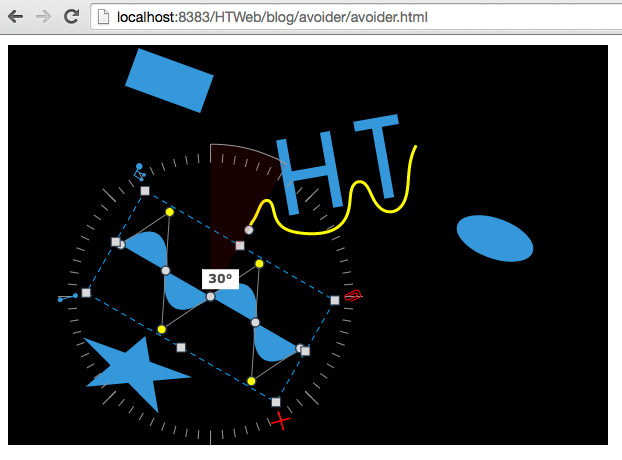
ж•ҙдёӘзЁӢеәҸйҮҮз”ЁHT for Webзҡ„GraphViewжӢ“жү‘еӣҫ组件пјҢеҶҚе…¶дёҠйҖҡиҝҮaddTopPainterж·»еҠ йЎ¶еұӮ画笔з»ҳеҲ¶жӣІзәҝпјҢеҪ“жӣІзәҝзў°еҲ°Nodeеӣҫе…ғж—¶з»ҳеҲ¶жҲҗзәўиүІпјҢеҗҰеҲҷз»ҳеҲ¶жҲҗй»„иүІпјҢзӣ‘еҗ¬GraphViewжӢ“жү‘еӣҫзҡ„interactionдәӢ件пјҢеңЁиҜҘдәӢ件дёӯи®ҫзҪ®dirtyзҡ„и„Ҹж Үеҝ—пјҢеңЁз»ҳеҲ¶ж—¶ж №жҚ®dirtyзҡ„ж Үеҝ—иҝӣиЎҢжӣҙж–°пјҢйҮҮз”Ёиҝҷж ·зҡ„ж–№ејҸеҸҜе°ҶеӨҡж¬ЎеҸҳжҚўжңҖз»ҲиҒҡеҗҲжҲҗдёҖж¬Ўжӣҙж–°пјҢиҝҷд№ҹжҳҜеӣҫеҪўеҲ·ж–°з»ҳеҲ¶еёёз”Ёзҡ„еҹәжң¬жҠҖе·§гҖӮеҗҢж—¶йҖҡиҝҮGraphView.setEditable(true)ејҖеҗҜдәҶжӢ“жү‘еӣҫзҡ„еҸҜи§ҶеҢ–зј–иҫ‘еҠҹиғҪпјҢз”ЁжҲ·еҸҜйҡҸж—¶ж”№еҸҳз•Ңйқўеӣҫе…ғдҪҚзҪ®е’Ңж—ӢиҪ¬зӯүеҪўзҠ¶дҝЎжҒҜпјҢзӣёеҪ“дәҺиҮӘе®ҡд№үе…іеҚЎзҡ„ж•ҲжһңгҖӮ
<iframe src="http://player.youku.com/embed/XODU4NzY5MzQ0" frameborder="0" width="510" height="498"></iframe>
жүҖжңүд»Јз Ғе’ҢиҝҗиЎҢж•ҲжһңеҰӮдёӢпјҡhttp://v.youku.com/v_show/id_XODU4NzY5MzQ0.html
function init(){
dataModel = new ht.DataModel();
graphView = new ht.graph.GraphView(dataModel);
graphView.handleScroll = function(){};
graphView.setEditable(true);
graphView.setPannable(false)
view = graphView.getView();
view.style.left = '10px';
view.style.top = '10px';
view.style.width = '600px';
view.style.height = '400px';
view.style.background = 'black';
document.body.appendChild(view);
createNode(20, 20, 80, 40, 'rect');
createNode(200, 300, 80, 40, 'star');
createNode(400, 100, 80, 40, 'oval');
createShape();
length = 1;
count = 300;
points = [];
for(var i=0; i<count; i++){
points.push({x: 0, y: 0});
}
view.addEventListener('mousemove', function(e){
var point = graphView.lp(e);
points[0].x = point.x;
points[0].y = point.y;
for (var i = 1; i < count - 1; i++) {
var angle = Math.atan2(points[i].y - points[i - 1].y, points[i].x - points[i - 1].x);
points[i].x = points[i - 1].x + length * Math.cos(angle);
points[i].y = points[i - 1].y + length * Math.sin(angle);
}
if(imageData){
hit = false;
for (var i = 0; i < count; i++) {
var x = Math.floor(points[i].x);
var y = Math.floor(points[i].y);
var index = (y * graphView.getWidth() + x) * 4;
if(imageData.data[index+3] !== 0){
hit = true;
break;
}
}
}
graphView.redraw();
});
dirty = true;
imageData = null;
graphView.mi(function(e){
dirty = true;
});
graphView.addTopPainter(function(g){
if(dirty){
dirty = false;
hit = false;
imageData = g.getImageData(0, 0, graphView.getWidth(), graphView.getHeight());
ht.Default.callLater(graphView.redraw, graphView);
}else{
g.beginPath();
g.lineWidth = 3;
g.strokeStyle = hit ? 'red' : 'yellow';
g.moveTo(points[0].x, points[0].y);
for (var i = 1; i < count - 1; i++) {
g.lineTo(points[i].x, points[i].y);
}
g.stroke();
}
});
}
function createNode(x, y, w, h, shape){
var node = new ht.Node();
node.setRect(x, y, w, h);
node.s({
'shape': shape,
'select.width': 0
});
dataModel.add(node);
return node;
}
В








зӣёе…іжҺЁиҚҗ
е°Ҫз®ЎеҰӮд»ҠHTML5е’Ңе…¶д»–и·Ёе№іеҸ°жҠҖжңҜйҖҗжёҗе…ҙиө·пјҢдҪҶFlashеңЁжёёжҲҸејҖеҸ‘йўҶеҹҹзҡ„ең°дҪҚдҫқ然дёҚеҸҜеҝҪи§ҶпјҢе°Өе…¶жҳҜеңЁеҲӣе»әеҝ«йҖҹеҺҹеһӢе’Ңе°ҸеһӢдә’еҠЁжёёжҲҸж—¶гҖӮйҖҡиҝҮзҗҶ解并жҺҢжҸЎдёҠиҝ°зҹҘиҜҶзӮ№пјҢејҖеҸ‘иҖ…еҸҜд»Ҙжү“йҖ еҮәж—ўжңүи¶ЈеҸҲе…·жңүжҢ‘жҲҳжҖ§зҡ„AndroidйҒҝе…Қзұ»жёёжҲҸпјҢ...
keyboard_avoider Scaffoldе°ҸйғЁд»¶зҡ„иҪ»еһӢжӣҝд»Је“ҒпјҢеҸҜйҒҝе…ҚдҪҝз”ЁеұҸ幕дёҠзҡ„иҪҜ件键зӣҳгҖӮ иҮӘеҠЁе°ҶжЁЎзіҠзҡ„TextFieldеӯҗзӘ—еҸЈе°ҸйғЁд»¶ж»ҡеҠЁеҲ°з„ҰзӮ№и§ҶеӣҫдёӯгҖӮ еңЁдёҠйқўзҡ„и§Ҷйў‘дёӯпјҢжҜҸдёӘеҪ©иүІеҢәеҹҹйғҪеҢ…иЈ…еңЁе…¶иҮӘе·ұзҡ„KeyboardAvoider гҖӮ дҫӢеӯҗ еҹәжң¬...
5. `gameLogic.js`/`levelDesign.js`/`playerControls.js`зӯүпјҡеҸҜиғҪеҢ…еҗ«зү№е®ҡжёёжҲҸжЁЎеқ—зҡ„д»Јз ҒпјҢеҰӮжёёжҲҸйҖ»иҫ‘гҖҒе…іеҚЎи®ҫи®Ўе’ҢзҺ©е®¶жҺ§еҲ¶зӯүгҖӮ 6. `assets/`пјҡеҸҜиғҪеҢ…еҗ«жёёжҲҸдёӯзҡ„еӣҫеғҸгҖҒйҹійў‘жҲ–е…¶д»–иө„жәҗж–Ү件гҖӮ 7. `README.md`жҲ–`...
йҰ–е…ҲпјҢ"Clam Avoider"жҳҜдёҖж¬ҫ2DиЎ—жңәжёёжҲҸпјҢзҺ©е®¶йңҖиҰҒжҺ§еҲ¶жёёжҲҸи§’иүІйҒҝејҖдёҖзі»еҲ—йҡңзўҚзү©пјҢйҖҡеёёжҳҜиҙқеЈіпјҲclamsпјүпјҢд»ҘжӯӨжқҘиҺ·еҫ—еҲҶ数并е°ҪеҸҜиғҪй•ҝж—¶й—ҙең°з”ҹеӯҳгҖӮиҝҷзұ»жёёжҲҸзҡ„ж ёеҝғеңЁдәҺз®ҖеҚ•зҡ„жёёжҲҸжңәеҲ¶е’Ңжҳ“дәҺдёҠжүӢзҡ„ж“ҚдҪңпјҢйҖӮеҗҲеҗ„з§Қе№ҙйҫ„еұӮзҡ„...
йҒҝйҡң еҮ д№ҺжүҖжңүзҡ„еҜјиҲӘжңәеҷЁдәәйғҪйңҖиҰҒзӣёеҗҢзұ»еһӢзҡ„йҡңзўҚзү©жЈҖжөӢпјҢеӣ жӯӨпјҢйҒҝйҡңзӯ–з•ҘиҮіе…ійҮҚиҰҒгҖӮ йҒҝйҡңжңәеҷЁдәәе…·жңүе№ҝйҳ”зҡ„еә”з”ЁйўҶеҹҹгҖӮ е®ғ们еҸҜд»Ҙз”ЁдҪңжңҚеҠЎжңәеҷЁдәәпјҢз”ЁдәҺ家еәӯе·ҘдҪңе’Ңи®ёеӨҡе…¶д»–е®ӨеҶ…еә”з”ЁгҖӮ з»јдёҠжүҖиҝ°пјҢйҒҝйҡңжҠҖжңҜеңЁдё–з•ҢиҢғеӣҙеҶ…еҫ—еҲ°...
:keyboard: KeyboardAvoider {} SwiftUIзҡ„KeyboardAvoider гҖӮ еҸ—еҲ°дёӯзҡ„з®ҖеҚ•жҖ§зҡ„еҗҜеҸ‘гҖӮзү№еҫҒиҮӘеҠЁж»ҡеҠЁеҲ°TextField ж»‘еҠЁй”®зӣҳд»Ҙе…ій—ӯе®үиЈ…еҲӣе»әдёҖдёӘPackage.swiftж–Ү件гҖӮ import PackageDescriptionlet package = Package ( ...
еңЁиҝҷдёӘйЎ№зӣ®дёӯпјҢејҖеҸ‘иҖ…йңҖиҰҒи®ҫ计并е®һзҺ°дёҖдёӘеҗҚдёә"Super Ninja Avoider"зҡ„жёёжҲҸгҖӮжёёжҲҸзҡ„ж ёеҝғзҺ©жі•жҳҜжҺ§еҲ¶дёҖдёӘеҝҚиҖ…и§’иүІпјҢйҒҝејҖеҗ„з§ҚйҡңзўҚзү©е№¶е°ҪеҸҜиғҪй•ҝж—¶й—ҙең°з”ҹеӯҳдёӢеҺ»гҖӮиҝҷж¶үеҸҠеҲ°жёёжҲҸеҫӘзҺҜзҡ„и®ҫи®ЎгҖҒжёёжҲҸи§’иүІе’ҢйҡңзўҚзү©зҡ„з”ҹжҲҗгҖҒзў°ж’һ...
5. **зј–зЁӢйҖ»иҫ‘**пјҡеңЁ`final_sketch__final_code_.ino`дёӯпјҢдҪ е°ҶзңӢеҲ°ж•ҙеҗҲдәҶжүҖжңүеҠҹиғҪзҡ„жңҖз»Ҳд»Јз ҒгҖӮиҝҷеҢ…жӢ¬жҺ§еҲ¶йҖ»иҫ‘пјҢжҜ”еҰӮеҰӮдҪ•ж №жҚ®дј ж„ҹеҷЁж•°жҚ®еҶіе®ҡжңәеҷЁдәәзҡ„иЎҢеҠЁпјҢд»ҘеҸҠеҰӮдҪ•йҖҡиҝҮи“қзүҷжҺҘ收е’Ңи§Јжһҗе‘Ҫд»ӨгҖӮзҗҶи§Јиҝҷж®өд»Јз ҒеҸҜд»Ҙеё®еҠ©дҪ ...
`simple-object-avoider-robot-the-using-actobotics-runt-8068a7.pdf`ж–ҮжЎЈеҸҜиғҪжҳҜйЎ№зӣ®жҢҮеҚ—пјҢиҜҰз»Ҷд»Ӣз»ҚдәҶеҰӮдҪ•з»„иЈ…жңәеҷЁдәәпјҢеҰӮдҪ•иҝһжҺҘеҗ„дёӘ组件пјҢд»ҘеҸҠеҰӮдҪ•зј–еҶҷе’ҢдёҠдј д»Јз ҒеҲ°ArduinoгҖӮиҝҷд»Ҫж–ҮжЎЈеҸҜиғҪеҢ…еҗ«дәҶз”өи·ҜеӣҫгҖҒдј ж„ҹеҷЁй…ҚзҪ®...
5. **еӣҫеғҸиө„ж–ҷиҫ…еҠ©зҗҶи§Ј**пјҡ"capture_WN98SXOU5m.PNG"еҸҜиғҪжҳҜжңәеҷЁдәәи®ҫи®ЎжҲ–е®һйӘҢиҝҮзЁӢзҡ„жҲӘеӣҫпјҢеҸҜд»Ҙеё®еҠ©жҲ‘们еҸҜи§ҶеҢ–жңәеҷЁдәәз»“жһ„е’ҢжөӢиҜ•жғ…еҶөгҖӮеӣҫзүҮеҸҜд»ҘжҸҗдҫӣйўқеӨ–зҡ„дёҠдёӢж–ҮдҝЎжҒҜпјҢеё®еҠ©жҲ‘们жӣҙеҘҪең°зҗҶи§ЈйЎ№зӣ®зҡ„е®һзҺ°иҝҮзЁӢгҖӮ 6. **жҠҖжңҜ...
5. **е®ҢзҫҺдё»д№үиҖ…**пјҲThe PerfectionistпјүпјҡеҜ№иҮӘе·ұиҰҒжұӮдёҘж јпјҢиҝҪжұӮе®ҢзҫҺпјҢеҸҜиғҪиҝҮдәҺжү№еҲӨиҮӘе·ұе’Ңд»–дәәгҖӮ 6. **жӮІжӮҜиҖ…**пјҲThe Martyrпјүпјҡе®№жҳ“ж„ҹеҲ°з—ӣиӢҰпјҢе°Өе…¶жҳҜиў«иҜҜи§Јж—¶пјҢеҖҫеҗ‘дәҺд»ҳеҮәиҖҢйқһжҺҘеҸ—гҖӮ 7. **жҢ‘жҲҳиҖ…**пјҲThe Challenger...
йҒҝйҡңжңәеҷЁдәәжҳҜдёҖз§ҚиғҪеӨҹиҮӘдё»жҺўжөӢ并йҒҝејҖйҡңзўҚзү©зҡ„иҮӘеҠЁеҢ–и®ҫеӨҮпјҢе№ҝжіӣеә”з”ЁдәҺ家еәӯиҮӘеҠЁеҢ–гҖҒжңҚеҠЎжңәеҷЁдәәд»ҘеҸҠж•ҷиӮІйўҶеҹҹгҖӮеңЁжң¬йЎ№зӣ®дёӯпјҢжҲ‘们йҮҚзӮ№и®Ёи®әзҡ„жҳҜеҲ©з”ЁзәўеӨ–дј ж„ҹеҷЁпјҲInfrared SensorпјҢIR SensorпјүжқҘе®һзҺ°йҒҝйҡңеҠҹиғҪпјҢиҝҷзӣёеҜ№дәҺ...
дәҡ马йҖҠзҡ„з”өеӯҗе•ҶеҠЎдёҡеҠЎдёә第дёүж–№дҫӣеә”е•ҶжҸҗдҫӣдәҶдёҖдёӘе№іеҸ°пјҢдҪҶеҮәдәҺдә§е“ҒиҙЈд»»зӣ®зҡ„пјҢе®ғиҝқеҸҚдәҶ常规еҲҶзұ»гҖӮ 马жӯҮе°”В·жІҷжіўж•ҷжҺҲпјҲMarshall Shapoпјүзҡ„вҖңдҫөжқғжі•дҪңдёәж–ҮеҢ–й•ңеғҸвҖқзҡ„жҰӮеҝөйҳҗжҳҺдәҶдә§е“ҒиҙЈд»»жі•жҳҜеҰӮдҪ•жј”еҸҳзҡ„пјҢд»ҘдҪҝдәҡ马йҖҠжүҝжӢ…...