1гҖҒжЁЎжҖҒзӘ—еҸЈиҮӘйҖӮеә”:
еңЁInternet Explorerдёӯе®ҡд№үwindow.open е’Ң window.showModalDialogд»Ҙ
жү“ејҖдёҖдёӘзҪ‘йЎөеҜ№иҜқжЎҶзҡ„ж—¶еҖҷ,
еңЁдёҚеҗҢзүҲжң¬зҡ„Windowsе’ҢдёҚеҗҢзүҲжң¬зҡ„IEдёӯ,зӘ—еҸЈзҡ„еӨ§е°Ҹе’Ңж ·ејҸйғҪжҳҜдёҚеҗҢзҡ„гҖӮ
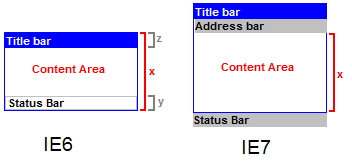
еңЁIE7дёӯжӣҙжҳҜжңүдәҶеҫҲеӨ§зҡ„дёҚеҗҢ,зҠ¶жҖҒж Ҹ,дё»иҰҒеҶ…е®№иў«й»ҳи®Өдҝқз•ҷ(дёӢиҜҰ),
иҝҳеҠ дәҶдёҖдёӘеҸӘиҜ»зҠ¶жҖҒзҡ„ең°еқҖж Ҹ.
зӘ—еҸЈзҡ„жңҖе°Ҹе°әеҜёиў«йҷҗе®ҡеңЁдәҶ250*150пјҡ

еҰӮдёҠеӣҫжүҖзӨәпјҡеңЁie7дёӯпјҢе®ҡд№үзҡ„й«ҳеәҰд»…д»…жҳҜзӘ—дҪ“еҶ…е®№й«ҳеәҰпјҢ
зҠ¶жҖҒж ҸеҸҠең°еқҖж Ҹзҡ„й«ҳеәҰйғҪдёҚз®—еңЁеҶ…зҡ„пјӣ
иҖҢie6еҲҷеҢ…еҗ«дәҶзҠ¶жҖҒж ҸеҸҠең°еқҖж Ҹзҡ„й«ҳеәҰгҖӮжүҖд»ҘпјҢжҲ‘们йңҖиҰҒдҫқжҚ®дёҚеҗҢзҡ„ж“ҚдҪңзі»з»ҹеҸҠieзүҲжң¬пјҢ
й«ҳеәҰиҮӘйҖӮеә”зҡ„jsд»Јз ҒеҰӮдёӢпјҡ
/*
*
* жЁЎжҖҒзӘ—еҸЈй«ҳеәҰи°ғж•ҙ.
* ж №жҚ®ж“ҚдҪңзі»з»ҹеҸҠieдёҚеҗҢзүҲжң¬,йҮҚж–°и®ҫзҪ®зӘ—еҸЈй«ҳеәҰ,йҒҝе…Қж»ҡеҠЁжқЎеҮәзҺ°.
*/
function resetDialogHeight(){
if(window.dialogArguments==null){
//еҝҪз•ҘйқһжЁЎжҖҒзӘ—еҸЈ
return;
}
var ua=navigator.userAgent;
var height = document.body.offsetHeight;
if(ua.lastIndexOf("MSIE 6.0")!=-1){
if(ua.lastIndexOf("Windows NT 5.1")!=-1){
//alert("xp.ie6.0");
var height=document.body.offsetHeight;
window.dialogHeight=(height+102)+"px";
} else if(ua.lastIndexOf("Windows NT 5.0")!=-1){
//alert("w2k.ie6.0");
var height=document.body.offsetHeight;
window.dialogHeight=(height+49)+"px";
}
}
}
жЁЎжҖҒзӘ—еҸЈйЎөйқўеҠ дёҠеҰӮдёӢд»Јз Ғпјҡ
//зӘ—еҸЈеҠ иҪҪеҗҺпјҢеҲӨж–ӯзі»з»ҹеҸҠе…¶ieзүҲжң¬и°ғж•ҙй«ҳеәҰ
window.onload=resetDialogHeight;
2гҖҒie7дёӯжЁЎжҖҒзӘ—еҸЈжҸҗдәӨж—¶ж–°ејҖзӘ—еҸЈй—®йўҳ:
IE 7.0еҜ№жЁЎжҖҒзӘ—еҸЈ<base target='_self'>еұһжҖ§зҡ„ж”ҫзҪ®дҪҚзҪ®жӣҙеҠ дёҘж јгҖӮ
<base>ж Үзӯҫеҝ…йЎ»ж”ҫзҪ®еңЁ<head>ж ҮзӯҫеҜ№дёӯпјҢеҗҰеҲҷжҸҗдәӨиЎЁеҚ•ж—¶жҖ»жҳҜдјҡж–°ејҖзӘ—еҸЈгҖӮ
зӨәдҫӢеҰӮдёӢ пјҡ
<html>
<head>
<title>ж Үйўҳ</title>
<base target="_self"/>
.. .. ..
</head>
<body onload="pageClose();" scroll="no">
.. .. ..
</body>
еҲҶдә«еҲ°пјҡ





зӣёе…іжҺЁиҚҗ
иҝҷдёӘеҹәзЎҖзҡ„жЁЎжҖҒзӘ—еҸЈи®ҫи®ЎеҸҜд»ҘиҝӣдёҖжӯҘжү©еұ•пјҢдҫӢеҰӮж·»еҠ иҝҮжёЎеҠЁз”»гҖҒиҮӘйҖӮеә”еёғеұҖгҖҒй”®зӣҳдәӢ件еӨ„зҗҶзӯүй«ҳзә§зү№жҖ§гҖӮ з»јдёҠжүҖиҝ°пјҢдҪҝз”Ё `div` е’Ң `css` з»“еҗҲ `JavaScript` еҸҜд»ҘеҲӣе»әеҠҹиғҪе®Ңе–„зҡ„жЁЎжҖҒзӘ—еҸЈгҖӮзҗҶи§ЈиҝҷдәӣеҹәзЎҖзҹҘиҜҶпјҢдҪ е°ұеҸҜд»Ҙж №жҚ®...
жҖ»зҡ„жқҘиҜҙпјҢ"jQueryи¶…й…·е“Қеә”ејҸиҮӘйҖӮеә”жЁЎжҖҒзӘ—еҸЈзү№ж•ҲжҸ’件"жҳҜдёҖдёӘз»“еҗҲдәҶjQueryгҖҒе“Қеә”ејҸи®ҫи®Ўе’ҢеҲӣж–°еҠЁз”»ж•Ҳжһңзҡ„е®һз”Ёе·Ҙе…·пјҢеҜ№дәҺеёҢжңӣжҸҗеҚҮзҪ‘з«ҷдәӨдә’дҪ“йӘҢзҡ„ејҖеҸ‘иҖ…жқҘиҜҙпјҢжҳҜдёҖдёӘжһҒе…·д»·еҖјзҡ„йҖүжӢ©гҖӮйҖҡиҝҮзҶҹз»ғжҺҢжҸЎе’Ңеә”з”ЁиҝҷдёӘжҸ’件пјҢеҸҜд»Ҙдёә...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢжЁЎжҖҒзӘ—еҸЈпјҲModal WindowпјүжҳҜдёҖз§Қеёёи§Ғзҡ„з”ЁжҲ·з•Ңйқўи®ҫи®ЎжЁЎејҸпјҢе®ғеҸҜд»ҘеңЁеҪ“еүҚйЎөйқўдёҠеј№еҮәдёҖдёӘеҚҠйҖҸжҳҺзҡ„еҜ№иҜқжЎҶпјҢејәеҲ¶з”ЁжҲ·дёҺд№ӢдәӨдә’еҗҺеҶҚ继з»ӯж“ҚдҪңгҖӮжң¬иө„жәҗдё»иҰҒжҺўи®ЁеҰӮдҪ•дҪҝз”ЁHTML `<div>` е…ғзҙ жқҘе®һзҺ°зұ»дјјJavaScript...
е“Қеә”ејҸи®ҫи®Ўж„Ҹе‘ізқҖж— и®әз”ЁжҲ·еңЁд»Җд№Ҳи®ҫеӨҮдёҠпјҲжүӢжңәгҖҒе№іжқҝжҲ–жЎҢйқўз”өи„‘пјүжөҸи§ҲзҪ‘йЎөпјҢжЁЎжҖҒзӘ—еҸЈйғҪиғҪиҮӘйҖӮеә”еұҸ幕е°әеҜёпјҢжҸҗдҫӣиүҜеҘҪзҡ„з”ЁжҲ·дҪ“йӘҢгҖӮиҝҷдёӘжҸ’件жҸҗдҫӣдәҶдё°еҜҢзҡ„еҠҹиғҪпјҢеҰӮпјҡ 1. **еҠЁз”»ж•Ҳжһң**пјҡ`jquery.edbox`ж”ҜжҢҒеҗ„з§ҚеҠЁз”»иҝҮжёЎ...
еңЁWebејҖеҸ‘дёӯпјҢжЁЎжҖҒзӘ—еҸЈпјҲModal WindowпјүжҳҜдёҖз§Қеёёи§Ғзҡ„дәӨдә’и®ҫи®Ўе…ғзҙ пјҢе®ғз”ЁдәҺеңЁз”ЁжҲ·еҪ“еүҚжөҸи§Ҳзҡ„йЎөйқўдёҠжҳҫзӨәдёҖдёӘеј№еҮәеұӮпјҢйҳ»жӯўз”ЁжҲ·дёҺиғҢжҷҜйЎөйқўзҡ„дәӨдә’пјҢзӣҙеҲ°еј№еҮәеұӮиў«е…ій—ӯгҖӮjQueryпјҢдёҖдёӘжөҒиЎҢзҡ„JavaScriptеә“пјҢдҪҝеҫ—еҲӣе»әжЁЎжҖҒзӘ—еҸЈ...
еңЁзҪ‘йЎөи®ҫи®Ўе’ҢејҖеҸ‘дёӯпјҢжЁЎжҖҒзӘ—еҸЈжҳҜдёҖз§Қеёёи§Ғзҡ„дәӨдә’и®ҫи®Ўе…ғзҙ пјҢе®ғеҸҜд»ҘеңЁз”ЁжҲ·еҪ“еүҚжөҸи§Ҳзҡ„йЎөйқўдёҠеј№еҮәдёҖдёӘеҚҠйҖҸжҳҺзҡ„зӘ—еҸЈпјҢйҖҡеёёз”ЁдәҺжҳҫзӨәиӯҰе‘ҠгҖҒиҜўй—®гҖҒиЎЁеҚ•иҫ“е…ҘжҲ–еұ•зӨәиҜҰз»ҶдҝЎжҒҜзӯүгҖӮжЁЎжҖҒзӘ—еҸЈиғҪеӨҹдҝқжҢҒз”ЁжҲ·зҡ„дёҠдёӢж–ҮпјҢиҖҢж— йңҖи·іиҪ¬еҲ°ж–°...
еңЁJavaScriptзҡ„дё–з•ҢйҮҢпјҢжЁЎжҖҒзӘ—еҸЈпјҲModal DialogпјүжҳҜдёҖз§Қеёёи§Ғзҡ„з”ЁжҲ·дәӨдә’и®ҫи®ЎпјҢз”ЁдәҺеңЁдёҚзҰ»ејҖеҪ“еүҚйЎөйқўзҡ„жғ…еҶөдёӢжҳҫзӨәйҮҚиҰҒзҡ„дҝЎжҒҜжҲ–жү§иЎҢзү№е®ҡж“ҚдҪңгҖӮ`lhgdialog`жҳҜдёҖдёӘдјҳз§Җзҡ„JavaScriptеә“пјҢдё“й—Ёз”ЁдәҺеҲӣе»әжЁЎжҖҒеҜ№иҜқжЎҶпјҢе®ғжҸҗдҫӣдәҶ...
жң¬зҜҮе®һи·өдёҖдёӘеӨҡеұӮжЁЎжҖҒзӘ—еҸЈпјҢиҖҢдё”жҳҜиҮӘйҖӮеә”зҡ„гҖӮ зӮ№еҮ»йЎөйқўдёҠзҡ„дёҖдёӘжҢүй’®пјҢеј№еҮә第дёҖеұӮиҮӘйҖӮеә”жЁЎжҖҒзӘ—еҸЈгҖӮ еңЁз¬¬дёҖеұӮжЁЎжҖҒзӘ—еҸЈеҶ…еҢ…еҗ«дёҖдёӘжҢүй’®пјҢзӮ№еҮ»иҜҘжҢүй’®еј№еҮә第дәҢеұӮжЁЎжҖҒзӘ—еҸЈпјҢеј№еҮәзҡ„第дәҢеұӮжЁЎжҖҒзӘ—еҸЈдјҡжҢЎдҪҸ第дёҖеұӮжЁЎжҖҒзӘ—еҸЈпјҢеҚі...
ж Үйўҳдёӯзҡ„вҖңjquery divжЁЎжҖҒзӘ—еҸЈзҡ„з®ҖеҚ•е®һдҫӢвҖқжҢҮзҡ„жҳҜдҪҝз”ЁjQueryеә“жқҘеҲӣе»әдёҖдёӘеҹәжң¬зҡ„...еңЁе®һйҷ…йЎ№зӣ®дёӯпјҢжЁЎжҖҒзӘ—еҸЈеҸҜиғҪйңҖиҰҒжӣҙеӨҚжқӮзҡ„еҠҹиғҪпјҢеҰӮиҮӘйҖӮеә”еёғеұҖгҖҒе“Қеә”ејҸи®ҫи®ЎгҖҒй”®зӣҳеҜјиҲӘе’ҢиҮӘе®ҡд№үж ·ејҸпјҢдҪҶиҝҷдёӘдҫӢеӯҗжҸҗдҫӣдәҶдёҖдёӘеҫҲеҘҪзҡ„иө·зӮ№гҖӮ
гҖҗж ҮйўҳгҖ‘пјҡCoolSiteйЎ№зӣ®иҜҰи§ЈвҖ”вҖ”жү“йҖ е…·жңүи§Ҷе·®ж•ҲжһңгҖҒеј№еҮәзӘ—еҸЈдёҺжЁЎжҖҒзӘ—еҸЈзҡ„иҮӘйҖӮеә”зҪ‘з«ҷ еңЁWebејҖеҸ‘йўҶеҹҹпјҢеҲӣе»әдёҖдёӘеҗёеј•з”ЁжҲ·е№¶жҸҗдҫӣеҚ“и¶Ҡз”ЁжҲ·дҪ“йӘҢзҡ„зҪ‘з«ҷиҮіе…ійҮҚиҰҒгҖӮ"CoolSite"йЎ№зӣ®е°ұжҳҜдёҖдёӘеҫҲеҘҪзҡ„зӨәдҫӢпјҢе®ғе·§еҰҷең°з»“еҗҲдәҶи§Ҷе·®...
е®ғеҸҜд»ҘжҳҜдёҖдёӘжЁЎжҖҒзӘ—еҸЈжҲ–иҖ…ж–°жү“ејҖзҡ„зӘ—еҸЈпјҢжҸҗдҫӣжӣҙжё…жҷ°зҡ„еӣҫзүҮжҹҘзңӢдҪ“йӘҢгҖӮ 5. **дәӢ件зӣ‘еҗ¬**пјҡjQueryжҸҗдҫӣдәҶж–№дҫҝзҡ„дәӢ件зӣ‘еҗ¬ж–№жі•пјҢдҫӢеҰӮ`click()`пјҢеңЁиҝҷдёӘдҫӢеӯҗдёӯз”ЁдәҺзӣ‘еҗ¬з”ЁжҲ·зӮ№еҮ»еӣҫзүҮзҡ„иЎҢдёәпјҢи§ҰеҸ‘еӨ§еӣҫйў„и§ҲгҖӮ 6. **еҠЁжҖҒеҠ иҪҪ*...
еңЁжЁЎжқҝдёӯпјҢjQueryеҸҜиғҪиў«з”ЁжқҘе®һзҺ°еҰӮйЎөйқўж»ҡеҠЁж•ҲжһңгҖҒеҜјиҲӘиҸңеҚ•зҡ„е“Қеә”ејҸеҲҮжҚўгҖҒеӣҫзүҮиҪ®ж’ӯгҖҒжЁЎжҖҒзӘ—еҸЈзӯүдәӨдә’еҠҹиғҪгҖӮдҫӢеҰӮпјҢйҖҡиҝҮjQueryзҡ„`.slideUp()`е’Ң`.slideDown()`ж–№жі•еҸҜд»ҘеҲӣе»әеҠЁжҖҒжҠҳеҸ зҡ„еҜјиҲӘиҸңеҚ•пјҢ`.animate()`ж–№жі•еҲҷеҸҜз”ЁдәҺ...
ж Үйўҳдёӯзҡ„вҖңжӢҘжңүйҳҙеҪұ并иғҪиҮӘйҖӮеә”зҡ„еј№еҮәеұӮвҖқжҢҮзҡ„жҳҜеңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢеҲӣе»әдёҖдёӘе…·жңүйҳҙеҪұж•Ҳжһңдё”иғҪеӨҹж №жҚ®йЎөйқўе°әеҜёеҠЁжҖҒи°ғж•ҙеӨ§е°Ҹзҡ„еј№еҮәеҜ№иҜқжЎҶжҲ–жЁЎжҖҒзӘ—еҸЈзҡ„жҠҖжңҜгҖӮиҝҷж ·зҡ„еј№еҮәеұӮйҖҡеёёз”ЁдәҺжҳҫзӨәиӯҰе‘ҠгҖҒзЎ®и®ӨдҝЎжҒҜжҲ–иҖ…иҝӣиЎҢиЎЁеҚ•еЎ«еҶҷзӯүдәӨдә’...
дёәдәҶжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢпјҢеҸҜд»ҘиҝӣдёҖжӯҘдјҳеҢ–жЁЎжҖҒжЎҶпјҢдҫӢеҰӮж·»еҠ еҠЁз”»ж•ҲжһңгҖҒй”®зӣҳеҜјиҲӘж”ҜжҢҒгҖҒиҮӘйҖӮеә”еұҸ幕еӨ§е°ҸзӯүгҖӮжӯӨеӨ–пјҢиҝҳеҸҜд»ҘеҲ©з”ЁжҸ’件еҰӮBootstrapзҡ„ Modal жҲ–иҖ… jQuery UI зҡ„ DialogпјҢиҝҷдәӣйў„еҢ…иЈ…зҡ„и§ЈеҶіж–№жЎҲжҸҗдҫӣдәҶжӣҙдё°еҜҢзҡ„еҠҹиғҪе’Ңе®ҡеҲ¶...
"иҮӘйҖӮеә”еӨ§е°Ҹзҡ„еұӮ"жҳҜдёҖз§Қи®ҫи®Ўзӯ–з•ҘпјҢе…¶зӣ®ж ҮжҳҜе®һзҺ°еј№еҮәеұӮпјҲд№ҹз§°дёәжЁЎжҖҒзӘ—еҸЈжҲ–еҜ№иҜқжЎҶпјүзҡ„ж•ҲжһңпјҢиғҪеӨҹж №жҚ®еҶ…е®№иҮӘеҠЁи°ғж•ҙе°әеҜёпјҢд»ҘйҖӮеә”дёҚеҗҢзҡ„жҳҫзӨәйңҖжұӮгҖӮиҝҷж ·зҡ„еҠҹиғҪе°Өе…¶йҮҚиҰҒпјҢеӣ дёәе®ғзЎ®дҝқдәҶеңЁдёҚеҗҢеұҸ幕е°әеҜёе’ҢеҲҶиҫЁзҺҮзҡ„и®ҫеӨҮдёҠйғҪиғҪ...
жЁЎжҖҒжЎҶеҠҹиғҪеҲҷеҸҜиғҪйҖҡиҝҮJavaScriptеә“пјҲеҰӮBootstrapзҡ„Modal组件пјүжқҘе®һзҺ°пјҢз”ЁдәҺеј№еҮәејҸжҳҫзӨәеҶ…е®№пјҢеҰӮеҜ№иҜқжЎҶгҖҒиӯҰе‘ҠдҝЎжҒҜжҲ–иҖ…еӨ§зҜҮе№…зҡ„еҶ…е®№жҹҘзңӢпјҢйҒҝе…Қеӣ ж–°ејҖзӘ—еҸЈжҲ–и·іиҪ¬йЎөйқўиҖҢжү“ж–ӯз”ЁжҲ·зҡ„ж“ҚдҪңжөҒзЁӢгҖӮ иҮідәҺ"img"ж–Ү件еӨ№пјҢйҮҢйқўеә”иҜҘ...
е®ғйҮҮз”ЁдәҶжөҒејҸеёғеұҖзӯ–з•ҘпјҢдҪҝеҫ—зҪ‘йЎөе…ғзҙ иғҪеӨҹж №жҚ®жөҸи§ҲеҷЁзӘ—еҸЈеӨ§е°Ҹзҡ„еҸҳеҢ–иҮӘеҠЁи°ғж•ҙе…¶е®ҪеәҰе’ҢдҪҚзҪ®пјҢдҝқжҢҒйЎөйқўз»“жһ„зҡ„жё…жҷ°е’Ңи§Ҷи§үзҡ„дёҖиҮҙжҖ§гҖӮиҝҷз§ҚеёғеұҖж–№ејҸзү№еҲ«йҖӮеҗҲеңЁдёҚеҗҢе°әеҜёе’Ңж–№еҗ‘зҡ„еұҸ幕дёҠеұ•зӨәеҶ…е®№гҖӮ 2. **ж …ж јзі»з»ҹ**пјҡbtzero_10...
еҸҜд»ҘеҲӣе»әжЁЎжӢҹзҡ„Officeеә”з”ЁзЁӢеәҸеӣҫж ҮпјҢеҪ“з”ЁжҲ·зӮ№еҮ»ж—¶пјҢеј№еҮәдёҖдёӘжЁЎжҖҒзӘ—еҸЈжҲ–иҖ…ж–°йЎөйқўпјҢжҳҫзӨәзӣёе…ізҡ„еҠһе…¬еңәжҷҜжҲ–еҠҹиғҪгҖӮиҝҷдәӣзҠ¶жҖҒеҸҜд»ҘйҖҡиҝҮJavaScriptе’ҢCSSжқҘе®һзҺ°еҠЁжҖҒеҸҳеҢ–пјҢжҜ”еҰӮж·»еҠ дёҖдёӘжӯЈеңЁиҝҗиЎҢзҡ„еҠЁз”»ж•ҲжһңпјҢжҲ–иҖ…еұ•зӨәдёҚеҗҢзҡ„е·ҘдҪң...
жң¬йЎ№зӣ®вҖң移еҠЁз«ҜwebдәӨдә’UI demoвҖқж—ЁеңЁеұ•зӨәеҰӮдҪ•жңүж•Ҳең°е®һзҺ°иҝҷдәӣе…ій”®е…ғзҙ пјҢеҢ…жӢ¬иЎЁеҚ•йӘҢиҜҒгҖҒжЁЎжҖҒзӘ—еҸЈгҖҒй«ҳеәҰиҮӘйҖӮеә”еј№жЎҶгҖҒзЎ®и®Өе’ҢеҸ–ж¶ҲжҢүй’®гҖҒзҝ»ж»ҡеҲ—иЎЁд»ҘеҸҠж»ҡеҠЁеҲ—иЎЁе’ҢеҖ’и®Ўж—¶жҢүй’®гҖӮд»ҘдёӢжҳҜеҜ№иҝҷдәӣзҹҘиҜҶзӮ№зҡ„иҜҰз»ҶиҜҙжҳҺпјҡ 1. **иЎЁеҚ•...