FusionCharts中的趋势线是什么
在FusionCharts图表中,趋势线是横跨图标的水平/垂直线条,用来表示一些预订数据值。
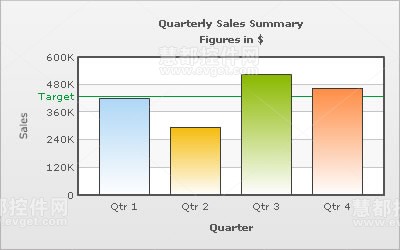
在图表中展示趋势线
用户可以使用<chart>元素中的trendlines属性来显示图表中的趋势线。
示例:
<chart caption='Quarterly Sales Summary' subcaption='Figures in xAxisName='Quarter'
yAxisName='Sales' showValues='0'>
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<trendLines>
<line startValue='430000' color='009933' displayvalue='Target' />
</trendLines>
</chart>

趋势线是按照用户指定的值进行绘制。如果指定的值不是在图表的限制范围中,那么趋势线就完全不会显示出来。
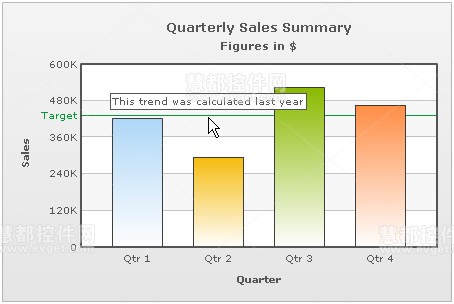
显示图表中趋势线的文本
当用户使用toolText属性的时候,趋势线也可以显示文本信息。用户可以根据下列数据为趋势线指定一个自定义工具文本:
<chart caption='Quarterly Sales Summary' subcaption='Figures in
xAxisName='Quarter' yAxisName='Sales' showValues='0'>
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<trendLines>
<line startValue='430000' color='009933' displayvalue='Target'
toolText='This trend was calculated last year'/>
</trendLines>
</chart>

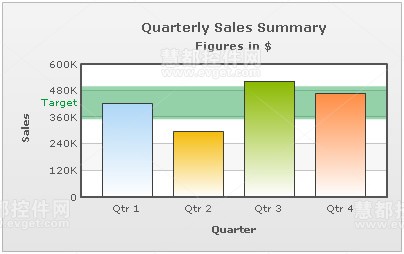
什么是FusionCharts的趋势区
趋势区域类似于趋势线,只是标出的是一个区域整个区而不是一条线。用户可以使用isTrendZone属性指定图表的趋势区,如下所示:

<trendLines>
<line startValue='350000' endValue='500000' isTrendZone='1'
color='009933' displayvalue='Target' />
</trendLines>







相关推荐
### FusionCharts 图表控件中文版使用手册 #### 前言 FusionCharts 是一款功能强大且易于使用的图表制作工具,它可以帮助开发者快速地在Web应用中集成丰富多彩的交互式图表。本手册旨在帮助用户了解如何使用 ...
13. 渐变和趋势线:FusionCharts和Highcharts都支持渐变和趋势线。 14. 导出格式:两者都支持将图表导出为JPG、PNG或PDF格式。 15. 原生jQuery整合:FusionCharts可以通过其jQuery插件支持原生整合。Highcharts也...
- **趋势线属性**(Trend Lines):在图表中绘制趋势线。 **注释**:在官方API文档中,`ChartImage`和`SampleXMLData`是用来链接图片和数据的,并不属于属性类别。 通过本指南,希望能够帮助开发者更好地掌握...
在这个主题中,我们主要关注的是饼图、曲线图和柱状图,这些都是JavaScript图形控件中常见的图表类型。 饼图是一种常用于显示部分与整体之间关系的图形,每个扇区代表一种类别,其面积大小对应于该类别的比例。在...
选择FusionCharts作为图表控件的主要原因在于其强大的功能和灵活性。首先,FusionCharts支持多种图表类型,如折线图、条形图和饼状图,满足了BankersLab在信用评级展示中对拖欠率的多样化需求。其次,其交互性特性,...
- 趋势线自定义工具提示 - 用户可自定义数据项调色板 - 更多JavaScript事件 - 导出数据到CSV - 通过JavaScript API获取XML数据和图表属性 - 解决Firefox内存问题 - **新图表类型**: - 滚动图表:包括2D柱状...
- 自定义趋势线工具提示。 - 用户可以自定义数据项的颜色方案。 - 提供更多JavaScript事件,便于图表的JavaScript操作。 - 支持CSV格式的数据导出。 - JavaScript API支持获取XML数据和图表属性。 - 优化了...
在ASP中,你可以通过嵌入JavaScript代码或者使用服务器端控件与这些库交互。 3. 渲染HTML:在ASP页面中,你需要创建一个HTML容器(如`<div>`)来放置图表。同时,你需要准备必要的JavaScript代码来初始化图表,并...