自定义图表y轴的最大值和最小值
用户可以使用FusionCharts图表中<chart>元素的yAxisMaxValue和yAxisMinValue属性设置图表限制。
示例:
<chart yAxisMinValue='0' yAxisMaxValue='100' ... >
如何设置图表y轴的最小值(不是默认值0)
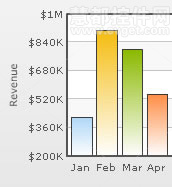
用户可以将Y轴最小值设置为0或者是基于图表提供的值。可以按照下面的方式设置setAdaptiveYMin属性:
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue'
numberPrefix='$' showValues='0' setAdaptiveYMin='1' >
<set label='Jan' value='420000' />
<set label='Feb' value='910000' />
<set label='Mar' value='720000' />
<set label='Apr' value='550000' />
....
</chart>
注意此时Y轴最小值的变化。








相关推荐
在IT行业中,FusionCharts是一款广泛使用的交互式图表库,它能够帮助开发者创建美观且功能丰富的数据可视化应用。本文将详细讲解如何利用FusionCharts提供的`fcexporter.jar`和`fcexporthandler.jar`这两个关键的...
### FusionCharts 图表控件中文版使用手册 #### 前言 FusionCharts 是一款功能强大且易于使用的图表制作工具,它可以帮助开发者快速地在Web应用中集成丰富多彩的交互式图表。本手册旨在帮助用户了解如何使用 ...
《FusionCharts图表控件中文版使用手册》是针对初学者设计的一份详细教程,旨在帮助用户快速掌握这款强大的图表工具。FusionCharts是一款流行的JavaScript图表库,它能够以丰富的互动性和美观的视觉效果呈现数据。 ...
然后在HTML文件中通过`<script>`标签引入,确保在使用图表的脚本之前加载FusionCharts库。 ```html <script src="path/to/fusioncharts.js"></script> ``` ### 3. 创建基本图表 创建FusionCharts图表的基本步骤...
**JSP下操作图形控件FusionCharts** FusionCharts是一款强大的JavaScript图表库,它可以用于在Web应用中创建丰富的交互式图表。在Java Server Pages (JSP)环境中使用FusionCharts,可以为开发者提供便捷的方式来...
在Android平台上,FusionCharts是一款强大的...通过以上步骤,你可以在Android应用中成功地集成和封装FusionCharts图表控件,实现数据的可视化展示。记住,良好的代码组织和适当的优化可以提高应用的性能和用户体验。
内容包括 FusionCharts破解去连接版,FusionCharts 3.1 破解版,FusionCharts配置文件,FusionChartsFree中文开发指南电子书,以及如何消除中文乱码的方法文章。内容很全。
### 玩转FusionCharts:Y轴数字形式(如去掉K) 在处理图表时,我们经常需要对显示的数据格式进行调整,以更好地满足展示需求或提升用户体验。本文将详细介绍如何利用FusionCharts这一强大的图表工具来实现Y轴数字...
以下是对FusionCharts图表控件中文版使用手册中的主要知识点的详细说明: 1. **构成FusionCharts的三要素**: - **SWF动画文件**:这是FusionCharts的核心部分,它是一个Flash文件,负责渲染图表的视觉效果。SWF...
FusionCharts是一款强大的JavaScript图表库,它能够帮助开发者创建出丰富多样的互动图表,从而将复杂的数据以直观、美观的方式呈现出来。在这个“FusionCharts动态图表实现代码”压缩包中,你可能会找到一系列用于...
yAxisMinValue 和 yAxisMaxValue 参数用于设置纵轴的最小值和最大值,单位为数字。 六、showLimits 图表限值显示参数 showLimits 参数用于控制是否显示图表的限值,默认值为 1(True),表示显示限值。 七、图表...
FusionCharts是一款强大的JavaScript图表库,它允许开发者创建交互式且富有视觉吸引力的数据可视化图表。在Web应用中,数据图表的展示是传达信息、分析数据和做出决策的关键工具。FusionCharts支持多种图表类型,...
《FusionCharts图表控件中文版使用手册定义》是一份详细介绍如何使用FusionCharts图表控件的网络文档。FusionCharts是一款强大的图表生成工具,它能够帮助开发者创建丰富的交互式图表,广泛应用于数据分析和可视化...
**FusionCharts是一款强大的JavaScript图表库,用于创建交互式的、动画丰富的数据可视化图表。它支持多种编程语言,包括C#、VB.NET、PHP和JSP,使得开发者在各种后端环境下都能轻松集成图表功能,为业务报表提供直观...
FusionCharts是一款强大的JavaScript图表库,能够将JSON格式的数据转换为交互式的图表,从而提升数据分析和展示的效果。本文将深入探讨如何利用FusionCharts结合JSON数据来创建图表。 **FusionCharts简介** ...
3. **设置图表控件** 创建一个新的ASP.NET Web Forms页面,从工具箱中拖放一个FusionCharts服务器控件到设计视图。在属性窗口中,配置控件的基本属性,如`ChartType`(图表类型)、`Width`和`Height`(尺寸)以及`...
综上所述,FusionCharts图表控件是一个功能强大、灵活易用的数据可视化工具,广泛应用于多个领域,为开发人员提供了便捷的方式来展示和解析复杂数据。无论是初学者还是经验丰富的开发者,都能从中受益。通过学习和...
本文将深入探讨FusionCharts图表控件的中文版使用手册,包括其核心组成部分、各种功能以及如何有效地利用它们。 首先,我们要了解FusionCharts的三大基本元素:SWF动画文件、XML数据文件和承载图表的载体。SWF文件...